帝國cms重置管理員
1.什么是飛行員? (1. What Is Pilot?)
For 10 weeks, I joined The New York Times’s Story Formats team as a Product Design Intern. Partnered with technology intern Shormie Faruque, we were tasked with redesigning Pilot.
大約十個星期后,我加入了《紐約時報》的故事格式團隊,擔任產品設計實習生。 與技術實習生Shormie Faruque合作,我們承擔了重新設計Pilot的任務。
Pilot is The New York Times’s WYSIWYG content management system where “bursts” are written and published. Bursts are mobile-first mini-stories that live in swipeable slates and offer insights directly from reporters. Pilot creates bursts, and bursts make for novel story formats that drive engagement and communicate journalistic value.
Pilot是《紐約時報》的所見即所得內容管理系統,其中編寫和發布了“爆發”。 突發事件是移動優先的微型故事,生活在可滑動的板巖中,可直接從記者那里獲得見解。 飛行員創造了突發事件,突發事件產生了新穎的故事形式,從而推動了參與度并傳達了新聞價值。
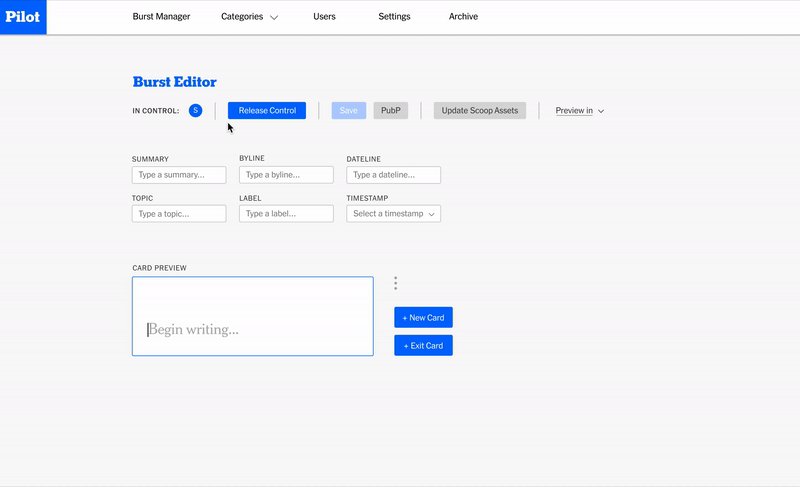
Before this burst was published, it looked like this in Pilot ↓
在此突發發布之前,飛行員↓

Pilot greeted us with a lot of low-hanging fruit; however, we needed to narrow our project scope. We honed into one area of focus: how can we decongest traffic in Pilot by using locking to prevent overriding?
飛行員為我們帶來了許多低調的成果; 但是,我們需要縮小項目范圍。 我們磨練了一個重點領域:如何通過使用鎖定來防止覆蓋來減輕Pilot中的流量?
目錄 (Table of Contents)
What Is Pilot?
什么是飛行員?
The Problem: Editors Are Overriding Each Other
問題:編輯器相互覆蓋
How It Works: Take And Release Control
工作原理:控制和釋放
Project Process
項目流程
Reflection
反射
2.問題:編輯器相互覆蓋 (2. The Problem: Editors Are Overriding Each Other)
Pilot is a repository of bursts set in a spreadsheet-style list. The “Burst Manager” is the hub where they are stored. When an editor creates a new burst, they are met with a WYSIWYG text editor in which they can write and publish bursts.
試點是在電子表格樣式列表中設置的突發的存儲庫。 “突發管理器”是存儲它們的中心。 當編輯器創建新的突發時,會遇到一個所見即所得的文本編輯器,他們可以在其中編寫和發布突發。


From my early landscape assessment of Pilot, I had identified many areas of improvement. However, the project scope needed to be narrowed. So, we took it to the editors. After a few conversations with them, we articulated three main areas of focus:
通過對Pilot的早期景觀評估,我發現了許多需要改進的地方。 但是,項目范圍需要縮小。 因此,我們將其帶給了編輯。 與他們進行了幾次交談之后,我們闡明了三個主要關注領域:
Signaling: No indication of who is in what burst, and when.
發信號:沒有跡象表明誰在什么時間爆發。
Locking: Any New York Times employee, editor or not, can be granted access, enter, and delete a burst with just one click.
鎖定: 只需 單擊一下 ,就可以授予任何“紐約時報”員工,無論是否為編輯人員,都可以訪問,輸入和刪除連拍。
Messaging: No dialogue between Pilot and a new user to help navigate experience.
消息傳遞:飛行員與新用戶之間沒有對話可幫助導航體驗。
“Having multiple people in Pilot at once results in losing entire hours of work because people override each other. I wish there was a way to signal if someone else is in the post.” — Editor
“讓多個人同時參與試點會導致整個工作時間的流失,因為人們會互相壓制。 我希望有一種方法可以表明是否有人在崗。” -編輯

