第一章 Css
1.說一下CSS的盒模型。
在HTML頁面中的所有元素都可以看成是一個盒子盒子的組成:內容content、內邊距padding、邊框border、外邊距margin盒模型的類型:
標準盒模型
·margin + border + padding + ?content
IE盒模型
margin +content(border + padding)
控制盒模型的模式: box-sizing:content-box(默認值,標準金模型)、border-box (IE盒模型);
2.Css選擇器的優先級?
CSs的特性:繼承性、層疊性、優先級優先級:寫CSS樣式的時候,會給同一個元素添加多個樣式,此時誰的權重高就顯示誰的樣式標簽、類/偽類/屬性、全局選擇器、行內樣式、id
!important!important >行內樣式 > id >類/偽類/屬性 >標簽 >全局選擇器
3.隱藏元素的方法有哪些?
display:none;元素在頁面上消失,不占據空間
opacity:0;設置了元素的透明度為0,元素不可見,占據空問位置
visibility:hidden;讓元素消失,占據空間位置,一種不可見的狀態
position;absolute;
clip-path?
4.px和rem的區別是什么?
px是像索,顯示器上給我們呈現畫面的像素,每個像素的大小是一樣,絕對單位長度相對單位,相對于htm1根節點的font-size的值,直接htm1節點的font-size:62.5%;rem,1rem = 10px; (16px*62.5%=10px)?
5.重繪重排有什么區別?
重排(回流): 布局引會根據所有的樣式計算出盒模型在頁面上的位置和大小
重繪:計算好盒模型的位置、大小和其他一些屬性之后,瀏覽器就會根據每個盒模型的特性進行繪制
瀏覽器的渲染機制對DOM的大小、位置進行修改后,瀏覽器需要重新計算元素的這些幾何屬性,就叫重排對DOM的樣式進行修改,比如color和background-color,瀏覽器不需要重新計算幾何屬性的時候,直接繪制了該元素的新樣式,那么這里就只觸發了重繪??
6.讓一個元素水平垂直居中的方式有哪些?
1.定位+margin
2.定位+transform
3.flex布局
4.grid布局
5.table布局?
7.CSS的哪些屬性哪些可以繼承? 哪些不可以繼承?
CSS的三大特性: 繼承、層疊、優先級子元素可以繼承父類元素的樣式
1.字體的一些屬性: font
2,文本的一些屬性: line-height
3.元系的可見性: visibility:hidden
4.表格布局的屬性:border-spacing
5.列表的屬性: list-style
6.頁面樣式屬性:page
7.聲音的樣式屬性?
8.有沒有用過預處理器?
預處理語言增加了變量、函數、混入等強大的功能
SASS LESS
第二章 JavaSscipt
1.JS由哪三部分組成?
ECMAScript: JS的核心內容,描述了語言的基礎語法,比如var,for,數據類型(數組、字符串),文檔對象模型(DOM): DOM把整個HTML頁面規劃為元素構成的文檔瀏覽器對象模型 (BOM):對瀏覽器窗口進行訪問和操作??
2.JS有哪些內置對象?
String ?Boolean Number Array Object Function Math Date RegExp...
Math
?? ?abs() sqrt() max() min()
Data
?? ?new Data() getYear()
Array
string
?? ?slice() split()concat() length?
3.操作數組的方法有哪些?
push() pop() sort() splice() unshift() shift() reverse() concat() join() map() filter()
ervery()some()reduce() isArray() findIndex()哪些方法會改變原數組?
push() pop() unshift() shift() ?sort() reverse( )splice()?
4.JS對數據類的檢測方式有哪些?
?typeof()、instanceof()、constructor、
Object.prototype,tostring,cal1()
5.說一下閉包,閉包有什么特點?
什么是閉包?函數嵌套函數,內部函數被外部函數返回并保存下來時,就會產生閉包
特點:可以重復利用變量,并且這個變量不會污染全局的一種機制;這個變量是一直保存再內存中,不會被垃圾回收機制回收
缺點:閉包較多的時候,會消耗內存,導致頁面的性能下降,在IE瀏覽器中才會導致內存泄漏
使用場景:防抖,節流,函數嵌套函數避免全局污染的時候?
