ux和ui
休息一下! (Get some rest!)
After four weeks of four-day design sprints each week, I welcomed the opportunity to work on this 9-day design challenge. With this also being an individual project, I allocated 50% of my time on the UX process and 50% on the UI process.
在每周進行了為期四天的為期四天的設計沖刺之后,我很高興有機會參與這一為期9天的設計挑戰。 由于這也是一個單獨的項目,我將50%的時間分配給UX進程,將50%的時間分配給UI進程。
客戶端 (The Client)
The client, the National Wellness Institute, has a mission of:
客戶國家健康研究所的任務是:
“providing health promotion and wellness professionals unparalleled resources and services that fuel professional and personal growth.
為健康促進和健康專業人士提供無與倫比的資源和服務,從而促進專業和個人發展。
The institute defines wellness as,
該研究所將健康定義為
“an active process through which people become aware of, and make choices toward, a more successful existence.”
“一個活躍的過程,人們可以通過這個過程了解并做出選擇,以實現更加成功的生存。”
Furthermore, the NWI breaks wellness into six different dimensions:
此外,NWI將健康分為六個不同方面:
While there currently seems to be endless wellness apps available for download, many people continue to struggle to maintain a healthy lifestyle. So, the NWI has “hired” me to reimagine how people can adopt and maintain a routine that enhances their wellbeing.
盡管目前似乎有無數的健康應用程序可供下載,但許多人仍在努力維持健康的生活方式。 因此,NWI“聘請”我重新構想人們如何采用和維護能改善其健康狀況的常規活動。
While we had complete creative freedom for this project, there were three business requirements from the NWI that we had to include:
盡管我們對該項目擁有完全的創作自由,但是NWI提出了三個業務要求 ,其中包括:
- Users need to be able to set up their profile to include important information relevant to their goals 用戶需要能夠設置其個人資料以包括與他們的目標相關的重要信息
- Users need to be able to set goals and track their progress 用戶需要能夠設定目標并跟蹤他們的進度
- Users need to be able to share their stats with their wellness coaches 用戶需要能夠與健康教練共享其統計信息
I chose to focus on the topic of sleep and productivity.
我選擇專注于睡眠 和 生產力這一主題。
發現 (DISCOVER)
二次研究 (Secondary Research)
To better understand the landscape of the sleep and productivity space, I started by conducting secondary research. I discovered that “morning people” versus “evening people” illustrates a classic left-brain versus right-brain division. Amanda Rugger, from the BBC, said:
為了更好地了解睡眠和生產力空間的狀況,我從進行二級研究開始。 我發現,“早起的人”與“晚間的人”說明了左腦與右腦的經典區分。 英國廣播公司的阿曼達·魯格(Amanda Rugger)說:
“Night Owls tend to perform better on measures of memory, processing speed and cognitive ability.”
“夜貓子在記憶,處理速度和認知能力等方面往往表現更好。”
She also stated:
她還說:
“Early Birds set higher goals for themselves, plan for the future more and have a better sense of well-being.”
“早起的小鳥為自己設定了更高的目標,為未來做更多的計劃,并擁有更好的幸福感。”
So while genetics are partially involved in when we function most optimally throughout the day, there were also arguments stating that behavior changes could also flip you into either the morning or evening “camp”.
因此,盡管遺傳因素部分地參與了我們全天最佳發揮作用的過程,但也有爭論表明行為改變也可能使您陷入早晚的“營地”。
Regardless of when you function best, I found the graph below quite interesting. It shows a percentage of respondents worldwide who used select tactics to ensure a good night’s sleep as of 2019 —
不管您什么時候運行得最好,我都發現下面的圖很有趣。 它顯示了截至2019年,全球使用精選策略確保睡個好覺的受訪者百分比-

This means that as we get older, we tend to care less about ensuring a good night’s rest. I was curious as to how this lack of sleep would affect peoples’ motivation to both hop out of bed in the morning to kick-start their day and then be productive throughout the day.
這意味著隨著年齡的增長,我們傾向于較少關注確保一夜安眠。 我很想知道這種睡眠不足會如何影響人們的動機,他們既要早上起床開始新的一天,又要全天工作。
商業分析 (Business Analysis)
Leveraging Strategizer’s Lean UX Canvas, I defined the business problems and outcomes, as well as the users and benefits to the users. At this stage, I only focused on sections 1–4 of the canvas (sections 5–8 are revisited later once the MVP/hypothesis is defined).
利用Strategizer的Lean UX Canvas ,我定義了業務問題和成果,以及用戶和用戶的利益。 在此階段,我僅關注畫布的第1-4節(定義了MVP /假設后,將重新討論第5-8節)。

