文章目錄
- 1.前言
- 2. Imagewheel網站搭建
- 2.1. Imagewheel下載和安裝
- 2.2. Imagewheel網頁測試
- 2.3.cpolar的安裝和注冊
- 3.本地網頁發布
- 3.1.Cpolar臨時數據隧道
- 3.2.Cpolar穩定隧道(云端設置)
- 3.3.Cpolar穩定隧道(本地設置)
- 4.公網訪問測試
- 5.結語
1.前言
云存儲在前幾年風頭無兩,云存儲平臺也如雨后春筍般冒出來。但是這兩年風頭退去云存儲平臺相繼關閉,除了幾個互聯網大廠,其他平臺都在苦苦支撐。而圖床作為云存儲的一個分支,更是所剩無幾。但圖床不僅能用來存儲個人圖片,也能作為網站圖片的來源,想要擁有一個穩定的圖床,似乎只能自己動手。今天,筆者就為大家介紹,如何使用Cpolar+ Imagewheel,搭建一個簡潔明了的私人圖床。
2. Imagewheel網站搭建
Imagwheel是一款國外開發的輕量級圖床程序,可以使用php5.X-7.X版本,同時也支持MySQL。雖然是輕量級圖床程序,但其界面簡單明快,看著很清爽,而功能也并不弱于其他圖床程序。至少對用戶來說,也是多一種的選擇。
2.1. Imagewheel下載和安裝
Imgwheel雖然是開源程序,但筆者沒有找到github的下載地址,只能提供一個第三方下載地址(https://zhujiwiki.com/wp-content/uploads/2017/11/1917334780.zip)。Imgwheel源碼下載完成后,將其解壓,就能得到Imagewheel的源碼文件夾。將這個文件夾粘貼到網站文件夾內(筆者使用的是phpstudy集成面板,因此將Imgwheel文件夾粘貼到phpstudy的WWW文件夾下),就可以開啟Imagewheel網站安裝流程。


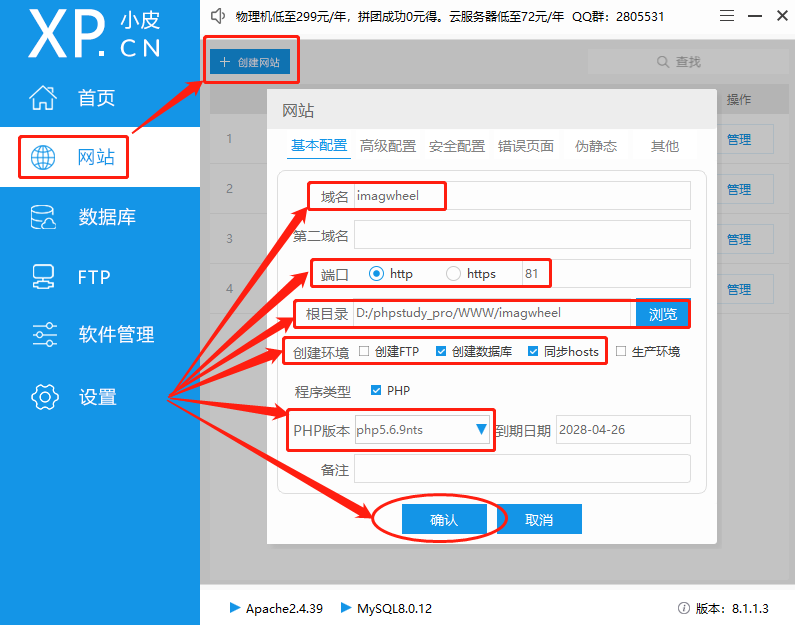
接著打開phpstudy,在軟件主界面左側點擊網站按鈕進入網站列表頁面,再點擊網站列表頁面左上的創建網站按鈕,進入新建網站的設置頁面。
在網站設置頁面,我們需要進行設置的內容并不多,只要設置一下幾項:
域名- 本地打開Imagewheel網站的域名,可隨意輸入;端口-Imagwheel網站的輸出端口,只要未被占用即可;根目錄– Imagewheel網站的文件存放位置,在這個例子中,筆者將這些文件放在phpstudy的www文件夾下;程序類型– 由于Imagewheel是一個輕量化的web程序,可在php5.X-7.X下運行,為保險起見,筆者選擇php5.6.9版本。需要注意的是,Imagewheel正常運行需要打開php的gd、bcmath、mysql幾項擴展。
由于Apache已經自帶了偽靜態規則,因我們使用Apache運行網站就不必進行額外設置。但如果使用Nginx,就需要設定相應的偽靜態規則(筆者在網上找到的Nginx下Imagwheel偽靜態規則有問題,會導致Nginx運行報錯,因此不建議使用Nginx運行Imagwheel網站)。
這些設置完成后,就可以點擊最下方的“確認”按鈕,保存Imagewheel網站的設置。