Shown ↑ above, an editor asks their colleague whether they are “in” or “out.” Because Pilot gave no indication of who is editing where and at what time, editors resorted to Slack communication to sort out their workflows. When editors bet on a burst being vacant, that’s when the accidents would happen.
上圖↑所示,編輯詢問他們的同事“進”還是“出”。 因為飛行員沒有透露誰在編輯那里 ,在什么時間指示,編輯使出懈怠通信理清自己的工作流程。 當編輯者押注空缺時,那就是事故發生了。
Writers and editors needed to do their work with the reassurance that nothing would be overridden. It became more clear than ever—Pilot needed better distinction between workspaces, visual signaling, and locking.
作家和編輯必須確保沒有任何事情會被壓倒,以確保他們的工作。 它比以往任何時候都更加清晰— Pilot需要更好地區分工作空間,視覺信號和鎖定。
Solving this was crucial to the moment because:
目前解決此問題至關重要,因為:
- The goal was to scale to publishing 20 bursts per week 目標是擴展到每周發布20個突發
- If publishing got scaled to 3x its current rate, there would be a spike in the number of editors working in Pilot simultaneously, thus creating more friction 如果將發布比例擴展到當前水平的三倍,那么同時在Pilot中工作的編輯人數將會激增,從而造成更大的摩擦
- While working remotely, editors couldn’t rely on in-person interactions to communicate—meaning, they needed to rely on Pilot more than ever 在遠程工作時,編輯人員不能依靠面對面的交流來進行交流,這意味著他們比以往更需要依靠Pilot。
3.工作原理:控制和釋放 (3. How It Works: Take and Release Control)
Our solution was to introduce the mechanism of taking and releasing control.
我們的解決方案是引入控制和釋放控制的機制。
Take control. If a user creates a new burst, they are invited to take control.
控制住。 如果用戶創建一個新的突發,將邀請他們進行控制。
Protection through locking. When a user is in control, no other user can make edits to that burst.
通過鎖定保護。 當一個用戶處于控制狀態時,沒有其他用戶可以對該突發進行編輯。
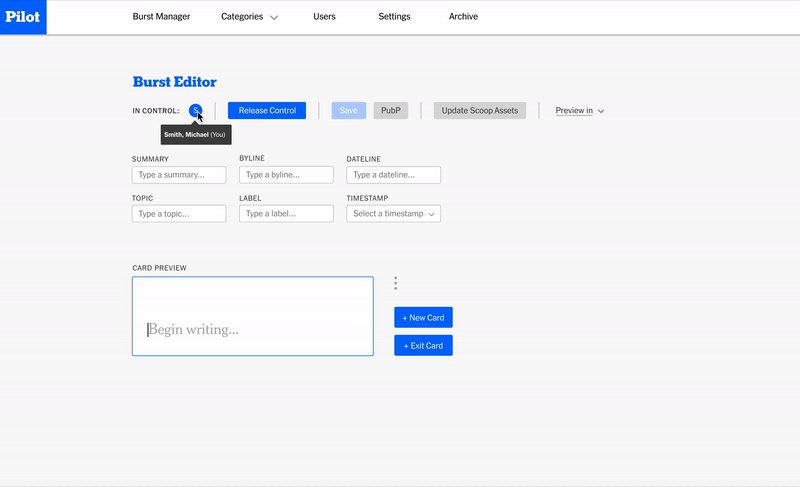
Know who’s in there. Using cookies, Pilot obtains user IDs, and displays their initials to show who is in what burst at what time.
知道誰在里面。 Pilot使用Cookie獲取用戶ID,并顯示其首字母縮寫,以顯示誰在什么時間爆發。
Release control. Once a user finishes writing a burst, they can release control.
釋放控制。 用戶完成寫突發后,便可以釋放控制權。
Guidance through dialogue. Sprinkled throughout the experience are moments, that take the form of snack bars and modals, to clarify to users what their choices are and what the consequences of their actions will be.
對話指導。 整個過程中都散布著零食和情節形式的瞬間,以向用戶說明他們的選擇是什么, 以及他們的行動將會帶來什么后果 。
Using this, I designed flows ↓ that addressed various use cases. The descriptions are from the point of view of a user.
使用此,我設計了解決各種用例的流程↓。 這些描述是從用戶的角度出發的。
突發經理↓ (The Burst Manager ↓)
As an editor, I want to see if a burst is in use on the Burst Manager screen. If a Burst is being controlled, show the initials of the person controlling (first/last initial, based on User ID name in Pilot) in a new column.
作為編輯,我想在“突發管理器”屏幕上查看是否正在使用突發。 如果要控制突發,請在新列中顯示控制人員的姓名縮寫(根據飛行員中的用戶ID名稱,第一個/最后一個姓名縮寫)。

