大家好,我是若川。github1s大部分人知道了,但還是有一部分不知道。我在掘金發過沸點和知乎發過想法還是有挺多人不知道,所以再發公眾號推薦下。
點擊下方卡片關注我、加個星標。
學習源碼整體架構系列、年度總結、JS基礎系列
近日,一款域名為 github1s 開源項目誕生了,正如他的名字所說,只要在 github 地址上面加上 1s,就能秒級用在線 VS Code 打開 github 項目,這可以說為開發者帶來了巨大的便利!!!
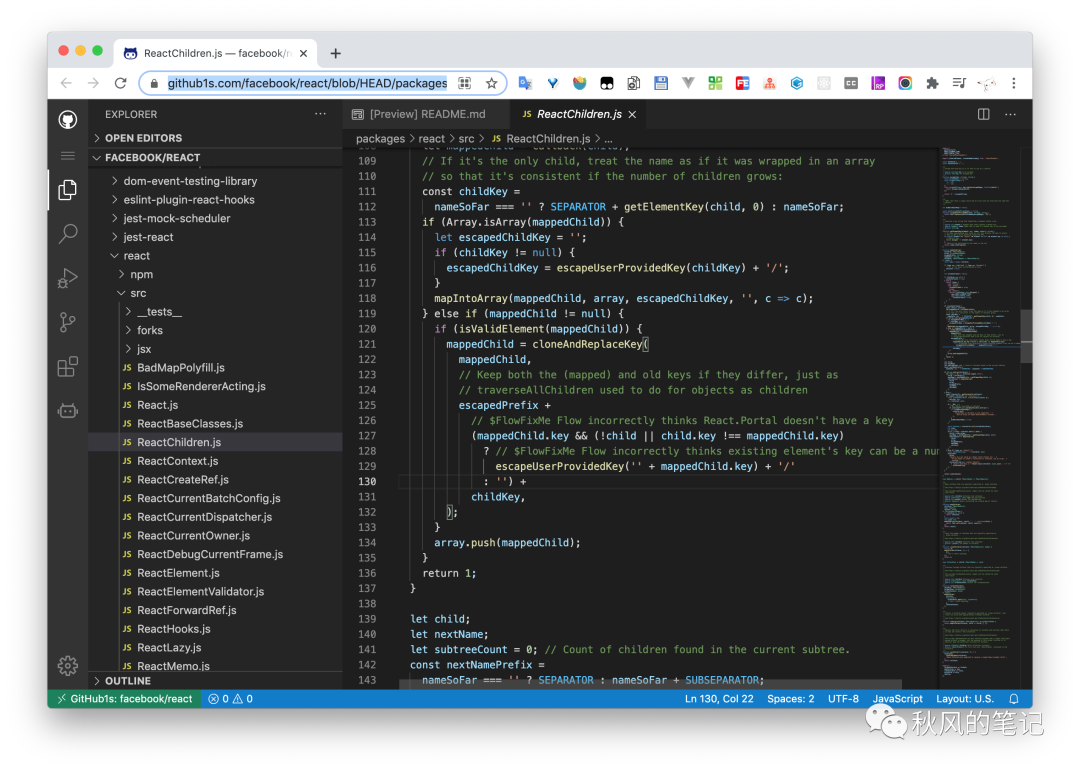
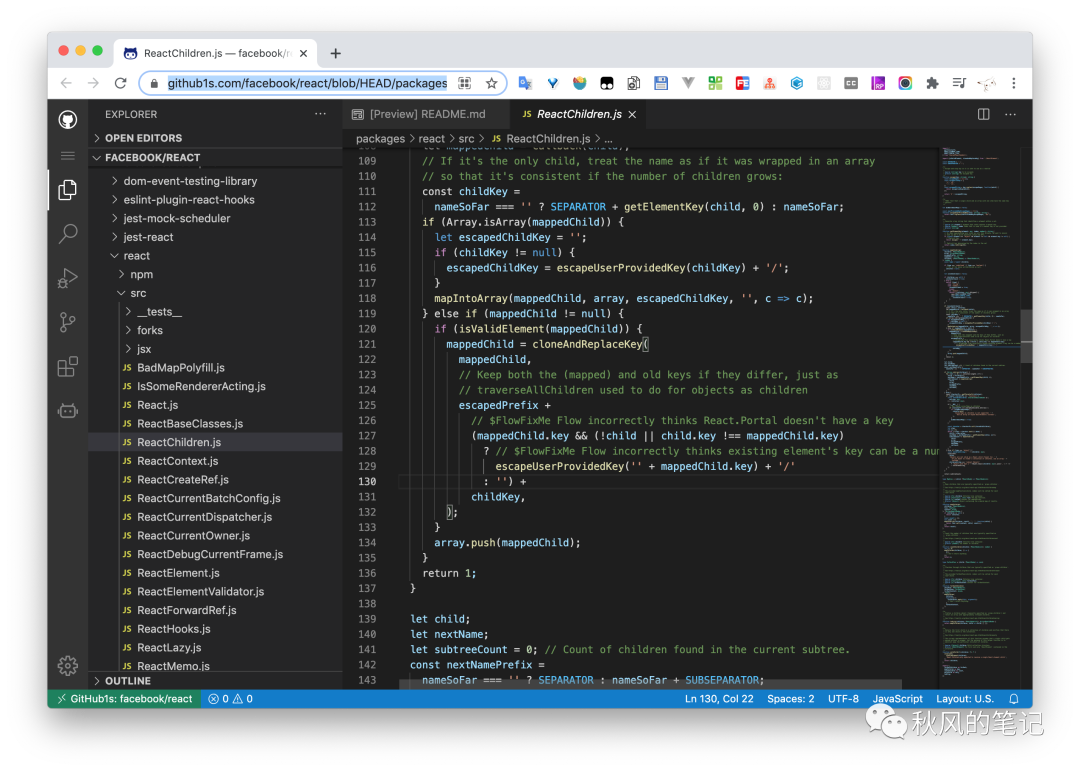