The business problem was two-fold:
業務問題有兩個:
- Sleep deprivation and its effect on productivity 睡眠剝奪及其對生產力的影響
- Lack of planning for a more balanced/proactive tomorrow 缺乏為明天更加平衡/主動的計劃
Overall, treating this tool as a living document was a helpful reference point as I moved further along the UX process.
總體而言,當我進一步推進UX流程時,將此工具視為活動文檔是一個有用的參考點。
競爭對手分析 (Competitor Analysis)
To better understand the playing field, I conducted a competitor analysis. The competitors I chose included: Calm, Headspace, Oura, Evernote, and Apple’s native iOS app, Bedtime.
為了更好地了解比賽環境,我進行了競爭對手分析。 我選擇的競爭對手包括:Calm,Headspace,Oura,Evernote和Apple的本地iOS應用程序Bedtime。
There were many features to compare (more than what I listed above), but I decided to hone in on the three features I believed to be most relevant to a sleep/productivity app (highlighted in yellow).
有很多功能需要比較(比我上面列出的要多),但是我決定磨合我認為與睡眠/生產力應用程序最相關的三個功能(以黃色突出顯示)。
市場定位 (Market Positioning)
Building off the competitor analysis, the market positioning chart provided a nice visual snapshot of the current competition. It also revealed the “Blue Ocean”, or uncontested position in the marketplace. With my x-axis labeled as “Sleep focused” to “Productivity-Focused”, and my y-axis labeled as “Feature Minimal” to “Feature Heavy”, you’ll see where my competitors landed below:
在競爭者分析的基礎上,市場定位圖提供了當前競爭的良好視覺快照 。 它還揭示了“藍海 ”,即市場上無可爭議的地位。 將我的x軸標記為“睡眠集中”到“關注生產力”,并將我的y軸標記為“最小特征”到“特征繁重”,您會看到我的競爭對手跌落到哪里:
The Blue Ocean represented an app that is more productivity-focused (roughly 80%), but with sleep app elements (roughly 20%). Because sleep is a precursor to your productivity the next day, it was important to consider that element.
Blue Ocean代表了一個更加注重生產力的應用程序(大約80%),但是帶有睡眠應用程序元素(大約20%)。 由于睡眠是第二天工作效率的先決條件,因此考慮該因素很重要。
I’m grateful to be learning how to merge this type of business analysis with the UX process because of the valuable insights (data points) it extracts. And, solutions rooted in data equal solutions that provide true value to the user.
我很高興學習如何將這種類型的業務分析與UX流程合并,因為它可以提取出寶貴的見解(數據點)。 而且, 植根于數據的解決方案等于為用戶提供真正價值的解決方案。
用戶研究 (User Research)
I started my user research by conducting 71 surveys, with most responses generated through a variety of productivity- and sleep-focused subreddit threads.
我通過進行71項調查開始了我的用戶研究,其中大多數答復是通過各種以生產力和睡眠為重點的subreddit線程生成的。
Asking the right survey questions had been a challenge for me in prior projects, but by week #5, I felt I had improved in this area. A few examples of questions I asked included:
在以前的項目中,問正確的調查問題對我來說是一個挑戰,但是到第5周,我覺得我在這方面已經有所進步。 我提出的一些問題示例包括:
- After your alarm goes off, how quickly do you start to engage with your phone? 鬧鐘響起后,您多快開始使用手機?
- How much time do you budget in the mornings to get from your bed to work / your desk? 您每天早上有多少時間預算從床上起床/上班?
- If you had extra time in the mornings what would you do, and how much time would you need for those activities? 如果您早上有多余的時間,該怎么辦?這些活動需要多少時間?
70% would ideally have 15–60 minutes each morning to themselves.
理想情況下,每天早上70%的人自己需要15-60分鐘。
64.7% of respondents were most productive between 5:00 AM and noon.
64.7%的受訪者在5:00 AM和中午之間生產率最高。
Answers to these questions provided very valuable data points and a peek into potential openings for solutions. I could then begin to find the gap between what users wanted to do better/differently and what they currently do. In combining that gap opportunity with my competitor research, I could better position my wellness app in that “Blue Ocean”.
這些問題的答案提供了非常有價值的數據點,并為您提供了解決方案的潛在機會。 然后,我可以開始發現用戶想要做的更好/不同與當前所做的事情之間的差距。 通過將差距機會與競爭對手的研究相結合,我可以更好地將健康應用程序定位在“藍海”中。
At this point, however, it was still too early to come up with ideas. More research needed to be done!
然而,在這一點上,想出主意還為時過早。 需要做更多的研究!
面試 (Interviews)
Next, I conducted five interviews. The quantitative data I received from my surveys was certainly valuable, but the qualitative data from interviews is where I found even richer data. For instance, in response to one of my questions asking about phone usage habits, one interviewee stated:
接下來,我進行了五次采訪 。 我從調查中獲得的定量數據當然很有價值,但是從訪談中獲得的定性數據是我發現更豐富的數據的地方。 例如,在回答我的一個有關電話使用習慣的問題時,一位受訪者說:
“I start engaging with my phone instantly after I wake up. I’m conscious that I do it and I hate that we do it but like you’re so addicted you can’t help it.” — Abby
“醒來后,我立即開始與手機互動。 我意識到我會這樣做,但我討厭我們這樣做,但是就像你是如此上癮,你無能為力。” —艾比
In response to my question about how users carve out time in the morning for themselves, a different interviewee stated:
在回答我有關用戶如何自己節省時間的問題時,另一位受訪者表示:
“Reading on the bus is a nice solitary activity and a good way to have a nice buffer in the morning.” — Sasha
“在公共汽車上讀書是一種很好的孤獨活動,也是一種在早上緩沖的好方法。” 薩沙
A third user, in response to the same question, stated:
第三位用戶在回答同一問題時說:
“I do a workout or hit the ground and crank out 10 push-ups every morning. …That way, going to work only feels like the second part of my day and not my entire day.” — Patrick’
“我每天做一次鍛煉或摔倒,然后俯臥撐10次。 …那樣,上班感覺就像一天的第二部分,而不是一整天。” -帕特里克
Now, not all users are like Patrick — waking up every morning to “crank out 10 push-ups”. I found that most users had a desire to have extra time in the morning, but would let out a sigh and give a somewhat nostalgic response to my asking what they would do with that time. There was clearly a wish there to accomplish a goal or activity that brought personal fulfillment, but people seemed unsure of how they would make that work in reality.
現在,并不是所有的用戶都像Patrick一樣-每天早晨醒來以“鍛煉10個俯臥撐”。 我發現大多數用戶希望在早上有更多時間 ,但會發出一聲嘆息,對我詢問他們在這段時間里會做些什么懷舊之情。 顯然,人們希望實現能夠帶來個人成就感的目標或活動,但是人們似乎不確定如何實現這一目標。
How could I create something to give people the chance to do that little extra thing daily that they know would bring more happiness to their routine, and in turn overall wellbeing? This was an ‘AHA’ moment!
我該如何創造一些東西,使人們有機會每天做一點額外的事情,而他們知道這些東西會給他們的日常工作帶來更多的快樂,進而給整體福祉帶來回報? 這是一個“ AHA”時刻 !
People know what it is that makes them happy, or what makes them relaxed. They’ve identified it, they just need a way to be reminded and encouraged to pursue it. How can I build something to give people a daily sliver of happiness, that sets them up for better mental clarity and focus for the day ahead?
人們知道是什么使他們感到高興,或什么使他們感到放松。 他們已經識別出它們,只是需要一種提醒和鼓勵的方式去追求它。 我該如何構建一些東西來使人們每天獲得一小撮快樂,從而使他們更好地保持頭腦清醒并專注于未來的一天?
定義 (DEFINE)
親和貼圖 (Affinity Mapping)
After collecting all of the survey and interview data, I meticulously sifted through my conversation voice recordings and notes. I then jotted down 78 insights onto digital sticky notes via the Adobe XD’s Whiteboard feature.
收集了所有調查和訪談數據后,我仔細篩選了談話的語音記錄和便箋。 然后,我通過Adobe XD的Whiteboard功能將78個見解記入了數字便簽。