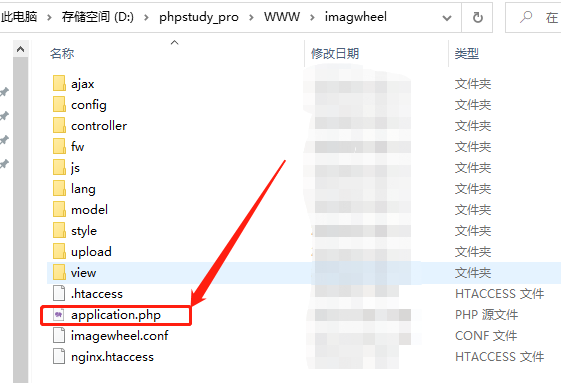
下一步,我們只要在瀏覽器地址欄中,輸入Imagewheel網站的本地地址,就可以開始Imagewheel網站的部署。由于Imagewheel網站網站的網頁運行文件是application.php,因此在瀏覽器輸入Imagewheel網站地址時,需要指明運行程序,需要輸入的地址也變為“本地地址:端口號/application.php”。這里我們輸入localhost:81/application.php。

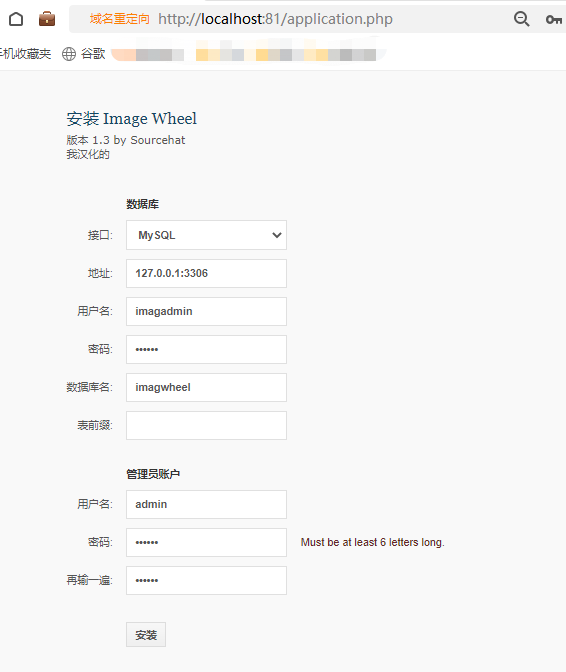
這里我們輸入localhost:81/application.php,就能進入Imagewheel網站的安裝頁面。


在安裝頁面,我們需要填入的信息并不多,主要是填入之前在phpstudy中設置的數據庫信息,輸入完成后,就能點擊頁面下方的“安裝”按鈕。安裝完成后,就會轉入Imagewheel網站的主頁面。

雖然我們在本地電腦上部署好了Imagewheel網站,但想要訪問網站,我們每次都要按“本地地址:端口號/application.php”格式輸入地址,這明顯不是我們想要的。因此我們將application.php復制粘貼,將復制的文件改名為index.php(也可以直接將application.php更名為index.php)。就可以按“本地地址:端口號”格式輸入瀏覽器地址欄,訪問到Imagewheel網站。

