比特平面分層
One of the first windows to pop up automatically, when I first started using Adobe Photoshop back in 2013, was the Layers one. Albeit I was dabbling around with it for making memes, it was one of the first things I played around with.
2013年,當我第一次開始使用Adobe Photoshop時,自動彈出的第一個窗口之一就是Layers 。 盡管我因制作模因而四處摸索,但這是我玩過的第一批游戲之一。
A few days back I completed an animation internship under Apsolutio Technologies Pvt. Ltd. (Kolkata, India) and the knowledge of layering helped me in creating quite a number of 2D animated videos with my team members.
幾天前,我完成了Apsolutio Technologies Pvt的動畫實習。 Ltd.(印度加爾各答)和分層知識幫助我與團隊成員一起創建了很多2D動畫視頻。
This stands as a testament to the importance of layers, and layering, in not only image editing, but also in video editing and graphic designing as a whole. This important aspect of graphic designing is explored in this blog…
這證明了分層和分層的重要性,不僅在圖像編輯中,而且在整個視頻編輯和圖形設計中也是如此。 本博客探討了圖形設計的這一重要方面。
先決條件 (Pre-Requisites)
矢量和光柵圖像 (Vector and Raster Images)
A fundamental concept in computer graphics is the distinction between raster and vector images. Most everyday computer users might be familiar with the extensions of image and video files, but what happens under the hood of that car is a mystery for them. Most of the work done in the early stages of life (school projects) involve raster images. I first discovered vector images while surfing Wikipedia. I downloaded this picture of an equation and it was saved as an SVG file. The magical thing I realised was that the image opened up in a full window around ten times the size shown in a small box in Wikipedia — and there were no cracks or jagged edges. Nothing!
計算機圖形學中的一個基本概念是光柵圖像和矢量圖像之間的區別。 大多數日常計算機用戶可能都熟悉圖像和視頻文件的擴展名,但是在這輛汽車的引擎蓋下發生的事情對他們來說是個謎。 在生命的早期階段(學校項目)所做的大部分工作都涉及光柵圖像。 我在瀏覽Wikipedia時首先發現了矢量圖像。 我下載了這張方程式圖片,并將其保存為SVG文件。 我意識到的神奇之處在于,圖像在全窗口中打開的大小約為Wikipedia中小框中顯示的大小的十倍-并且沒有裂縫或鋸齒狀邊緣。 沒有!
SVG (Scalable Vector Graphics) is one of the vector image formats, others being EPS (Encapsulated PostScript), PDF (Portable Document Format) or AI (Adobe Illustrator Artwork). You might be familiar with the common raster types: JPG/JPEG, PNG, GIF (the moving ones), BMP (the default for older versions of MS Paint).
SVG( 可縮放矢量圖形)是矢量圖像格式之一,其他格式是EPS(封裝的PostScript),PDF(便攜式文檔格式)或AI(Adobe Illustrator圖稿)。 您可能熟悉常見的柵格類型:JPG / JPEG,PNG,GIF(移動的),BMP(MS Paint的較早版本的默認設置)。

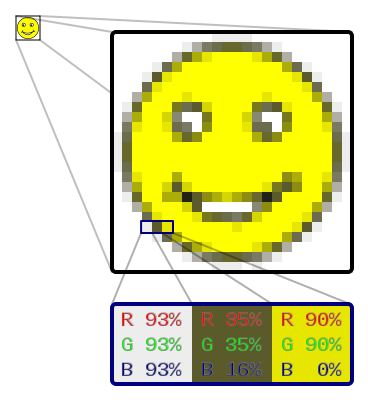
Zooming in on the raster files will cause pixelation to occur at some point, whatever the resolution may be. This is because raster images are basically rectangular grids, where each space is filled with some colour in the RGB (Red Green Blue) format.
無論分辨率如何,放大柵格文件都會在某些時候導致像素化。 這是因為柵格圖像基本上是矩形網格 ,其中每個空間都以RGB(紅色綠色藍色)格式填充了某種顏色。
Why RGB? This is because any colour can be represented as portions of Red, Green and Blue mixed together. The extremes of this system are Black (absence of any colour, i.e. Red=Blue=Green=0%) and White (all colours combined, i.e. Red=Blue=Green=100%). The cube below is called the RGB Colour Model or RGB Cube and gives a visual idea of the aforesaid…
為什么是RGB? 這是因為任何顏色都可以表示為混合在一起的紅色,綠色和藍色部分。 該系統的極限是黑色(不存在任何顏色,即紅色=藍色=綠色= 0%)和白色(所有顏色組合在一起,即紅色=藍色=綠色= 100%)。 下面的多維數據集稱為RGB顏色模型或RGB多維數據集,它給出了上述視覺效果的直觀概念。

