文章目錄
- 前言
- 一、準備好我們的后處理基礎腳本
- 1、C#:
- 2、Shader:
- 二、開始逐語句對ShaderToy進行轉化
- 1、首先,找到我們的主函數 mainImage
- 2、其余的方法全部都是在 mainImage 函數中調用的方法
- 3、替換后的代碼(已經沒報錯了,都是效果不對)
- 三、我們來調試一下Shader,看看問題出在了哪?
- 1、return float4(col, 1.0);
- 2、black or fire
- 3、getDepth函數
- 四、修改 STEPS 的數值出錯問題
- 法1:在屬性面板增加 STEPS 參數,賦予初始值4
- 法2:使用#define 預定義一個常量
- 五、最終代碼
前言
在上一篇文章中,我們講解了基礎的ShaderToy怎么轉化為Unity中的Shader。我們在這篇文章中,復刻一個復雜的ShaderToy效果卡通火。
-
Unity中的ShaderToy
-
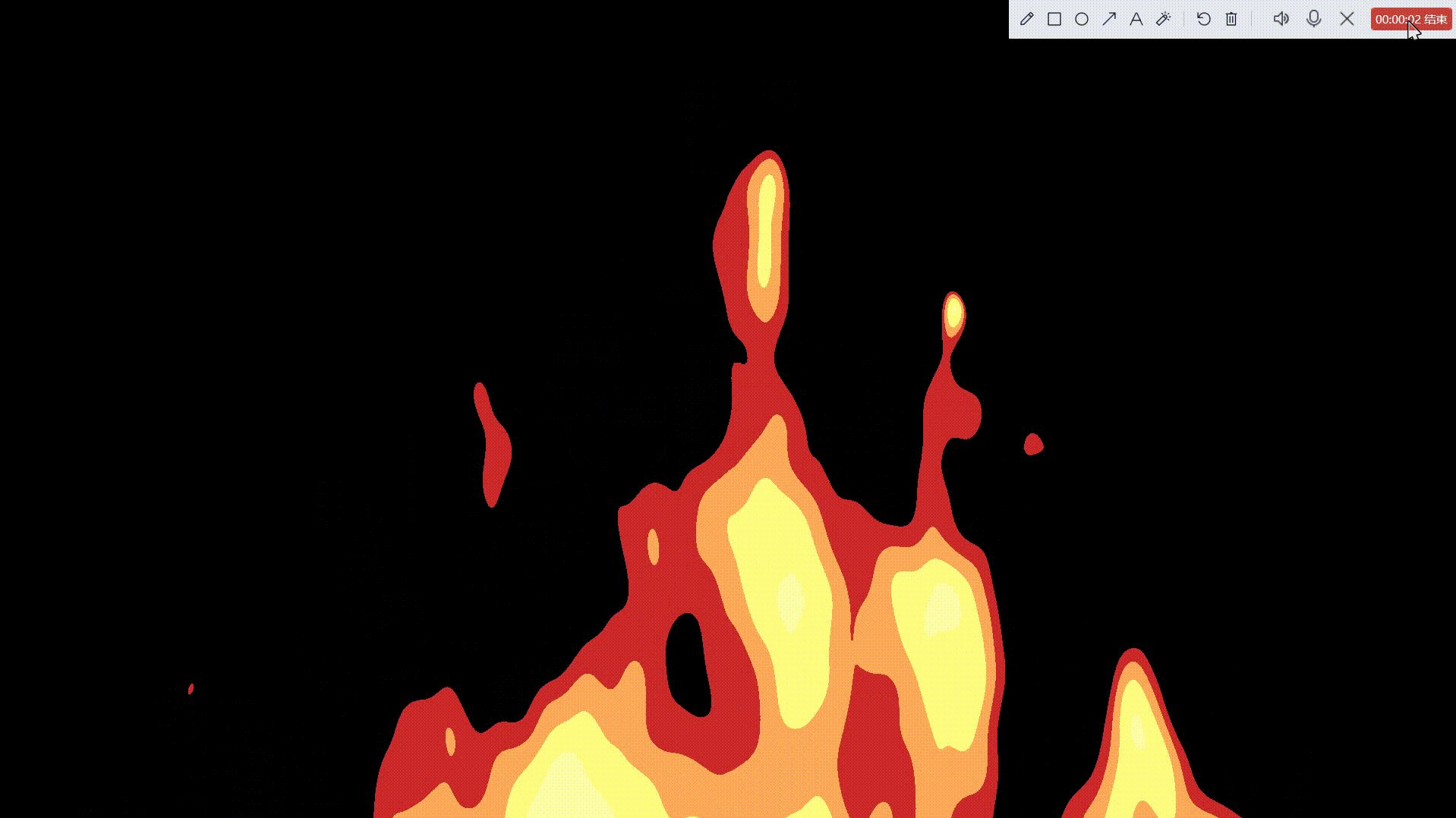
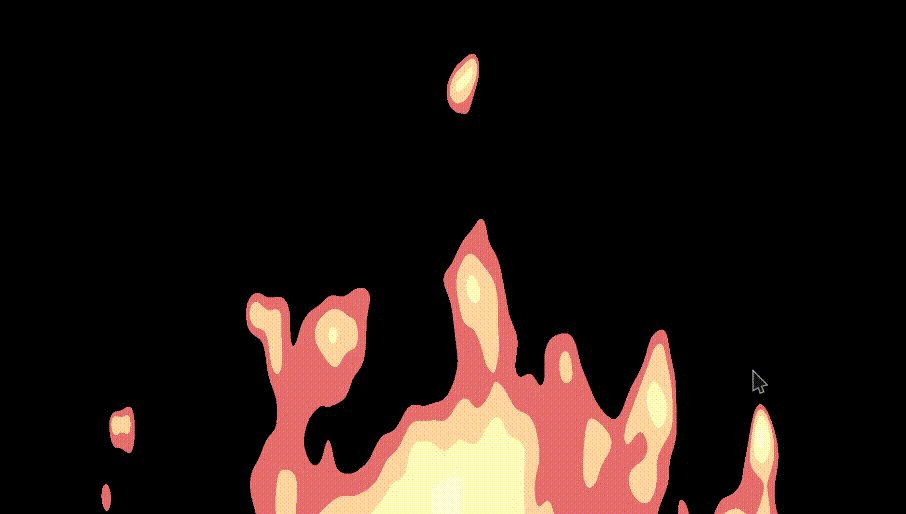
卡通火

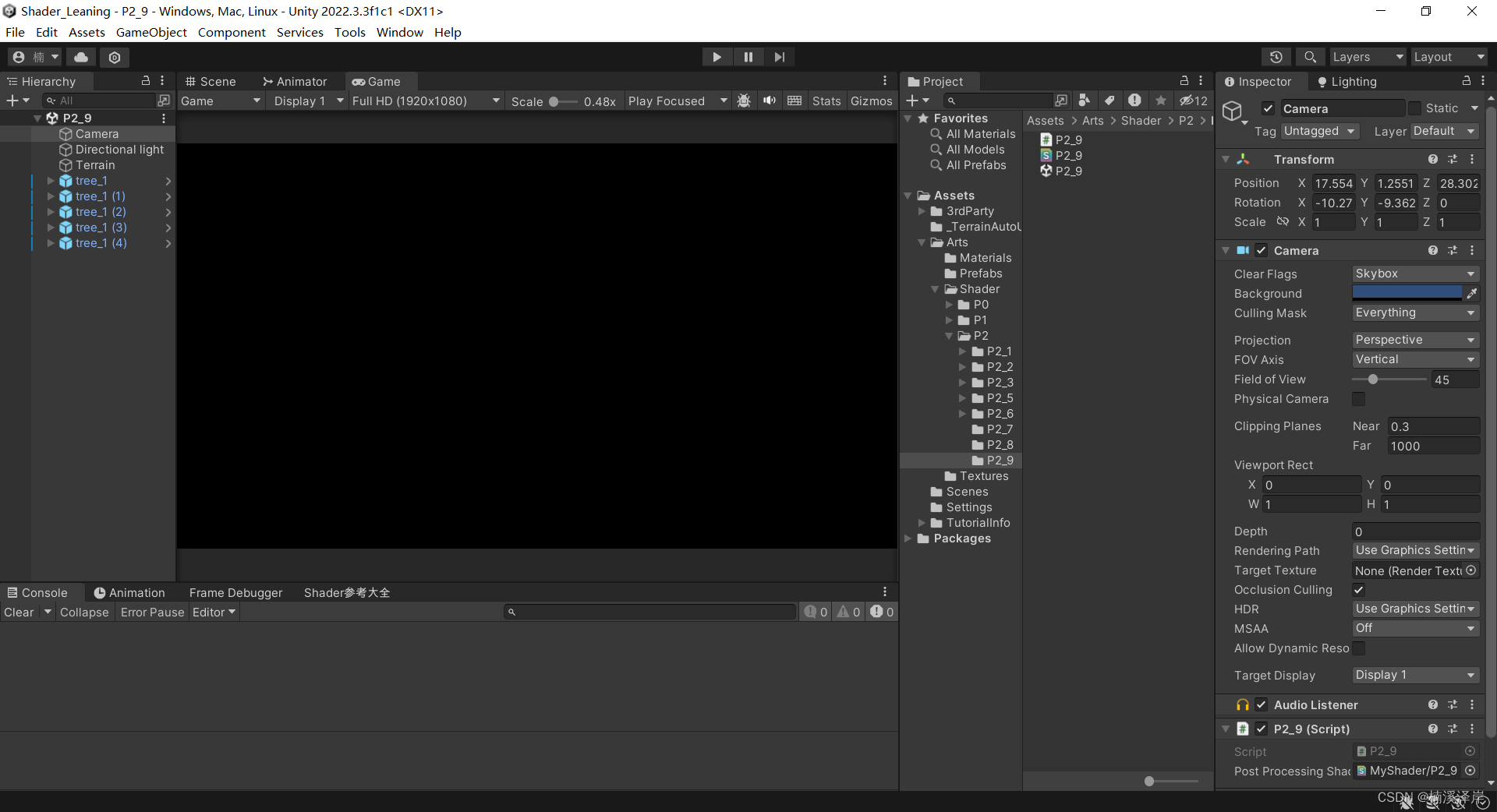
一、準備好我們的后處理基礎腳本
1、C#:
using UnityEngine;//后處理腳本
[ExecuteInEditMode]
public class P2_9 : MonoBehaviour
{public Shader PostProcessingShader;private Material mat;public Material Mat{get{if (PostProcessingShader == null){Debug.LogError("沒有賦予Shader");return null;}if (!PostProcessingShader.isSupported){Debug.LogError("當前Shader不支持");return null;}//如果材質沒有創建,則根據Shader創建材質,并給成員變量賦值存儲if (mat == null){Material _newMaterial = new Material(PostProcessingShader);_newMaterial.hideFlags = HideFlags.HideAndDontSave;mat = _newMaterial;return _newMaterial;}return mat;}}private void OnRenderImage(RenderTexture source, RenderTexture destination){Graphics.Blit(source,destination,Mat);}
}2、Shader:
Shader "MyShader/P2_9"
{SubShader{// No culling or depthCull Off ZWrite Off ZTest AlwaysPass{CGPROGRAM#pragma vertex vert_img#pragma fragment frag#include "UnityCG.cginc"fixed4 frag (v2f_img i) : SV_Target{return 1;}ENDCG}}
}二、開始逐語句對ShaderToy進行轉化
1、首先,找到我們的主函數 mainImage
