DataGrid以表格形式展示數據,并提供了豐富的選擇、排序、分組和編輯數據的功能支持。DataGrid的設計用于縮短開發時間,并且使開發人員不需要具備特定的知識。它是輕量級的且功能豐富。單元格合并、多列標題、凍結列和頁腳只是其中的一小部分功能。具體功能參考API,這里介紹幾種創建數據表格的方法
1.?將HTML代碼渲染為datagrid樣式
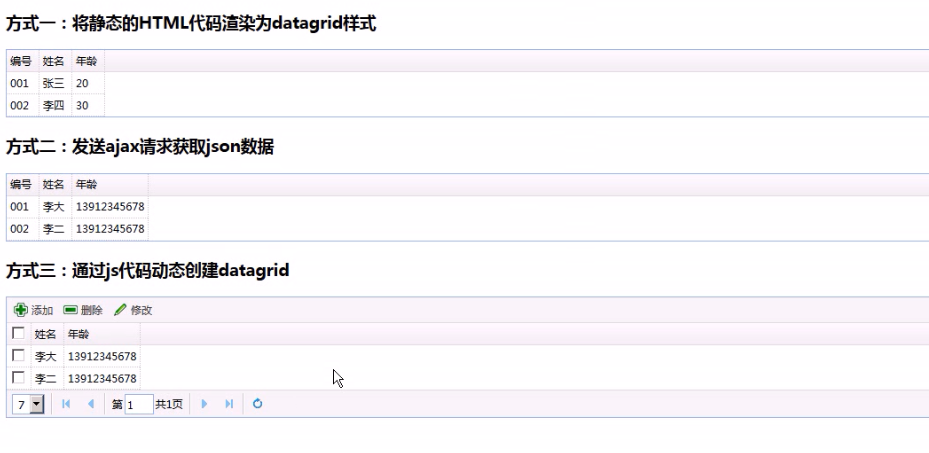
<h3>方式一:將靜態的HTML代碼渲染為datagrid樣式</h3><table class="easyui-datagrid"><thead><tr><th data-options="field:'id'">編號</th><th data-options="field:'name'">姓名</th><th data-options="field:'age'">年齡</th></tr></thead><tbody><tr><td>001</td><td>張三</td><td>20</td></tr><tr><td>002</td><td>李四</td><td>30</td></tr></tbody></table>
2.?發送ajax請求獲取json數據
<h3>方式二:發送ajax請求獲取json數據</h3><table class="easyui-datagrid" data-options="url:'/bos/json/data.json'"><thead><tr><th data-options="field:'id'">編號</th><th data-options="field:'name'">姓名</th><th data-options="field:'age'">年齡</th></tr></thead></table>
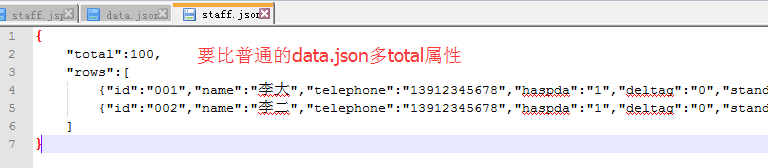
data.json
[ {"id":"001","name":"李大","age":"13912345678","haspda":"1","deltag":"0","standard":"10-20公斤","station":"杭州分部"},{"id":"002","name":"李二","age":"13912345678","haspda":"1","deltag":"0","standard":"10-20公斤","station":"杭州分部"}
] 3.?使用插件提供的API動態創建datagrid
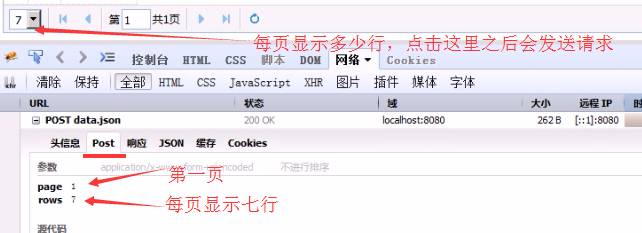
<h3>方式三:通過js代碼動態創建datagrid</h3><table id="grid"></table><script type="text/javascript">$(function(){$("#grid").datagrid({columns:[[{field:'id',title:'編號',checkbox:true},//添加復選框{field:'name',title:'姓名'},{field:'age',title:'年齡'}]],url:'/bos/json/data.json',toolbar:[{text:'添加',iconCls:'icon-add'},{text:'刪除',iconCls:'icon-remove',handler:function(){//獲得選中的行var rows = $("#grid").datagrid("getSelections");for(var i=0;i<rows.length;i++){var id = rows[i].id;alert(id); //這里只是顯示選中的行}}},{text:'修改',iconCls:'icon-edit'}],singleSelect:true, //單選pagination:true,//分頁條 pageList:[3,5,7] //每頁可以顯示3行,5行,7行});});</script>

要求服務端返回的json數據滿足:
?
?
三種方法效果如下:
?
?







--認識redis)











