hp-ux 單用戶 啟動
重點 (Top highlight)
When designing search results and interest sites, you have to keep in mind what ‘mode’ your user is in. Are they in ‘searching mode’ or ‘browsing mode’? This will help you determine how to design your platform to best support your user’s journey.
在設計搜索結果和興趣站點時,必須記住用戶所處的“模式”。他們處于“搜索模式”還是“瀏覽模式”? 這將幫助您確定如何設計平臺以最好地支持用戶的旅程。
A note on this cheat sheet: I call myself a UI designer, not a UX designer, just because I have limited experience in the field and my passion is focused more on ‘making pretty (usable) pictures’. However, I have done a lot of thinking on this topic, so I thought that I should share it and see what you guys think.
這份備忘單上的注釋:我稱自己為UI設計師,而不是UX設計師,只是因為我在該領域經驗有限,而我的激情更多地集中在“制作漂亮(可用)的圖片”上。 但是,我對此主題做了很多思考,所以我認為我應該分享它,看看你們的想法。
In this cheat sheet we will cover the following:
在本備忘單中,我們將介紹以下內容:
- The differences between searching and browsing mode 搜索和瀏覽模式之間的區別
- Browsing mode 瀏覽模式
- Searching mode 搜索方式
- How does each mode affect your UI? 每種模式如何影響您的UI?
- How browsing and searching modes work together 瀏覽和搜索模式如何協同工作
- Closing thoughts 總結思想
1.搜索和瀏覽模式之間的區別 (1. The differences between searching and browsing mode)
When a user types something into a search bar, they are probably doing it in one of two scenarios:
當用戶在搜索欄中鍵入內容時,可能是在以下兩種情況之一中進行的:
Scenario 1: A user types “dentist” into Google.
方案1:用戶在Google中輸入“牙醫”。
Scenario 2: A user types “bucket list” into Pinterest.
方案2:用戶在“ Pinterest”中輸入“存儲桶列表”。
The user in scenario 1 is looking for a finite result, they want to receive an answer to a question. They are ‘searching’. The user tends to look at the name and description of the result. They may even need to compare results.
方案1中的用戶正在尋找有限的結果,他們希望收到問題的答案。 他們正在“搜索”。 用戶傾向于查看結果的名稱和描述。 他們甚至可能需要比較結果。
The user in scenario 2 is looking to entertain themselves, seeking inspiration, or simply researching. While they very well might go scuba diving in the great barrier reef (if it is still around by then), they aren’t looking for one answer; they are looking for multiple suggestions or just seeking amusement online. They are ‘browsing’.
場景2中的用戶正在尋求娛樂,尋求靈感或只是進行研究。 盡管他們很可能會在大堡礁里潛水(如果那時仍然存在),他們并不是在尋找答案。 他們正在尋找多個建議,或者只是在網上尋求娛樂。 他們在“瀏覽”。
TLDR: There are two types of searching behaviours: one is goal focused (searching mode), and one is research or inspiration focused (browsing mode).
TLDR:搜索行為有兩種類型:一種是關注目標(搜索模式),另一種是關注研究或靈感(瀏覽模式)。
Key differences between the two behaviours:
兩種行為之間的主要區別:
- In searching mode you are ‘looking for’, while in browsing mode you are ‘looking at’. 在搜索模式下,您正在“尋找”,而在瀏覽模式下,您正在“尋找”。
- In searching mode you are looking for a specific result, while in browsing mode you are looking for general ideas or multiple answers. 在搜索模式下,您正在尋找特定的結果,而在瀏覽模式下,您正在尋找一般的想法或多個答案。
- In searching mode you are looking to complete a task, while in browsing mode you may be looking for inspiration, entertainment, or just more information. 在搜索模式下,您正在尋求完成任務,而在瀏覽模式下,您正在尋找靈感,娛樂或僅是更多信息。
- In searching mode you are actively looking for solutions, while in browsing mode you are passively looking at results. 在搜索模式下,您正在主動尋找解決方案,而在瀏覽模式下,您正在被動尋找結果。
Something else that I want to talk about here is that I refer to these users as being in “searching/browsing mode” and not as “searchers/browsers”. The reason for this is that I want to make it clear that users may flow in-between these two mindsets, and are not only one or the other.