創造新的爆發↓ (Creating A New Burst ↓)
As an editor, I want to take control of a burst. If no user is currently controlling a burst, a snack bar should display, inviting a user to Take Control of the burst.
作為編輯,我想控制連拍。 如果當前沒有用戶控制爆裂,應顯示小吃店,邀請用戶控制爆裂。

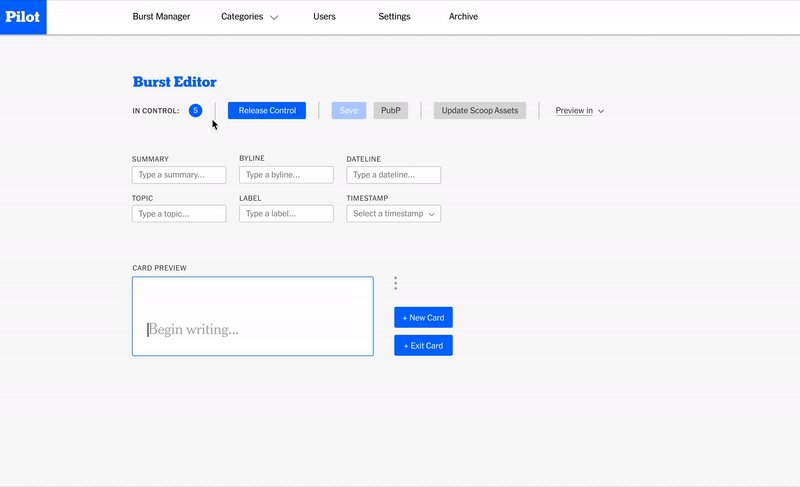
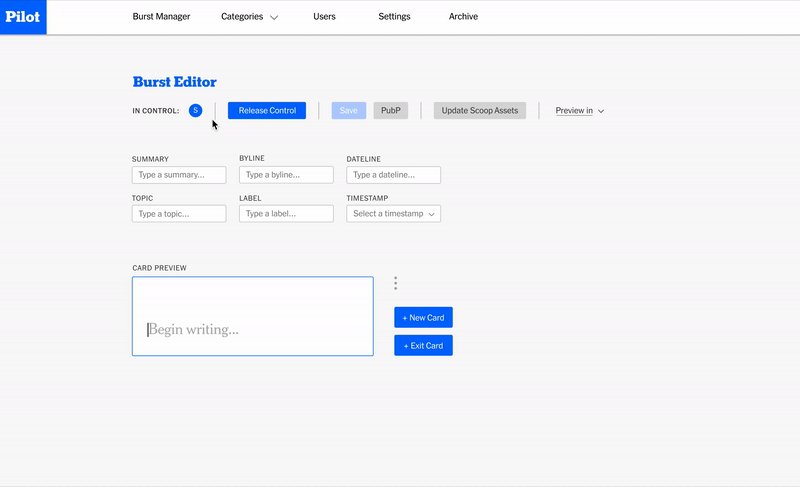
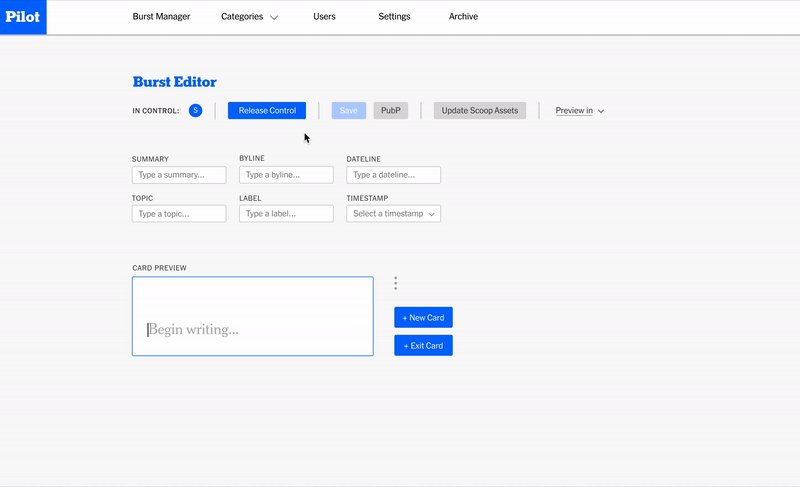
突發編輯器↓ (The Burst Editor ↓)
As an editor, I want to see if a burst is in use on the Burst Edit screen. If a Burst is being controlled, show an indicator on the Burst Edit screen (first/last initial, based on User ID name in Pilot).
作為編輯者,我想在“突發編輯”屏幕上查看是否正在使用突發。 如果正在控制連拍,請在“連拍編輯”屏幕上顯示一個指示符(基于飛行員中的用戶ID名稱,第一個/最后一個縮寫)。

