系統的Drawable(四)-LayerListDrawable
學習自
https://blog.csdn.net/u014695188/article/details/52815444
LayerListDrawable 漫談
使用layer-list可以將多個drawable按照順序層疊在一起顯示,默認情況下,所有的item中的drawable都會自動根據它附上view的大小而進行縮放。巧妙的利用此Drawable,我們可以實現豐富的效果。
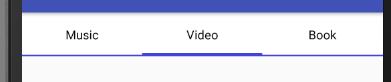
實現Tab效果

TabDrawable
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android"><!--非選中狀態下的Drawable--><item android:state_checked="false"><!--藍色襯底--><layer-list><item><color android:color="#4144d6" /></item><!--白色覆蓋藍色襯底,同時向上偏移一些,漏出下面的藍色襯底--><item android:bottom="2dp"><color android:color="#FFF" /></item></layer-list></item><!--選中狀態下的Drawable--><item android:state_checked="true"><layer-list><!--藍色襯底--><item><color android:color="#4144d6" /></item><!--白色覆蓋藍色襯底,同時向上偏移一些,漏出下面的藍色襯底選中狀態下的藍色襯底要比非選中狀態下的藍色襯底要多一些以視區別--><item android:bottom="4dp"><color android:color="#FFF" /></item></layer-list></item></selector>Activity的布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="horizontal"tools:context="com.example.it.studynotification.MainActivity"><RadioGroupandroid:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="horizontal"><RadioButtonandroid:layout_width="0dp"android:layout_height="50dp"android:layout_weight="1"android:background="@drawable/tab"android:button="@null"android:checked="false"android:gravity="center"android:text="Music" /><RadioButtonandroid:layout_width="0dp"android:layout_height="50dp"android:layout_weight="1"android:background="@drawable/tab"android:button="@null"android:checked="false"android:gravity="center"android:text="Video" /><RadioButtonandroid:layout_width="0dp"android:layout_height="50dp"android:layout_weight="1"android:background="@drawable/tab"android:button="@null"android:checked="false"android:gravity="center"android:text="Book" /></RadioGroup>
</LinearLayout>
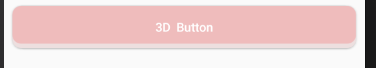
實現帶陰影的Button

<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android"><!--灰色的襯底,用來當做陰影--><item><shape><corners android:radius="10dp" /><solid android:color="#eddfdf" /></shape></item><!--使用粉色將灰色覆蓋的同時露出一點灰色形成陰影效果--><item android:bottom="5dp"><shape><corners android:radius="10dp" /><solid android:color="#efbcbc" /></shape></item>
</layer-list> 和 相機采樣:顯微鏡的采樣定理)

:編寫登錄接口)



--工廠模式)



和成像系統分辨率之間的關系)