Vector images, however, are not your everyday paintings and colour grids. They are lines of code. These lines of code define points on a plane, connected by paths — straight lines or curves or polygons… bearing resemblance to vectors in Mathematics. The colour, shape, thickness and other properties are all defined within this block of code. An example of such code (image here) is given below…
但是,矢量圖像不是您的日常繪畫和顏色網格。 它們是代碼行 。 這些代碼行定義了平面上的點,這些點通過路徑 (直線,曲線或多邊形)相連,與數學中的向量相似。 顏色,形狀,厚度和其他屬性均在此代碼塊中定義。 下面給出了此類代碼的示例( 此處為圖片 )…

The more complex the image, the more information the code contains. The most popular vector graphics designer is Adobe Illustrator, followed closely by Inkscape (FOSS). When it comes to raster images, Adobe Photoshop has remained the undefeated champion for a long time, with GIMP (FOSS) coming a close second.
圖像越復雜,代碼包含的信息越多。 最受歡迎的矢量圖形設計師是Adobe Illustrator,緊隨其后的是Inkscape( FOSS )。 在光柵圖像方面,Adobe Photoshop長期以來一直是不敗的冠軍,GIMP( FOSS )緊隨其后。
圖片到視頻 (Image to Video)
‘Who Framed Roger Rabbit’ was a 1988 movie, seamlessly combining live-action and 2D animation in the same screen. The second word is the key to understand how photos and videos are linked.
《誰陷害了羅杰·兔子》是一部1988年的電影,在同一屏幕上無縫整合了真人和2D動畫。 第二個單詞是了解照片和視頻如何鏈接的關鍵。

Videos are made up of frames — which are basically images. These images are linked together based on one intangible aspect — time. If you view the description of any video in your media player, there is a quantity called the frame rate. Usually, for film, it is around 24 fps (frames per second). This means that there are around 24 images being displayed back to back in one second. That’s it. Millions of images pieced together with audio in the background — and you get your movie.
視頻由幀組成 -基本上是圖像。 這些圖像基于一個無形的方面(時間)鏈接在一起。 如果您在媒體播放器中查看任何視頻的描述,則存在一個稱為幀速率的數量。 通常,對于電影,約為24 fps(每秒幀)。 這意味著在一秒鐘內約有24張圖像被背對背顯示。 而已。 數以百萬計的圖像與背景中的音頻拼湊在一起,您就可以得到自己的電影。
(Apart from the conventional video editor software, VLC Media Player (VideoLan, FOSS) also allows you to view a video in a frame-by-frame fashion. Go check it out!)
(除了傳統的視頻編輯器軟件外,VLC Media Player( VideoLan,FOSS )還允許您以逐幀的方式觀看視頻。請檢查一下!)
分層的重要性 (The Importance of Layering)
The importance of layering lies in its application. Let’s take the case of my internship experience as an example. We had to use an existing vector file which had the company’s mascot, edit it, and create a whole animated video around it explaining a financial management app (Finakya). The video had buildings, trees, other characters, even a smartphone to explain the app. With so many components inside a fixed canvas and multiple people working with them to achieve a certain end result, the problem has to be broken down into simpler parts (divide and ru… conquer).
分層的重要性在于其應用。 讓我們以我的實習經驗為例。 我們必須使用具有公司吉祥物的現有矢量文件,對其進行編輯,并在其周圍創建一個完整的動畫視頻,以解釋財務管理應用程序( Finakya )。 視頻中有建筑物,樹木,其他角色,甚至還有一部智能手機來解釋該應用程序。 在一塊固定的畫布上放置了如此多的組件,并由多個人共同努力以達到一定的最終結果,因此必須將問題分解為更簡單的部分(分而治之)。
When we place a video in any video editing app, we are usually given a horizontal workspace. The concept of layering, however, is vertical in nature. It is not concerned with what comes next or what came before. All that matters is who’s on top and who’s down below. Let’s not visualize much…
當我們將視頻放置在任何視頻編輯應用程序中時,通常會得到一個水平的工作區。 但是,分層的概念實際上是垂直的。 它不關心接下來是什么或之前是什么。 重要的是誰在最前面,誰在下面。 讓我們不要想象太多...