2.2. Imagewheel網頁測試
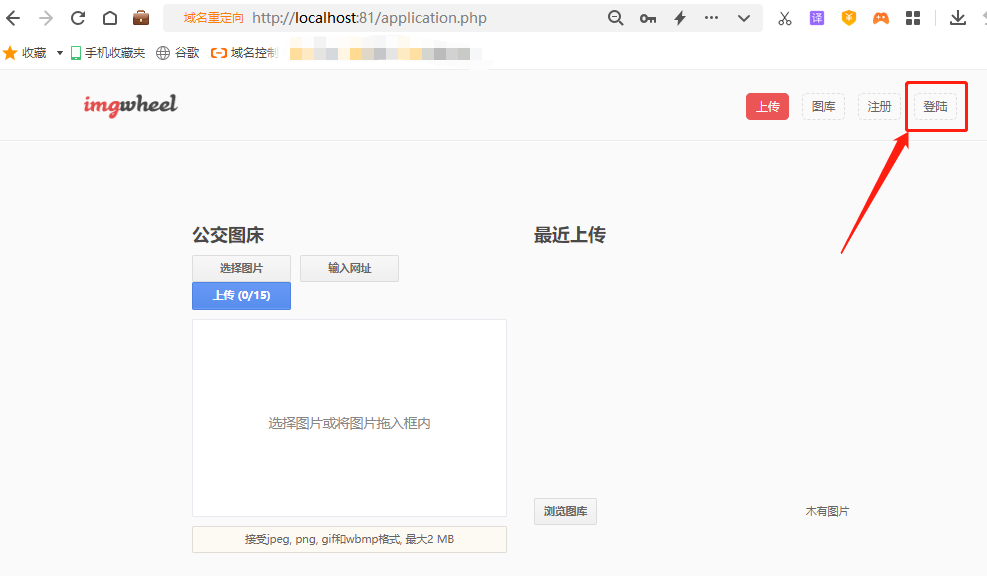
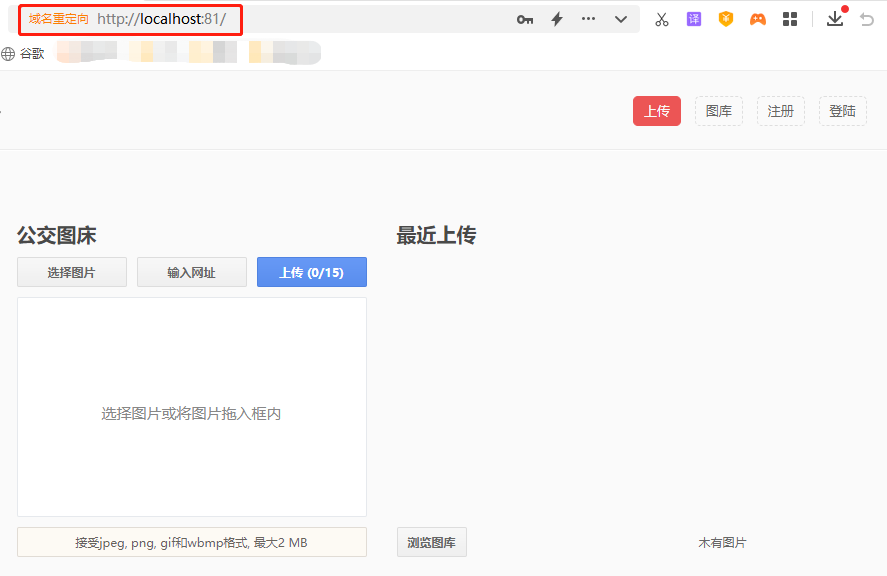
按上述方法修改index.php文件后,我們在瀏覽器地址欄輸入localhost:81,就能正確打開Imagewheel網站。

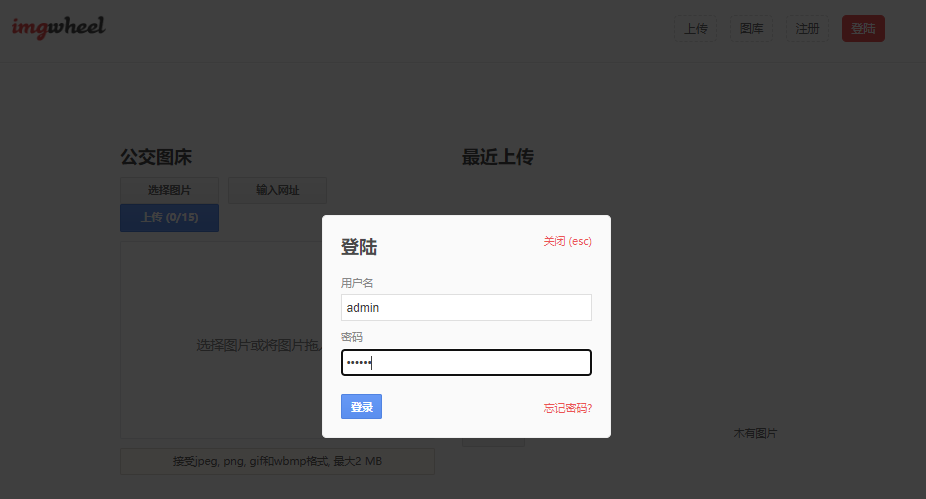
同時,我們可以點擊Imagewheel網站右上角,輸入安裝Imagewheel是設置的管理員賬號和密碼,進入Imagewheel網站后臺,對已有設置進行變更。