在這里我想談談的另一件事是,我將這些用戶稱為“搜索/瀏覽模式”,而不是“搜索者/瀏覽器”。 原因是我想明確指出,用戶可能會在這兩種思維方式之間流動,而不僅僅是一個或另一個。

2.瀏覽模式 (2. Browsing Mode)
You know when you are in the store with a friend, and they’re busy in the changing room so you’re just wondering around between the aisles, but then a shop assistant asks you what you are looking for, and you say: “I’m just browsing”? — Well, that is the essence of browsing behaviour. You are looking to entertain yourself as opposed to seeking out something specific.
您知道當您和朋友一起在商店里時,他們正忙于更衣室,所以您只是想在過道之間四處逛逛,然后一位店員問您要尋找的東西,然后您說:我在瀏覽而已”? —好吧,這就是瀏覽行為的本質。 您希望娛樂自己,而不是尋找特定的事物。
So how does this translate into an online experience?
那么,這如何轉化為在線體驗?
The user is not looking for a specific thing, instead they are open to many suggestions. Their search query might be closer to “cheap vacation destination”, rather than “Ubud, Bali”. They also may be looking for multiple answers or suggestions which they may or may not action.
用戶不是在尋找特定的東西,而是可以接受許多建議。 他們的搜索查詢可能更接近“便宜的度假勝地”,而不是“巴厘島烏布”。 他們可能還在尋找可能會或可能不會采取行動的多個答案或建議。
Examples of browsing behaviour:
瀏覽行為的示例:
- Looking at wedding inspiration on Pinterest when you aren’t engaged. 訂婚時,在Pinterest上查看婚禮靈感。
Looking at shoes in an online sale (you don’t need shoes, but you just want to see what is on special offer).
查看在線銷售中的鞋子(您不需要鞋子,但您只想查看特價商品)。
- Checking the news headlines. 查看新聞頭條。
- Browsing Instagram to see what your friends are up to (or not up to) and what your favourite brands are doing. 瀏覽Instagram,查看您的朋友在做什么(或不在做什么),以及您喜歡的品牌在做什么。
- Looking at places to stay in Indonesia, Thailand and Vietnam; researching how much they cost (without dates in mind). 尋找印尼,泰國和越南的住宿地點; 研究費用(不考慮日期)。
Browsing behaviour is much more common than searching behaviour. The user is generally looking for entertainment or vague research gathering. Browsing for amusement can be expected when scrolling through Twitter and Instagram, but can also be online shopping without intending to buy anything. Research gathering can be vague and nonspecific.
瀏覽行為比搜索行為更為普遍。 用戶通常正在尋找娛樂或模糊的研究聚會。 滾動瀏覽Twitter和Instagram時,可以期待娛樂性的瀏覽,但是也可以在不打算購買任何東西的情況下進行在線購物。 研究搜集可能是含糊不清和不明確的。

3.搜索方式 (3. Searching Mode)
One of the earlier goals of Google Search was to get users off their site as quickly as possible, contrary to the philosophies of most other sites at the time. Google’s goal was to make their algorithm so accurate, that the user wouldn’t have to look past the third result to see the answer that they were searching for.
Google搜索的早期目標之一是使用戶盡快離開其網站,這與當時大多數其他網站的理念背道而馳。 Google的目標是使他們的算法如此精確,以使用戶不必超越第三個結果就可以看到他們正在尋找的答案。
This is the dream state for anyone in searching mode — “give me what I need to know in the quickest way possible”. The user wants a specific answer that they can action or at least will consider actioning.