6.前端的內存泄漏怎么理解?
JS里已經分配內存地址的對象,但是由于長時間沒有釋放或者沒辦法清除,造成長期占用內存的現象,會讓內存資源大幅浪費,最終導致運行速度慢,甚至崩潰的情況。
垃圾回收機制
因素:一些為生命直接賦值的變量;一些未清空的定時器;過度的閉包;一些引用元素沒有被清除。?
7.事件委托是什么?
又叫事件代理,原理就是利用了事件冒泡的機制來實現,也就是說把子元素的事件綁定到了父元素的身上如果了元素組織了事件冒泡,那么委托也就不成立
阻止事件冒泡: event.stopPropagation()
addEventListener('click',函數名,true/false) 默認是false(事件冒泡),true(事件捕獲)
好處:提高性能,減少事件的綁定,也就減少了內存的占用。?
8.基本數據類型和引用數據類型的區別?
基本數據類型: string Number Boolean undefined null
基本數據類型保存在棧內存當中,保存的就是一個具體的值
引用數據類型(復雜數據類型): object Function Array
保存在堆內存當中,聲明一個引用類型的變量,它保存的是引用類型數據的地址
假如聲明兩個引用類型同時指向了一個地址的時候,修改其中一個那么另外一個也會改變?
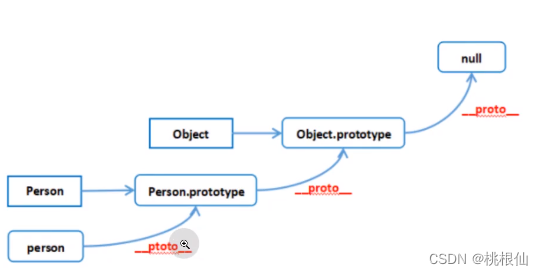
9.說一下原型鏈。
原型就是一個普通對象,它是為構造函數的實例共享屬性和方法:所有實例中引用的原型都是同一個對象使用prototype可以把方法掛在原型上,內存值保存一份
proto 可以理解為指針,實例對象中的屬性,指向了構造函數的原型 (prototype)-個實例對象在調用屬性和方法的時候,會依次從實例本身、構造函數原型、原型的原型上去查找?
10.new操作符具體做了什么?
1.先創建一個空對象
2.把空對象和構造函數通過原型鏈進行鏈接
3.把構造函數的this綁定到新的空對象身上
4.根據構建函數返回的類型判斷,如果是值類型,則返回對象,如果是引用類型,就要返回這個引用類型?
11.JS是如何實現繼承的?
1.原型鏈繼承
2.借用構造函數繼承
3.組合式繼承
4.ES6的class類繼承?
1.原型鏈繼承
讓一個構造函數的原型是另一個類型的實例,那么這個構造函數new出來的實例就具有該實例的屬性。
// 優點: 寫法方便簡潔,容易理解。
// 缺點: 對象實例共享所有繼承的屬性和方法。無法向父類構造函數傳參。
2.借用構造函數繼承
在子類型構造函數的內部調用父類型構造函數;使用 apply()或 al1() 方法將父對象的構造函數綁定在子對
// 優點: 解決了原型鏈實現承的不能傳參的問題和父類的原型共享的問題。
// 缺點:借用構造函數的缺點是方法都在構造函數中定義,因此無法實現函數復用。在父類型的原型中定義的方法,對子類型而言也是不可見的,結果所有類型都只能使用構造函數模式
3.組合繼承將 原型鏈 和 借用構造函數 的組合到一塊。使用原型鏈實現對原型屬性和方法的繼承,而通過借用構造函數來實現對實例屬性的繼承。這樣,既通過在原型上定義方法實現了函數復用,又能夠保證每個實例都有自己的屬性
// 優點:就是解決了原型鏈繼承和借用構造函數繼承造成的影響。
// 缺點:是無論在什么情況下,都會調用兩次父類構造函數:
//一次是在創建子類原型的時候,另一次是在子類構造函數內部
4.ES6、class實現繼承
class通過extends關鍵字實現繼承,其實質是先創造出父類的this對象,然后用子類的構造函數修改this子類的構造方法中必須調用super方法,且只有在調用了super()之后才能使用this,因為子類的this對象是繼承父類的this對象,然后對其進行加工,而super方法表示的是父類的構造函數,用來新建父類的this對象
// 優點: 語法簡單易懂,操作更方便。
// 缺點:并不是所有的瀏覽器都支持class關鍵字?12.JS的設計原理是什么?