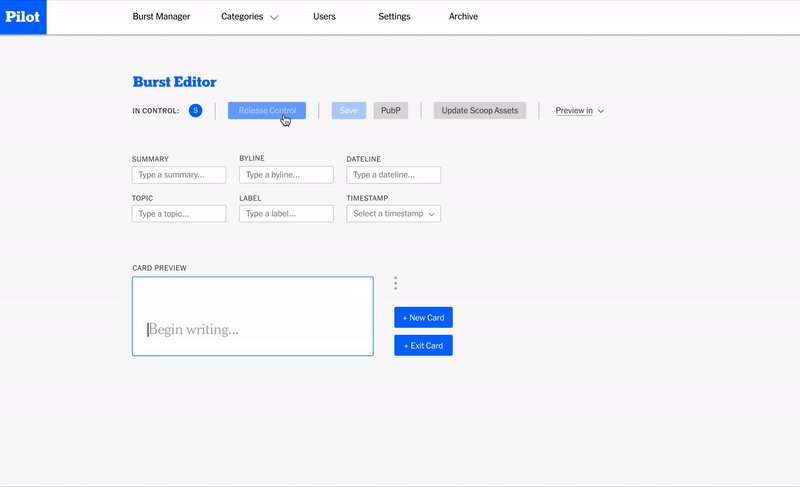
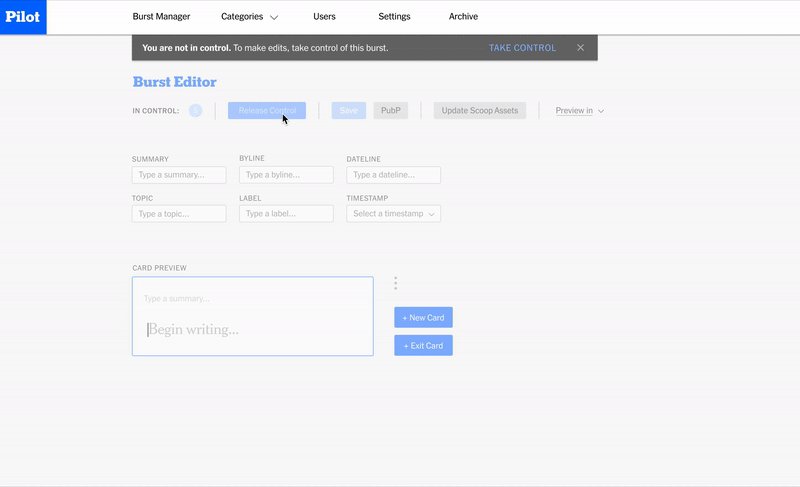
釋放控制↓ (Release Control ↓)
As an editor, I want to release control of a burst. If a Burst is currently being controlled, a Release Burst button should display, and a user can click to Release control of the burst. The Take Control snack bar should then appear.
作為編輯,我想釋放對連拍的控制。 如果當前正在控制連拍,則應顯示“釋放連拍”按鈕,并且用戶可以單擊以釋放對連拍的控制。 然后應顯示“控制取食”小吃店。

