上篇文章我們介紹了 Teams 的 Developer Portal,今天我想分享一個dev portal里一個比較實用的功能。這個功能在之前的 App Studio 里沒有。這個功能叫 Environment variables。
當我們真實開發一個 teams app的時候,肯定有自己的開發環境,測試環境,和生產環境,比如一旦一個app發布到 teams store之后,開發人員再繼續開發第二個版本的時候肯定不能徐印象生產環境了。需要有一個用于開發測試的測試app。測試app的manifest里很多設置肯定和生產環境很類似,但是也需要有一些不同,這時候,Environment variables就特別有用了。
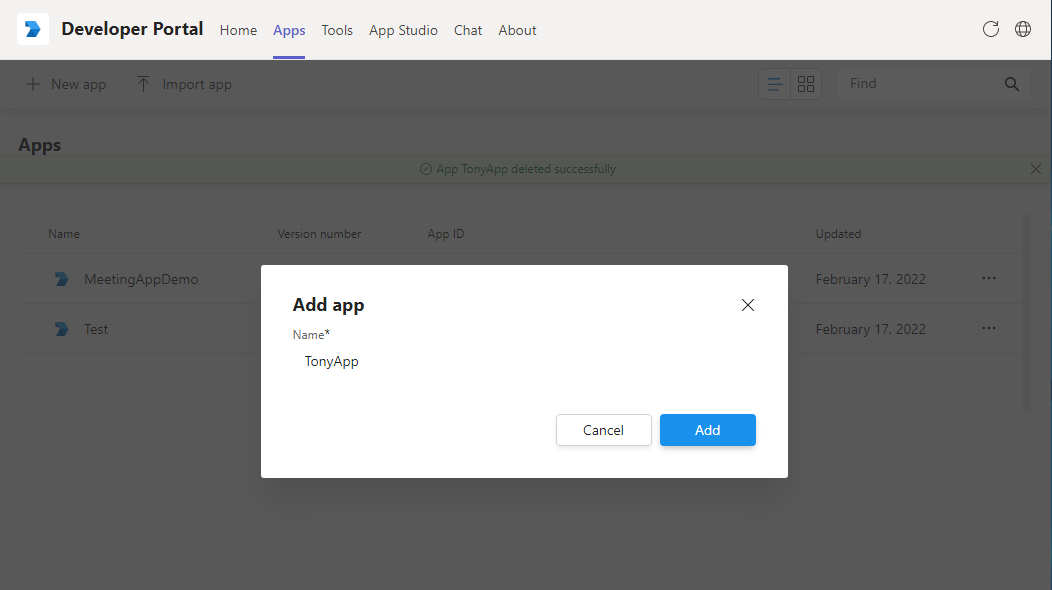
我們來看看具體如何做。我們先進入 Developer Portal 的 Apps 菜單,創建一個新的 app。

然后在左邊的菜單里選擇 Environments。因為是新的 app,所以默認沒有任何的環境。

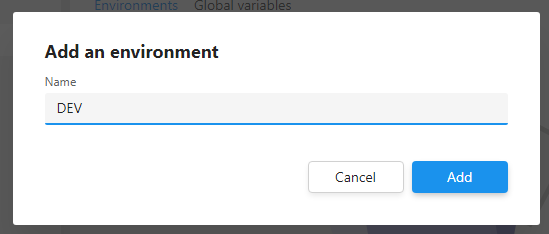
點擊 “Create your first environment” 按鈕,輸入一個名字,我這里先創建一個 DEV 環境。

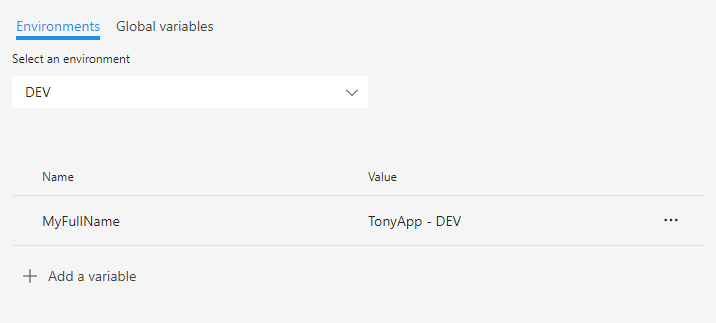
然后再在 DEV 環境下創建一個變量,叫 MyFullName,給它一個值 “TonyApp - DEV”。