JS引擎 運行上下文 調用 事件循環 回調?
13.JS中關于this指向的問題
a.全局對象中的this指向
?? ?指向的是window
b.全局作用域或者普通函數中的this
?? ?指向全局window
c.this永遠指向最后調用它的那個對象
?? ?在不是箭頭函數的情況下
d.new 關鍵詞改變了this的指向
e.apply,call,bind
?? ?可以改變this指向,不是箭頭函數
f.箭頭函數中的this?
?? ?它的指向在定義的時候就已經確定了
箭頭函數它沒有this,看外層是否有函數,有就是外層函數的this,沒有就是window
g.匿名函數中的this
?? ?永遠指向了window,匿名函數的執行環境具有全局性,因此this指向window
14.script標簽里的async和defer有什么區別?
當沒有async和defer這兩個屬性的時候,
瀏覽器會立刻加載并執行指定的腳本
有async
?? ?加載和渲染后面元素的過程將和script的加載和執行并行進行(異步)
有defer
?? ?加載和渲染后面元素的過程將和script的加載并行進行(異步),但是它的執行事件要等
所有元素解析完成之后才會執行?
15.setTimeout最小執行時間是多少?
HTML5規定的內容:
setTimeout最小執行時間是4ms
setInterval最小執行時間是10ms
16.ES6和ES5有什么區別?
Js的組成: ECMAScript BOM DOM
ES5:ECMAScript5,2009年ECMAScript的第五次修訂,ECMAScript2009
ES6:ECMAScript6,2015年ECMAScript的第六次修訂,ECMAScript2015,是JS的下一個版木標準?
17.ES6的新特性有哪些?
a.新增塊級作用域 (let,const)
不存在變量提升
存在暫時性死區的問題
塊級作用域的內容
不能在同一個作用域內重復聲明
b.新增了定義類的語法糖(class)
c.新增了一種基本數據類型 (symbol)
d.新增了解構賦伯
從數組或者對象中取值,然后給變量賦值
e.新增了函數參數的默認值
f.給數組新增了API
g.對象和數組新增了擴展運算符
h.Promise
?? ?解決回調地獄的問題
?? ?自身有all,reject,resolve,race方法
?? ?原型上有then,catch
把異步操作隊列化二種狀態: pending初始狀態,fulfilled操作成功,rejected操作失敗
狀態: pending ->fulfilled;pending ->rejected 一旦發生,狀態就會凝固,不會再變async ?await
同步代碼做異步的操作,兩者必須搭配使用asvnc表明函數內有異步摸作,調用函數會返回promise
await是組成async的表達式,結果是取決于它等待的內容,如果是promise那就是promise的結果,如果是普通
函數就進行鏈式調用
await后的promise如果是reject狀態,那么整個async函數都會中斷,后面的代碼不執行?
18.call,aply,bind三者有什么區別?
都是改變this指向和函數的調用,call和apply的功能類似,只是傳參的方法不同
call方法傳的是一個參數列表
apply傳遞的是一個數組
bind傳參后不會立刻執行,會返回一個改變了this指向的函數,這個函數還是可以傳參的,bind()()
call方法的性能要比apply好一些,所以call用的更多一點?
19,用遞歸的時候有沒有遇到什么問題?
如果一個函數內可以調用函數本身,那么這個就是遞歸函數函數內部調用自己特別注意:寫遞歸必須要有退出條件return?
20.如何實現一個深拷貝?
深拷貝就是完全拷貝一份新的對象,會在堆內存中開辟新的空間,拷貝的對象被修改后,原對象不受影響主要針對的是引用數據類型
1.擴展運算符
2JsON.parse(JsON.stringify())
3,利用遞歸函數實現?
