設立嚴格模式的原因:
- 消除Javascript語法的一些不合理、不嚴謹之處,減少一些怪異行為;
- 消除代碼運行的一些不安全之處,保證代碼運行的安全;
- 提高編譯器效率,增加運行速度;
- 為未來新版本的Javascript做好鋪墊。
"嚴格模式"體現了Javascript更合理、更安全、更嚴謹的發展方向,IE 10在內的主流瀏覽器
"use strict";//是進入嚴格模式的標志(老版本的瀏覽器會把它當作一行普通字符串,加以忽略。)
將"use strict"放在腳本文件的第一行,則整個腳本都將以"嚴格模式"運行。如果這行語句不在第一行,則無效,整個腳本以"正常模式"運行。

針對原文這樣的描述,我已做過嘗試,例如:
<script type="text/javascript">;'use strict';a=1;console.log(a)//1</script>
<script type="text/javascript">;'use strict';a=1;console.log(a)//1</script>
<script type="text/javascript">'use strict';a=1;//報錯console.log(a)</script>
以上的三種情況的測試,所以我暫且認為 ‘use strict’ ?是一定要放在第一行的。且前面不能有其他代碼。
一如何調用
1.1、針對整個腳本文件
<script>"use strict";console.log("這是嚴格模式。");</script><script>console.log("這是正常模式。");</script>
?1.2、針對單個函數
將"use strict"放在函數體的第一行,則整個函數以"嚴格模式"運行。
function strict(){"use strict";return "這是嚴格模式。";}function notStrict() {return "這是正常模式。";}
1.3、腳本文件的變通寫法
因為第一種調用方法不利于文件合并,所以更好的做法是,借用第二種方法,將整個腳本文件放在一個立即執行的匿名函數之中。
<script type="text/javascript"> (function(){'use strict';function strict(){a=1;console.log(a)}strict();function notStrict() {var a=1;console.log(a)}notStrict();})()</script>
?
二語法和行為的改變
2.1、全局變量顯式聲明
嚴格模式,在嚴格模式下,變量必須先用var聲明,然后再使用 ?
'use strict';a=2;console.log(a)//報錯for(i=0;i<5;i++){ //報錯 console.log(i)}
正常模式
a=2;console.log(a)//2for(i=0;i<5;i++){console.log(i)//0 1 2 3 4}
?2.2、靜態綁定
(1)禁止使用with()語句
(2)創設eval作用域
正常模式下,Javascript語言有兩種變量作用域(scope):全局作用域和函數作用域。嚴格模式創設了第三種作用域:eval作用域。
正常模式下,eval語句的作用域,取決于它處于全局作用域,還是處于函數作用域。嚴格模式下,eval語句本身就是一個作用域,不再能夠生成全局變量了,它所生成的變量只能用于eval內部。

三、增強的安全措施
(1)禁止this關鍵字指向全局對象
function fn(){return !this;}console.log(fn())//false 因為"this"指向全局對象,"!this"就是falsefunction fn2(){'use strict'return !this;}console.log(fn2())//true 因為嚴格模式下,this的值為undefined,所以"!this"為true。function fn3(){'use strict'return this;}console.log(fn3())//undefined 因為嚴格模式下,this的值為undefined。
?因此,使用構造函數時,如果忘了加new,this不再指向全局對象,而是報錯。
function fn(){'use strict'this.a=1;}fn()//報錯,this未定義
(2)禁止在函數內部遍歷調用棧
function fn(){"use strict";f1.caller; // 報錯f1.arguments; // 報錯 }fn();
四 禁止刪除變量
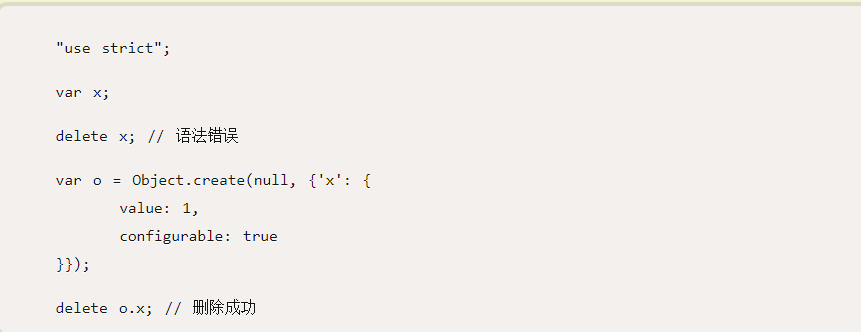
嚴格模式下無法刪除變量。只有configurable設置為true的對象屬性,才能被刪除。