對于處于搜索模式的任何人來說,這都是夢state以求的狀態-“以最快的方式給我我需要知道的內容”。 用戶希望他們可以采取行動或至少會考慮采取行動的具體答案。
Users are in ‘search mode’ a lot less often than browsing mode. Which kinda makes sense, because we don’t have to deal with these kinds of tasks on a day to day basis. Last time I was in search mode, I was looking for a very specific light bulb (my landlord made very poor taste in lighting fixtures) — and it wasn’t a fun experience. Come to think of it, most of my searching experience has been more on the stressful side than the fun one. Even searching for flights for a holiday gives me a mild anxiety attack. Have you had the same experience?
與瀏覽模式相比,用戶進入“搜索模式”的頻率要少得多。 哪種方法有意義,因為我們不必每天處理這些任務。 上一次我處于搜索模式時,我正在尋找一個非常特殊的燈泡(我的房東在照明設備中的品味很差)–這不是一個有趣的經歷。 想到這一點,我大部分的搜索經歷都比緊張的一面更有趣。 即使是尋找假期的航班,我也會感到輕微的焦慮發作。 你有同樣的經歷嗎?
Examples of searching behaviour:
搜索行為的示例:
- Looking for a dentist in your area. 尋找您所在地區的牙醫。
- Looking for new shoes because your old pair broke. 正在尋找新鞋,因為您的舊鞋壞了。
- Looking for a course in horticulture. 尋找園藝課程。
- Looking for a place to stay in Ubud between the 18th–20th September 2021, that isn’t too close to the town but close enough to walk, close to a yoga studio, and not too close to other tourists. 想要在2021年9月18日至20日之間留在烏布(Ubud)的地方,那兒離城鎮不太近,但可以步行,瑜伽館和其他游客不太近。
There is a problem when it comes to searching: we are just not very good at it. Have you ever tried to google the symptoms of a cold? Or which diet you should be on? Or what to do if you have a serious illness?… It is really difficult to find legitimate information partially due to all of the miss-information out there, and also because we are very unlikely to change our search strategy.
搜索時存在一個問題: 我們只是不擅長 。 您是否曾經嘗試過感冒的癥狀? 或者您應該選擇哪種飲食? 或如果您患了重病該怎么辦?…確實很難找到合法信息,部分原因是因為那里缺少所有信息,而且由于我們極不可能更改搜索策略。
“Still, the rough estimate from our available data is obvious: users change search strategy only 1% of the time; 99% of the time they plod along a single unwavering path. Whether the true number is 2% or 0.5%, the big-picture conclusion is the same: users have extraordinarily inadequate research skills when it comes to solving problems on the Web.”
“不過,根據我們現有的數據得出的粗略估算是顯而易見的: 用戶僅在1%的時間內更改搜索策略 ; 他們有99%的時間沿著一條堅定的道路跋涉。 無論真實數字是2%還是0.5%,總的結論都是相同的:在解決Web問題上,用戶的研究技能異常不足 。”
- Jakob Nielsen in Incompetent Research Skills Curb Users’ Problem Solving
-Jakob Nielsen的研究能力不足,可以遏制用戶的問題解決
比較行為 (Comparing behaviour)
When a user is searching for something, the chances are that it will be very specific and that there will be multiple layers to the thing that they are looking for. It won’t just be for “a dentist”, but rather a dentist who is a) in their area and b) open on Saturdays. The clearer vision the user has of what it is that they want, the more layers they will have within their search request.
當用戶搜索某物時,很可能它是非常特定的,并且他們要尋找的東西將具有多個層次。 它不僅是為“牙醫”服務,而且是a)在其所在區域并且b)在星期六營業的牙醫。 用戶對所需內容的了解越清晰,他們在搜索請求中將擁有的圖層越多。
Depending on what the user is looking for, they may need to compare aesthetics, location, reviews, star ratings, and/or brand, and then balance all of this against the price. Working out what is important to your users will help them to make the best decision.
根據用戶的需求,他們可能需要比較美學,位置,評論,星級和/或品牌,然后將所有這些與價格進行平衡。 找出對您的用戶重要的內容將有助于他們做出最佳決策。
4.每種模式如何影響您的UI? (4. How does each mode affect your UI?)
Determining whether your users are in searching or browsing mode, helps to determine some of the key ways in which you design your navigation and search results page.