2.3.cpolar的安裝和注冊
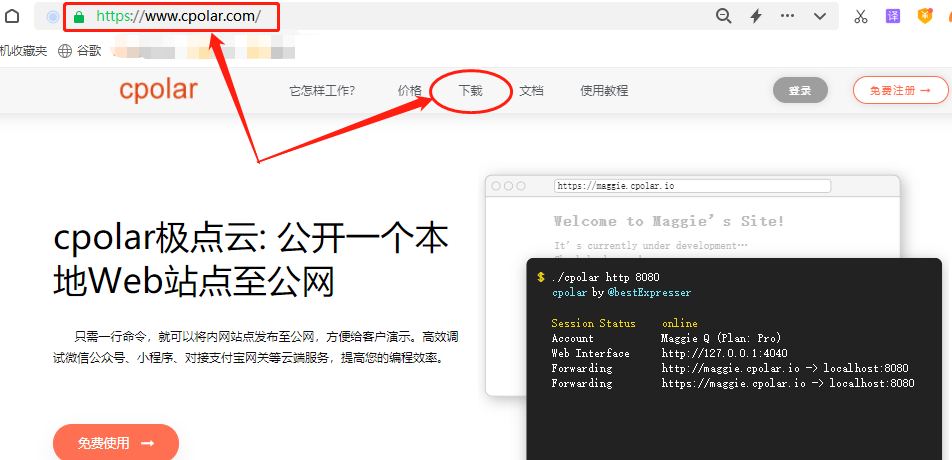
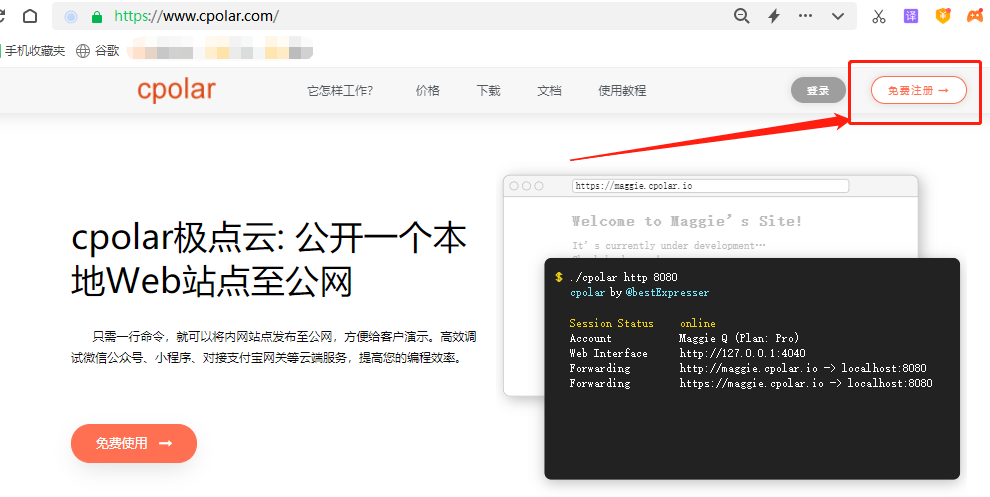
完成Imagewheel網站在本地設備上的部署后,就可以轉入cpolar內網穿透的安裝。相比Imagewheel網站部署,cpolar的安裝注冊要簡單很多。直接在cpolar的官網頁面(https://www.cpolar.com/),就能找到“下載”按鈕。

筆者使用的是Windows操作系統,因此選擇Windows版本的cpolar進行下載。
Cpolar下載完成后,將下載的文件解壓,雙擊解壓后的.msi文件,即可自動執行安裝程序。接著只要一路Next就能完成安裝。


cpolar會為每個用戶創建獨立的數據隧道,以用戶密碼和token碼保證數據安全,因此在使用cpolar之前,需要進行用戶注冊。注冊過程很簡單,只要在cpolar主頁右上角點擊用戶注冊,在注冊頁面填入必要信息,就能完成注冊。


3.本地網頁發布
到這里,我們完成了本地Imagewheel網站的部署,并安裝了cpolar內網穿透程序。接下來我們就可以使用cpolar,創建一個能夠連接本地Imagewheel網站的內網穿透數據隧道,讓我們能在公共互聯網上訪問本地Imagewheel網站
3.1.Cpolar臨時數據隧道
為滿足部分客戶需要的網頁臨時測試功能,cpolar可以直接在cpolar戶端創建臨時數據隧道(每隔24小時重置一次公共互聯網地址,)。要創建臨時數據隧道,我們直接在本地設備上登錄cpolar客戶端(在瀏覽器地址欄輸入localhost:9200),并在cpolar客戶端主界面點擊隧道管理項下的創建隧道按鈕,進入創建隧道設置頁面。