void mainImage( out vec4 fragColor, in vec2 fragCoord )
{vec2 uv = fragCoord.xy / iResolution.xy;uv.x *= 4.0;float t = iTime * 3.0; vec3 col = vec3(0);float noise = getNoise(uv, t);//shape cutoff to get higher further up the screenCUTOFF = uv.y; //and at horiz edgesCUTOFF += pow(abs(uv.x*0.5 - 1.),1.0); //debugview cutoff field//fragColor = vec4(vec3(CUTOFF),1.0); if (noise < CUTOFF){ //blackcol = vec3(0.);}else{//firefloat d = pow(getDepth(noise),0.7); vec3 hsv = vec3(d *0.17,0.8 - d/4., d + 0.8);col = hsv2rgb(hsv);}fragColor = vec4(col,1.0);
}
2、其余的方法全部都是在 mainImage 函數中調用的方法
因此,我們可以直接使用把這些方法復制到 我們片元著色器的上方,把參數類型轉化為CG中的參數類型,即可直接使用
- vec2 :float2
- vec3 :float3
- vec4 :float4
- float4(0,0) : 0
- fract(x) : frac(x) (取 x 的小數部分)
- mix(a,b,x) :lerp(a,b,x) (線性插值)
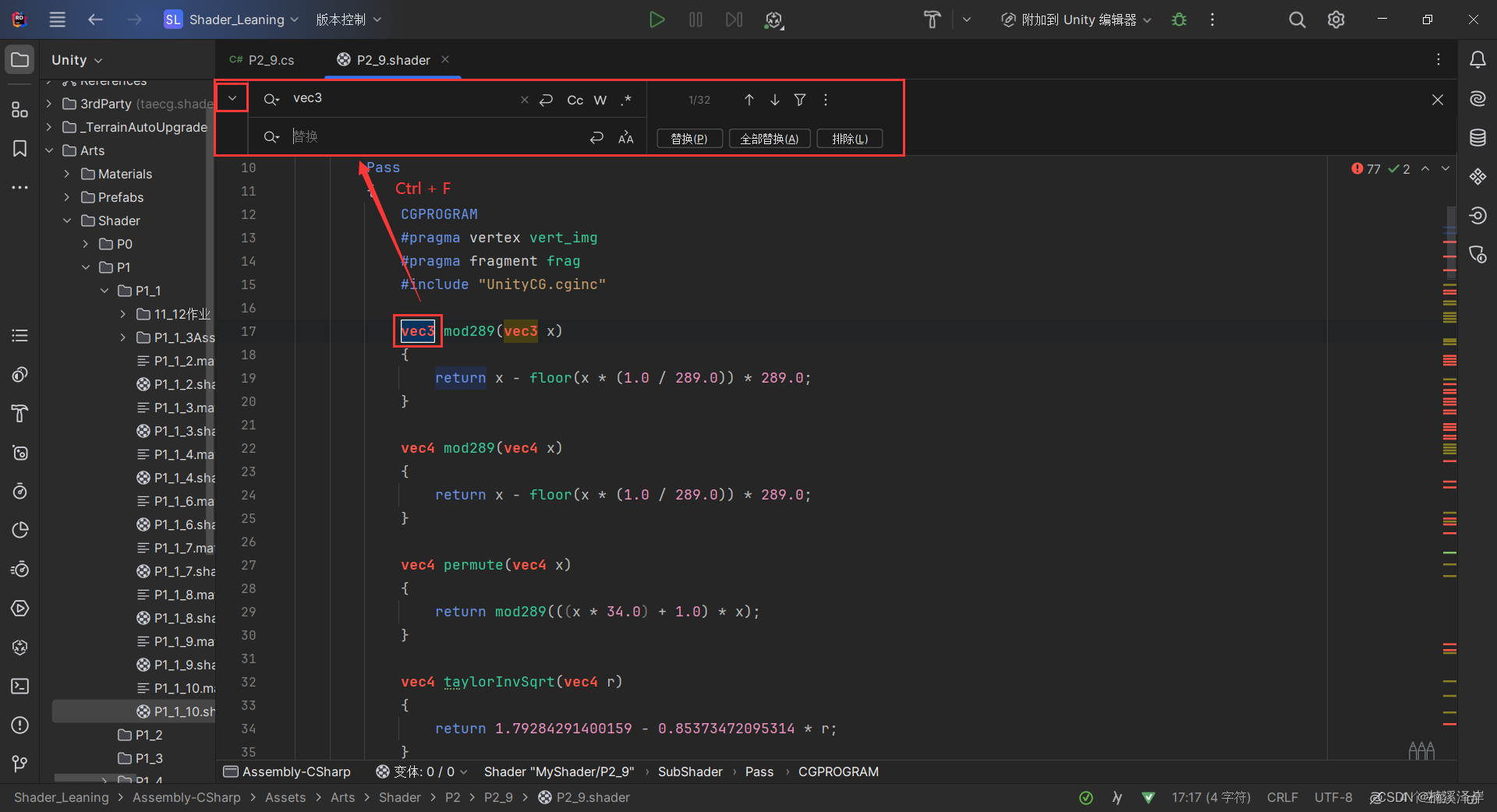
選中需要轉化的變量名,使用快捷鍵 Ctrl + F,進行全部替換

3、替換后的代碼(已經沒報錯了,都是效果不對)
//https://www.shadertoy.com/view/lsscWrShader "MyShader/P2_9"
{SubShader{// No culling or depthCull Off ZWrite Off ZTest AlwaysPass{CGPROGRAM#pragma vertex vert_img#pragma fragment frag#include "UnityCG.cginc"float3 mod289(float3 x){return x - floor(x * (1.0 / 289.0)) * 289.0;}float4 mod289(float4 x){return x - floor(x * (1.0 / 289.0)) * 289.0;}float4 permute(float4 x){return mod289(((x * 34.0) + 1.0) * x);}float4 taylorInvSqrt(float4 r){return 1.79284291400159 - 0.85373472095314 * r;}float snoise(float3 v){const float2 C = float2(1.0 / 6.0, 1.0 / 3.0);const float4 D = float4(0.0, 0.5, 1.0, 2.0);// First cornerfloat3 i = floor(v + dot(v, C.yyy));float3 x0 = v - i + dot(i, C.xxx);// Other cornersfloat3 g = step(x0.yzx, x0.xyz);float3 l = 1.0 - g;float3 i1 = min(g.xyz, l.zxy);float3 i2 = max(g.xyz, l.zxy);// x0 = x0 - 0.0 + 0.0 * C.xxx;// x1 = x0 - i1 + 1.0 * C.xxx;// x2 = x0 - i2 + 2.0 * C.xxx;// x3 = x0 - 1.0 + 3.0 * C.xxx;float3 x1 = x0 - i1 + C.xxx;float3 x2 = x0 - i2 + C.yyy; // 2.0*C.x = 1/3 = C.yfloat3 x3 = x0 - D.yyy; // -1.0+3.0*C.x = -0.5 = -D.y// Permutationsi = mod289(i);float4 p = permute(permute(permute(i.z + float4(0.0, i1.z, i2.z, 1.0))+ i.y + float4(0.0, i1.y, i2.y, 1.0))+ i.x + float4(0.0, i1.x, i2.x, 1.0));// Gradients: 7x7 points over a square, mapped onto an octahedron.// The ring size 17*17 = 289 is close to a multiple of 49 (49*6 = 294)float n_ = 0.142857142857; // 1.0/7.0float3 ns = n_ * D.wyz - D.xzx;float4 j = p - 49.0 * floor(p * ns.z * ns.z); // mod(p,7*7)float4 x_ = floor(j * ns.z);float4 y_ = floor(j - 7.0 * x_); // mod(j,N)float4 x = x_ * ns.x + ns.yyyy;float4 y = y_ * ns.x + ns.yyyy;float4 h = 1.0 - abs(x) - abs(y);float4 b0 = float4(x.xy, y.xy);float4 b1 = float4(x.zw, y.zw);//float4 s0 = float4(lessThan(b0,0.0))*2.0 - 1.0;//float4 s1 = float4(lessThan(b1,0.0))*2.0 - 1.0;float4 s0 = floor(b0) * 2.0 + 1.0;float4 s1 = floor(b1) * 2.0 + 1.0;float4 sh = -step(h, 0);float4 a0 = b0.xzyw + s0.xzyw * sh.xxyy;float4 a1 = b1.xzyw + s1.xzyw * sh.zzww;float3 p0 = float3(a0.xy, h.x);float3 p1 = float3(a0.zw, h.y);float3 p2 = float3(a1.xy, h.z);float3 p3 = float3(a1.zw, h.w);//Normalise gradientsfloat4 norm = taylorInvSqrt(float4(dot(p0, p0), dot(p1, p1), dot(p2, p2), dot(p3, p3)));p0 *= norm.x;p1 *= norm.y;p2 *= norm.z;p3 *= norm.w;// Mix final noise valuefloat4 m = max(0.6 - float4(dot(x0, x0), dot(x1, x1), dot(x2, x2), dot(x3, x3)), 0.0);m = m * m;return 42.0 * dot(m * m, float4(dot(p0, x0), dot(p1, x1),dot(p2, x2), dot(p3, x3)));}//END ASHIMA /const float STEPS = 4.;float CUTOFF = 0.15; //depth less than this, show blackfloat3 hsv2rgb(float3 c){float4 K = float4(1.0, 2.0 / 3.0, 1.0 / 3.0, 3.0);float3 p = abs(frac(c.xxx + K.xyz) * 6.0 - K.www);return c.z * lerp(K.xxx, clamp(p - K.xxx, 0.0, 1.0), c.y);}float getNoise(float2 uv, float t){//given a uv coord and time - return a noise val in range 0 - 1//using ashima noise//add time to y position to make noise field move upwardsfloat TRAVEL_SPEED = 1.5;//octave 1float SCALE = 2.0;float noise = snoise(float3(uv.x * SCALE, uv.y * SCALE - t * TRAVEL_SPEED, 0));//octave 2 - more detailSCALE = 6.0;noise += snoise(float3(uv.x * SCALE + t, uv.y * SCALE, 0)) * 0.2;//move noise into 0 - 1 range noise = (noise / 2. + 0.5);return noise;}float getDepth(float n){//given a 0-1 value return a depth,//remap remaining non-cutoff region to 0 - 1float d = (n - CUTOFF) / (1. - CUTOFF);//step itd = floor(d * STEPS) / STEPS;return d;}fixed4 frag(v2f_img i) : SV_Target{float2 uv = i.uv;uv.x *= 4.0;float t = _Time.y * 3.0;float3 col = 0;float noise = getNoise(uv, t);//shape cutoff to get higher further up the screenCUTOFF = uv.y;//and at horiz edgesCUTOFF += pow(abs(uv.x * 0.5 - 1.), 1.0);//debugview cutoff field//fragColor = float4(float3(CUTOFF),1.0); if (noise < CUTOFF){//blackcol = 0;}else{//firefloat d = pow(getDepth(noise), 0.7);float3 hsv = float3(d * 0.17, 0.8 - d / 4., d + 0.8);col = hsv2rgb(hsv);}return float4(col, 1.0);}ENDCG}}