21.說一下事件循環。
JS是一個單線程的腳本語言
主線程 執行棧 任務隊列 宏任務 微任務
主線程先執行同步任務,然后才去執行任務隊列里的任務,如果在執行宏任務之前有微任務,那么要先執行微任務全部執行完之后等待主線程的調用,調用完之后再去任務隊列中查看是否有異步任務,這樣一個循環往復的過程就是事件循環!
22.ajax是什么?怎么實現的?
創建交互式網頁應用的網頁開發技術在不重新加載整個網頁的前提下,與服務器交換數據并更新部分內容通過XmlHttpRequest對象向服務器發送異步請求,然后從服務器拿到數據,最后通過JS操作DOM更新頁面
1.創建XmlHttpRequest對象 xmh
2.通過xmh對象里的open()方法和服務器建立連接
3.構建請求所需的數據,并通過xmh對象的send()發送給服務器
4.通過xmh對象的onreadystate chansge事件監聽服務器和你的通信狀態5.接收并處理服務器響應的數據結果
6.把處理的數據更新到HTML頁面上?
23.get和post有什么區別?
1.get一般是獲取數據,post一般是提交數據
2.get參數會放在ur1上,所以安全性比較差,post是放在body中
3.get請求刷新服務器或退回是沒有影響的,post請求退回時會重新提交數據
4.get請求時會被緩存,post請求不會被緩存
5.get請求會被保存在瀏覽器歷史記錄中,post不會
6.get請求只能進行ur編碼,post請求支持很多種?
24.promise的內部原理是什么? 它的優缺點是什么?
Promise對象,封裝了一個異步操作并日還可以獲取成功或失敗的結果
Promise主要就是解決回調地獄的問題,之前如果異步任務比較多,同時他們之間有相互依賴的關系.就只能使用回調函數處理,這樣就容易形成回調地獄,代碼的可讀性差,可維護性也很差
有三種狀態:pending初始狀態 fulfilled成功狀態rejected失敗狀態
狀態改變只會有兩種情況,pending ->fulfilled; pending -> rejected 一旦發生,狀態就會凝固,不會再變
首先就是我們無法取消promise,一旦創建它就會立即執行,不能中途取消如果不設置回調,promise內部拋出的測u哦鳴就無法反饋到外面若當前處于pending狀態時,無法得知目前在哪個階段。
原理:
?? ?構造一個promise實例,實例需要傳遞函數的參數,這個函數有兩個形參,分別都是函數類型,一個是resolve一個是reject
?? ?promise上還有then方法,這個方法就是來指定狀態改變時的確定操作,resolve是執行第一個函數,reject是執行第二個函數?
25.promisefasync await的區別是什么?
1.都是處理異步請求的方式
2.promise是ES6,async await 是ES7的語法
3.async await是基于promise實現的,他和promise都是非阻塞性的
優缺點:
1.promise是返回對象我們要用then,catch方法去處理和捕獲異常,并且書寫方式是鏈式,容易造成代碼重疊,不好維護,async await 是通過tra catch進行捕獲異常
2.a5ync amat最大的優點就是能讓代碼看起來像同步一樣,只要遇到awat就會立刻返回結果,然后再執行后面的操作promise.then()的方式返回,會出現請求還沒返回,就執行了后面的操作?
26.瀏覽器的存儲方式有哪些?
1.cookies
H5標準前的本地存儲方式
兼容性好,請求頭自帶cookie
存儲量小,資源浪費,使用麻煩《封裝)
2.localstorage
H5加入的以鍵值對為標準的方式
操作方便,永久存儲,兼容性較好
保存值的類型被限定,瀏覽器在隱私模式下不可讀取,不能被爬蟲
3.sessionstorage
當前頁面關閉后就會立刻清理,會話級別的存儲方式
4.indexedDB
H5標準的存儲方式,,他是以鍵值對進行存儲,可以快速讀取,適合WEB場景?
27.token存在sessionstorage還是loaclstorage?
token:驗證身份的令牌,一般就是用戶通過賬號密碼登錄后,服務端把這些憑證通過加密等一系列操作后得到的字符串
1.存loaclstorage里,后期每次請求接口都需要把它當作一個字段傳給后臺
2.存cookie中,會自動發送,缺點就是不能跨域如果存在localstorage中,容易被XSS攻擊,但是如果做好了對應的措施,那么是利大于弊如果存在cookie中會有CSRF攻擊?