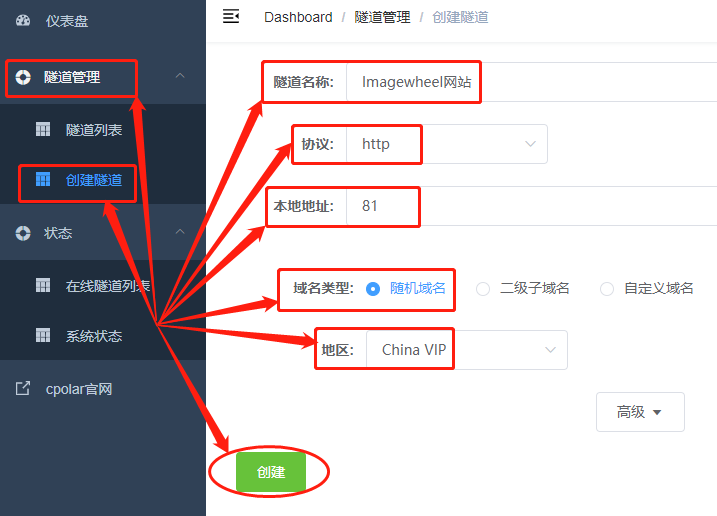
在“創建隧道”頁面,我們需要對幾項信息設置,這些信息設置包括:
隧道名稱– 可以看做cpolar客戶端的隧道信息注釋,只要方便我們分辨即可;協議– Imagewheel網站是網頁程序,因此選擇http協議;本地地址– 本地地址即為本地Imagewheel網站的輸出端口號,因此這里也填入81;域名類型–這里我們可以區分數據隧道是臨時使用,或是長期存續。由于我們只是先進行臨時測試,因此選擇“隨機域名”(二級子域名和自定義域名都是長期穩定隧道,需要在cpolar云端預留公共互聯網地址)。地區– 即服務器所在位置,我們依照實際使用地就近填寫即可;

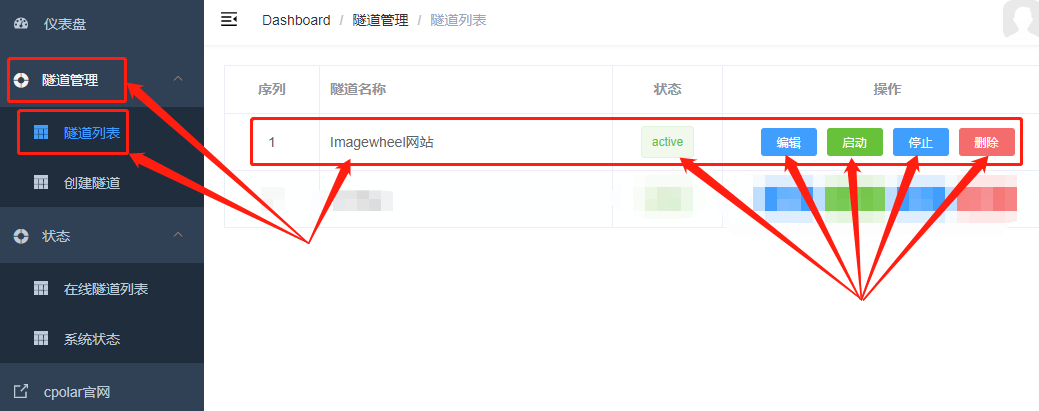
完成這些設置后,就可以點擊頁面下方的創建按鈕,建立一條臨時數據隧道。臨時數據隧道創建完成后,cpolar客戶端會自動跳轉至隧道管理項下的隧道列表頁面,在這里我們可以看到cpolar本地的所有數據隧道(無論臨時還是長期)。我們也可以在這里,對數據隧道進行管理,包括開啟、關閉或刪除這條隧道,也可以點擊“編輯”按鈕,最這條數據隧道的信息進行修改。

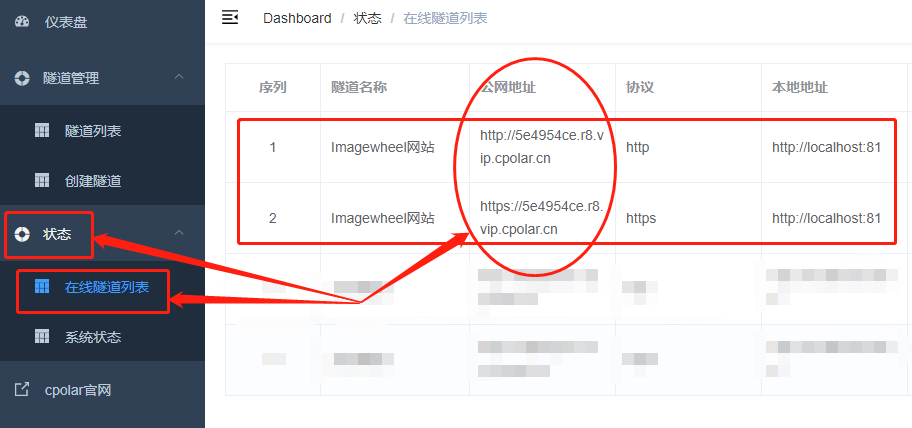
而我們創建的能夠連接本地Imagewheel網站的臨時公共互聯網網址,則可以在狀態項下的在線隧道列表中找到。