確定用戶是處于搜索還是瀏覽模式,有助于確定設計導航和搜索結果頁面的一些關鍵方式。
這如何影響導航? (How does this affect navigation?)
If you know your site is focused more on browsing or searching, how should your navigation look?
如果您知道自己的網站更專注于瀏覽或搜索,那么導航應如何顯示?
Browsing only: Pinterest, the Queen of Browsing, used to have a catalogue that you could browse different interests by, but they have since removed it. Instagram also doesn’t have a catalogue that you can look through. I suspect that because they both have a lot of content, most of which are well tagged, it makes sense to allow users just to simply search for the topics that they’re most interested in. And better yet, these platforms should just serve up those interests without the user having to do anything on their home feed.
僅限瀏覽: Pinterest(瀏覽女王)曾經擁有一個可以瀏覽不同興趣的目錄,但此后他們將其刪除了。 Instagram也沒有可供您瀏覽的目錄。 我懷疑這是因為它們都有很多內容,而且大多數內容都標記正確,因此允許用戶僅搜索他們最感興趣的主題是有意義的。更好的是,這些平臺應該可以使用這些興趣, 而用戶無需在家庭供稿上做任何事情。
When designing for this mode, keep the following in mind:
在設計此模式時,請記住以下幾點:
- This goes without saying, but make sure that your search bar is available on every page. 不用說,但是請確保您的搜索欄在每個頁面上都可用。
- Make sure that your search bar has auto-suggest to help users who are unsure. 確保您的搜索欄具有自動建議功能,以幫助不確定的用戶。
- Make sure that your search engine can pick up spelling mistakes and suggest the desired results anyway. 確保您的搜索引擎可以發現拼寫錯誤并提供建議的結果。
Use sticky menus as they are 22% quicker to navigate (reference).
使用粘性菜單,因為它們的導航速度提高了22%( 參考 )。
Surface more similar results to ones that the user interacts with.
顯示與用戶進行交互的結果類似的結果。
Searching and browsing: If you are supporting searching and browsing behaviour, make sure that you have a catalogue navigation as well as a search option. To facilitate both behaviours, you will need to do a lot of work to make sure that your navigation is tip top. This could include:
搜索和瀏覽:如果您支持搜索和瀏覽行為,請確保您具有目錄導航以及搜索選項。 為了同時實現這兩種行為,您需要做很多工作以確保導航是最重要的。 這可能包括:
- Making sure that your search bar is available on every page. 確保您的搜索欄在每個頁面上都可用。
- Making sure that your search bar has auto-complete to speed up searches. 確保搜索欄具有自動完成功能以加快搜索速度。
- Making sure that your search bar has auto-suggest to help users who are unsure. 確保您的搜索欄具有自動建議功能,以幫助不確定的用戶。
- Making sure that your search engine can pick up spelling mistakes and suggest the desired results anyway. 確保您的搜索引擎可以發現拼寫錯誤并提出建議的結果。
- Using breadcrumbs to help your users navigate. 使用面包屑來幫助您的用戶導航。
- Suggesting similar results to your users in case they didn’t find what they were looking for. 如果您的用戶找不到所需的內容,則向他們建議類似的結果。
- Doing analytics to see what your users are searching for and clicking on. This will help you to determine what to focus on in your navigation and content. 做分析以查看您的用戶正在搜索并單擊。 這將幫助您確定導航和內容中應重點關注的內容。
Using sticky menus as they are 22% quicker to navigate (reference).
使用粘性菜單,因為它們的導航速度提高了22%( 參考 )。
- Putting the time and research into making sure that your catalogue is in good shape and items are where users expect them to be. 花費時間和精力進行研究,以確保您的目錄完好,并且項目在用戶期望的位置。
這對搜索結果項有何影響? (How does this affect the search result item?)
So your user has clicked search, or gone to the catalogue — what should they be looking at? How should the results appear to best help these two different modes?
因此,您的用戶單擊了搜索或進入目錄-他們應該看什么? 結果應該如何最好地幫助這兩種不同模式?