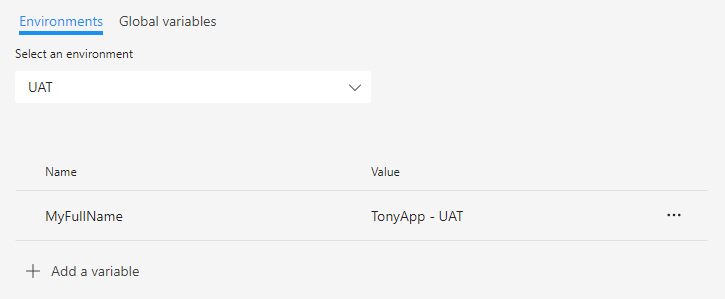
為了后面可以做比較,我們額外再創建兩個環境 UAT 和 PROD,在UAT里的 MyFullName 設置成 “TonyApp - UAT”。

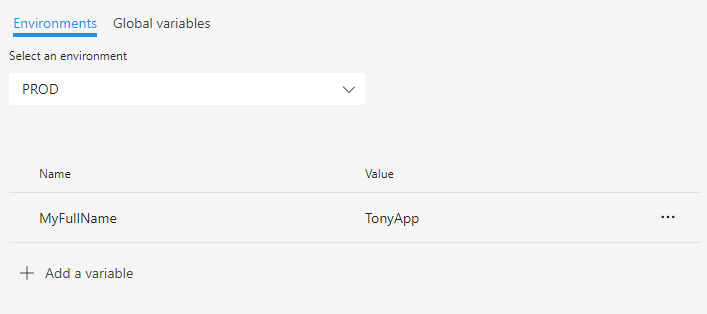
在 PROD 生產環境里我們就把 MyFullName 設置成正式的名字 “TonyApp”。?

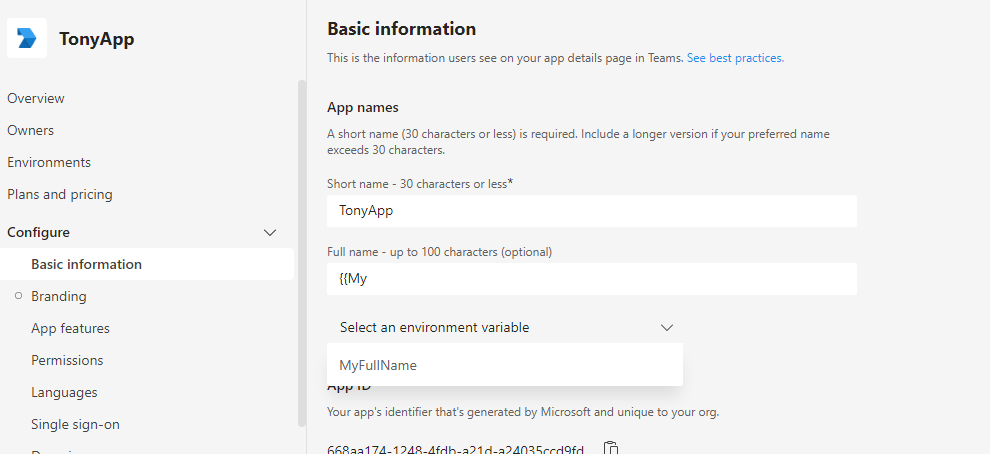
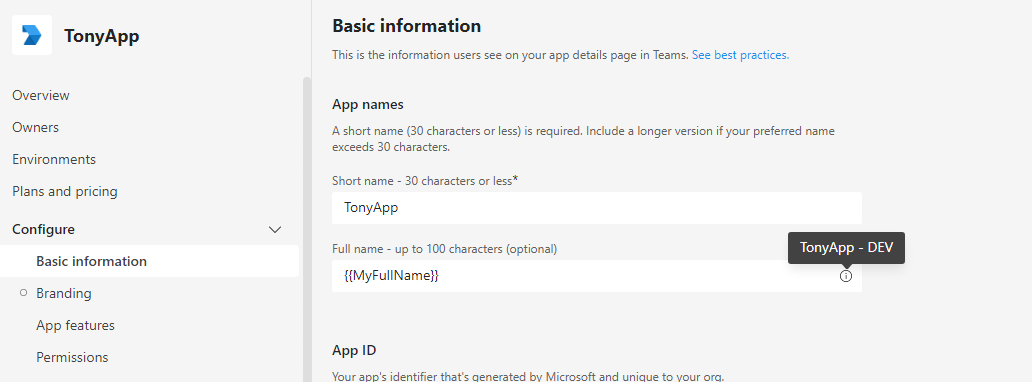
然后,我們在左邊的菜單里選擇 Basic Information,在 “Full name” 欄里輸入 “{ {My”,還沒有輸完,我們就可以看到出現了下拉提示,Developer Portal 會把所有當前環境的變量都列舉出來,讓我們選擇。