}

三、我們來調試一下Shader,看看問題出在了哪?
我們在調試Shader時,因為主要效果是在 片元著色器 中實現的。
所以,我們調試Shader一般 從 輸出 倒著 來調試
1、return float4(col, 1.0);
在 ShaderToy中,已經規定了透明值為 1 。所以,最終效果為黑色,不是透明值導致的。我們應該順著 col 去找bug。
2、black or fire
if (noise < CUTOFF)
{//blackcol = 0;
}
else
{//firefloat d = pow(getDepth(noise), 0.7);float3 hsv = float3(d * 0.17, 0.8 - d / 4., d + 0.8);col = hsv2rgb(hsv);
}
-
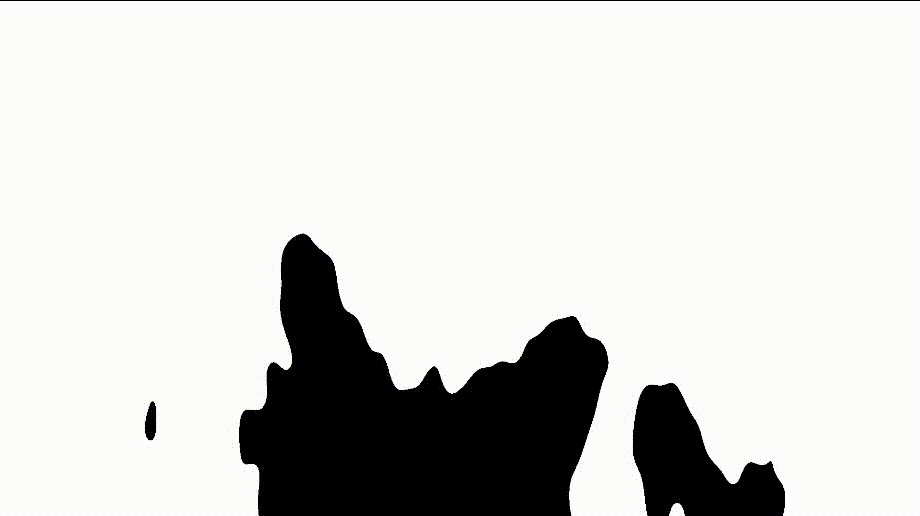
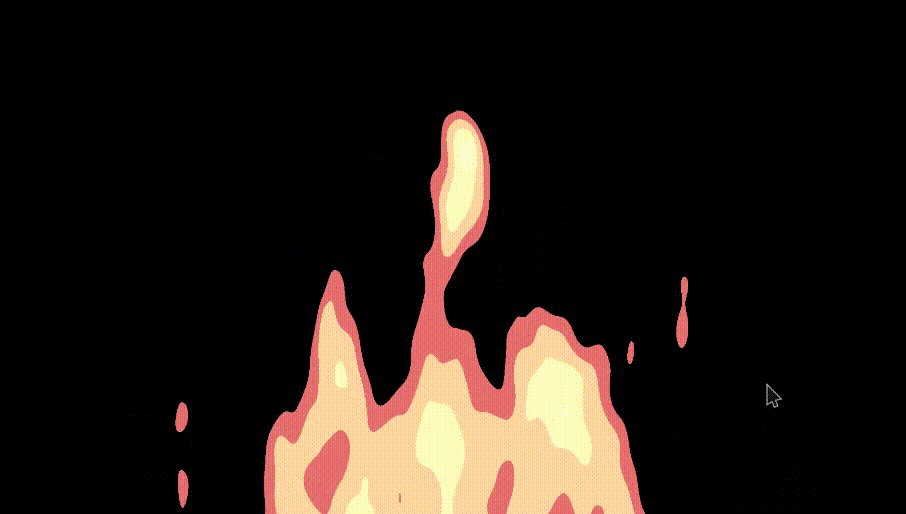
我們修改black中的col。發現黑色的背景變白了,說明這不是使col最終全為 0 的原因
col = 1;

-
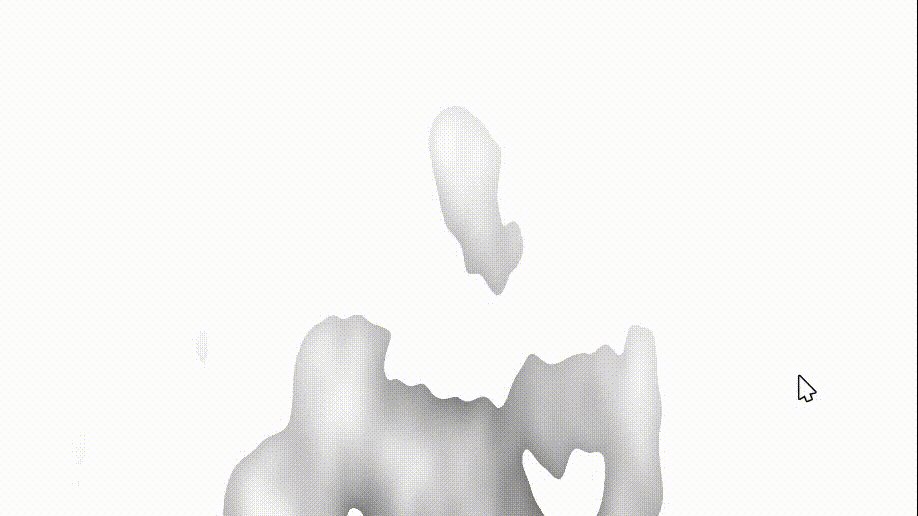
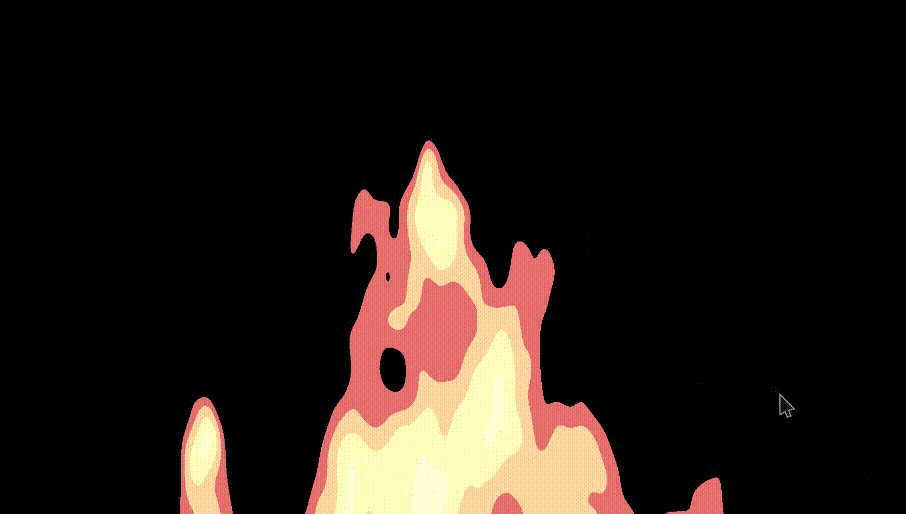
我們修改 fire 中的 col 分別為 hsv 、d 和 getDepth(noise); (沒有變化,說明這也不是原因所在)
col = hsv; / col = d; / col = getDepth(noise);

-
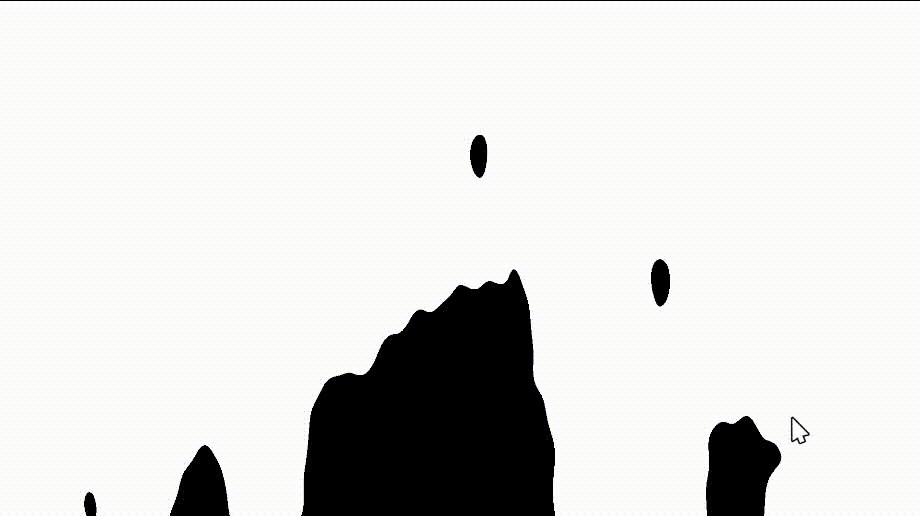
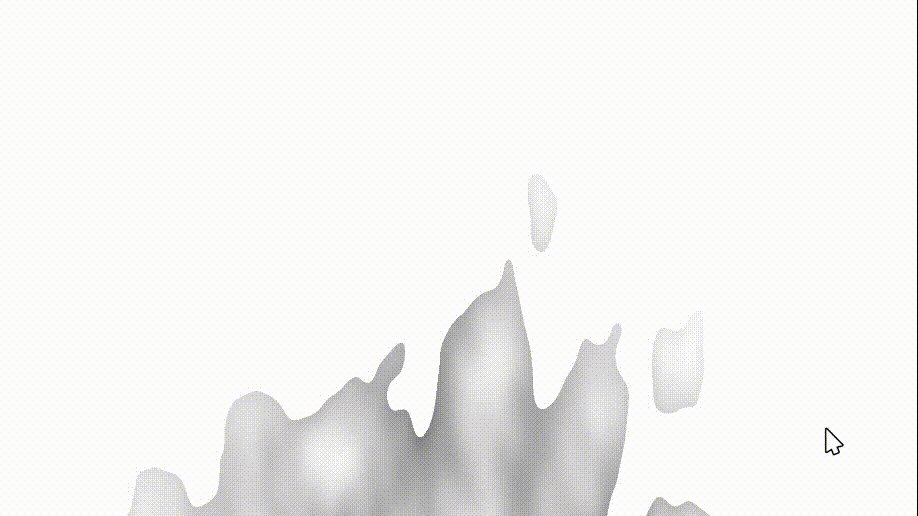
我們修改 fire 中的 col 為 noise 后,我們的火出現了變化(可以鎖定getDepth函數出現了問題)
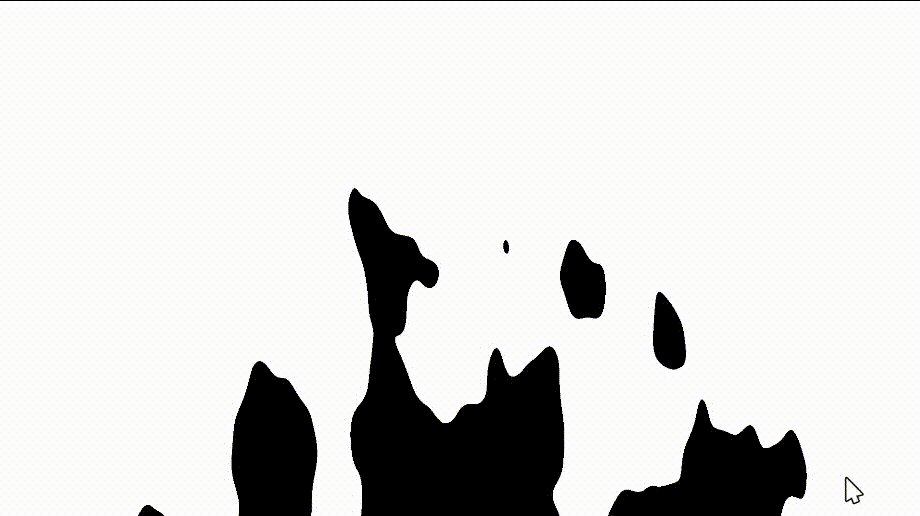
col = noise;

3、getDepth函數
float getDepth(float n)
{//given a 0-1 value return a depth,//remap remaining non-cutoff region to 0 - 1float d = (n - CUTOFF) / (1. - CUTOFF);//step itd = floor(d * STEPS) / STEPS;return d;
}
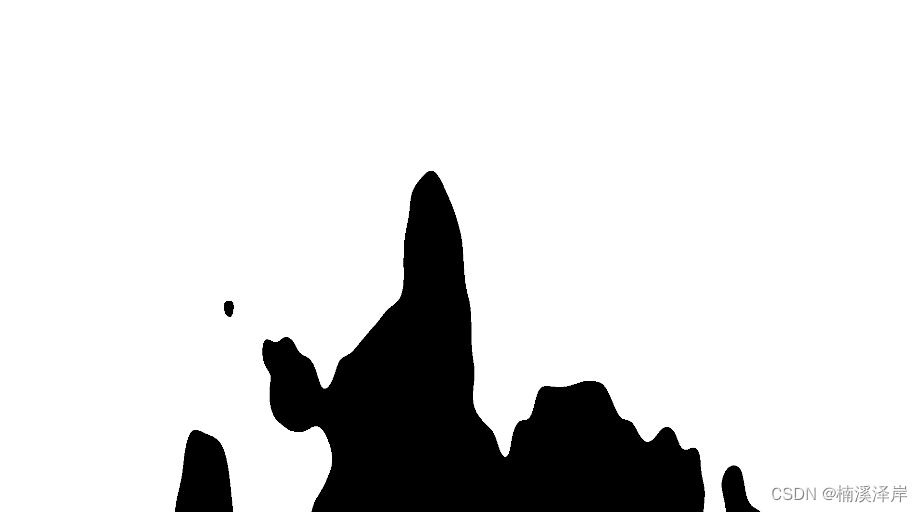
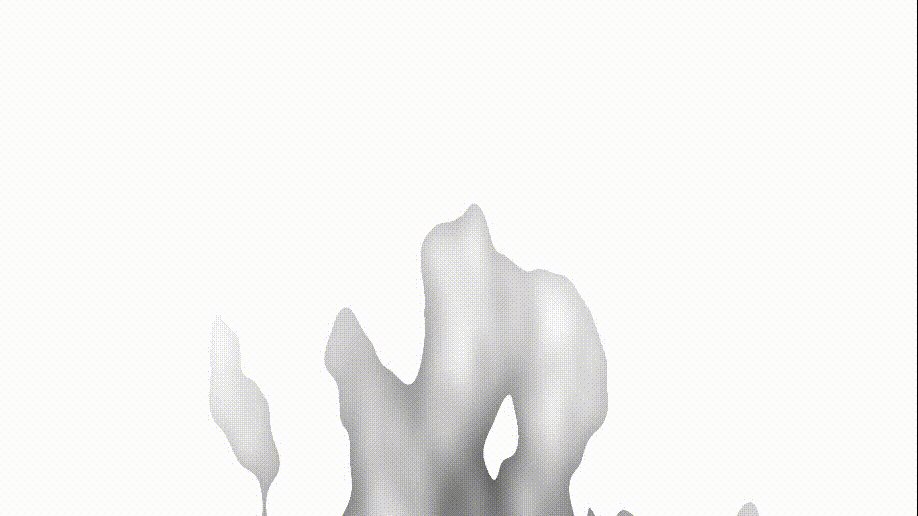
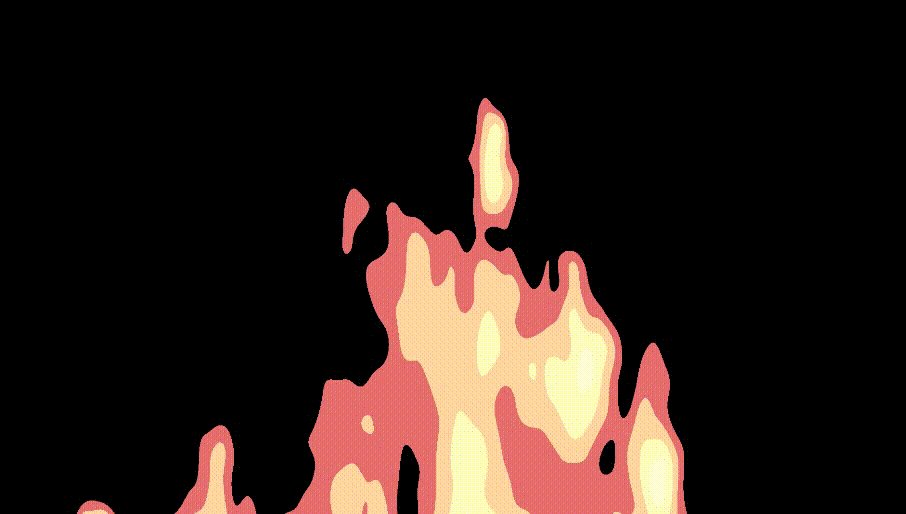
- 在歸一化(remap remaining non-cutoff region to 0 - 1)之后,返回一個d。(我們可以看出火有了大致的顏色,說明問題處在了d = floor(d * STEPS) / STEPS;這句話)