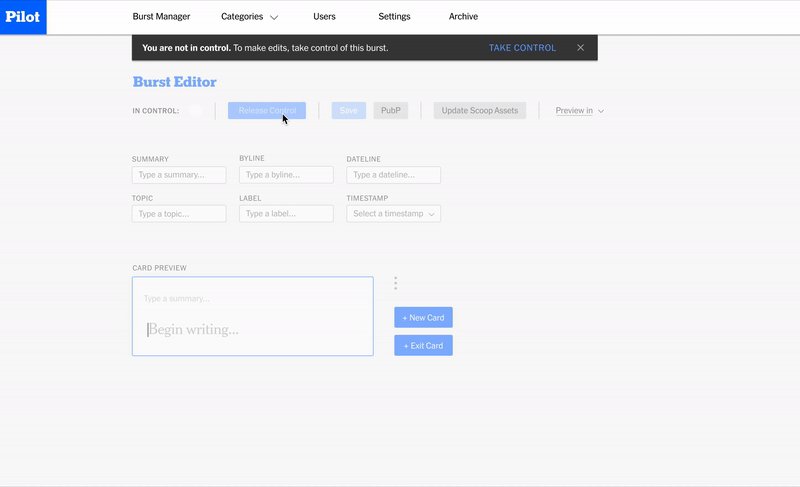
盜竊控制↓ (Stealing Control ↓)
As a user, I want to steal control from another user. If the content is currently controlled, another user can take control. This is to be used in emergencies (over weekends, if the editor cannot be contacted) and not as a part of our regular workflow.
作為一個用戶,我想從另一個用戶那里竊取控制權。 如果當前正在控制內容,則另一個用戶可以控制。 它用于緊急情況下(如果無法聯系編輯者,則在周末使用),而不應作為我們常規工作流程的一部分。

(Other flows not shown here: a modal reminder to release control and a modal reminder to take control)
(此處未顯示其他流程:釋放控制的模式提醒和控制權的模式提醒)
4.項目流程 (4. Project Process)
最低可行產品 (A Minimum Viable Product)
Below shows an ideal state of Pilot with my visual design revisions for future product development. However, due to the limited time frame, I needed to decide the necessary tradeoffs for a version that satisfied the minimum viable product needs. While the ideal states needed to be tabled, they set the stage for future product development.
下面顯示了我的視覺設計的理想狀態,并對未來的產品開發進行了視覺設計修訂。 但是,由于時間有限,我需要為滿足最低可行產品需求的版本確定必要的權衡。 雖然需要列出理想狀態,但它們為將來的產品開發奠定了基礎。

發現 (Discovery)
We dedicated a large chunk of the process to the discovery phase. I spent time analyzing how editors work, conducting competitive analysis on other CMS’s, and doing detailed landscape assessments.
我們將過程的很大一部分專用于發現階段。 我花時間分析了編輯人員的工作方式,對其他CMS進行了競爭性分析,并進行了詳細的景觀評估。

從迭代演變 (Evolving from Iterations)
Iteration #1 ↓My earliest iteration was based on a spectrum of progress. It relied on a color-coded icon system and provided a visual spectrum of how low or high stakes it is to accidentally override someone’s burst.
迭代#1 ↓ 我最早的迭代是基于一系列進展。 它依靠顏色編碼的圖標系統,并提供了可視化的頻譜圖,說明了意外覆蓋某人的突發事件的風險是高低是多少。
The ProblemWhile this option gave the user more control, we learned from editors that it’s difficult to introduce a new icon system to editors. They also stated that editors don’t use “workflow” or “status” features at all. Overall, they needed more automation.
問題盡管此選項為用戶提供了更多控制權,但我們從編輯器中了解到很難向編輯器引入新的圖標系統。 他們還指出,編輯人員根本不使用“工作流程”或“狀態”功能。 總體而言, 他們需要更多的自動化。

Iteration #2 ↓My second iteration explored the idea of a live-signaling switchboard. The blue dots were a visual ode to the “online” symbol. 100% blue dot = a user is currently inside the burst. 30% blue dot = a user was active in the burst <30 minutes ago. Grey dot = the burst is vacant.
迭代2 ↓ 我的第二次迭代探討了帶電信號總機的想法。 藍點是“在線”符號的視覺頌歌。 100%藍點=當前有一個用戶在突發中。 30%的藍點=用戶在<30分鐘前的爆發中處于活動狀態。 灰色點=爆裂是空的。
The ProblemThis idea assumed that the culture among editors is established enough to honor blue dot to signal. However, after consulting with editors, they noted that this time-based system didn’t align with their workflow. This direction needed to consider too many edge cases—for example: what if one editor had multiple bursts open, at the same time, in multiple tabs?
問題這個想法假設編輯者之間的文化已經建立,足以紀念藍點。 但是,在與編輯協商之后,他們指出此基于時間的系統與他們的工作流程不符。 這個方向需要考慮太多的極端情況,例如:如果一個編輯器同時在多個選項卡中打開多個突發,該怎么辦?