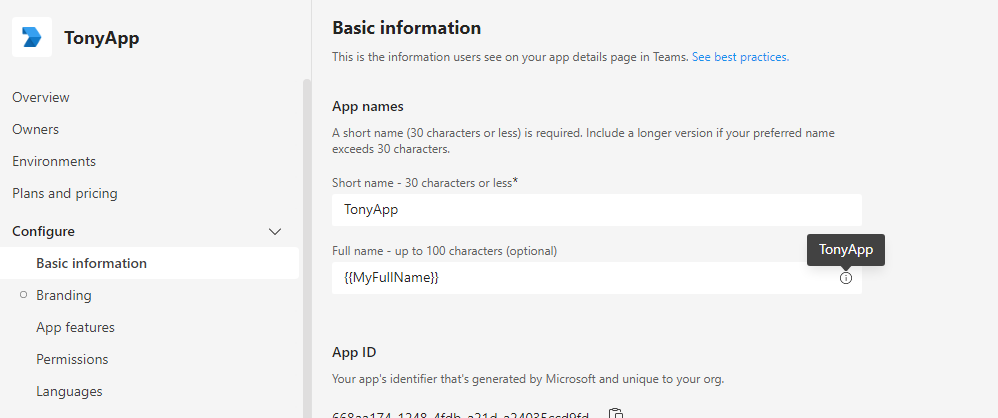
選擇 MyFullName 之后,我們還可以把鼠標移到右側的小圖標上,就會出現這個變量在當前環境里的值,因為我們現在是 PROD 環境,所以就顯示出了 PROD 的值。

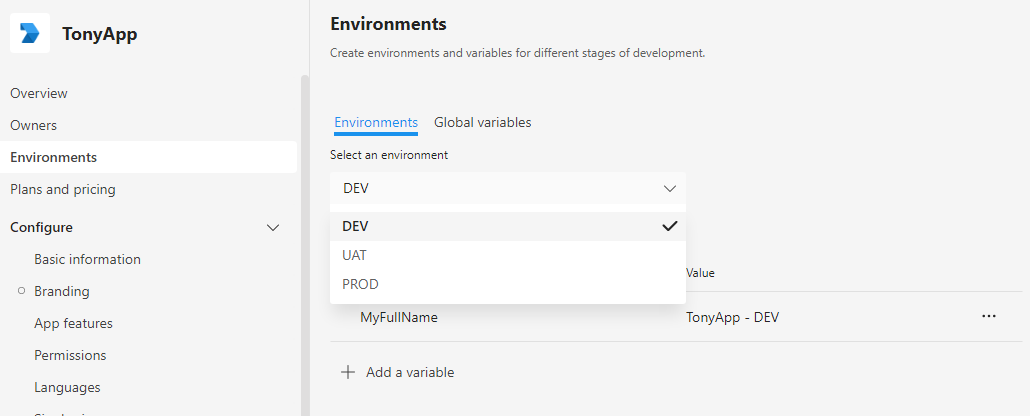
重新回到 Environments 界面,我們改成 DEV 環境。

再回到 Basic Information 的時候,就可以看到值已經變成了 “TonyApp - DEV”。

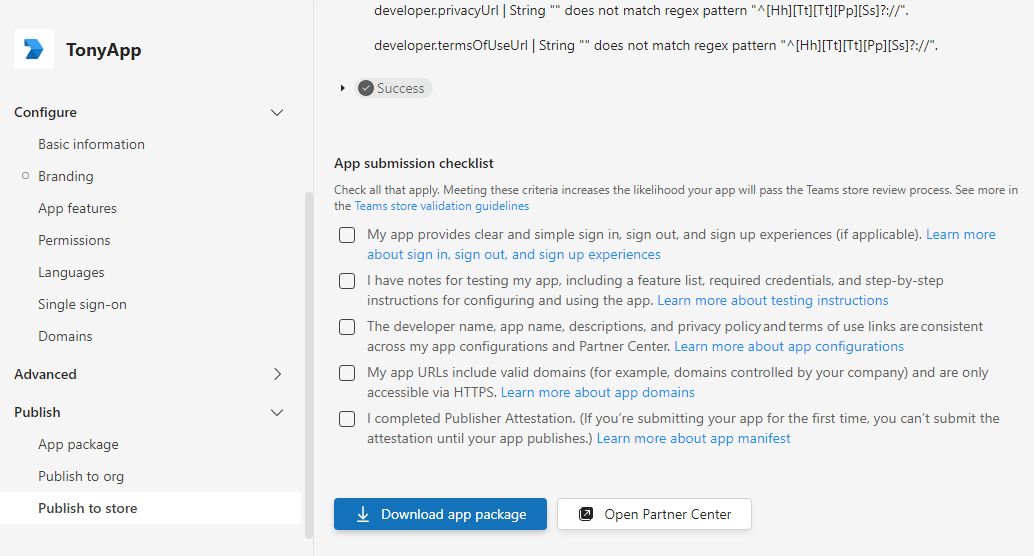
不單單在界面里,我們可以值變化了,實際上在app 的manifest文件里,這個值也發生了變化,我們到 “Publish to store” 菜單,點擊下圖的 “Download app package” 按鈕。