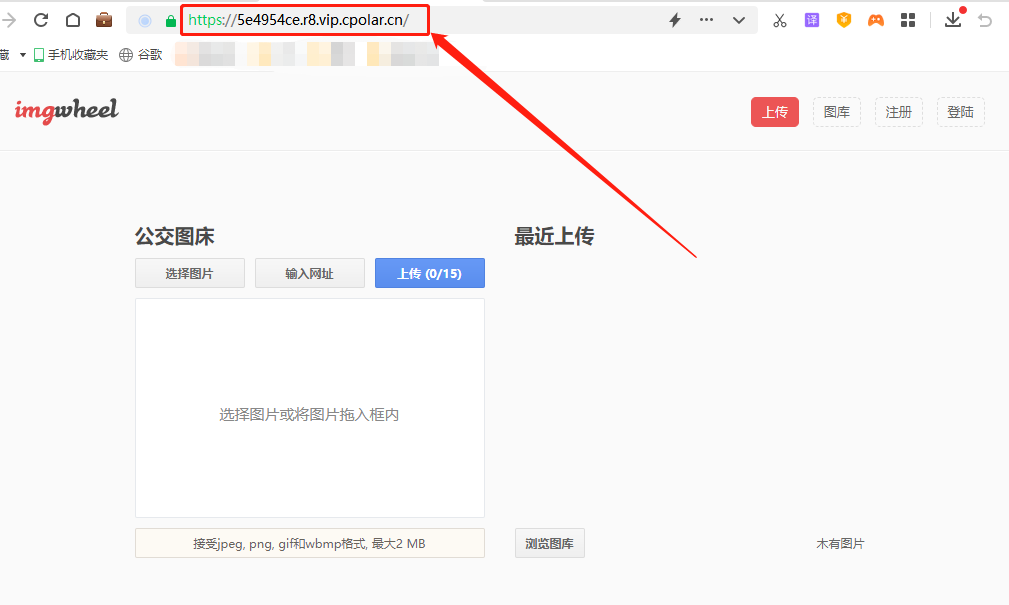
將這里顯示的公共互聯網地址粘貼到瀏覽器地址欄,就能訪問到本地的Imagewheel圖床頁面。

不過,此時的Imagewheel數據隧道還只是臨時數據隧道,每24小時就會重置一次公共互聯網網址。如果還想要連接本地Imagewheel網頁,就需要使用新地址連接。
3.2.Cpolar穩定隧道(云端設置)
如果想要為本地CFImagehost網站設置能長期穩定存在的數據隧道,我們需要先將cpolar升級至VIP版。
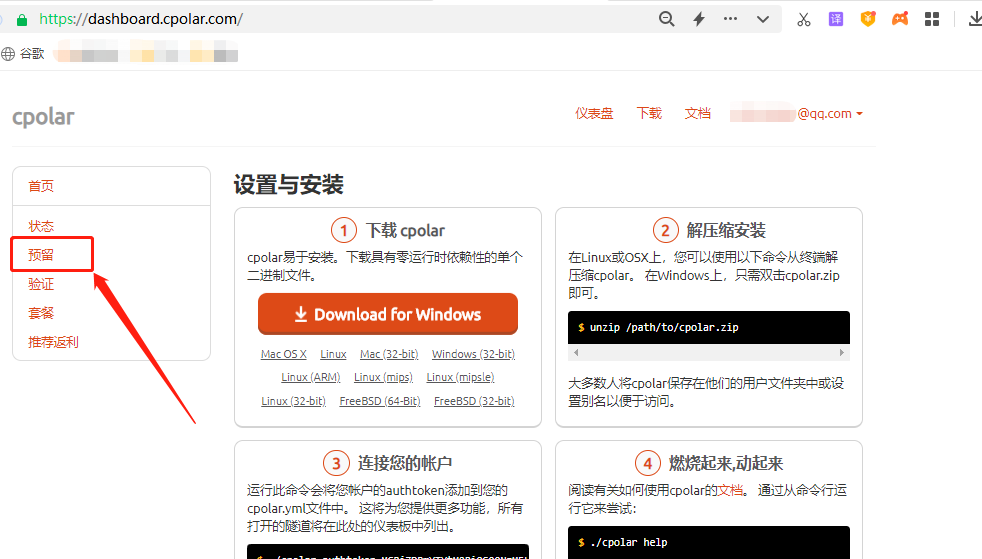
接下來,我們就可以登錄cpolar的官網,并在用戶主頁面左側找到預留按鈕,點擊進入cpolar的數據隧道預留頁面,在這里生成一個公共互聯網地址(可以看做數據隧道的入口),由于此時這個地址沒有連接本地的軟件輸出端口,因此也可以看做是一條空白的數據隧道。