Browsing mode: As a general rule, someone in 100% browsing mode is looking for content that entertains them. So, what is entertaining? Pictures usually, but also engaging headlines. If the user is browsing retail sites, they would probably be interested in the product image and the price (especially if it has the words SALE next to it).
瀏覽模式:一般而言,處于100%瀏覽模式的用戶會尋找使他們開心的內容。 那么,娛樂是什么? 通常圖片,但也吸引頭條。 如果用戶正在瀏覽零售站點,則他們可能會對產品圖片和價格感興趣(尤其是如果其旁邊帶有“ SALE”字樣)。
When designing for browsing mode, you must determine what it is that people are coming to your site to see. Imagine if Instagram’s pictures were tiny and the descriptions were double the size. Or, if Pinterest displayed all the comments below the image. Or, if retail stores listed all of the product details next to each item with no image. Find what it is that people are looking at, and emphasise it.
在設計瀏覽模式時,必須確定人們到您的網站查看的內容。 想象一下,如果Instagram圖片很小,并且說明的大小是原來的兩倍。 或者,如果Pinterest在圖像下方顯示了所有評論。 或者,如果零售商店在每個項目旁邊列出了所有產品詳細信息,但沒有圖像。 找到人們正在看的東西,并強調它。
TLDR: Put emphasis on whatever it is that the user wants to see.
TLDR:重點放在用戶想要看到的內容上。
Searching mode: Users in searching mode need to be able to compare results as easily as possible. If you are looking for a service (doctor, hairdresser, etc), you would probably look at their location, price, and Google ratings. If you are looking for an update on a news story, you would look at the date and the publisher. If you are looking for a physical product, you may look at reviews, prices, aesthetics, etc. You get the idea.
搜索模式:處于搜索模式的用戶需要能夠盡可能容易地比較結果。 如果您正在尋找服務(醫生,理發師等),則可能會查看其位置,價格和Google評分。 如果您要查找新聞報道的更新,請查看日期和發布者。 如果您正在尋找實物產品,則可以查看評論,價格,美學等等。
So, when building your content search results, you have to identify which factors your users are going to be looking at when comparing results. You could even consider a ‘compare products’ component that would allow the user to put two products side by side and review their specs. (I would only recommend this for services like mobile contracts or credit cards).
因此,在構建內容搜索結果時,您必須確定用戶在比較結果時將要關注的因素。 您甚至可以考慮使用“比較產品”組件,該組件允許用戶并排放置兩個產品并查看其規格。 (我只建議對移動合同或信用卡之類的服務使用此功能)。
TLDR: Display information that will make comparing items easier.
TLDR:顯示使比較項目更加容易的信息。
您如何幫助用戶重新查找他們已經看過的項目? (How can you help your users to refind items that they have already seen?)
What is the best way for your users' to reference content that they have already seen? And how do the two browsing behaviours help this?
用戶引用他們已經看過的內容的最佳方法是什么? 兩種瀏覽行為如何幫助呢?
Browsing mode: When truly browsing, users will usually just click “like”, which is useless if they want to find something again. They may, however, want to bookmark things to read later — think Medium, news sites, and Pinterest. “Bookmark”, “read later”, “add to list”, “save”, etc are all similar actions really, just with different labels. Consider how what you name this function will affect your users’ understanding of it.
瀏覽模式:真正瀏覽時,用戶通常只單擊“喜歡”,如果他們想再次查找內容,這將是無用的。 但是,他們可能希望將內容添加為書簽以供以后閱讀,例如Medium,新聞網站和Pinterest。 “書簽”,“以后閱讀”,“添加到列表”,“保存”等實際上都是相似的動作,只是帶有不同的標簽。 考慮一下該函數的名稱將如何影響用戶對它的理解。
Searching mode: If you are in online retail, “add to wishlist” is pretty much as standard as the “checkout” button. This not only saves content for the user to look at later, but also allows you to notify the user if the item is on sale, and maybe helps to nudge them towards the checkout.