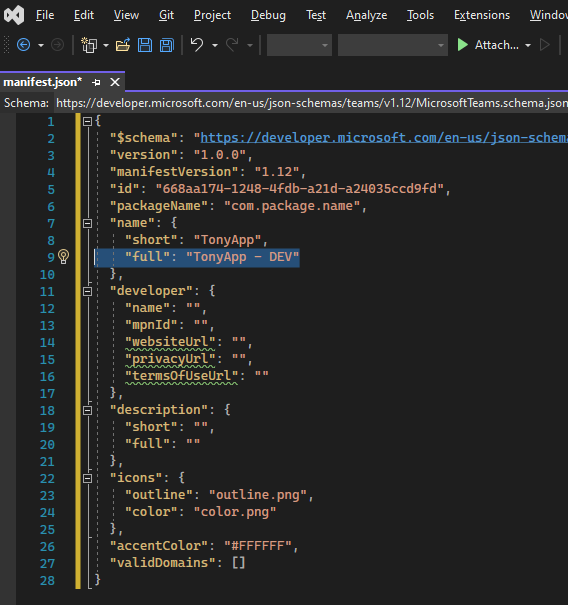
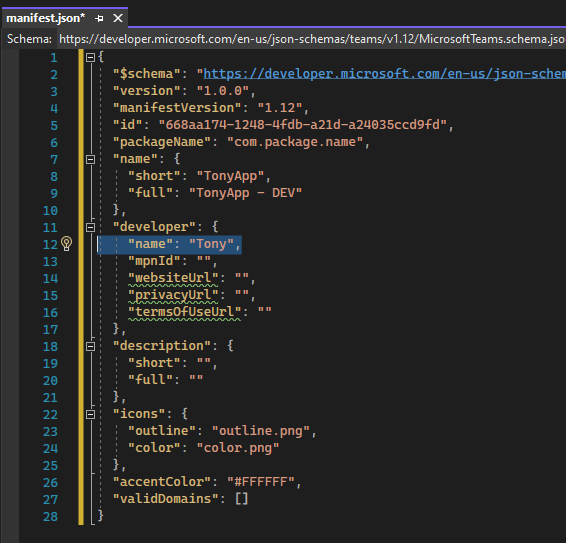
下載一個zip文件,解壓后,打開 manifest.json 文件。可以看到在manifest文件里,已經是 DEV 環境的變量的值了。

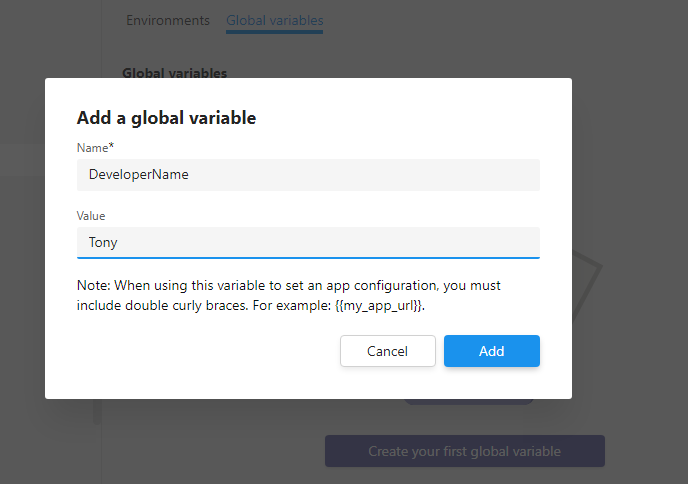
出了環境變量,我們也可以設置一些全局變量,這些變量的值不會隨著環境的變化而變化。可以作為一些變量的默認值。

我們再回到 “Basic Information”,輸入 “{ {“,可以看到下拉的提示列表里,已經有了我們上一步創建的全局變量 DeveloperName?

選擇后,再下載 manifest.json 文件看一下,可以發現 developer 的名字已經變成了變量的值。?

我覺得環境變量在一個真實的開發流程里非常有用。讓不同環境里的manifest得到有效的編輯和管理。我準備把我的teams app LuckyDraw 也改成使用環境變量來配置。
![[Unity優化]批處理03:靜態批處理](http://pic.xiahunao.cn/[Unity優化]批處理03:靜態批處理)






)










![[Dart] Flutter開發中的幾個常用函數](http://pic.xiahunao.cn/[Dart] Flutter開發中的幾個常用函數)
Cordova插件調用 轉發 https://www.cnblogs.com/lishuxue/p/6018416.html...)