- 而 d 我們已經返回過了。所以,最終問題在 STEPS 參數上

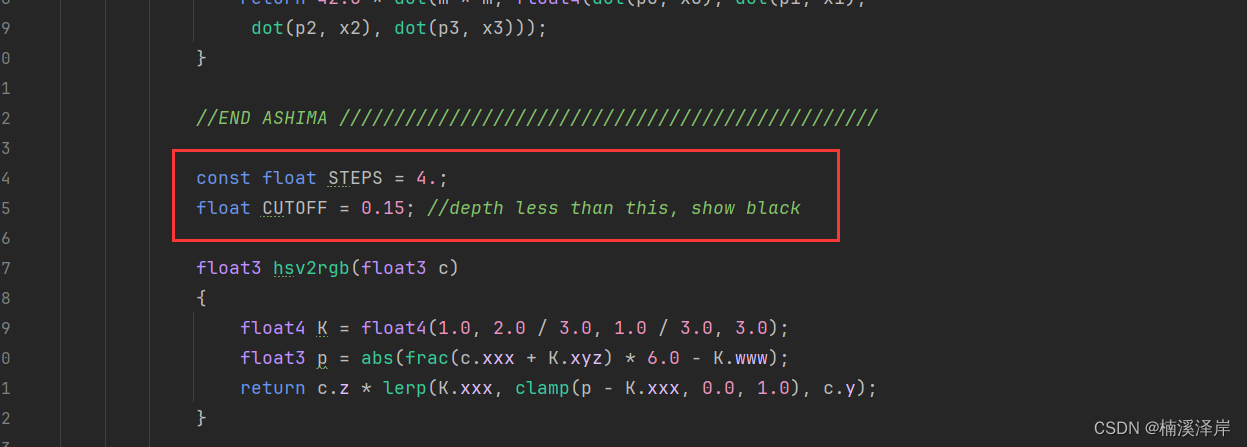
四、修改 STEPS 的數值出錯問題
在Unity的Shader中,如果我們的常量直接定義在Pass中
不管初始值為多少,Unity都會默認為0。
如果我們想這樣使用參數,必須在屬性塊定義一個變量給定初始值
法1:在屬性面板增加 STEPS 參數,賦予初始值4
- 在這樣定義后,修改對應的變量名后即可使用
Properties{_Steps("STEPS",float) = 4}
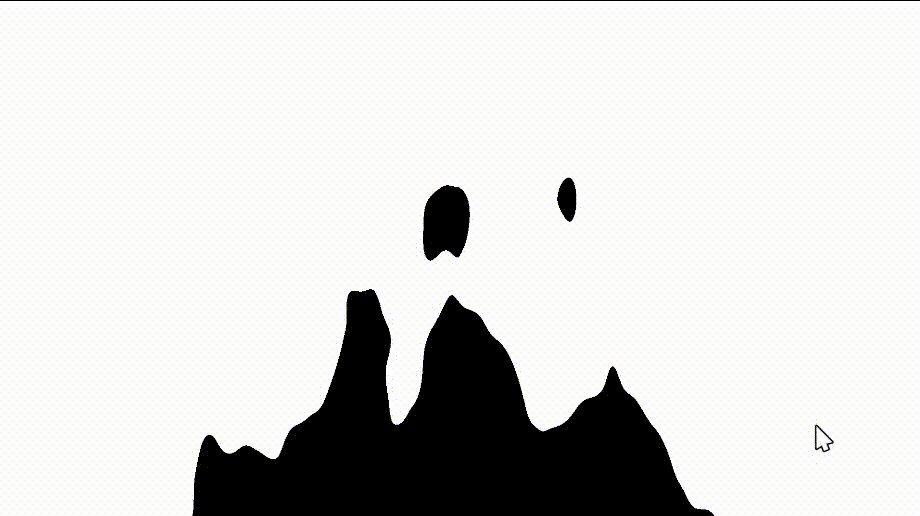
法2:使用#define 預定義一個常量
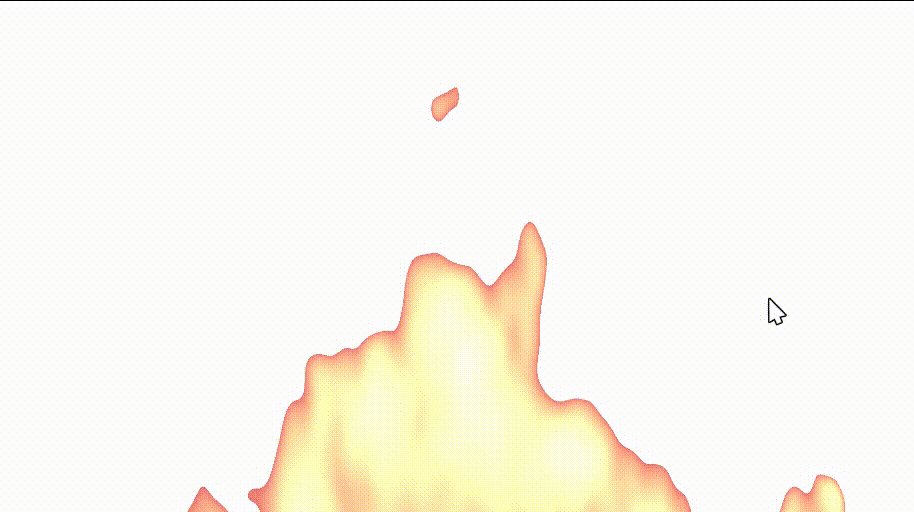
#define STEPS 4
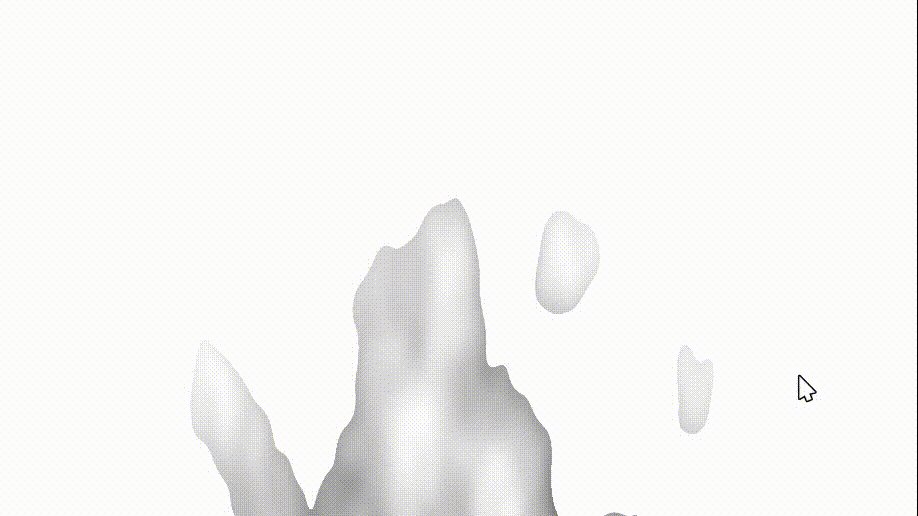
- 可以看出,我們效果正確了

五、最終代碼
//https://www.shadertoy.com/view/lsscWrShader "MyShader/P2_9"
{Properties{_Steps("STEPS",float) = 4_CUTOFF("CUTOFF",float) = 0.15}SubShader{// No culling or depthCull Off ZWrite Off ZTest AlwaysPass{CGPROGRAM#pragma vertex vert_img#pragma fragment frag#include "UnityCG.cginc"float3 mod289(float3 x){return x - floor(x * (1.0 / 289.0)) * 289.0;}float4 mod289(float4 x){return x - floor(x * (1.0 / 289.0)) * 289.0;}float4 permute(float4 x){return mod289(((x * 34.0) + 1.0) * x);}float4 taylorInvSqrt(float4 r){return 1.79284291400159 - 0.85373472095314 * r;}float snoise(float3 v){const float2 C = float2(1.0 / 6.0, 1.0 / 3.0);const float4 D = float4(0.0, 0.5, 1.0, 2.0);// First cornerfloat3 i = floor(v + dot(v, C.yyy));float3 x0 = v - i + dot(i, C.xxx);// Other cornersfloat3 g = step(x0.yzx, x0.xyz);float3 l = 1.0 - g;float3 i1 = min(g.xyz, l.zxy);float3 i2 = max(g.xyz, l.zxy);// x0 = x0 - 0.0 + 0.0 * C.xxx;// x1 = x0 - i1 + 1.0 * C.xxx;// x2 = x0 - i2 + 2.0 * C.xxx;// x3 = x0 - 1.0 + 3.0 * C.xxx;float3 x1 = x0 - i1 + C.xxx;float3 