To add some structure to the chaos, I then grouped sticky notes into main themes (represented by the blue labels below).
為了給混亂增加一些結構,然后我將便簽分為主要主題(由下面的藍色標簽表示)。
Zooming in on those labels…
放大這些標簽…
The affinity mapping exercise really helped define patterns in user behavior. By extracting those patterns and grouping them accordingly, I could take a large data set and start distilling the insights into foundational pillars.
親和力映射練習確實有助于定義用戶行為的模式。 通過提取這些模式并將其相應地分組,我可以獲取大量數據,然后開始將見解提煉為基礎Struts。
價值主張畫布 (Value Proposition Canvas)
The Value Proposition Canvas (VPC), is a two-part diagram that provides a business perspective on the user. At this stage, I focused on the right side of the diagram — the customer profile side.
價值主張畫布(VPC)是一個分為兩部分的圖,為用戶提供了業務角度。 在此階段,我專注于圖的右側-客戶檔案側。
Referencing the Jobs To Be Done framework, I had to ask myself, what do users want to achieve by “hiring” specific features/experiences to achieve specific “jobs”?
引用待完成的工作框架,我不得不問自己,用戶通過“雇用”特定功能/經驗來實現特定“工作”想要實現什么?
I determined that in order for users to achieve their productivity goals, they needed to start their day proactively, rather than reactively. Emotionally, that would promote less anxiety, too. Being able to anticipate issues is easier to do when you’re prepared, than when you wake up late and you’re already starting the day on your heels.
我確定,為了使用戶實現其生產力目標,他們需要主動而不是被動地開始新的一天。 從情感上講,這也會減少焦慮。 當您準備就緒時,相比于您起床較晚且已經開始新的一天,能夠更容易地預測問題。
用戶角色 (User Persona)
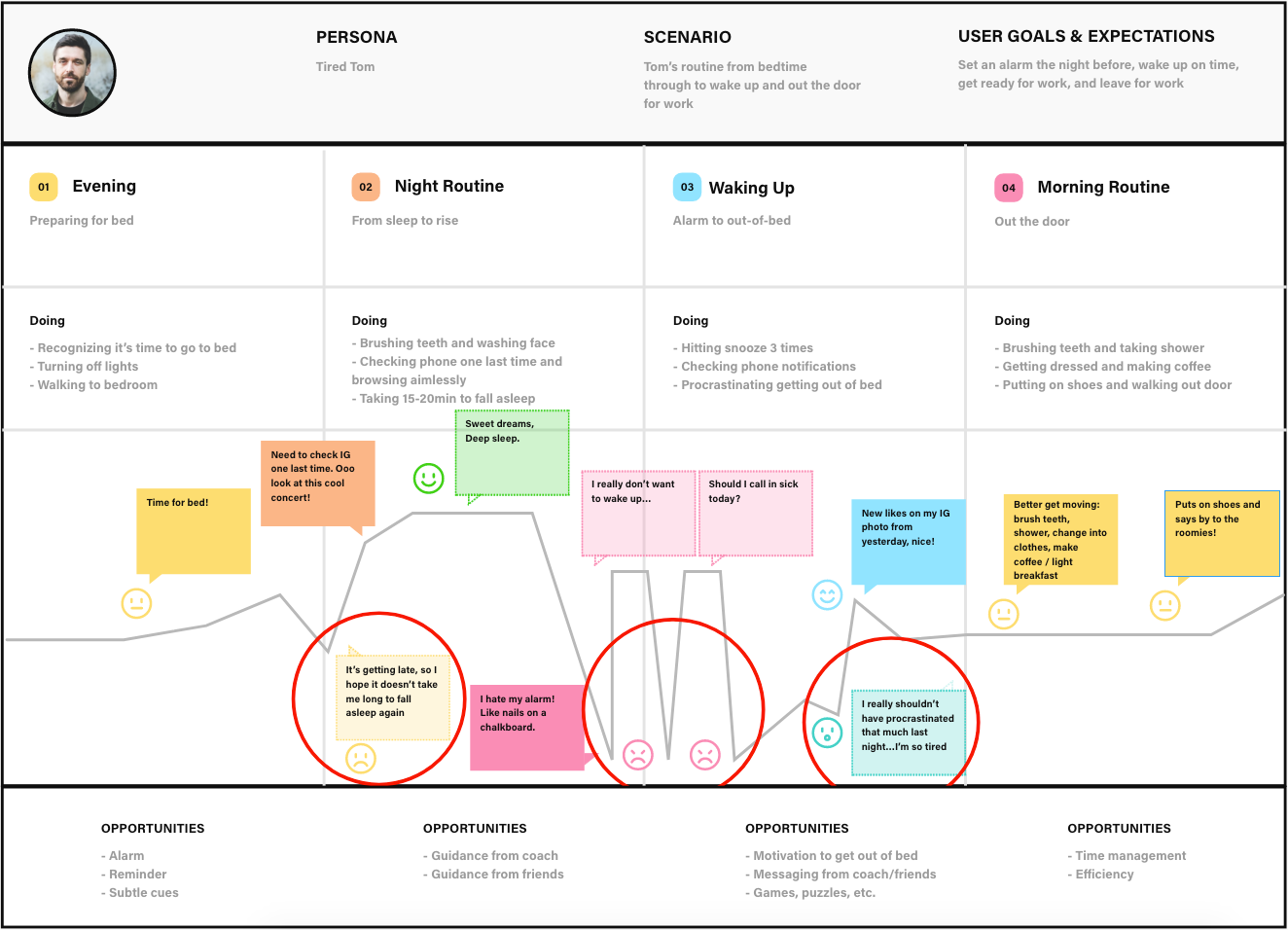
To give more life to the data collected thus far, I created my user persona. Say hello to Tired Tom!
為了使到目前為止收集到的數據更有生命,我創建了用戶角色。 向疲倦的湯姆問好!
“I’m a Night Owl, but an aspirational Early Bird”
“我是夜貓子,但是雄心勃勃的早起的鳥兒”
Tired Tom is my primary persona and is a composite of my target user group. His goals, habits, pain-points, and favorite brands are a representation of how my user group perceives the world and engages with technology.
厭倦的湯姆是我的主要角色,是我的目標用戶群的組成部分 。 他的目標,習慣,痛點和喜愛的品牌代表了我的用戶群如何看待世界并與技術互動。
Building the persona allowed me to further understand the users’ mental models and in turn, keep them at the center of the design process.
建立角色可以使我進一步了解用戶的心理模型 ,從而將他們放在設計過程的中心。
任務分析 (Task Analysis)
The task analysis is a simple breakdown of user tasks as they go through a specific scenario. This posed some difficulties at first because I wasn’t sure where the task should start — the night before or the day of. Because the night routine is an indicator of the next day, however, I chose to make two task analyses.
任務分析是用戶任務在特定情況下的簡單細分。 起初這帶來了一些困難,因為我不確定任務應該從哪里開始—前一天晚上還是一天。 但是,由于夜間例行程序是第二天的指標,因此我選擇進行兩次任務分析。
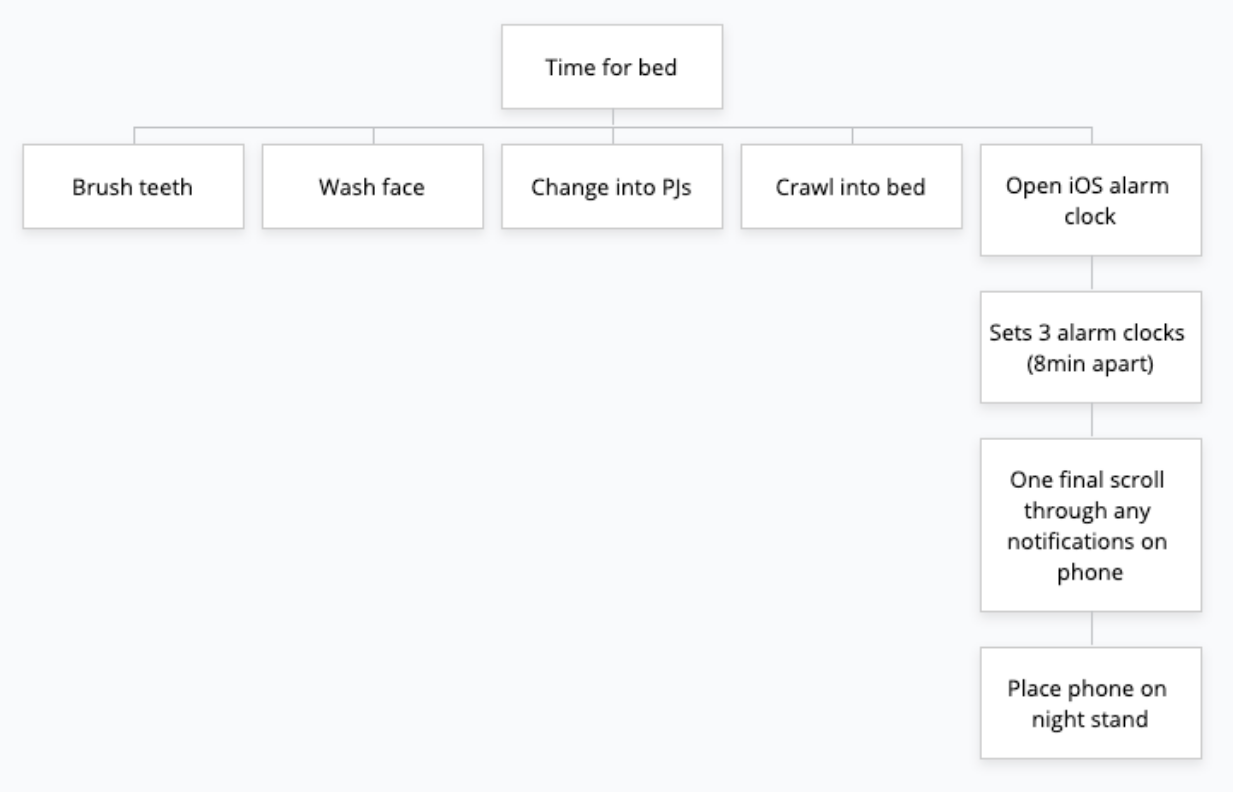
Here is the task analysis for the evening routine:
這是晚上例行工作的任務分析:

Note: for the tasks on the second line above, there would normally also be a series of subtasks. For instance, under “brush teeth” you might see: pick up a toothbrush, apply toothpaste, dampen with water, then brush. To streamline the flow, I have omitted those sub-steps.
注意:對于上面第二行中的任務,通常還會有一系列子任務。 例如,在“刷牙”下,您可能會看到:拿起牙刷,涂抹牙膏,用水潤濕,然后刷牙。 為了簡化流程,我省略了這些子步驟。
A word of advice from my TA, Kathryn McClure, which really helped me understand this process, was to write out the tasks in such a way that a robot could understand them 🤖.
我的助教凱瑟琳·麥克盧爾 ( Kathryn McClure)的一句話真正幫助我理解了這一過程,就是以使機器人能夠理解任務的方式寫出任務🤖。
Here is the task analysis for the morning routine:
這是早上例行的任務分析:

The key insight from the morning task analysis was that Tired Tom snoozes his alarm three times before getting up. That is an average of 15–20 minutes of pure snoozing!
早上任務分析的主要見解是,累了的湯姆在起床前打了三下警鐘 。 這是平均1 5–20分鐘的純打sn!
This was another ‘AHA’ moment, and already I could feel the ideas trickling to the surface. To stay in the Define stage of the UX process, however, I had to suppress these thoughts for the time being. If we take our eyes off the user too early in the UX process, we run the risk of creating a solution that doesn’t cut at the real underlying problem.
這是另一個“ AHA”時刻 ,我已經可以感受到這些想法浮出水面。 但是,為了停留在UX過程的“ 定義”階段,我不得不暫時抑制這些想法。 如果在UX流程中過早將視線移開用戶,則會冒創建無法解決真正根本問題的解決方案的風險。
The Revamped Double Dimond design thinking framework, developed by the Stanford d. School, in conjunction with Dan Nessler, is a good representation of where I currently was in the process — “Converging” out of the Define stage.
斯坦福大學(Stanford d。)開發的經過改進的Double Dimond設計思維框架。 School與Dan Nessler一起很好地代表了我目前所處的位置-在“ 定義”階段“融合” 。

Again, I had to remind myself of the importance of following the data. I was close to the Develop stage but still needed to define the user journey.
同樣,我不得不提醒自己注意數據的重要性。 我已經接近開發階段,但仍然需要定義用戶旅程。
用戶旅程圖 (User Journey Map)
Pulling insights from the task analysis and VPC, I created a user journey map. Visualizing the data through this lens helped uncover the low-points, or pain-points, in Tom’s journey.
從任務分析和VPC中獲取見解,我創建了用戶旅程圖。 通過這個鏡頭將數據可視化有助于發現湯姆旅程中的低點或痛點。

Zooming in…
放大…
The three problem areas revealed themselves as:
三個問題區域顯示為:
1. Going to bed too late the night before
1.前一天晚上睡得太晚
2. Snoozing wakeup alarm
2.暫停喚醒鬧鐘
3. Waking up groggy and tired
3.醒來時昏昏欲睡
Flipping those problems into How Might We (HMW) statements:
將這些問題歸納為“我們將如何做”(HMW)語句:
HMW…? help the user get to bed at a reasonable hour
嗯...? 幫助用戶在合理的時間上床睡覺
HMW…? motivate the user to redistribute their alarm clock snooze time in the morning towards something they can look forward to?
嗯...? 促使用戶將鬧鐘的打sn時間重新分配給他們可以期待的東西?
HMW…? help change the user’s morning routine to reduce grogginess, elevate mood, and boost productivity?
嗯...? 幫助改變用戶的早晨習慣,以減少煩惱,提高情緒并提高生產力?
發展 (DEVELOP)
構想 (Ideation)
Because this was an individual project, progress was slower through each of the steps in the UX process compared to previous sprints with teammates. Brainstorming is inherently a group activity, however, so I was happy to team up with a few classmates to both collaborate and accelerate my project.
因為這是一個單獨的項目,所以與先前與隊友的沖刺相比,UX過程中每個步驟的進度都較慢。 但是,頭腦風暴本質上是一項集體活動,所以我很高興與一些同學合作,共同合作并加速我的項目。
For each HMW, I teamed up with a different classmate to help with brainstorming — double the brains, double the power (shoutout to Lauren, Monica Maloff, and Kathryn for joining in)! We time-boxed ourselves to five minutes per “HMW…?”
對于每個HMW,我都會與另一位同學一起進行集體討論,以幫助他們集思廣益 -加倍智慧 ,加倍力量(向Lauren , Monica Maloff和Kathryn 喊叫 )。 我們的時間盒裝自己到五分鐘每“HMW ......?”
…then we took five minutes afterward to popcorn any additional ideas off those first ones.
…然后,我們花了五分鐘的時間 ,將第一個想法中的其他任何想法爆米花 。
After the brainstorm, I relieved my volunteers of their duties and continued to group similar ideas together and organize the diagram.
頭腦風暴后,我解除了志愿者的職責,并繼續將相似的想法歸納在一起并組織圖表。
With over 50 ideas generated in roughly 25 minutes, I needed to do some prioritization. Enter, the MoSCoW method.
在大約25分鐘的時間內產生了50多個想法 ,我需要確定一些優先級。 輸入MoSCoW方法。
MoSCoW方法 (MoSCoW Method)
Looking at the data through the lens of the MoSCoW method helped with prioritization. The visual categorization and organization allowed me to decipher which ideas should be built first.
通過MoSCoW方法的角度查看數據有助于確定優先級。 視覺上的分類和組織使我能夠確定應該首先構建哪些想法。
Based on the data from the users, I narrowed my focus to the following Must-Have features
根據用戶的數據,我將精力集中在以下必備功能上