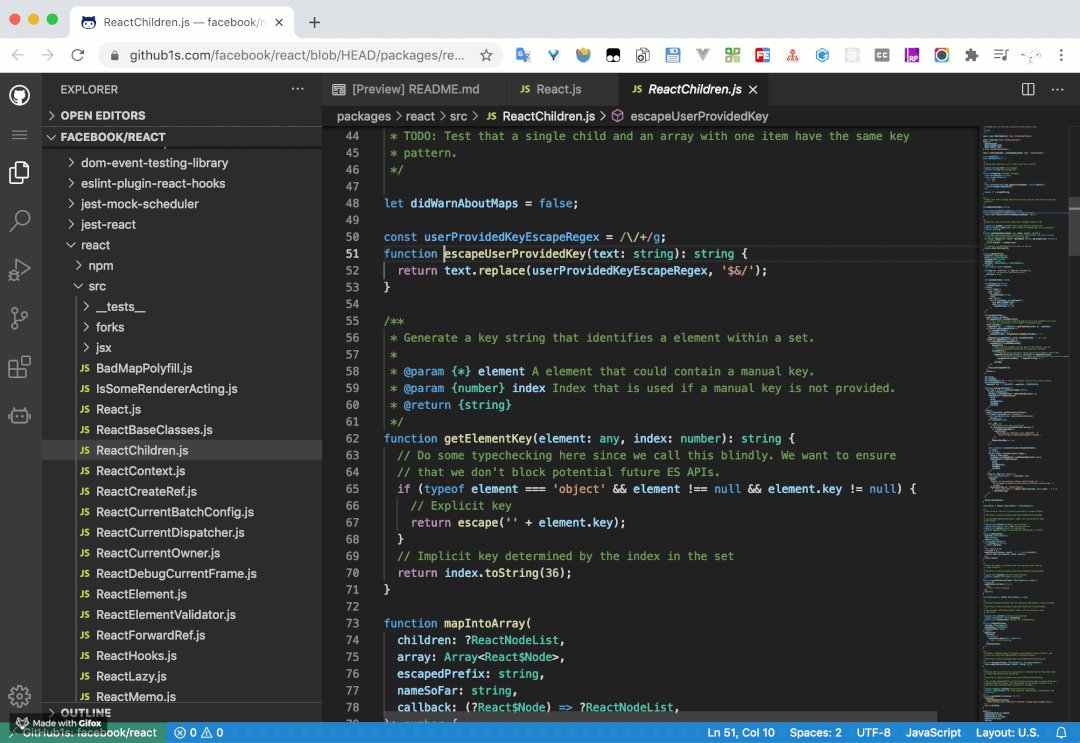
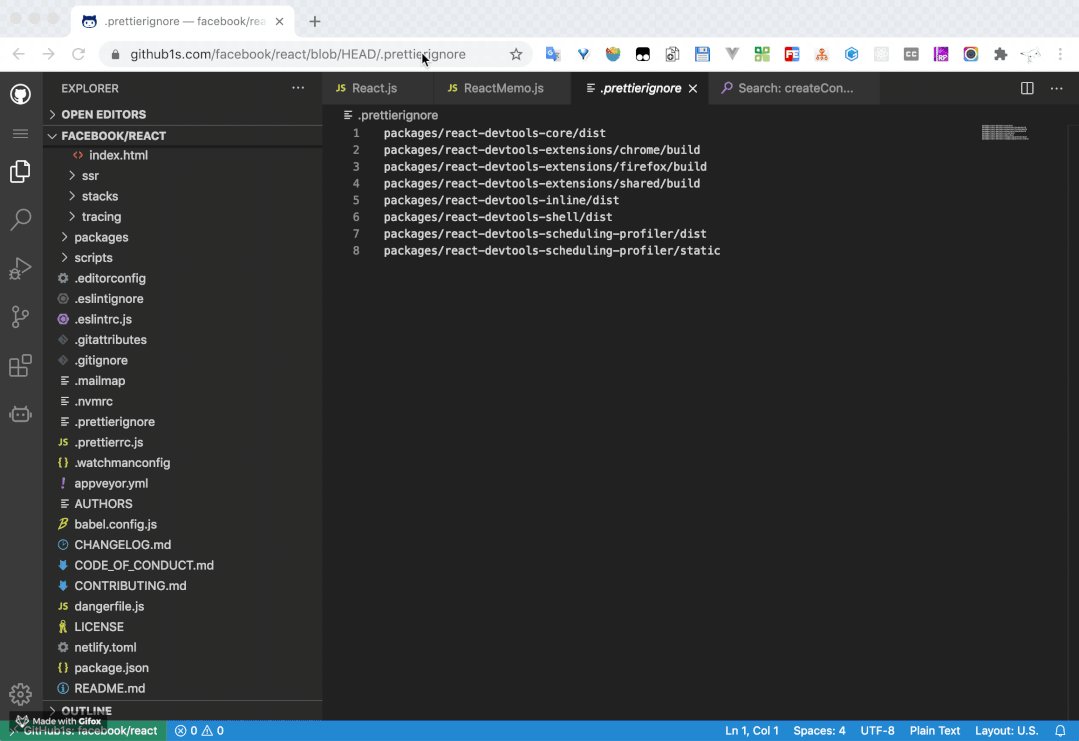
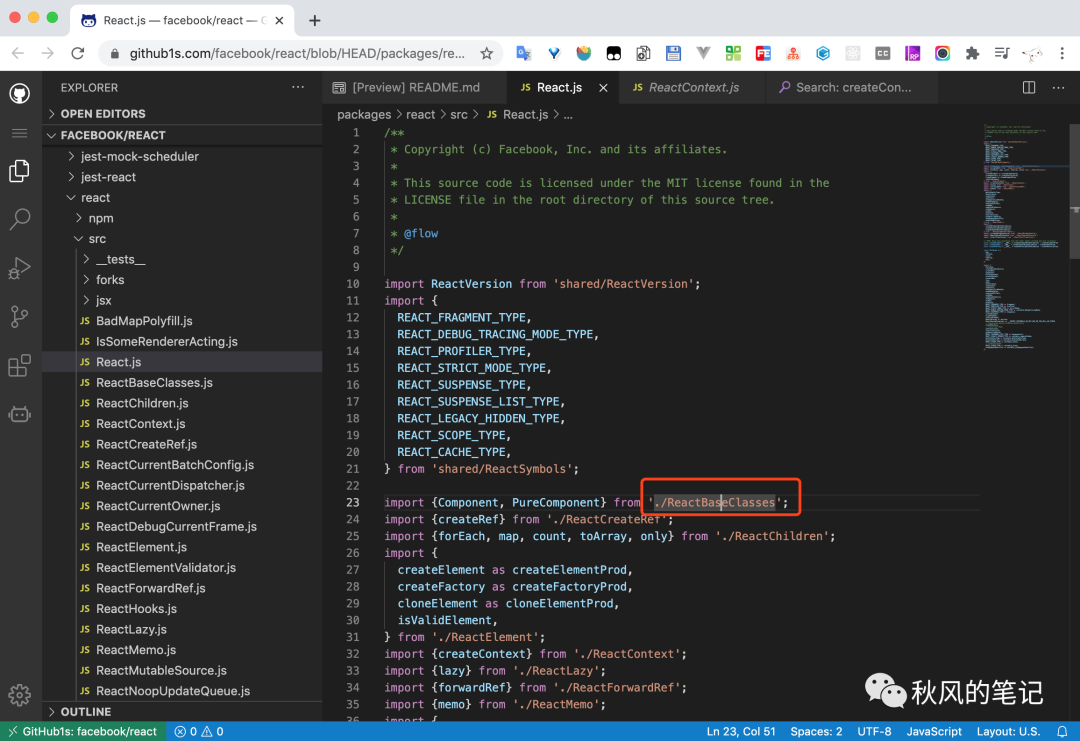
我們來看看這個項目打開后長什么樣子~
以大家廣為知道的 React 為例,只要將 github 替換成github1s
http://github.com/facebook/react
http://github1s.com/facebook/react

然后我們來談談這個項目的優缺點
優點