There are two components in the video — the image (Video Track 2) and the underlying video (Video Track 1, along with its audio in Audio Track 1). This is a simple two-part example — easy to merge and manage. Imagine you have thousands of such components. Managing them will not be as easy as this.
視頻中有兩個部分-圖像(視頻軌道2)和基礎視頻(視頻軌道1,以及其在音頻軌道1中的音頻)。 這是一個簡單的兩部分示例-易于合并和管理。 假設您有成千上萬個這樣的組件 。 管理它們并非如此簡單。
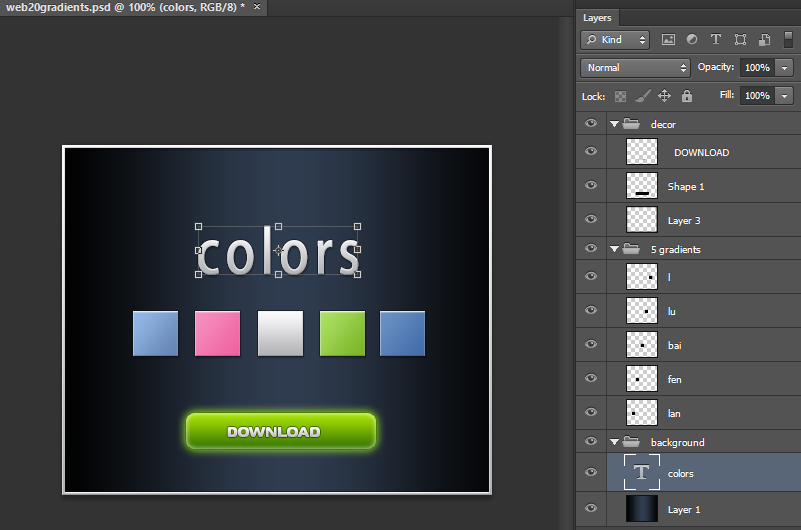
An example of a layered photoshop document is given below…
下面提供了一個分層的photoshop文檔的示例...


Therefore the concept of layering is the same for image or videos. The only factor which creeps in when videos are concerned is time. The work is done vertically via layers and horizontally via frames.
因此,分層的概念對于圖像或視頻是相同的。 有關視頻的唯一因素是時間。 這項工作是垂直通過層完成的, 水平通過框架完成的 。
Adobe After Effects (AE) is one such video-editing app where the vertical arrangement gets precedence over the horizontal (Adobe Premiere Pro exists for that purpose). Most of the animation work during the aforementioned internship was done in AE.
Adobe After Effects(AE)是這樣一種視頻編輯應用程序,其中垂直排列優先于水平排列(為此目的存在Adobe Premiere Pro)。 在上述實習期間,大多數動畫工作都是在AE中完成的 。

分層和遮罩 (Layering and Masking)
Layer masking is an editing concept that goes hand in hand with basic layering, most of which is discussed above. Masking is close to its literal sense, as it masks a layer with respect to another layer, some effect applied to that layer (adjustment layer), etc.
圖層蒙版是一種與基本分層緊密結合的編輯概念,上面已討論了大部分內容。 遮罩接近其字面意義,因為它相對于另一層遮罩了一層,對該層(調整層)施加了某些效果,等等。

