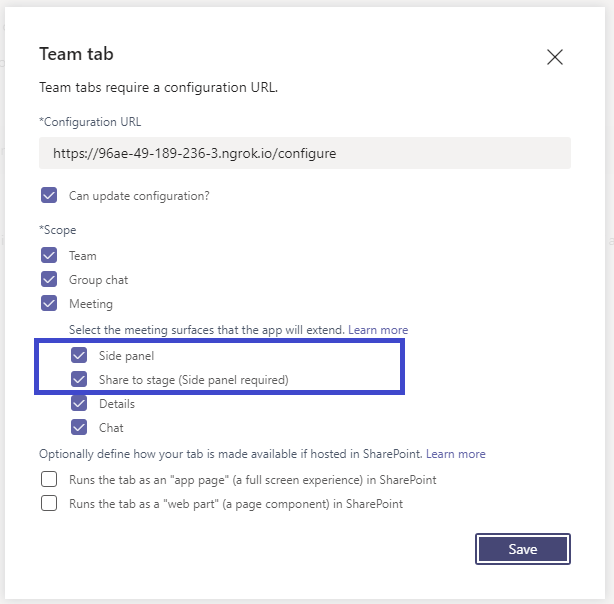
接著我們上兩篇博客文章,我們說了如何開發會議前和會議后的 meeting app,那如何開發一個會議中的 app 呢,實際上比較簡單,我們只需要在 tab 的配置項中勾選下面這兩個選項即可。

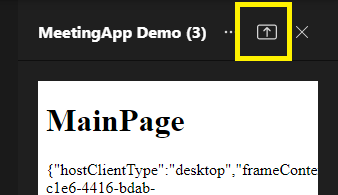
勾選后,我們安裝app到我們的一個會議中,然后開始會議,在會議的工具條上就可以看到我們的app的圖標,點擊后就會出現側邊欄。如下圖:

在側邊欄的上方有一個向上的小箭頭。這個圖標和共享桌面的圖標類似,點擊后實際上就是共享我們的app給所有用參與會議的人

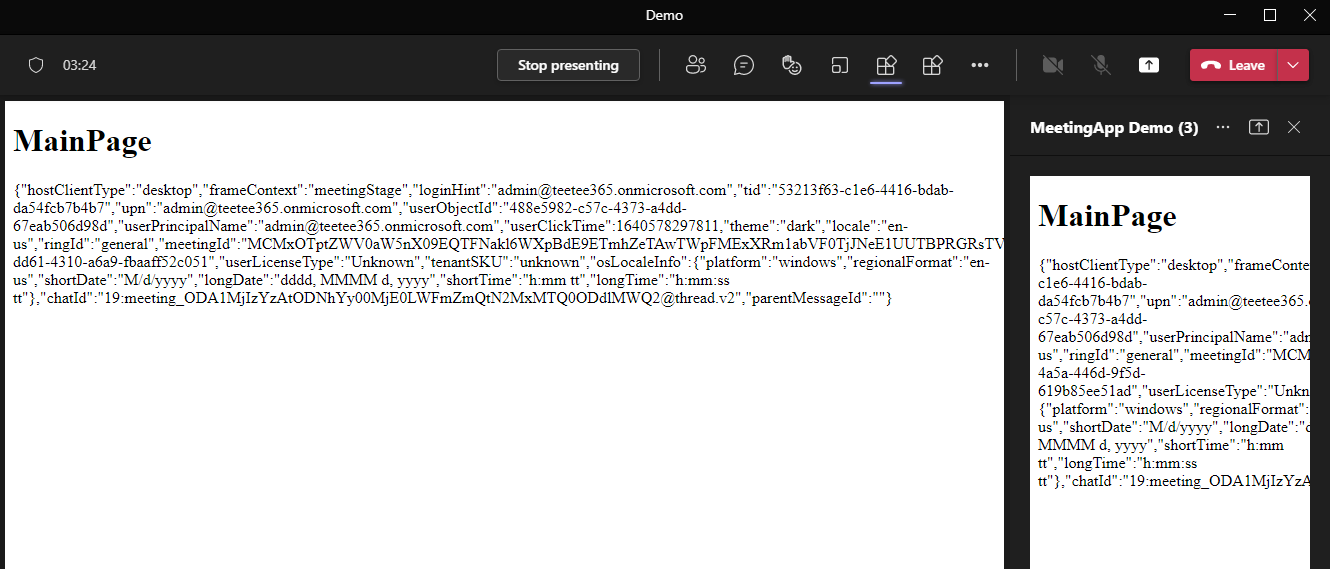
所有參與會議的用戶都會在會議窗口的正中間顯示出我們的app,如下圖所示。

這個功能就是我們前面所勾選的 “Share to stage”。
看到這里,大家可能會問,前幾篇文章提到的tab,和這里的側邊欄的tab,和stage中的tab,我們都是使用同一個頁面,那如果我們想要顯示給用戶看不同內容,有什么方法嗎?也就是說這個頁面本身如何判斷出自己當前是怎么被 teams 調用到的。
到我寫這篇文章的時候,官方文檔里我并沒有找到答案,所以我自己做了一些實驗,一開始的設想是url,所以我把url都打印了出來,發現 teams 并沒有在url上做什么特別的設置,實際上我覺得 teams 可以在 query string上做一些處理。
做了一些嘗試之后,我發現上篇文章講的 getContext 中一個參數?frameContext?就可以表明當前頁面所在的場景。
我們在?Configure.cshtml?里增加這個腳本。
...<div id="meeting-context"></h1>
...<script>microsoftTeams.initialize();microsoftTeams.getContext(function(context) {document.getElementById('meeting-context').innerText = "FrameContext: " + context.frameContext;});
同樣,我們在?MainPage.cshtml?里也加上類似的代碼:
<body style="background: white"><h1>MainPage</h1><div id="meeting-context"></div><script>microsoftTeams.initialize();microsoftTeams.getContext(function(context) {document.getElementById('meeting-context').innerText = "FrameContext: " + context.frameContext;});</script>
</body>
讓我們再來重新安裝和使用 meeting app,看看能得到什么內容。
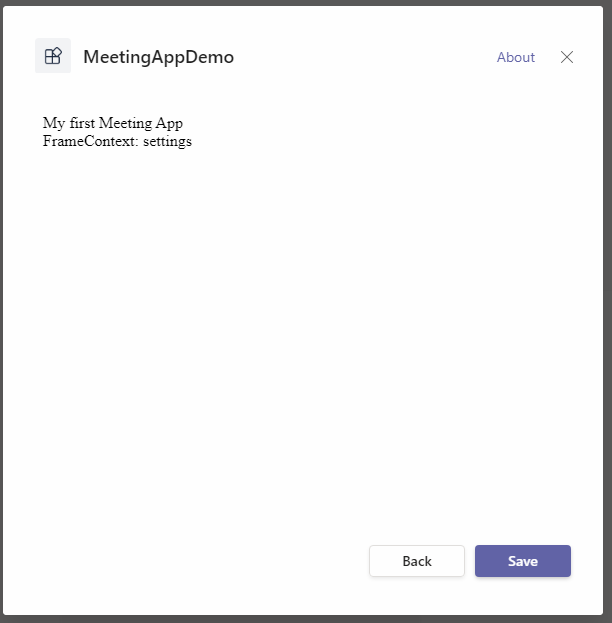
這個是安裝頁面:

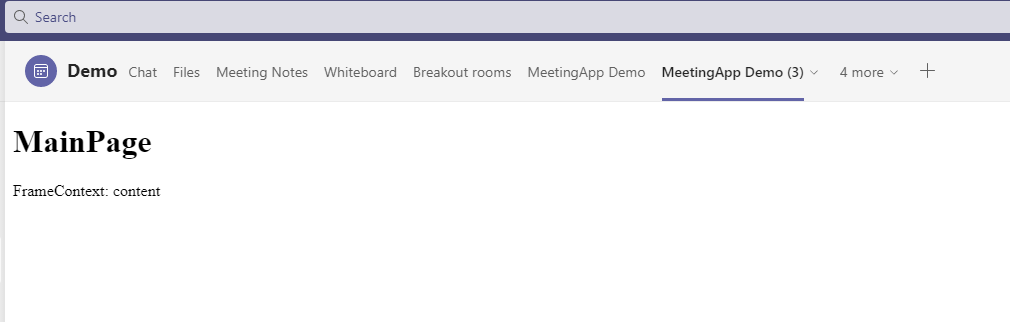
這個是會議聊天界面里的tab:

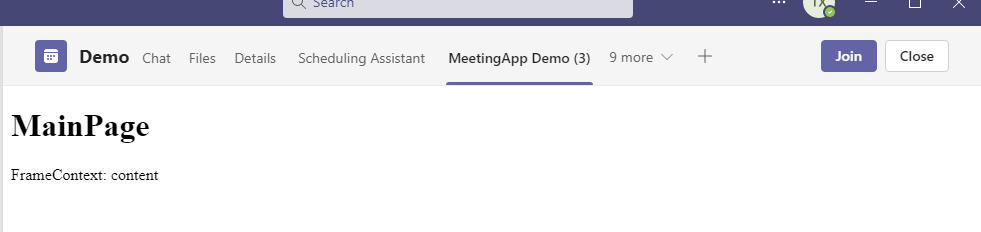
這個是會議詳情界面里的tab:

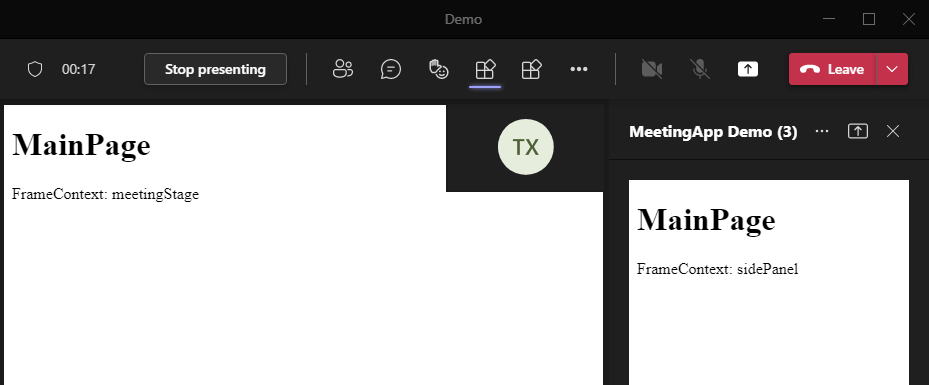
這個是會議中的側邊欄和共享app的界面:

可以看到我們得到了不同的值,在配置界面是?settings,在會議聊天界面和會議詳情界面是?content,在會議中的側邊欄是?sidePanel,在 stage 界面是?meetingStage。有了這些信息后我們就可以在我們的頁面中顯示不同的內容了。







![error記錄 | 不能將參數 1 從“const char [5]”轉換為“LPCTSTR](http://pic.xiahunao.cn/error記錄 | 不能將參數 1 從“const char [5]”轉換為“LPCTSTR)




![[Unity優化]批處理03:靜態批處理](http://pic.xiahunao.cn/[Unity優化]批處理03:靜態批處理)






)