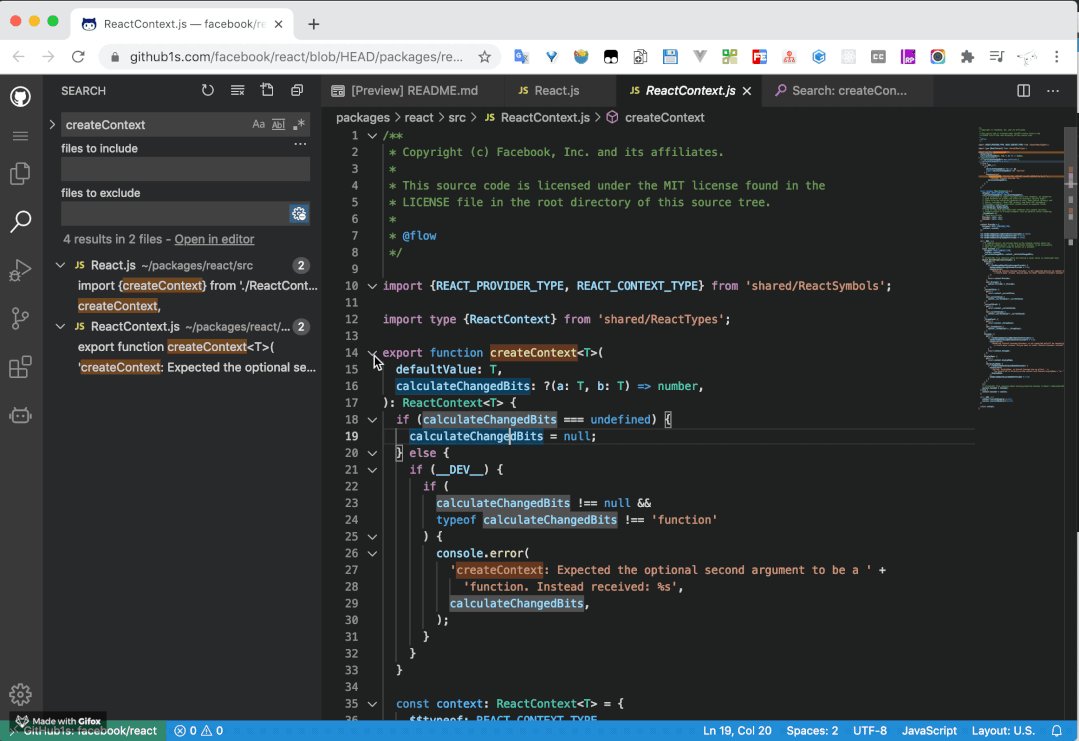
幾乎擁有和本地 VS Code 一樣的界面
在在線 VS Code 中打開,同樣的款式同樣的配方,這樣閱讀起來非常有親切感,這種親切感,可以更好地提高我們閱讀代碼的效率。

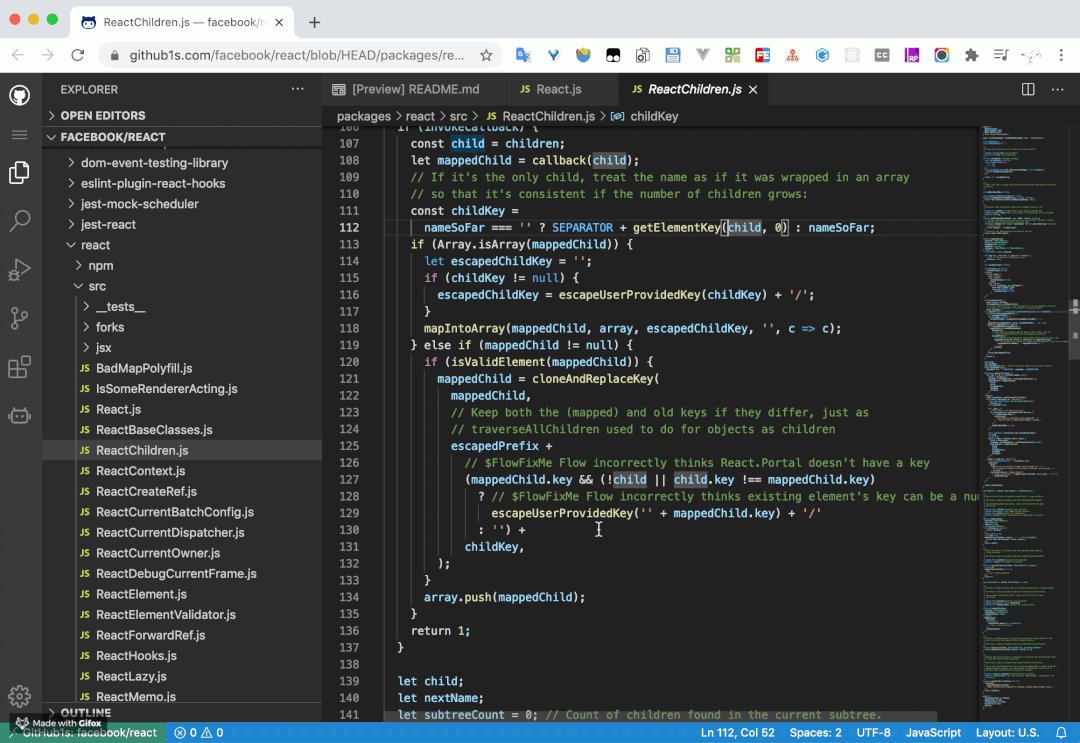
支持 VS Code 中的部分快捷鍵
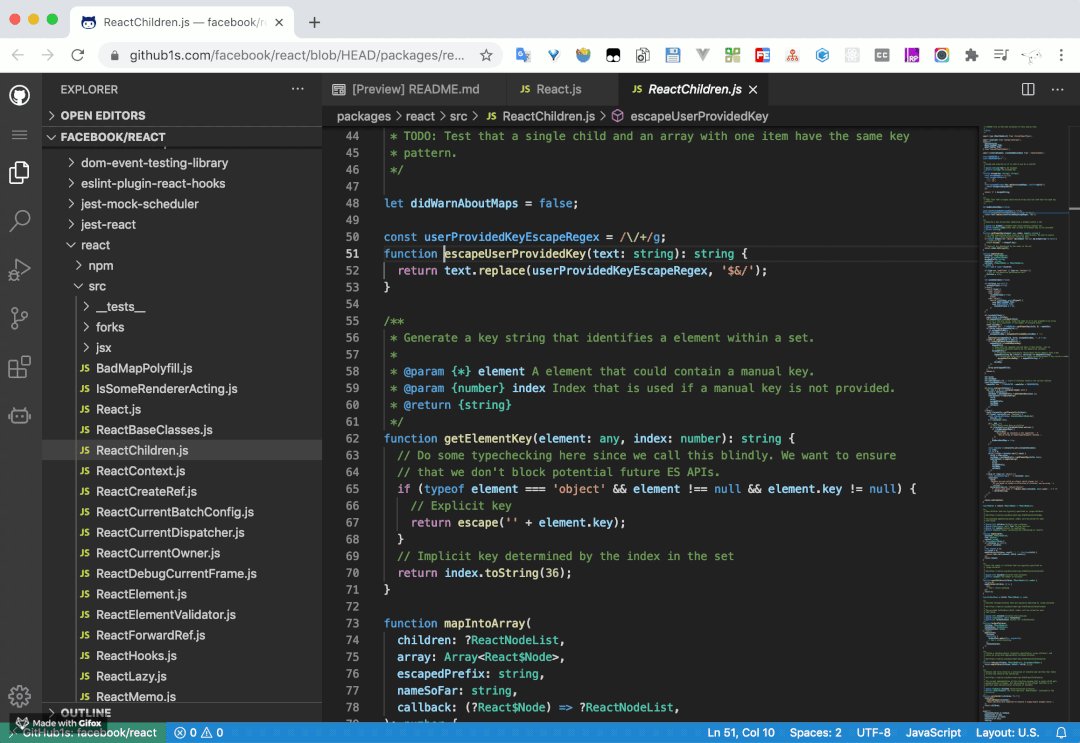
能夠 command + 單擊 (window 應該是 ctrl + 單擊)自動跳轉到對應的函數。

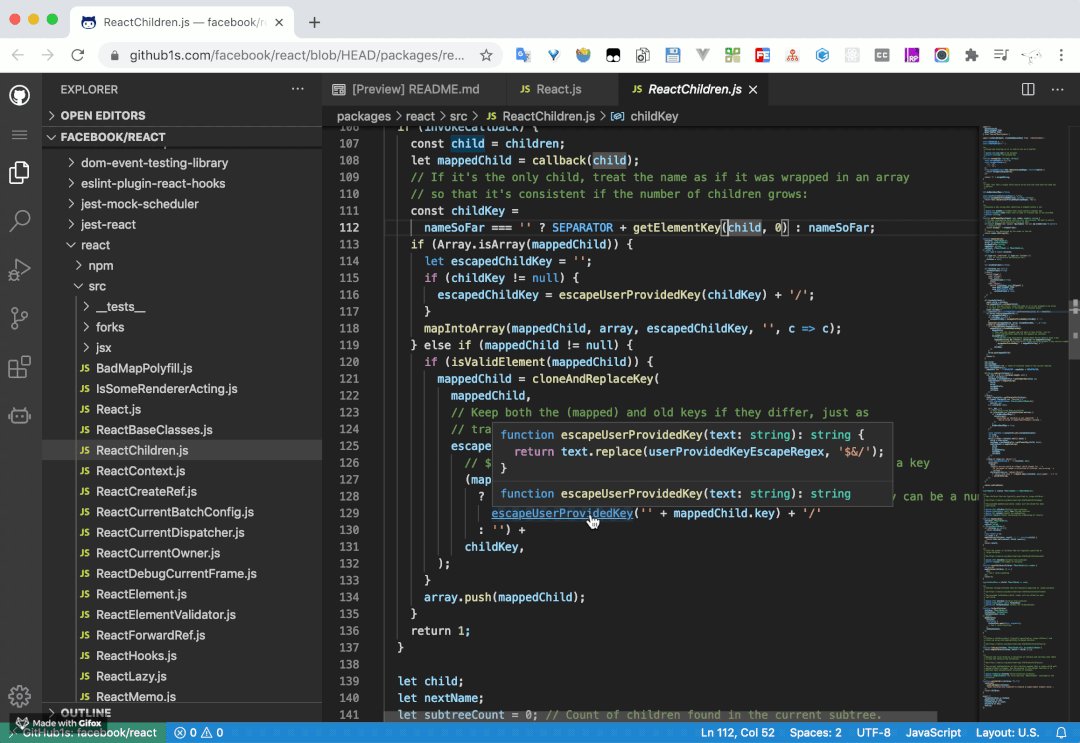