After more iterations, we finally landed on the solution of taking and releasing control ↓
經過更多的迭代,我們終于找到了采取和釋放控制權的解決方案↓

And finally, a visual design refresh for future product development ↓
最后,視覺設計將更新以用于未來的產品開發↓

5.反思 (5. Reflection)
Despite being an intern, I was given ownership of the end-to-end design process. Beginning with research, then iterating on prototypes, and finally hand-off for implementation. With the backbone of developers and the guidance of the team, my designs were brought to life. Along the way, the engineers on my team guided me through how they would approach problems from an implementation standpoint, step-by-step.
盡管是實習生,但我還是擁有端到端設計過程的所有權。 從研究開始,然后迭代原型,最后移交給實施。 在開發人員的骨干和團隊的指導下,我的設計得以實現。 在此過程中,我團隊的工程師逐步指導我從實現的角度來解決問題。
I loved working on a project that called for thinking holistically about a complex system, rather than being siloed into a standalone feature. It was only that rewarding to see the launch because I was as hands-on as I was. While I did need to table some visual design changes to prioritize an MVP within time constraints, I was able to set the stage for future product development.
我喜歡從事一個項目,該項目要求對一個復雜的系統進行整體思考,而不是陷入一個獨立的功能中。 這是只獎勵給看發射,因為我是為動手,因為我是。 雖然我確實需要進行一些視覺設計更改,以便在時間限制內確定MVP的優先級,但我還是為將來的產品開發奠定了基礎。
Beyond the work, the people made it special. I enjoyed being in conversation with designers my senior who had been there since Pilot’s inception. It was insightful to hear about their design decisions that shaped Pilot’s evolution.
除了工作之外,人們還使它與眾不同。 我很高興與自Pilot成立以來就一直在那的高級設計師進行交談。 聽到有關他們影響了Pilot演變的設計決策的真知灼見。
All in all, I loved designing a tool that empowers journalists. My work wasn’t directly reader-facing; however, it gave life to a cycle that would eventually reach readers. The hands of many designers, editors, and engineers have touched Pilot, and it will continue to evolve.
總而言之,我喜歡設計一種能夠增強新聞工作者能力的工具。 我的工作并非直接面向讀者。 但是,它賦予了生命最終到達讀者的周期。 許多設計師,編輯和工程師的雙手已經觸及了Pilot,并且它將繼續發展。
感謝團隊? (Thanks to the team ?)
Dalit Shalom: Senior Product Designer (my wonderful manager who advised this project)Shormie Faruque: Technology Intern Kellen Henry: Senior Product ManagerOlga Arbitman: Senior Engineering ManagerTiago de Padua: Web Tech Consultant
Dalit Shalom :高級產品設計師(為項目提供建議的出色經理) Shormie Faruque :技術實習生 Kellen Henry :高級產品經理 Olga Arbitman :高級工程經理Tiago de Padua:網絡技術顧問
+my mentors, Javeria, Joshua, and Thea who worked on Pilot before my time
+我 之前曾在Pilot工作過的 導師 Javeria , Joshua 和 Thea
+the rest of the Story Formats team
+“故事格式”小組的其他成員
翻譯自: https://uxdesign.cc/before-you-go-remove-the-do-not-disturb-sign-8b30862da492
帝國cms重置管理員
本文來自互聯網用戶投稿,該文觀點僅代表作者本人,不代表本站立場。本站僅提供信息存儲空間服務,不擁有所有權,不承擔相關法律責任。 如若轉載,請注明出處:http://www.pswp.cn/news/276009.shtml 繁體地址,請注明出處:http://hk.pswp.cn/news/276009.shtml 英文地址,請注明出處:http://en.pswp.cn/news/276009.shtml
如若內容造成侵權/違法違規/事實不符,請聯系多彩編程網進行投訴反饋email:809451989@qq.com,一經查實,立即刪除!

)



)