基本分層 (Basic Layering)
It is the superimposition of one layer on another and so on… This is what we have discussed in the screenshots supplied. Some other examples which are of use in image editing are also given below…
它是一層在另一層上的疊加,依此類推……這就是我們在提供的屏幕截圖中討論的內容。 下面還提供了一些其他用于圖像編輯的示例…





圖層遮罩 (Layer Masking)
I came about this concept while learning how to put text behind objects in video and the term popped up in a YouTube video. Like any other video editing concept, its roots lie in image editing — it is based on layer masks. In the internship project, we had to use masking in cases where the screen to be shown on the smartphone screen was too long to fit (as shown).
在學習如何在視頻中的對象后面放置文本以及在YouTube視頻中彈出該術語時,我想到了這個概念。 與其他任何視頻編輯概念一樣,其根源在于圖像編輯-它基于圖層蒙版。 在實習項目中,如果要在智能手機屏幕上顯示的屏幕太長而無法容納(如圖所示),我們必須使用遮罩。
We had to apply a mask along the screen borders such that every layer on top of the smartphone layer falls inside the screen and doesn’t spill. Since we were dealing with app screen animation inside the smartphone, this concept was used multiple times and made things easier for the team. Let us see how masking generally occurs in graphic editing.
我們必須沿屏幕邊框應用遮罩,以使智能手機層頂部的每一層都落在屏幕內部,并且不會溢出。 由于我們正在處理智能手機內部的應用程序屏幕動畫,因此多次使用了此概念,這使團隊的工作變得更加輕松。 讓我們看看在圖形編輯中一般如何發生遮罩。




The layer masking does the following: the black part of the image is hidden and the white part is not, i.e. the black part contains nothing of the foreground (the layer where the mask is applied), while the white part of the foreground is visible. The final result shows this masked result. Instead of black and white, the two extremes, shades of grey can also be used to create a mask.
圖層蒙版執行以下操作:圖像的黑色部分被隱藏而白色部分未被隱藏,即黑色部分不包含任何前景(應用蒙版的圖層),而前景的白色部分可見。 最終結果顯示了該掩蓋的結果。 除了黑色和白色以外,還可以使用灰色陰影這兩個極端來創建蒙版。
Layering in video editing is a horizontal expansion from this concept, as discussed before. It is a paramount concept in graphic editing as a whole, with its ripples felt in mainstream film-making too. A proper grasp on it will help with present and future projects dealing with computer graphics.
如前所述,視頻編輯中的分層是此概念的橫向擴展。 它是整個圖形編輯中最重要的概念,在主流電影制作中也能感受到它的漣漪。 對其進行適當的掌握將有助于處理當前和將來處理計算機圖形學的項目。
檢查我們! (Check us out!)
Checkout Finakya at www.finakya.com!Apsolutio is at www.apsolutio.comThe Apsolutio blog is at blog.apsolutio.comHear what Finakya has to say at blog.finakya.com
結帳Finakya在www.finakya.com !Apsolutio是www.apsolutio.com的Apsolutio博客是blog.apsolutio.com聽聽Finakya具有在說blog.finakya.com
翻譯自: https://medium.com/apsolutio/layering-in-graphics-design-c91e528250c9
比特平面分層
本文來自互聯網用戶投稿,該文觀點僅代表作者本人,不代表本站立場。本站僅提供信息存儲空間服務,不擁有所有權,不承擔相關法律責任。 如若轉載,請注明出處:http://www.pswp.cn/news/275997.shtml 繁體地址,請注明出處:http://hk.pswp.cn/news/275997.shtml 英文地址,請注明出處:http://en.pswp.cn/news/275997.shtml
如若內容造成侵權/違法違規/事實不符,請聯系多彩編程網進行投訴反饋email:809451989@qq.com,一經查實,立即刪除!










翻越祁連山)


)