在預留頁面,可以看到很多種可保留的數據隧道,這里我們選擇保留二級子域名欄位。

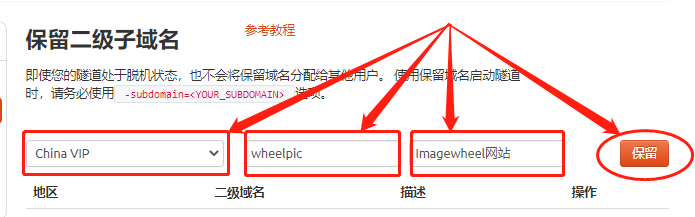
在“保留二級子域名”欄位,需要進行幾項信息的簡單設置,即
地區(服務器所在區域,就近選擇即可)二級域名(會最終出現在生成的公共互聯網地址中,作為網絡地址的標識之一)描述(可以看做這條數據隧道的描述,能夠與其他隧道區分開即可)
完成這幾項設置后,就可以點擊右側的保留按鈕,將這條數據隧道保留下來。

當然,如果這條數據隧道不打算再使用,還可以點擊右側的“x”將其輕松刪除,節約寶貴的隧道名額。

3.3.Cpolar穩定隧道(本地設置)
完成cpolar云端的設置,并保留了空白數據隧道后,我們回到本地的cpolar客戶端,將云端生成的空白數據隧道與本地的測試頁面連接起來。
在本地設備上打開并登錄cpolar客戶端(可以在瀏覽器中輸入localhost:9200直接訪問,也可以在開始菜單中點擊cpolar客戶端的快捷方式)。
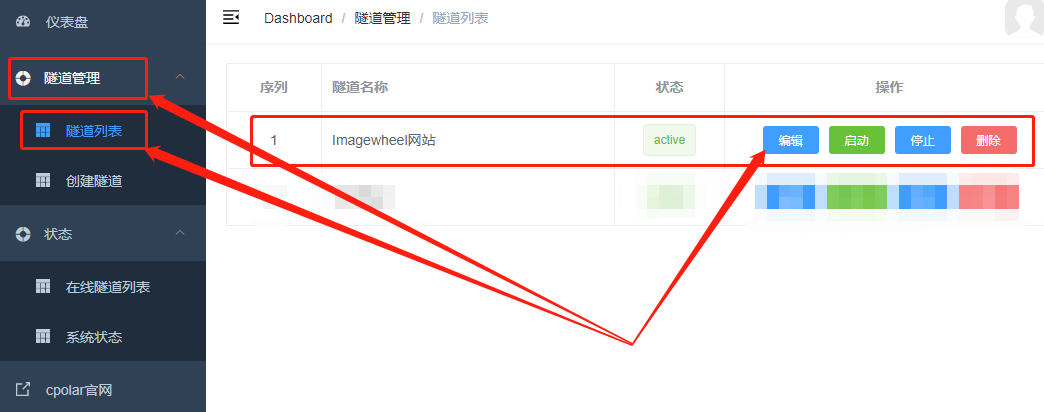
點擊客戶端主界面左側隧道管理項下的隧道列表按鈕,進入本地隧道的頁面,再點擊對應隧道的編輯按鈕。

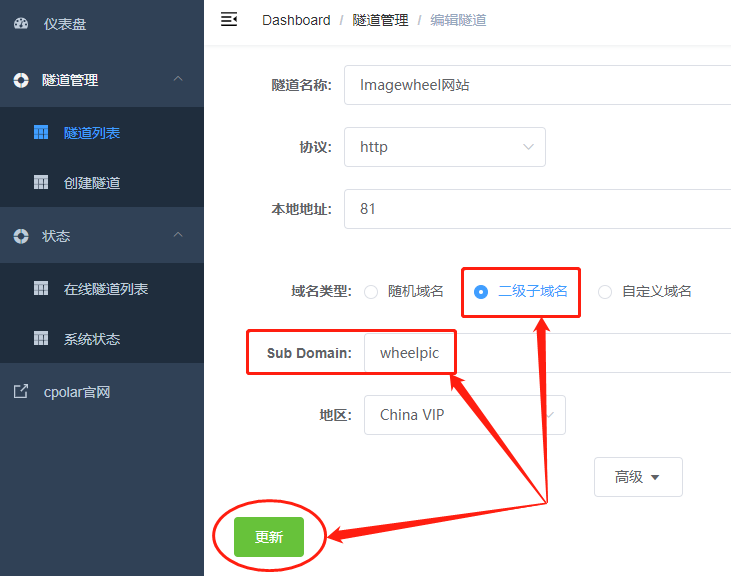
在本地隧道的“編輯”頁面(與創建本地臨時隧道的頁面一樣),我們只要對域名類型進行修改,就能將cpolar云端設保留的公共互聯網地址,與本地cpolar創建的Imagewheel數據隧道連接起來。
我們已經在cpolar云端預留了二級子域名的數據隧道,因此改選為二級子域名(如果預留的是自定義域名,則勾選自定義域名),并在下一行Sub Domain欄中填入預留的二級子域名,這里我們填入“wheelpic”。