28.token的跨永流程.
1.客戶端用賬號密碼請求登錄
2.服務端收到請求后,需要去驗證賬號密碼
3.驗證成功之后,服務端會簽發一個token,把這個token發送給客戶端
4.客戶端收到token后保存起來,可以放在cookie也可以是localstorage
5.客戶端每次向服務端發送請求資源的時候,都需要攜帶這個token
6,服務端收到請求,接著去驗證客戶端里的token,驗證成功才會返回客戶端請求的數據?
29.頁面泣染的過程是怎樣的?
DNS解析
建立TCP連接
發送HTTP請求
服務器處理請求
渲染頁面
?? ?瀏覽器會獲取HTML和CSS的資源,然后把HTML解析成DOM樹
?? ?再把Css解析成CSSOM
?? ?把DOM和CSSOM合并為染樹
?? ?布局
?? ?把渲染樹的每個節點渲染到屏幕上(繪制)
斷開TCP連接?
30.DOM樹和汽染樹有什么區別?
DOM樹是和HTML標簽一一對應的,包括head和隱藏元素
渲染樹是不包含head和隱藏元素?
31.精靈圖和base54的區別是什么?
精靈圖:把級張小圖整合到一張大圖上,利用定位的一些屬性把小圖顯示在頁面上,當訪問頁面可以減少請求,提高加載速度
base64:傳輸8Bit字節代碼的編碼方式,把原本二進制形式轉為64個字符的單位,最后組成字符串
base64是會和html Css一起下載到瀏覽器中,減少請求,減少跨域問題,但是一些低版本不支持,若base64體積比原圖片大,不利于css的加載?
32.svg當式了解多少?
基于XML語法格式的圖像格式,可縮放矢量圖,其他圖像是基于像素的,SVG是屬于對圖像形狀的描述,本質是文本文件體積小,并且不管放大多少倍都不會失真
1.SVG可直接插入頁面中,成為DOM一部分,然后用JS或CSS進行操作<svg></svg>
2.SVG可作為文件被引入
<img src="pic.svg" />
3.SVG可以轉為base64引入頁面?
33.了解過IWT媽?
JSON web Token 通過]SON形式作為在web應用中的令牌,可以在各方之間安全的把信息作為JSON對象傳輸
信息傳輸、授權
JWT的認證流程
1.前端把賬號密碼發送給后端的接口
2.后端核對賬號密碼成功后,把用戶id等其他信息作為JWT 負載,把它和頭部分別進行base64編碼拼接后簽名,形成一個
JWT (token)。
3.前端每日請求時都會把JWT放在HTTP請求頭的Authorization字段內
4.后端檢查是否存在,如果存在就驗證JWT的有效性(簽名是否正確,token是否過期)
5.驗證通過后后端使用JWT中包含的用戶信息進行其他的操作,并返回對應結果簡潔、包含性、因為Token是JSON加密的形式保存在客戶端,所以JWT是跨語言的,原則上是任何web形式都支持。?
34.npm的底層環境是什么?
node package manager,node的包管理和分發工具,已經成為分發node模塊的標準,是JS的運行環境
npm的組成: 網站、注冊表、命令行工具?
35.HTTP游議規定的協議頭和請求頭存什么?
1.請求頭信息:
?? ?Accept:瀏覽器告訴服務器所支持的數據類型Host:瀏覽器告訴服務器我想訪問服務器的哪臺主機
?? ?Referer:瀏覽器告訴服務器我是從哪里來的(防盜鏈)
?? ?User-Agent:瀏覽器類型、版本信息
?? ?Date:瀏覽器告訴服務器我是什么時候訪問的Connection:連接方式
?? ?Cookie
?? ?X-Request-With:請求方式
2.響應頭信息:
?? ?Location:這個就是告訴瀏覽器你要去找誰
?? ?Server:告訴瀏覽器服務器的類型
?? ?content-Type:告訴瀏覽器返回的數據類型
?? ?Refresh:控制了的定時刷新?