x2 = x0 - i2 + C.yyy; // 2.0*C.x = 1/3 = C.yfloat3 x3 = x0 - D.yyy; // -1.0+3.0*C.x = -0.5 = -D.y// Permutationsi = mod289(i);float4 p = permute(permute(permute(i.z + float4(0.0, i1.z, i2.z, 1.0))+ i.y + float4(0.0, i1.y, i2.y, 1.0))+ i.x + float4(0.0, i1.x, i2.x, 1.0));// Gradients: 7x7 points over a square, mapped onto an octahedron.// The ring size 17*17 = 289 is close to a multiple of 49 (49*6 = 294)float n_ = 0.142857142857; // 1.0/7.0float3 ns = n_ * D.wyz - D.xzx;float4 j = p - 49.0 * floor(p * ns.z * ns.z); // mod(p,7*7)float4 x_ = floor(j * ns.z);float4 y_ = floor(j - 7.0 * x_); // mod(j,N)float4 x = x_ * ns.x + ns.yyyy;float4 y = y_ * ns.x + ns.yyyy;float4 h = 1.0 - abs(x) - abs(y);float4 b0 = float4(x.xy, y.xy);float4 b1 = float4(x.zw, y.zw);//float4 s0 = float4(lessThan(b0,0.0))*2.0 - 1.0;//float4 s1 = float4(lessThan(b1,0.0))*2.0 - 1.0;float4 s0 = floor(b0) * 2.0 + 1.0;float4 s1 = floor(b1) * 2.0 + 1.0;float4 sh = -step(h, 0);float4 a0 = b0.xzyw + s0.xzyw * sh.xxyy;float4 a1 = b1.xzyw + s1.xzyw * sh.zzww;float3 p0 = float3(a0.xy, h.x);float3 p1 = float3(a0.zw, h.y);float3 p2 = float3(a1.xy, h.z);float3 p3 = float3(a1.zw, h.w);//Normalise gradientsfloat4 norm = taylorInvSqrt(float4(dot(p0, p0), dot(p1, p1), dot(p2, p2), dot(p3, p3)));p0 *= norm.x;p1 *= norm.y;p2 *= norm.z;p3 *= norm.w;// Mix final noise valuefloat4 m = max(0.6 - float4(dot(x0, x0), dot(x1, x1), dot(x2, x2), dot(x3, x3)), 0.0);m = m * m;return 42.0 * dot(m * m, float4(dot(p0, x0), dot(p1, x1),dot(p2, x2), dot(p3, x3)));}//END