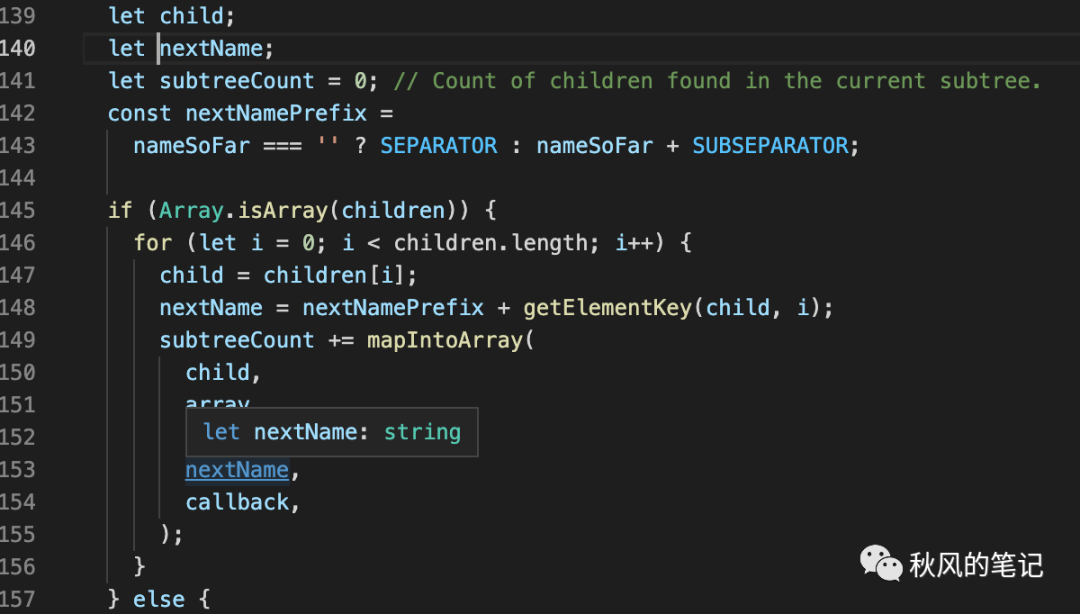
支持 hover 后能夠推導類型

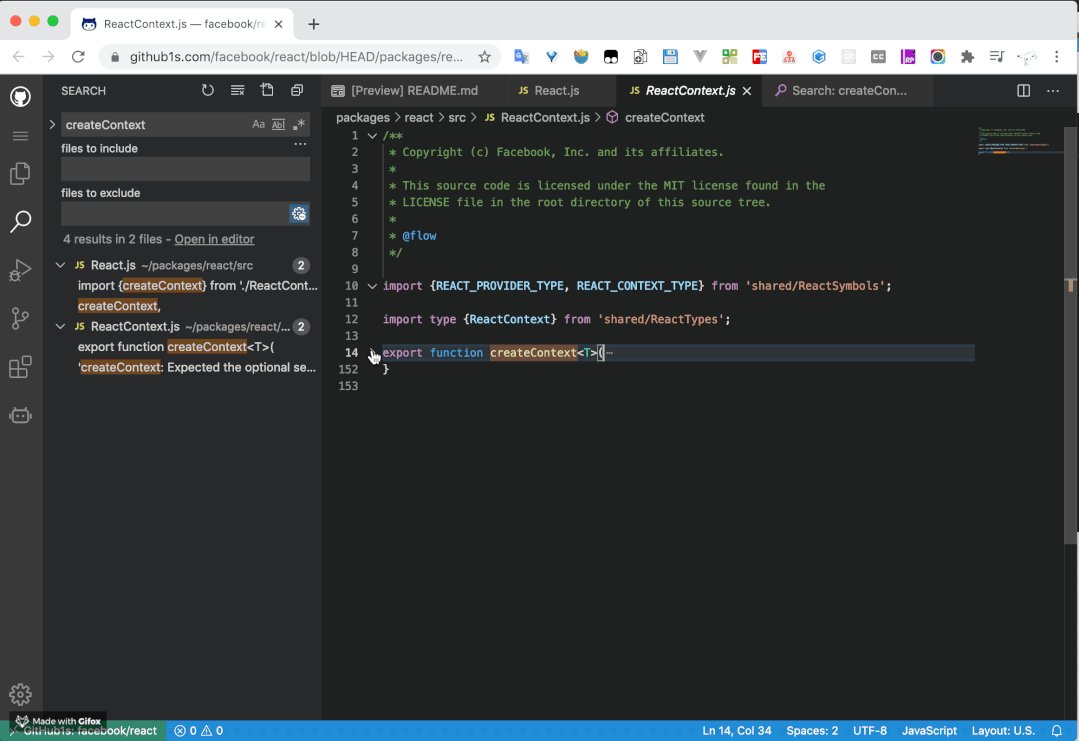
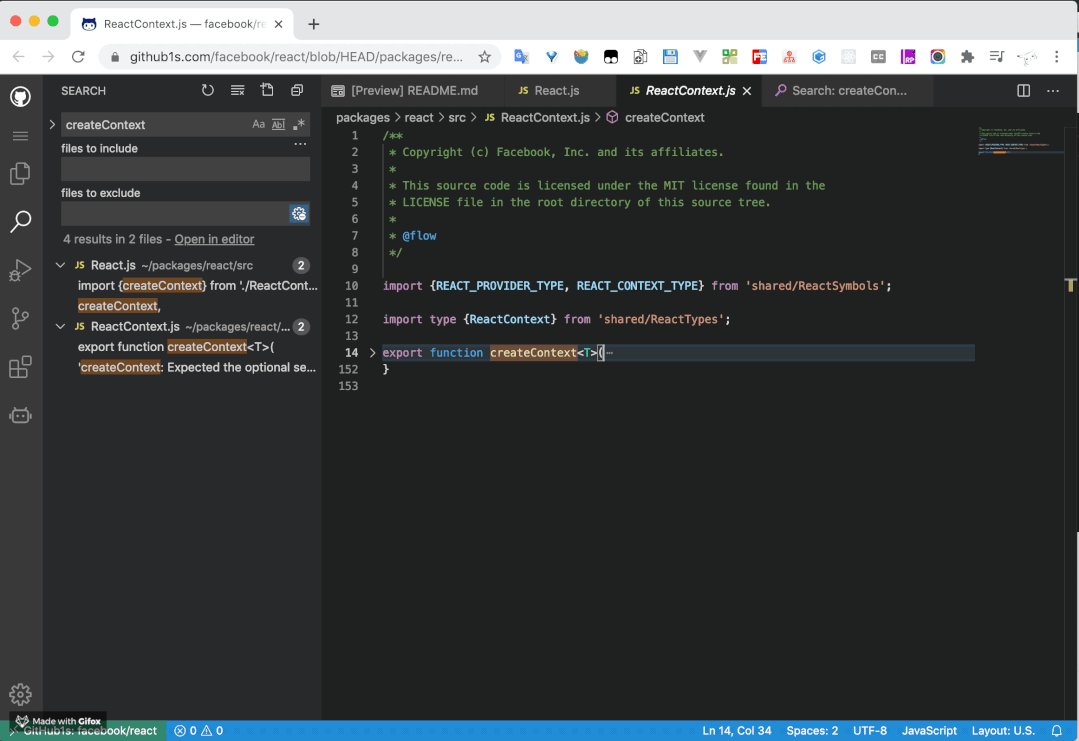
支持代碼收起和展開
這個功能對閱讀源碼非常有幫助,可以幫助我們收起一些不重要的函數,讓我們摸清代碼的主干。

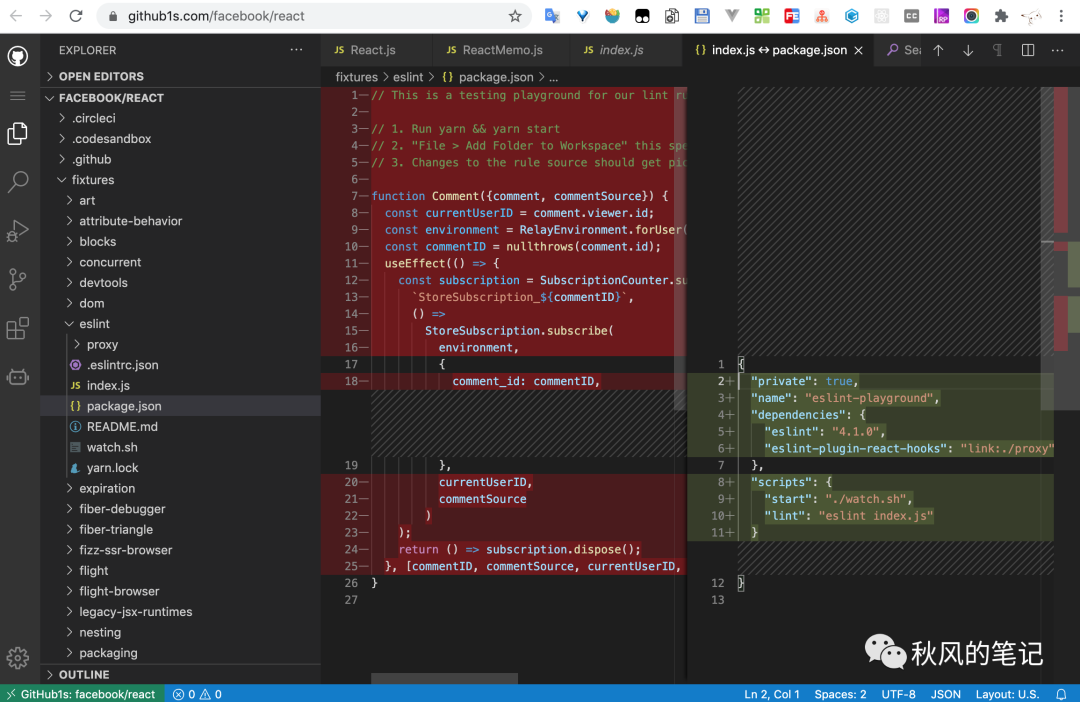
支持代碼在線比較
選中兩個文件右鍵,就可以進行在線比較

