
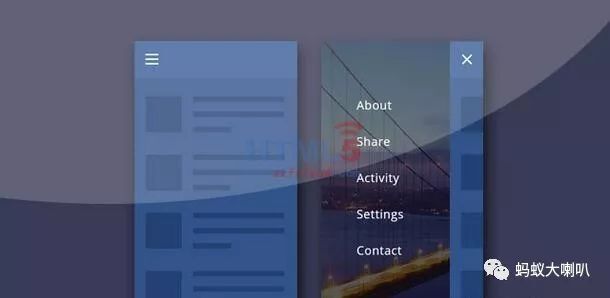
這是一款效果非常酷的jQuery和CSS3移動手機隱藏菜單UI界面設計。這個UI設計共有三種不同的打開隱藏菜單的效果,分別為滑動顯示,Material Design風格效果和展開式效果。

使用方法
HTML結構
這三種不同的隱藏菜單的HTML結構大致基本相同。第一種滑動效果菜單的HTML結構如下:
<div class="screen"><div class="navbar">div><div class="list"><div class="item"><div class="img">div><span>span><span>span><span>span>div><div class="item"><div class="img">div><span>span><span>span><span>span>div><div class="item"><div class="img">div><span>span><span>span><span>span>div><div class="item"><div class="img">div><span>span><span>span><span>span>div>div><div class="burger"><div class="x">div><div class="y">div><div class="z">div>div>div>div>CSS樣式
第一種隱藏菜單的滑動效果的CSS實現代碼非常簡單。整個菜單設置了固定的寬度和高度,并設置指定貝茲曲線的動畫過渡效果。
div.menu {height: 568px;width: 320px;margin-left:-190px;opacity:0;position:relative;-webkit-transition: all 500ms cubic-bezier(0.000, 0.995, 0.990, 1.000);-moz-transition: all 500ms cubic-bezier(0.000, 0.995, 0.990, 1.000);-ms-transition: all 500ms cubic-bezier(0.000, 0.995, 0.990, 1.000);-o-transition: all 500ms cubic-bezier(0.000, 0.995, 0.990, 1.000);transition: all 500ms cubic-bezier(0.000, 0.995, 0.990, 1.000);}在菜單按鈕被點擊的時候,背景圖片會輕微的移動一些,制作出一點視覺差效果。
#menu-bg{position: absolute;left: -10px;top: -120px;opacity: 0.3;-webkit-transition: all 500ms cubic-bezier(0.000, 0.995, 0.990, 1.000);-moz-transition: all 500ms cubic-bezier(0.000, 0.995, 0.990, 1.000);-ms-transition: all 500ms cubic-bezier(0.000, 0.995, 0.990, 1.000);-o-transition: all 500ms cubic-bezier(0.000, 0.995, 0.990, 1.000);transition: all 500ms cubic-bezier(0.000, 0.995, 0.990, 1.000);}div.menu.animate #menu-bg{left:-23px;-webkit-transition: all 500ms cubic-bezier(0.000, 0.995, 0.990, 1.000);-moz-transition: all 500ms cubic-bezier(0.000, 0.995, 0.990, 1.000);-ms-transition: all 500ms cubic-bezier(0.000, 0.995, 0.990, 1.000);-o-transition: all 500ms cubic-bezier(0.000, 0.995, 0.990, 1.000);transition: all 500ms cubic-bezier(0.000, 0.995, 0.990, 1.000);}菜單項使用margin-left值來制作動畫效果,每一個菜單項都設置了不同的延遲時間,使它們有依次進入的效果。
div.menu ul{margin-top:110px;position:relative;}div.menu ul li {list-style: none;width: 320px;margin-top: 40px;text-align: left;padding-left: 100px;font-size: 23px;}div.menu ul li a {color:#fff;text-decoration:none;letter-spacing:1px;}div.menu.animate ul li {margin-left:80px;-webkit-transition: all 800ms cubic-bezier(0.000, 0.995, 0.990, 1.000);-moz-transition: all 800ms cubic-bezier(0.000, 0.995, 0.990, 1.000);-ms-transition: all 800ms cubic-bezier(0.000, 0.995, 0.990, 1.000);-o-transition: all 800ms cubic-bezier(0.000, 0.995, 0.990, 1.000);transition: all 800ms cubic-bezier(0.000, 0.995, 0.990, 1.000);}div.menu.animate li:nth-of-type(1){transition-delay: 0.0s;}div.menu.animate li:nth-of-type(2){transition-delay: 0.06s;}div.menu.animate li:nth-of-type(3){transition-delay: 0.12s;}div.menu.animate li:nth-of-type(4){transition-delay: 0.18s;}div.menu.animate li:nth-of-type(5){transition-delay: 0.24s;}另外在菜單按鈕被點擊的時候,屏幕層screen被推到屏幕的右邊,這個效果通過修改它的left屬性來完成。
div.screen{width:320px;height:560px;overflow:hidden;position:absolute;top:0px;left:0px;background:#31558a;-webkit-transition: all 500ms cubic-bezier(0.000, 0.995, 0.990, 1.000);-moz-transition: all 500ms cubic-bezier(0.000, 0.995, 0.990, 1.000);-ms-transition: all 500ms cubic-bezier(0.000, 0.995, 0.990, 1.000);-o-transition: all 500ms cubic-bezier(0.000, 0.995, 0.990, 1.000);transition: all 500ms cubic-bezier(0.000, 0.995, 0.990, 1.000);}div.screen.animate{left:254px;-webkit-transition: all 500ms cubic-bezier(0.000, 0.995, 0.990, 1.000);-moz-transition: all 500ms cubic-bezier(0.000, 0.995, 0.990, 1.000);-ms-transition: all 500ms cubic-bezier(0.000, 0.995, 0.990, 1.000);-o-transition: all 500ms cubic-bezier(0.000, 0.995, 0.990, 1.000);transition: all 500ms cubic-bezier(0.000, 0.995, 0.990, 1.000);}源碼演示/下載請點擊閱讀原文
↓↓↓↓↓↓
》一P.4.1 標識類)
)





)
:像素處理與 Numpy 操作以及 Matplotlib 顯示圖像...)

 過渡)
)


)
)