?
在非嚴格模式下是如何刪除變量的:
(1)對象屬性可以刪除
var obj={name:'lili',age:18,sex:'女'}delete obj.name; console.log(obj.name)//undefined console.log(obj)//{age: 18, sex: "女"}
(2)無法直接刪除變量
var a=1;delete a;console.log(a) //1
(3)刪除不了原型鏈中的變量
function fun(){this.name = 'lili';}var obj = new fun();fun.prototype.age = 18;delete obj.age;console.log(obj.age) //18
?(4)顯式報錯
正常模式下,對一個對象的只讀屬性進行賦值,不會報錯,只會默默地失敗。嚴格模式下,將報錯。
var o = {};Object.defineProperty(o, "v", { value: 1, writable: false });o.v = 2;console.log(o)//1 雖然沒有改變,但是也沒有報錯
'use strict';var o = {};Object.defineProperty(o, "v", { value: 1, writable: false });o.v = 2; // 報錯console.log(o)
嚴格模式下,對一個使用getter方法讀取的屬性進行賦值,會報錯。
var o = {get v() { return 1; }};o.v = 2; console.log(o.v)//1 雖然沒有改變,但是沒有報錯
'use strict';var o = {get v() { return 1; }};o.v = 2; // 報錯console.log(o.v)
嚴格模式下,對禁止擴展的對象添加新屬性,會報錯。
var o = {};Object.preventExtensions(o);o.v = 1;console.log(o)//空對象
'use strict';var o = {};Object.preventExtensions(o);o.v = 1; // console.log(o)
嚴格模式下,刪除一個不可刪除的屬性,會報錯。
delete Object.prototype; //無影響
'use strict'; delete Object.prototype; // 報錯
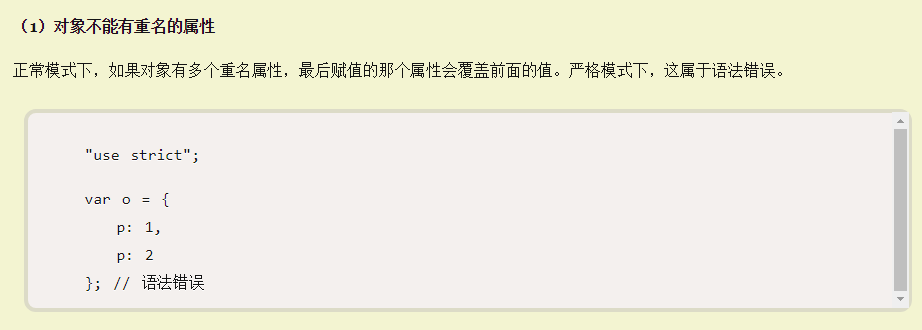
(5)重名錯誤
5.1對象不能有重名的屬性

原文檔如此表述,但經過我測試,只有在IE10和IE11的時候,才會報錯(?strict 模式下不允許一個屬性有多個定義),基本上常規瀏覽器就是最后賦值
的屬性覆蓋掉前面的屬性。
5.2?函數不能有重名的參數
正常模式下,如果函數有多個重名的參數,可以用arguments[i]讀取。嚴格模式下,這屬于語法錯誤。
function f(a, a, b) { return a;}f();
"use strict";function f(a, a, b) { // 語法錯誤return a;}f();
(6)禁止八進制表示法
正常模式下,整數的第一位如果是0,表示這是八進制數,比如0100等于十進制的64。嚴格模式禁止這種表示法,整數第一位為0,將報錯。
"use strict";var n = 0100; // 語法錯誤
(7) arguments對象的限制
arguments是函數的參數對象,嚴格模式對它的使用做了限制。
1 不允許對arguments賦值
"use strict";
arguments++; // 語法錯誤
var obj = { set p(arguments) { } }; // 語法錯誤
try { } catch (arguments) { } // 語法錯誤
function arguments() { } // 語法錯誤
var f = new Function("arguments", "'use strict'; return 17;"); // 語法錯誤
2 arguments不再追蹤參數的變化
function f(a) {
a = 2;
return [a, arguments[0]];
}
f(1); // 正常模式為[2,2]
function f(a) {
"use strict";
a = 2;
return [a, arguments[0]];
}
f(1); // 嚴格模式為[2,1]
3 禁止使用arguments.callee
這意味著,你無法在匿名函數內部調用自身了。
"use strict";
var f = function() { return arguments.callee; };
f(); // 報錯
(8) 函數必須聲明在頂層
將來Javascript的新版本會引入"塊級作用域"。為了與新版本接軌,嚴格模式只允許在全局作用域或函數作用域的頂層聲明函數。也就是說,不允許在非函數的代碼塊內聲明函數。
"use strict";
if (true) {
function f() { } // 語法錯誤
}
for (var i = 0; i < 5; i++) {
function f2() { } // 語法錯誤
}
(9) 保留字
為了向將來Javascript的新版本過渡,嚴格模式新增了一些保留字:implements, interface, let, package, private, protected, public, static, yield。
使用這些詞作為變量名將會報錯。
function package(protected) { // 語法錯誤
"use strict";
var implements; // 語法錯誤
}
此外,ECMAscript第五版本身還規定了另一些保留字(class, enum, export, extends, import, super),以及各大瀏覽器自行增加的const保留字,也是不能作為變量名的。
?
?
?
?
?
?
參考:http://www.ruanyifeng.com/blog/2013/01/javascript_strict_mode.html

 盡量使用成員函數代替同名的算法)
編譯portmap和nfs-utils)














:搭建第一個應用程序)