搜索模式:如果您在在線零售中,“添加到愿望清單”與“結帳”按鈕幾乎是標準的。 這不僅可以保存內容供用戶稍后查看,還可以讓您通知用戶該商品是否正在銷售中,并且可能有助于將其推向結帳處。
Work out how you can display the saved items to best show information required for the user to compare results later. If you are sneaky, you could also display how many of those products are left, or how many other people have looked at the same result. I loathe bookings.com’s “Only 3 rooms left!” pattern — but damn, it works on me every time. Every. Damn. Time.
確定如何顯示已保存的項目,以最好地顯示用戶以后比較結果所需的信息。 如果您偷偷摸摸,還可以顯示還剩下多少這些產品,或者有多少其他人看過相同的結果。 我不喜歡 bookings.com的“僅剩3個房間!” 模式-但該死,它每次都對我有效。 每一個 該死的。 時間。
5.瀏覽和搜索模式如何協同工作 (5. How browsing and searching modes work together)
As mentioned earlier, I view searching and browsing modes as flowing in and out of each other. A user might just be browsing around on Pinterest and see a beach in Thailand which could make them decide that they want to go on a beach holiday. They will then search and compare different destinations, and eventually book their trip.
如前所述,我認為搜索和瀏覽模式是相互流入和流出的。 用戶可能只是在Pinterest上瀏覽并看到泰國的海灘,這可能使他們決定要去海灘度假。 然后,他們將搜索并比較不同的目的地,并最終預訂行程。
Humans are notoriously fickle when it comes to what they want. And it is your job, as a UX or UI designer, to make it as easy as possible for them to make their decision… while hopefully getting them to click on the little “checkout” button at the same time.
眾所周知,人類想要的東西是善變的。 作為UX或UI設計師,您的工作是使他們盡可能容易地做出決定……同時希望讓他們同時單擊小的“簽出”按鈕。
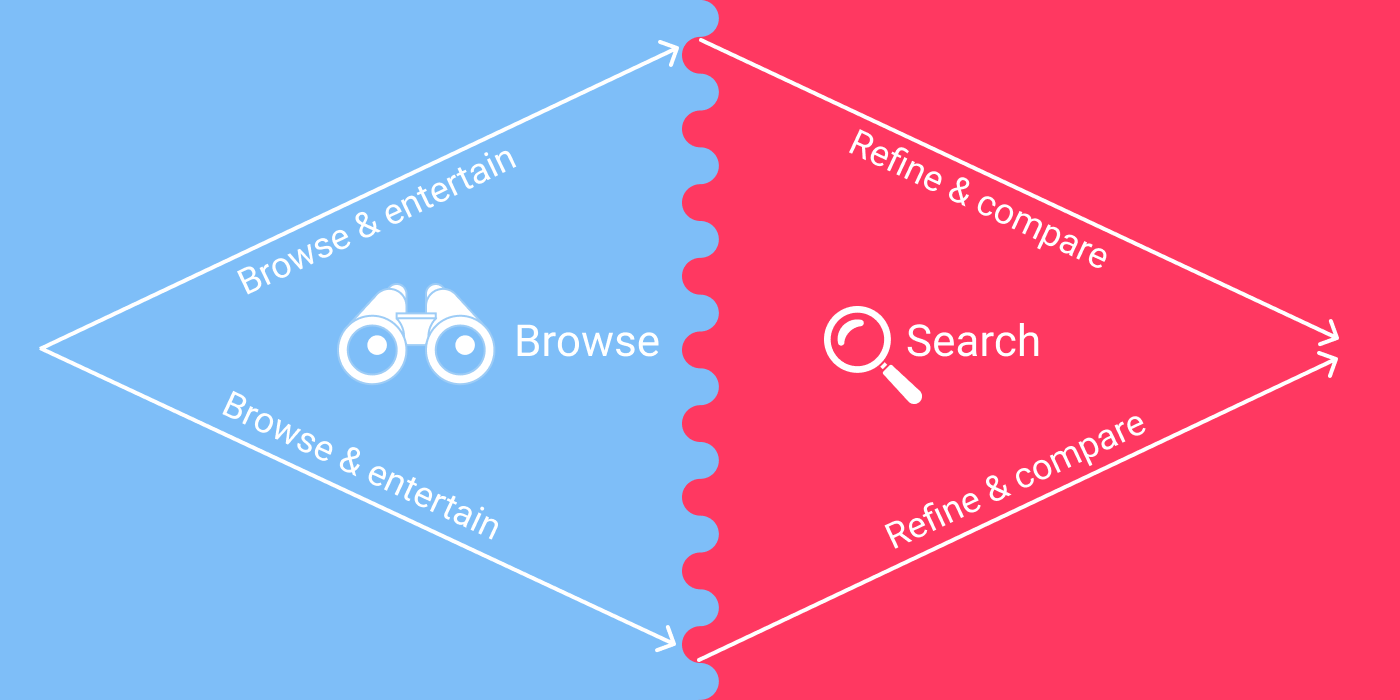
In this flow between browsing and searching, I see the browsing mode as being divergent and exploratory, while searching mode is more convergent until the user finally makes a decision.