ASHIMA /float _Steps;float _CUTOFF; //depth less than this, show blackfloat3 hsv2rgb(float3 c){float4 K = float4(1.0, 2.0 / 3.0, 1.0 / 3.0, 3.0);float3 p = abs(frac(c.xxx + K.xyz) * 6.0 - K.www);return c.z * lerp(K.xxx, clamp(p - K.xxx, 0.0, 1.0), c.y);}float getNoise(float2 uv, float t){//given a uv coord and time - return a noise val in range 0 - 1//using ashima noise//add time to y position to make noise field move upwardsfloat TRAVEL_SPEED = 1.5;//octave 1float SCALE = 2.0;float noise = snoise(float3(uv.x * SCALE, uv.y * SCALE - t * TRAVEL_SPEED, 0));//octave 2 - more detailSCALE = 6.0;noise += snoise(float3(uv.x * SCALE + t, uv.y * SCALE, 0)) * 0.2;//move noise into 0 - 1 range noise = (noise / 2. + 0.5);return noise;}float getDepth(float n){//given a 0-1 value return a depth,//remap remaining non-_CUTOFF region to 0 - 1float d = (n - _CUTOFF) / (1. - _CUTOFF);//step itd = floor(d * _Steps) / _Steps;return d;}fixed4 frag(v2f_img i) : SV_Target{float2 uv = i.uv;uv.x *= 4.0;float t = _Time.y * 3.0;float3 col = 0;float noise = getNoise(uv, t);//shape _CUTOFF to get higher further up the screen_CUTOFF = uv.y;//and at horiz edges_CUTOFF += pow(abs(uv.x * 0.5 - 1.), 1.0);//debugview _CUTOFF field//fragColor = float4(float3(_CUTOFF),1.0); if (noise < _CUTOFF){//blackcol = 0;}else{//firefloat d = pow(getDepth(noise), 0.7);float3 hsv = float3(d * 0.17, 0.8 - d / 4., d + 0.8);col = hsv2rgb(hsv);}return float4(col, 1.0);}ENDCG}}
}
覆蓋優化 - 附代碼)


)

?它的作用是什么?)






之LC濾波器的基礎知識)






(展示自己的地圖瓦片)3.0版本api)