價值主張畫布 (Value Proposition Canvas)
Circling back to the left side of the Value Proposition Canvas (VPC), I then examined who is using my app and why. The goal here was to achieve that product-market fit based on what users value.
回到價值主張畫布(VPC)的左側,然后檢查了誰在使用我的應用程序以及原因。 這里的目標是根據用戶的價值實現產品市場的適應性 。
Associating pains and gains with product features helped me further identify emotional and functional benefits/disadvantages and, in turn, land on my key product offering.
伴隨痛苦 產品功能上的收獲和幫助我進一步確定了在情感和功能上的優點/缺點,進而找到了我的主要產品。
For users to achieve their productivity goals, they must start their day proactively, rather than groggy and reactively.
為了使用戶實現他們的生產力目標,他們必須積極主動地開始新的一天,而不是無所適從。
快速回顧 (Quick Recap)
To quickly recap, based on the data from the research, the Blue Ocean is an app that is more productivity-focused, but that maintains elements from sleep apps.
為了快速回顧,基于研究的數據,Blue Ocean是一款更加注重生產力的應用程序,但它保留了睡眠應用程序中的元素。
Based on my market positioning chart, the Blue Ocean is roughly in the center, but with a stronger lean towards productivity and minimal features.
根據我的市場定位圖,“ 藍海”大致處于中心位置,但是對生產力的依賴更強,并且功能最少 。
The three main problem areas from the user journey map were:
用戶旅程地圖中的三個主要問題區域是:
1. Going to bed too late the night before
1.前一天晚上睡得太晚
2. Snoozing the wake-up alarm
2.暫停喚醒鬧鐘
3. Waking up groggy and tired
3.醒來時昏昏欲睡
The three main business requirements from the NWI were:
NWI的三個主要業務需求是:
- Users need to be able to set up their profile to include important information relevant to their goals 用戶需要能夠設置其個人資料以包括與他們的目標相關的重要信息
- Users need to be able to set goals and track their progress 用戶需要能夠設定目標并跟蹤他們的進度
- Users need to be able to share their stats with their wellness coaches 用戶需要能夠與健康教練共享其統計信息
With that in mind…
考慮到這一點…
這個概念 (The Concept)
First Things First inspires users to kick-off their day with whatever brings them personal joy. The goals set are reinforced by a personal motivation coach, who then helps guide the user towards a punctual bedtime and an activated morning. First Things First is here to get you there.
First Things First激發用戶以帶給他們個人快樂的一切開始新的一天 。 私人動機教練加強了設定的目標 ,然后教練指導用戶準時入睡和活躍的早晨 。 第一要緊的東西在這里可以帶你到那兒 。
最低可行產品(MVP) (Minimum Viable Product (MVP))
First Things First is an app that:
First Things First是一款應用程序,可以:
Links you with a motivation coach
將您與動力教練聯系起來
Utilizes smart, gamified alarms
利用智能游戲警報
Encourages voice recorded time capsuled messages between friends
鼓勵朋友之間進行語音錄制的時間壓縮消息
待完成的工作(JTBD) (Jobs To Be Done (JTBD))
Defining the MVP and JTBD was a challenge because there was an entire UX process worth of data to consider. I eventually developed two main JTBD:
定義MVP和JTBD是一個挑戰,因為需要考慮整個UX流程中的數據。 我最終開發了兩個主要的JTBD:
When waking up in the morning, the user wants to visualize/hear their goals for that day/week/month, so that they don’t procrastinate their morning routine, which gives them additional time to be at peace with the moments they enjoy, which makes them feel happy and motivated.
早上起床時 ,用戶希望可視化/聽到他們每天/每周/每月的目標,這樣他們就不會拖延早晨的例行活動 ,這使他們有更多的時間與自己喜歡的時刻保持安寧,這使他們感到快樂和有動力 。
When going to bed the night before, the user wants to not snooze their alarm, so that they can spend an extra 15–30 min each day doing what brings them joy, which delivers a sense of accomplishment and purpose for a productive day ahead.
前一天晚上睡覺時,用戶不想打sn他們的鬧鐘 ,以便他們每天可以花費額外的15–30分鐘來做讓他們 感到高興的事情,這給成就感和成就感的 一天帶來了成就感 。
用戶流程圖 (User Flow Chart)
The user flow chart was the toughest stage of the UX process for me. My problems had been identified, my features were defined, I had both concept and MVP statements, and now it was time to take the theory and put it into action.
對我來說,用戶流程圖是UX過程中最困難的階段。 我的問題已經確定,我的特征已經定義,我既有概念又有MVP陳述,現在是時候將該理論付諸實踐了。
The user flow is the blueprint of the app and what sets the foundation for a seamless experience. It’s also a great tool to share with stakeholders, as well as with any developers who eventually need to understand how to code the app… so no pressure!
用戶流程是應用程序的藍圖,它為無縫體驗奠定了基礎。 它也是與利益相關者以及最終需要了解如何對應用程序進行編碼的所有開發人員 共享的一個很好的工具,因此沒有壓力!
As with the task analysis, I decided to create two user flows (PM and AM). This is the single, happy path for the evening user flow:
與任務分析一樣,我決定創建兩個用戶流(PM和AM)。 這是晚上用戶流的唯一快樂路徑:
For the morning flow, my initial thought was to gamify the alarm clock experience. In order to deactivate the alarm, the user would have to beat the computer at a game of Tic-Tac-Toe, Sanke, Pac-Man, or Tetris. The flow looked like this:
對于早晨的流量,我最初的想法是游戲 化鬧鐘體驗。 為了停用警報,用戶將不得不在井字游戲,三科游戲,吃豆人游戲或俄羅斯方塊游戲中擊敗計算機。 流程如下所示:

After finishing the flow, I realized I had spent quite a bit of time on the game aspect, and not enough on building a solution for the rest of the users’ pain points. I had to ask myself, do I pivot or preserve?
在完成流程之后,我意識到我在游戲方面花了很多時間,而在為其余用戶的痛點建立解決方案方面花的時間不夠。 我不得不問自己,我是樞軸還是保留?
Seeing as the gamified alarm clock was a distinguishing feature of my app, I decided to minimize the feature (in accordance with my market positioning chart), and instead, create a “trace your finger through the maze to unlock” system (pictures to follow in my prototypes below). That approach still required the user to emerge from their state of sleepiness, but without making it too difficult to the point where the user could potentially lose interest in the experience.
鑒于游戲化鬧鐘是我的應用程序的一個顯著功能,因此我決定最小化該功能(根據我的市場定位圖),而是創建一個“在迷宮中追蹤手指以解鎖”系統(圖片如下)在下面的原型中)。 該方法仍然需要用戶從他們的困倦狀態中擺脫出來,但又不會使其變得太困難,以至于用戶可能對體驗失去興趣。
Side note: due to the time constraints, and this being an app rather than a website, I only built the user flow chart and omitted a site map.
旁注:由于時間限制,這是一個應用程序而不是網站,因此,我僅構建了用戶流程圖,并省略了站點地圖。
交付 (DELIVER)
It was time to begin rapid prototyping with the build-measure-learn framework in mind. The goal was to build as quickly as possible, measure that progress against user data, then bring in users for testing to provide further guidance.
現在該開始著眼于構建測量學習框架的快速原型開發了。 目標是盡快構建,根據用戶數據衡量進度,然后引入用戶進行測試以提供進一步的指導。
樣機素描 (Mockup Sketch)
The user flow gave me a great outline of how to start visualizing the idea. I started with a series of simple sketches as a way to brainstorm the layout. Here is the evening routine:
用戶流程為我提供了有關如何開始形象化想法的概述。 我開始用一系列簡單的草圖 ,以此來集思廣益布局 。 這是晚上的例行活動:

I then did the same exercise for the morning routine:
然后,我在早上的例行活動中做同樣的運動:

While far from perfect, the mockup sketches got the visual design butterflies out of my system.
雖然遠非完美,但樣機草圖卻使視覺設計蝴蝶從我的系統中脫穎而出。
Lo-Fi原型 (Lo-Fi Prototype)
Let the fun begin! With the mockup sketches providing some baseline visual understanding, I moved into my lo-fi prototype. The lo-fi prototype below illustrates the evening routine for the user:
讓樂趣開始! 通過樣機草圖提供一些基本的視覺理解,我進入了Lo-Fi原型。 下面的lo-fi原型為用戶說明了夜間活動:

The user is first notified that it’s time to “simmer down” for the evening. Once they swipe, they are then prompted to check-in on their goals for the week. A dashboard displays goals for the month, week, and the following day. Next, the user is alerted that their motivation coach has sent them an encouraging time-capsuled voice recorded message.
首先通知用戶該是晚上“沉迷”的時候了。 滑動后 ,系統會提示他們簽入一周的目標。 儀表板顯示月份,星期和第二天的目標。 接下來,警告用戶其動力教練已向他們發送了令人鼓舞的時間限制的語音記錄消息。

Upon reviewing both the goals dashboard and the coach's message, the user is then notified that their progress has been recorded and shared with the coach.
在查看了目標儀表板和教練的信息后,便會通知用戶其進度已被記錄并與教練共享。
Afterward, the user can select an accountability partner, which draws friends from Facebook (the method that our persona, Tired Tom, used to set up his First Things First account). After the connection has been established, the user can send a quick text or audio message to their friend.
然后,用戶可以選擇一個問責制合作伙伴,該合作伙伴從Facebook吸引朋友(我們的角色Tired Tom用于建立他的First Things First帳戶的方法)。 建立連接后,用戶可以向其朋友發送快速文本或音頻消息。
Lastly, once the preceding tasks are completed, the user is shown a bedtime countdown timer to assist with an on-time bedtime.
最后,一旦完成前述任務,就向用戶顯示就寢時間倒計時計時器,以幫助準時就寢時間。
可用性測試 (Usability Testing)
As my instructor, Daveed, always says,
作為我的老師,戴夫(Daveed)總是說,
“We prototype our way forward” — davidfast
“我們為前進的道路原型” – davidfast
I recruited five users to test my lo-fi prototype using Useberry (a plugin within Adobe XD). I was also sure to record each test using Otter.ai, a great app that provides highly accurate speech to text transcription, as well as Facetime to catch facial expressions/reactions (given that we currently live under COVID-19 lockdown and I can’t be there in person).
我招募了五個用戶使用Useberry (Adobe XD中的插件) 測試我的lo-fi原型。 我還確保使用Otter.ai來記錄每個測試, Otter.ai是一款出色的應用程序,可為文本轉錄提供高度準確的語音,以及Facetime來捕獲面部表情/React(假設我們目前生活在COVID-19鎖定下,我可以不能親自去那里)。
Out of the five tests, there was a 100% completion rate, with an average of three minutes to complete the task. Even though the completion rate was 100%, this did not mean that the app was flawless — far from it, in fact! Here are some of the user insights that I received from testing:
在這五項測試中, 完成率為 100% ,平均需要三分鐘才能完成任務 。 即使完成率是100%,這也不意味著該應用程序是完美無缺的-實際上,它遠非如此! 以下是我從 測試中獲得的一些用戶見解 :
“Is there a listen later option for the voice message, or only play now/pause/next?”
“是否有語音消息的“稍后收聽”選項,還是僅現在/暫停/下一個播放?”
“I know I can see what time it is, in the upper lefthand corner of my phone screen, but I feel like it should show me what time it is next to the bedtime timer.”
“我知道我可以在手機屏幕的左上角看到現在的時間,但是我覺得它應該向我顯示就寢時間旁邊的現在的時間。”
[referring to the nav icon of a whistle, located at the bottom of the screen second from the left] “Is that a blowdryer?”
[指的是哨子的導航圖標,它位于屏幕底部,位于左側第二個位置]“是吹風機嗎?”
The verbal data was also supported by the heatmapping results below:
以下的熱圖結果也支持了口頭數據:



The lo-fi prototype stage is a great place to validate or invalidate learnings. I had a variety of ontology issues that I needed to work through, and I was grateful to be bringing in the user at this stage to help identify the confusion early on.
lo-fi原型階段是驗證或無效學習的好地方。 我遇到了許多需要解決的本體 問題 ,并且很高興能在此階段引入用戶,以盡早發現混亂。
中音原型 (Mid-Fi Prototype)
Building off the usability test results from the lo-fi prototype, I made changes and built out the mid-fi prototype. Here is a macro overview:
根據lo-fi原型的可用性測試結果,我進行了更改并構建了mid-fi原型。 這是一個宏概述:
Again, I conducted five usability tests and received a 100% completion rate. However, there were a variety of taxonomy and choreography issues that still needed to be revisited. The report from the user testing showed:
我再次進行了五次可用性測試,并獲得了100%的完成率 。 但是,仍然存在許多需要分類的分類法和編排 問題 。 用戶測試的報告顯示:
- A need for a calendar view of the dashboard, not just a linear view 需要儀表板的日歷視圖,而不僅僅是線性視圖
- The voice message screen felt more like a music playback graphic 語音消息屏幕更像是音樂播放圖形
- The folder icon didn’t associate with a new message, but rather with a new file 文件夾圖標不與新消息關聯,而是與新文件關聯
- Button ontology — nav bar icons didn’t fit the feel of what was on the screen 按鈕本體-導航欄圖標不適合屏幕顯示的感覺
The heatmapping below further illustrates user confusion and misclicks:
下面的熱圖進一步說明了用戶的困惑和誤點擊 :
By prototyping early and often, it’s much easier to catch errors and make changes. As designers, especially when it comes to visual work, it can be easy to grow attached to your own design (whether consciously or subconsciously). I understand the importance of receiving critique early on, but it’s easier said than done. It’s an area I’m working on — to crave critique and not get attached to designs. Because ultimately, the experience I create will be much better if the user is involved throughout the process.
通過盡早且經常進行原型制作 ,可以更輕松地發現錯誤并進行更改。 作為設計師,尤其是在視覺作品方面,無論是有意識還是潛意識,都可以很容易地成長為自己的設計。 我了解盡早接受批評的重要性,但說起來容易做起來難。 這是我正在研究的領域- 渴望批評而又不迷戀設計。 因為最終,如果用戶參與整個過程 ,那么我創造的體驗會更好。
視覺競爭分析 (Visual Competitive Analysis)
Before diving into the hi-fi prototype, it was important to conduct a visual competitive analysis. That way I could assess user expectations when it came to color, pattern choices, typography, icons, and other style choices.
在進入高保真原型之前,進行視覺競爭分析很重要。 這樣,我可以評估用戶對顏色,圖案選擇,版式,圖標和其他樣式選擇的期望 。
First, I investigated Headspace:
首先,我調查了Headspace :
Then I examined Calm:
然后我檢查了一下Calm :
Between the two apps, I noticed a wide range of color palettes, use of gradients, bold imagery, interesting textures, animated characters, and simple /clean typography.
在這兩個應用程序之間,我注意到了各種各樣的調色板,漸變色的使用,大膽的圖像,有趣的紋理,動畫人物以及簡單的/ clean字體。
Conducting this type of visual research was important to my process because it gave me an understanding of what my users would expect of First Things First.
進行這種視覺研究對我的過程很重要,因為它使我了解了用戶對“第一件事”的期望。
品牌屬性 (Brand Attributes)
With my competitors in mind, I brainstormed the brand attributes for First Things First. My original brand attributes were:
考慮到競爭對手,我為“第一件事”集思廣益。 我最初的品牌屬性是:
Punctual, Motivational, Supportive, Accountable, Clear
準時 , 動機 , 支持 , 責任感 , 清晰
To test if my brand attributes resonated with my users, I created a mood board.
為了測試我的品牌屬性是否引起了用戶的共鳴,我創建了一個情緒板。
情緒板和合意性測試 (Mood Board and Desirability Testing)
With my brand attributes in the foreground, I time-boxed myself for 20 minutes and created a mood board with the images below:
將品牌屬性放在最前面,我對自己進行了2 0分鐘的 時間裝箱 ,并使用以下圖片創建了一個情緒板:
Afterward, I conducted desirability testing with my class. I asked them: How does my mood board make you feel? Does anything feel out of place? Respondents commented with words like:
之后,我在課堂上進行了合意性測試 。 我問他們:我的情緒板如何使您感到 ? 有什么感覺不合適嗎? 受訪者用以下詞語評論:
Motivated, eyes-on-the-prize, goal, tracking, timing, planning, willing, perspective, professional, rested, teamwork, support, and routine
積極進取,目不轉睛,目標,跟蹤,時間安排,計劃,意愿,遠見,專業,休息,團隊合作,支持和日常工作
The one photo that felt out of place was the girl in the upper-righthand corner. Users described that photo as snoozing and lazy.
一張感覺不合適的照片是右上角的那個女孩。 用戶將照片描述為打sn和懶惰。
Through this testing, I also discovered that my initial brand attribute of “Clear” wasn’t being communicated. However, “goal” and “goal-oriented” was mentioned a handful of times. So, I changed my brand attributes to:
通過該測試,我還發現我的初始品牌屬性“ Clear”沒有被傳達。 但是,有幾次提到“目標”和“面向目標”。 因此,我將品牌屬性更改為:

Developing brand attributes was a foundational step in the UI process. Those five words would become a guiding beacon of light in the UI choices I made. Essentially, the brand attributes were my MVP for UI.
開發品牌屬性是UI流程中的基礎步驟。 這五個詞將成為我做出的UI選擇的指導性燈塔。 本質上, 品牌屬性是我的UI MVP。
樣式圖塊和合意性測試 (Style Tile and Desirability Testing)
Based on the test results from my classmates about my mood board, I time-boxed myself for 20 minutes and created my style tile. Here is version 1:
根據同學關于我的情緒板的測試結果,我對自己進行了20分鐘的時間裝箱,并創建了我的樣式圖塊。 這是版本1 :
Taking the abstraction of the mood board and making decisions on colors, icons, buttons, and key imagery was an exciting part of the UI journey.
對情緒板進行抽象并在顏色,圖標,按鈕和關鍵圖像上做出決定是UI旅程中令人興奮的一部分。
I then time-boxed myself for 15 minutes to take a stab at creating a logo for First Things First:
然后,我將自己的時間裝箱了15分鐘,以刺痛為First Things First創建徽標 :
After returning back to my classmates for a time-boxed 10-minute desirability testing session on my style tile/logo, I learned that:
回到我的同學那里,我在樣式圖塊/徽標上進行了10分鐘的有時間限制的合意性測試 ,之后我了解到:
- The color palette was promoting neutral feelings, but the orange was exciting 調色板促進了中性的感覺,但是橙色令人興奮
- The icons, like the lightning bolt and dashboard circle, felt energetic 閃電圖標和儀表盤圓圈等圖標充滿活力
For version 2 of my style tile, I added a few more images to capture the “goal-oriented” feeling that users were describing. I also selected the typeface, Muli (regular), and added design elements such as message conversation bubbles, arrows, and pop-ups.
對于我的樣式圖塊的第2版 ,我添加了一些其他圖像來捕捉用戶所描述的“面向目標”的感覺。 我還選擇了字體Muli(常規),并添加了設計元素,例如消息對話氣泡,箭頭和彈出窗口。
原子設計清單 (Atomic Design Inventory)
Zooming in to the molecular level, I then built an atomic design inventory. Juno Jo gave a fascinating talk to my class about atomic design and the importance of component-based development for both organizational purposes and long-term efficiency.
放大到分子水平 ,然后建立了原子設計 清單 。 Juno Jo在我的課堂上就原子設計以及基于組件的開發對于組織目的和長期效率的重要性進行了精彩的演講。
Although not nearly as impressive as his systems (check out Juno’s YouTube channel for some great tutorials), here is my time-boxed attempt:
盡管不如他的系統令人印象深刻(請查看Juno的YouTube 精彩教程的頻道),這是我的限時嘗試:
The beauty of an atomic design system is that you can build your app or website like Lego bricks.
原子設計系統的優點在于您可以構建 您的應用程序或網站, 如樂高積木 。
For instance, your first “lego brick” might be a checkmark (atom). Then that checkmark could be placed onto a button (molecule). Then, that button could be added to a UI card (organism). That UI card could then be added to a page full of UI cards (template). And with multiple templates, you build pages.
例如,您的第一個“樂高積木”可能是復選標記( atom )。 然后可以將該復選標記放在按鈕( 分子 )上。 然后,可以將該按鈕添加到UI卡( 有機體 )中。 然后可以將該UI卡添加到充滿UI卡( 模板 )的頁面中。 并使用多個模板構建頁面 。
高保真原型 (Hi-Fi Prototype)
With my atomic design inventory in place, I was ready to begin on my hi-fi prototype.
有了原子設計清單,我就可以開始制作高保真原型了。
As a reminder, here are the three main pain-points (based in user-data) that I was solving for:
提醒一下,這是我要解決的三個主要痛點(基于用戶數據):
1. Going to bed too late the night before
1.前一天晚上睡得太晚
2. Snoozing the wake-up alarm
2.暫停喚醒鬧鐘
3. Waking up groggy and tired
3.醒來時昏昏欲睡
In addition, the three main business constraints from the National Wellness Institute were:
此外,國家健康研究所的三個主要業務限制因素是:
Users need to be able to set up their profile to include important information relevant to their goals
用戶需要能夠設置其個人資料以包含與他們的目標相關的重要信息
Users need to be able to set goals and track their progress
用戶需要能夠設定目標并跟蹤他們的進度
Users need to be able to share their stats with their wellness coaches
用戶需要能夠與健康教練共享其統計信息
With that in mind, I designed two tasks for my users:
考慮到這一點,我為用戶設計了兩個任務:
Evening Task: schedule your morning workout, review a welcome message from your coach, and connect with Max, your accountability partner
晚上的任務:安排早上的鍛煉時間,查看教練的歡迎信息,并與您的責任合作伙伴Max保持聯系
Morning Task: disarm your wake up alarm, confirm you’re awake and on track with your accountability buddy, and begin your chosen activity (in this case, workout)
早上的任務:解除喚醒警報的警報,確認您已經醒來并與責任追隨者保持同步,然后開始選擇的活動(在這種情況下,是鍛煉)
Here is a macro view of all the hi-fi screens:
這是所有高保真屏幕的宏視圖:
Click here to see the prototype in action!
單擊 此處 查看實際的原型!