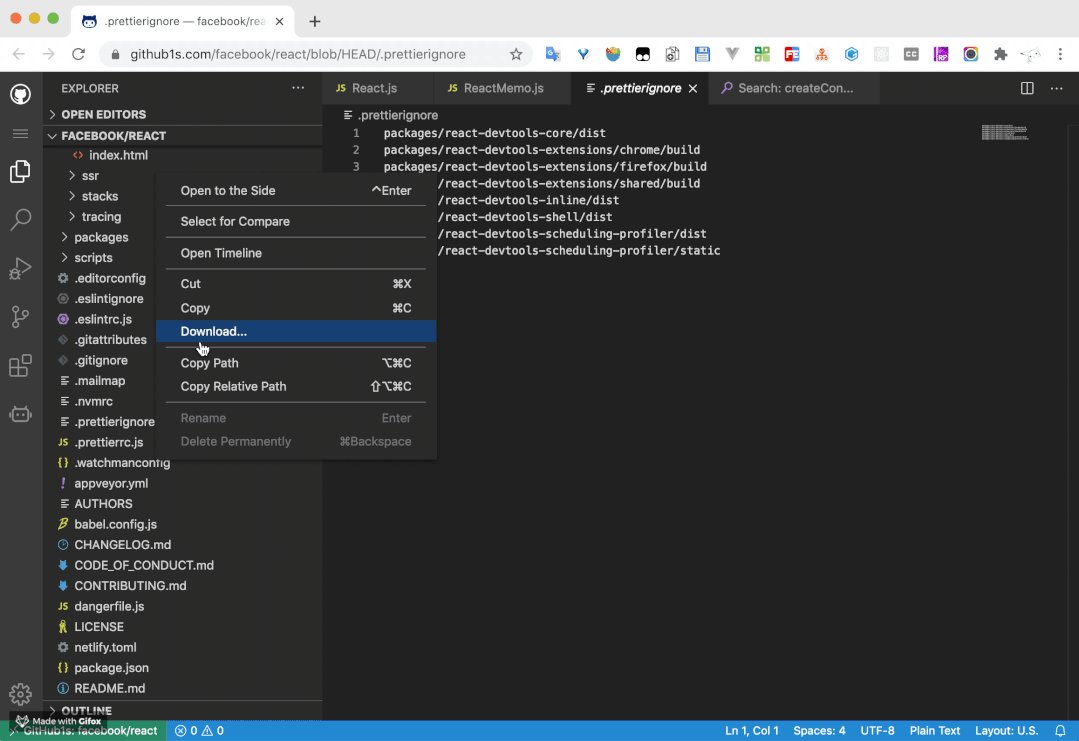
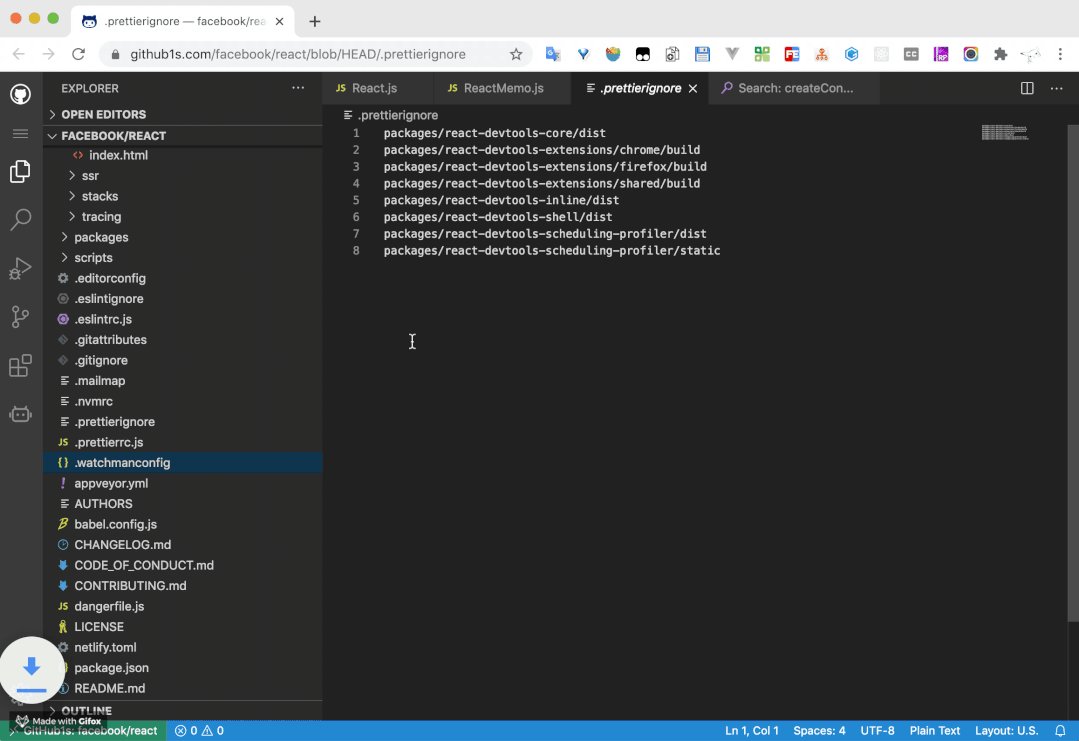
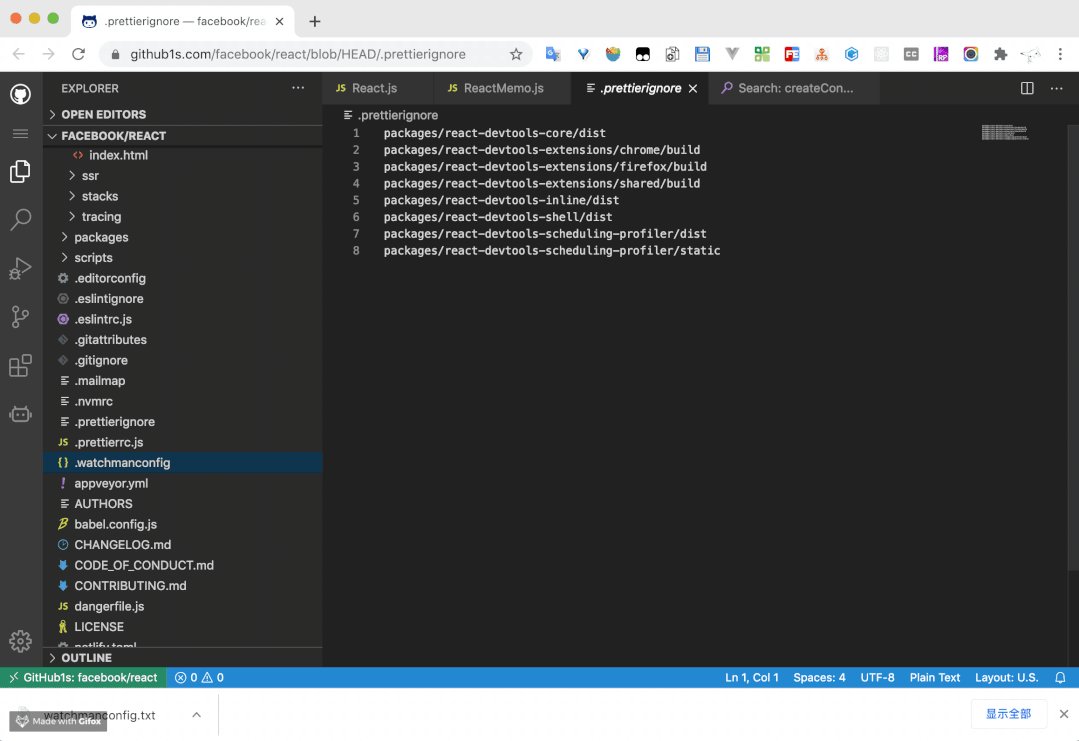
一鍵下載單文件
對于 Github 站點上閱讀整體目錄不便的情況下,并且下載文件總是需要點擊 Raw 再下載源文件,可以說這個功能方便太多了。(當然你也可以下載一些其他的插件)

缺點
不能點擊文件跳轉至其他文件
目前的版本中是無法直接點擊引用文件自動打開其他文件

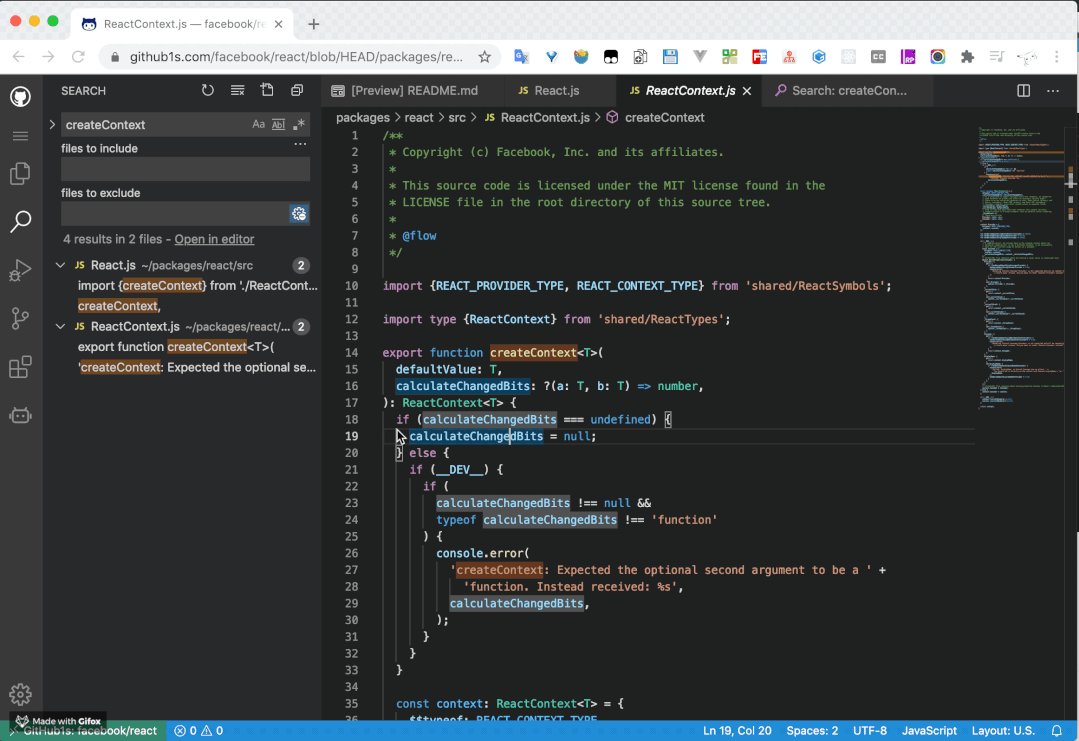