在瀏覽和搜索之間的這種流程中,我看到瀏覽模式是分散的和探索性的,而搜索模式則更加趨同,直到用戶最終做出決定。

6.結束語 (6. Closing thoughts)
Amusingly, I thought that I had come up with the concept of ‘searching’ and ‘browsing’ modes — but one quick Google search later proved that I wasn’t as much of an original thinker as I had thought. While I was initially disappointed by my lack of a great UX discovery, the existing information did assure me that it wasn’t just me who had noticed these two behavioural patterns and the importance of them.
有趣的是,我以為我想到了“搜索”和“瀏覽”模式的概念,但是后來通過Google的快速搜索證明,我并沒有想象中的那么原始。 最初我對缺乏出色的UX發現感到失望,但現有信息向我保證,不僅僅是我注意到了這兩種行為模式以及它們的重要性。
Hopefully, you will keep both of these behaviours in mind when designing your next platform.
希望您在設計下一個平臺時牢記這兩種行為。
If you have any thoughts or suggestions, please let me know in the comments!
如果您有任何想法或建議,請在評論中讓我知道!
7.參考 (7. References)
‘Searchers and Browsers: the Personality Types of UX’ by Tucker FitzGerald (https://www.uxbooth.com/articles/searchers-and-browsers-the-personality-types-of-ux/)
塔克·菲茨杰拉德( Tucker FitzGerald)撰寫的“搜索者和瀏覽器:用戶體驗的個性類型” (https://www.uxbooth.com/articles/searchers-and-browsers-the-personality-types-of-ux/ )
‘Search Behavior Patterns’ by John Ferrara (https://boxesandarrows.com/search-behavior-patterns/)
John Ferrara的“搜索行為模式”( https://boxesandarrows.com/search-behavior-patterns/ )
‘Website browsing behaviour patterns’ by Ross Johnson (https://3.7designs.co/blog/2017/10/website-browsing-behavior-patterns/)
Ross Johnson的``網站瀏覽行為模式''( https://3.7designs.co/blog/2017/10/website-browsing-behavior-patterns/ )
翻譯自: https://uxdesign.cc/ux-cheat-sheet-searching-vs-browsing-221de84c51ed
hp-ux 單用戶 啟動
本文來自互聯網用戶投稿,該文觀點僅代表作者本人,不代表本站立場。本站僅提供信息存儲空間服務,不擁有所有權,不承擔相關法律責任。 如若轉載,請注明出處:http://www.pswp.cn/news/275957.shtml 繁體地址,請注明出處:http://hk.pswp.cn/news/275957.shtml 英文地址,請注明出處:http://en.pswp.cn/news/275957.shtml
如若內容造成侵權/違法違規/事實不符,請聯系多彩編程網進行投訴反饋email:809451989@qq.com,一經查實,立即刪除!







![Console Snacks[摘自Advanced Rails Recipes]](http://pic.xiahunao.cn/Console Snacks[摘自Advanced Rails Recipes])







)