成功與失敗指標 (Success & Failure Metrics)
I’ll know that First Things First is successful if I see 5-star ratings in the app store, newly registered users, and increased time spent in-app by current users.
如果我在應用商店, 新注冊的用戶以及當前用戶在應用內花費的時間增加的情況下看到5星級評分 ,我就會知道“第一件事優先”是成功的 。
I’ll know that the app is failing if I see 3-star ratings (and below) in the app store, churn rates, and poor relationships between user and coach.
如果我在應用商店中看到三星級 (及以下), 客戶流失率以及用戶與教練之間的不良關系 ,就會知道該應用失敗了 。
重點學習 (Key Learnings)
- Sometimes you need to build two user flows (AM / PM) 有時您需要建立兩個用戶流(上午/下午)
- The lo-Fi sketch mock-up is the perfect tweener step between the user flow and the lo-fi prototype lo-Fi草圖模型是用戶流程和lo-fi原型之間完美的過渡步驟
- Usability and desirability testing is essential. With more time, I would have also have loved to test my hi-fi prototypes! 可用性和合意性測試至關重要。 隨著時間的流逝,我也很想測試我的高保真音響原型!
外賣 (Takeaways)
Layer names and components are your friends — don’t leave your friends behind! As I dove deeper into the UI process, I found it challenging to remember to label my layers. I recognize the importance of this step, especially as prototypes get more complex, so I know this will be a growth area for me.
圖層名稱和組件是您的朋友-不要將您的朋友拋在后面! 隨著我對UI流程的深入研究,我發現記住標記自己的圖層具有挑戰性。 我認識到這一步驟的重要性,特別是隨著原型變得越來越復雜,因此我知道這將是我的增長領域。
Patience. As I am still in the early stages of UI learning, I found myself getting frustrated when what I was clicking wasn’t performing the way I imagined it to perform. At those moments, I recognized I needed to step away from my screen and go for a surf or yoga class to reset.
忍耐 。 由于我仍處于UI學習的早期階段,當我單擊的內容未按我想象的那樣執行時,我感到沮喪。 在那一刻,我意識到我需要離開屏幕,去沖浪或瑜伽課以進行重置。
Prototype, test, prototype, test. Each project has repeatedly shown the value of bringing in the user early and often. User intel is data, and data drives ultimate value!
原型,測試,原型,測試。 每個項目都反復展示了盡早吸引用戶的價值。 用戶信息就是數據,數據驅動最終價值!
下一步 (Next Steps)
- Video chat check-ins with your motivation coach and accountability buddies 與您的動力教練和責任伙伴進行視頻聊天簽到
- Sync with your calendar 與您的日歷同步
- Voice assistant selector (positive, negative, goofy, sarcastic, etc.)! 語音助手選擇器(正,負,高飛,諷刺等)!
謝謝 (Thank You)
If you made it to the end of this case study, thank you for your genuine interest. The last six weeks have felt like drinking from a UX/UI firehose, and I’m incredibly grateful to my instructor, davidfast, and my TA, Kathryn McClure, for sharing their time, wisdom, and passion with me.
如果您已完成本案例研究的結尾,則感謝您的真正興趣。 過去的六個星期感覺就像在UX / UI 消防水上喝酒 ,我非常感謝我的教練davidfast和我的助教Kathryn McClure與我分享他們的時間,智慧和激情。
There is still much much more to learn, so I’m excited for what’s to come! If you have any suggestions, tips, critiques, jokes, or puns, all are welcome in the comments below. You can find me on LinkedIn here. Thanks for tuning in!
還有很多東西要學習,所以我為即將發生的事情感到興奮! 如果您有任何建議,技巧,批評,笑話或雙關語,則歡迎在下面的評論中使用。 你可以找到我在LinkedIn 在這里 。 感謝收看!

翻譯自: https://uxdesign.cc/first-things-first-a-ux-ui-case-study-f147a2b9327
ux和ui
本文來自互聯網用戶投稿,該文觀點僅代表作者本人,不代表本站立場。本站僅提供信息存儲空間服務,不擁有所有權,不承擔相關法律責任。 如若轉載,請注明出處:http://www.pswp.cn/news/276016.shtml 繁體地址,請注明出處:http://hk.pswp.cn/news/276016.shtml 英文地址,請注明出處:http://en.pswp.cn/news/276016.shtml
如若內容造成侵權/違法違規/事實不符,請聯系多彩編程網進行投訴反饋email:809451989@qq.com,一經查實,立即刪除!








)



)





