我們上一篇文章講了如果使用 net6 和 c# 來快速開發一個最簡單的 teams meeting app。為了讓大家比較容易理解,上個sample非常簡單,簡單到沒有什么功能,那我們現在就來慢慢擴展這個app的功能:看看如何獲取 meeting 的上下文。
打開上個sample中的?MainPage.cshtml?文件,使用如下代碼:
@page "/MainPage"<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Demo</title><link rel="stylesheet" href="/static/styles.css"><script src="https://statics.teams.cdn.office.net/sdk/v1.10.0/js/MicrosoftTeams.min.js"integrity="sha384-6oUzHUqESdbT3hNPDDZUa/OunUj5SoxuMXNek1Dwe6AmChzqc6EJhjVrJ93DY/Bv"crossorigin="anonymous"></script>
</head>
<body><h1>MainPage</h1><div id="meeting-context"></h1><script>microsoftTeams.initialize();microsoftTeams.getContext(function(context) {document.getElementById('meeting-context').innerText = JSON.stringify(context);});</script>
</body>
</html>
這段代碼比較簡單,首先加入了對 teams js sdk 的引用,版本為 1.10.0,然后調用了下面這個方法:
microsoftTeams.initialize();
這個是對sdk的初始化,由于我們這個頁面是會嵌入到 teams 會議中的,所以?MainPage?頁面需要和 Teams客戶端本身建立一種聯系。這個是一個必要步驟,如果不做這個,其他大多數函數都會失敗。
然后我們就調用了?microsoftTeams.getContext(function(context) { ... });,這就是用來獲取會議上下文的 api。在sdk里,這個方法的定義如下。https://github.com/DefinitelyTyped/DefinitelyTyped/blob/8bd26b379caa1f82a24aa1bb768d92fe9f30950b/types/microsoftteams/index.d.ts
function getContext(callback: (context: Context) => void): void;interface Context {groupId?: string | undefined;teamId?: string | undefined;teamName?: string | undefined;channelId?: string | undefined;channelName?: string | undefined;channelType?: ChannelType | undefined;entityId: string;subEntityId?: string | undefined;locale: string;osLocaleInfo?: LocaleInfo | undefined;upn?: string | undefined;tid?: string | undefined;theme?: string | undefined;isFullScreen?: boolean | undefined;teamType?: TeamType | undefined;teamSiteUrl?: string | undefined;teamSiteDomain?: string | undefined;teamSitePath?: string | undefined;hostTeamTenantId?: string | undefined;hostTeamGroupId?: string | undefined;channelRelativeUrl?: string | undefined;sessionId?: string | undefined;userTeamRole?: UserTeamRole | undefined;chatId?: string | undefined;loginHint?: string | undefined;userPrincipalName?: string | undefined;userObjectId?: string | undefined;isTeamArchived?: boolean | undefined;hostClientType?: HostClientType | undefined;frameContext?: FrameContexts | undefined;sharepoint?: any;tenantSKU?: string | undefined;userLicenseType?: string | undefined;parentMessageId?: string | undefined;ringId?: string | undefined;appSessionId?: string | undefined;isCallingAllowed?: boolean | undefined;isPSTNCallingAllowed?: boolean | undefined;meetingId?: string | undefined;defaultOneNoteSectionId?: string | undefined;isMultiWindow?: boolean | undefined;appIconPosition?: number | undefined;sourceOrigin?: string | undefined;userClickTime?: number | undefined;teamTemplateId?: string | undefined;userFileOpenPreference?: FileOpenPreference | undefined;
}
可以看到 Context 是一個有非常多屬性的結構,我們不展開,我們先來看一下安裝后我們得到的 context是什么,在我們上面的代碼里,我們把拿到的 context 序列化成 json,然后打印在頁面上。
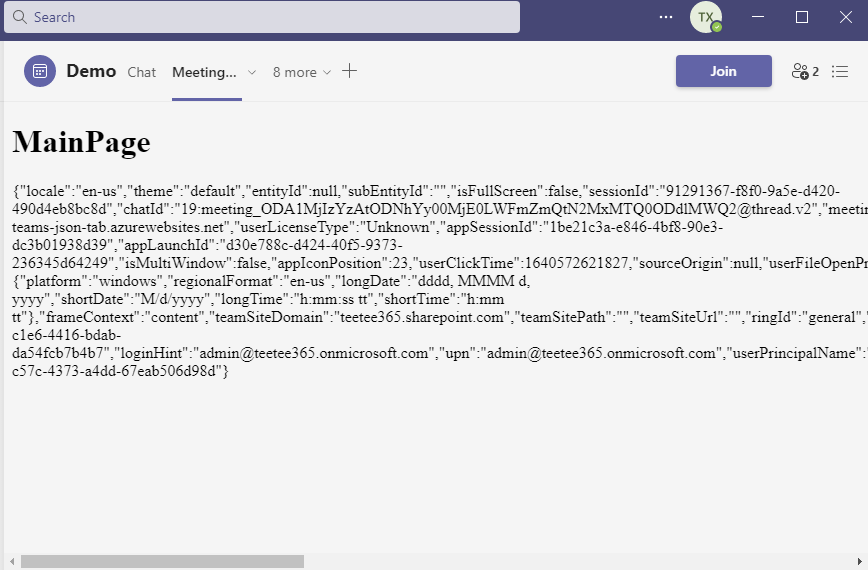
我們安裝 app 到一個會議中,然后就可以看到頁面上顯示了 context 的json數據。