完成“域名類型”的更改后,就可以點擊頁面下方的更新按鈕,將cpolar云端的空白數據隧道與本地Imagewheel網站連接起來,即生成了能夠長期穩定存在的Imagewheel網站數據隧道。
4.公網訪問測試
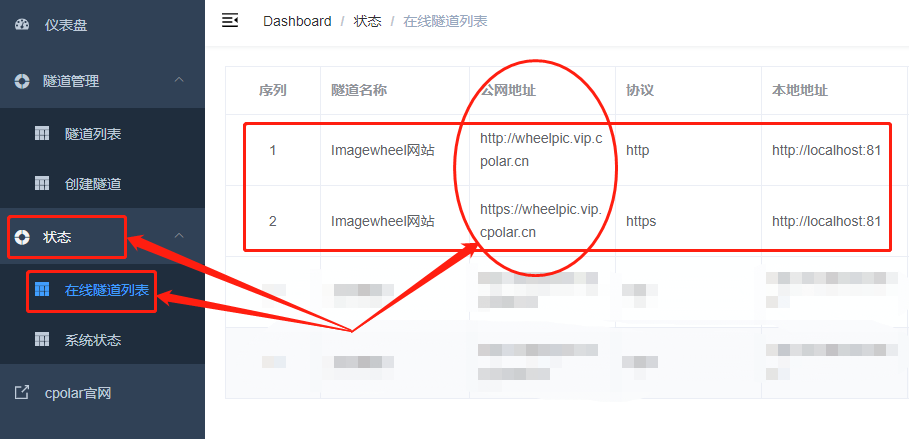
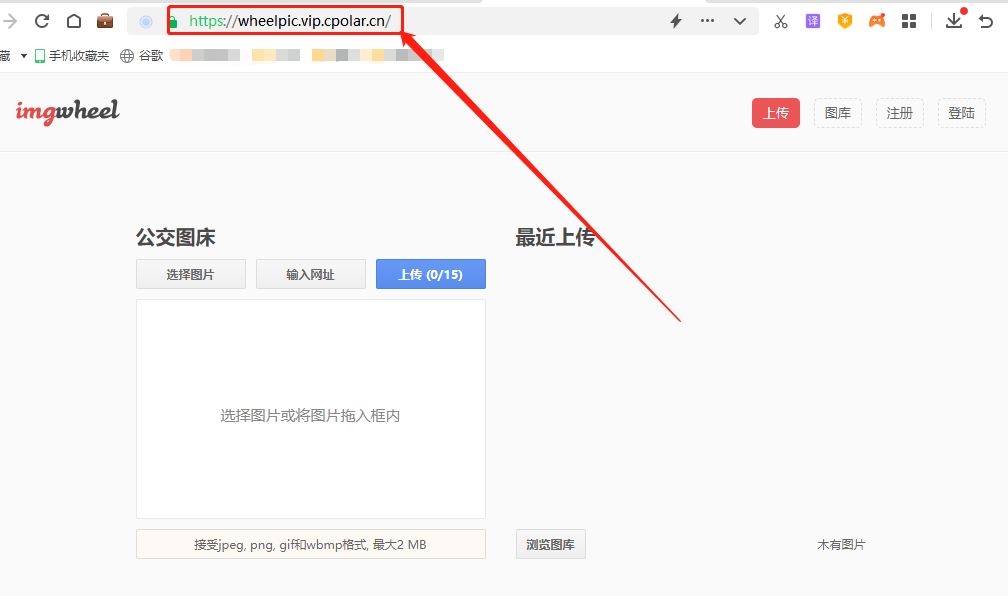
最后,我們再次進入在線隧道列表頁面,這時我們就會發現Imagewheel的公共互聯網地址已經發生了變化,我們將更新后的Imagewheel網站公共互聯網地址粘貼到瀏覽器中,就能看到使用新地址訪問到Imagewheel網站,成功的讓本地Imagewheel網站能夠長期穩定的訪問到。


5.結語
Imagewheel只是眾多圖床軟件中的一個,像Imagewheel這樣的圖床網站還有很多,他們也都可以以相同的思路,在本地設備上進行安裝,再通過cpolar創建內網穿透數據隧道發布到公共互聯網上,讓我們搭建個人私有的圖床網站。






方法)










)