無法全局搜索
只有當我們打開了當前的文件,才會從當前打開的頁面中進行全局搜索,沒有打開的頁面沒辦法全局搜索,這樣對大型庫的源碼閱讀還是造成了一定的影響。

技術探索
在 api 層面看到主要還是走了 github 的開放接口,這樣有個問題就是我們國內用戶,訪問起來還是沒法達到1s那么快,但是我的網絡基本上3s初次渲染也完成了。

總結
帶來了一定的便利,比純用 github好用多了,也比 sourcegraph ?插件使用起來體驗更好!但是想要完全替代本地編輯器閱讀源碼,任然需要完善,例如上述說到的缺點。
綜上源碼閱讀體驗排名:
本地VS Code > Github1s > sourcegraph > Github站點。
如果還有什么我沒有發現的優缺點,歡迎留言中指出~
最近組建了一個江西人的前端交流群,如果你也是江西人可以加我微信 ruochuan12 拉你進群。

·················?若川出品?·················
今日話題
昨天一個粉絲留言:每天興致勃勃的打開鏈接, 發現都是廣告, ....
然后取消了關注。我也挺理解TA的。關注的公眾號多了,幾乎每天都能看到廣告。
9個前端交流群,1個江西前端交流群,2000左右的群友,4000左右的前端好友,9642個關注,可能還需要一個月到達萬粉。但公眾號閱讀量也就只有500左右,也就是5%,我覺得不太正常。雖然平時會接一些廣告,但也是我篩選過的算優質的廣告,一般控制在一周不超過2次。所以大家可以放心打開閱讀,如果是廣告不需要劃走即可。歡迎分享、收藏、點贊、在看我的公眾號文章~
一個愿景是幫助5年內前端人走向前列的公眾號
可加我個人微信?ruochuan12,長期交流學習
推薦閱讀
我在阿里招前端,我該怎么幫你?(現在還能加我進模擬面試群)
若川知乎問答:2年前端經驗,做的項目沒什么技術含量,怎么辦?
點擊上方卡片關注我、加個星標
學習源碼整體架構系列、年度總結、JS基礎系列



--Genenic 普通書寫)








)