我們來看一下這個json里含了什么有用的信息:
{"locale": "en-us","theme": "default","entityId": null,"subEntityId": "","isFullScreen": false,"sessionId": "91291367-f8f0-9a5e-d420-490d4eb8bc8d","chatId": "19:meeting_ODA1MjIzYzAtODNhYy00MjE0LWFmZmQtN2MxMTQ0ODdlMWQ2@thread.v2","meetingId": "MCMxOTptZWV0aW5nX09EQTFNakl6WXpBdE9ETmhZeTAwTWpFMExXRm1abVF0TjJNeE1UUTBPRGRsTVdRMkB0aHJlYWQudjIjMA==","parentMessageId": "","hostClientType": "desktop","tenantSKU": "enterprise","jsonTabUrl": "microsoft-teams-json-tab.azurewebsites.net","userLicenseType": "Unknown","appSessionId": "1be21c3a-e846-4bf8-90e3-dc3b01938d39","appLaunchId": "d30e788c-d424-40f5-9373-236345d64249","isMultiWindow": false,"appIconPosition": 23,"userClickTime": 1640572621827,"sourceOrigin": null,"userFileOpenPreference": "inline","osLocaleInfo": {"platform": "windows","regionalFormat": "en-us","longDate": "dddd, MMMM d, yyyy","shortDate": "M/d/yyyy","longTime": "h:mm:ss tt","shortTime": "h:mm tt"},"frameContext": "content","teamSiteDomain": "aabbcc365.sharepoint.com","teamSitePath": "","teamSiteUrl": "","ringId": "general","tid": "53213f63-c1e6-4416-bdab-da54fcb7b4b7","loginHint": "admin@aabbcc365.onmicrosoft.com","upn": "admin@aabbcc365.onmicrosoft.com","userPrincipalName": "admin@aabbcc365.onmicrosoft.com","userObjectId": "488e5982-c57c-4373-a4dd-67eab506d98d"
}
有這么一些信息我覺得比較有用:
- locale 當前 Teams 客戶端的語言
- theme 當前 Teams 客戶端的主題,比如是不是暗色主題,或者是高對比度主題
- meetingId 當前會議的唯一id
- hostClientType 當前 Teams 客戶端的類型
enum HostClientType {desktop = "desktop",web = "web",android = "android",ios = "ios",rigel = "rigel",surfaceHub = "surfaceHub" } - osLocaleInfo 當前 Teams 客戶端的文化信息,比如日期格式之類的
- tid 當前租戶的id
- userPrincipalName 用戶名
- userObjectId 當前用戶的 Azure AD里的Object ID
我們有了這些信息后(特別是meeting id),后面很多 api 就比較容易調用了,我們將在后面的文章里再具體展開。
?










![error記錄 | 不能將參數 1 從“const char [5]”轉換為“LPCTSTR](http://pic.xiahunao.cn/error記錄 | 不能將參數 1 從“const char [5]”轉換為“LPCTSTR)




![[Unity優化]批處理03:靜態批處理](http://pic.xiahunao.cn/[Unity優化]批處理03:靜態批處理)