36,說一下瀏覽器的緩在策略。
強緩存《本地緩存)、協商緩存《弱緩存)強緩:不發起請求,直接使用緩存里的內容,瀏覽器把JS,CSS,image等存到內存中,下次用戶訪問直接從內存中取,提高性能
協緩:需要像后臺發請求,通過判斷來決定是否使用協商緩存,如果請求內容沒有變化,則返回304,瀏覽器就用緩存里的內容強緩存的觸發:
?? ?HTTP1.0:時間戳響應標頭
?? ?HTTP1.1:Cache-Control響應標頭
協商緩存觸發:
HTTP1.0:請求頭: f-modified-since 響應頭: last-modified
HTTP1.1:請求頭: if-none-match 響應頭: Etag?
37.說一下什么是”同源策略”?
http:// www. ? aaa.com: ?8080 ? ? ? ? ? ? ?/index/vue.js
?協議 ? 子域名 ? 主域名 ? ? ?端口號 ? ? ? ? ? 資源
同源策略是瀏覽器的核心,如果沒有這個策略就會遭受網絡攻擊主要指的就是協議+域名+端口號三者一致,若其中一個不一樣則不是同源,會產生跨域三個允許跨域加載資源的標簽: img link script
跨域是可以發送請求,后端也會正常返回結果,只不過這個結果被瀏覽器攔截了!
JSONP
CORS
websocket
反向代理?
38.防科和節流是什么?
都是應對頁面中頻繁觸發事件的優化方案
防抖:避免事件重復觸發(高頻事件n秒內執行一次)
使用場景:1.頻繁和服務端交互 2.輸入框的自動保存事件
節流:把頻繁觸發的事件減少,每隔一段時間執行()
使用場景:scroll事件?
39.解釋一下什么是json?
JSON是一種純字符串形式的數據,它本身不提供任何方法,適合在網絡中進行傳輸JSON數據存儲在.json文件中,也可以把JSON數據以字符串的形式保存在數據庫、Cookise中Js提供了JSON.parse() JSON,stringify()什么時候使用ison: 定義接口;序列化:生成token; 配置文件package.json?
40.當數據沒有請求過來的時候,該怎么做?
可以在渲染數據的地方給一些默認的值
if判斷語句
41.有沒有做過無感登錄?
1.在響應器中攔截,判斷token返回過期后,調用刷新token的接口
2.后端返回過期時間,前端判斷token的過期時間,去調用刷新token的接口
3.寫定時器,定時刷新token接口
流程:
1.登錄成功后保存token 和 refresh token
2.在響應攔截器中對401狀態碼引入刷新token的api方法調用
3.替換保存本地新的token
4.把錯誤對象里的token替換
5.再次發送未完成的請求
6.如果refresh toker過期了,判斷是否過期,過期了就清楚所有token重新登錄
?42.大文件上傳是怎么做的?
分片上傳:
1.把需要上傳的文件按照一定的規則,分割成相同大小的數據塊2.初始化一個分片上傳任務,返回本次分片上傳的唯一標識
3.按照一定的規則把各個數據塊上傳
4.發送完成后,服務端會判斷數據上傳的完整性,如果完整,那么就會把數據庫合并成原始文件斷點續傳:
服務端返回,從哪里開始 瀏覽器自己處理
第三章? HTML5、CSS3
1.語義化的理解。
在寫HTML頁面結構時所用的標簽有意義頭部用head 主體用main 底部用foot...怎么判斷頁面是否語義化了?
把CSS去掉,如果能夠清晰的看出來頁面結構,顯示內容較為正常為什么要選擇語義化?
1.讓HTML結構更加清晰明了
2.方便團隊協作,利于開發
3.有利于爬蟲和SEO
4.能夠讓瀏覽器更好的去解析代碼
5.給用戶帶來良好的體驗?
2.H5C3有哪些新特性?
1.新增選擇器:屬性選擇器、偽類選擇器、偽元素選擇器2.增加了媒體查詢
3.文字陰影
4.邊框
5.盒子模型box-sizing
6.漸變
7,過度
8,自定義動畫
9.背景的屬性
10.2D和3D?
3.rem是如何做適配的?
?rem是相對長度,相對于根元素 (html) 的font-size屬性來計算大小,通常來做移動端的適配rem是根據根元素font-size計算值的倍數比如html上的font-size:16px,給div設置寬為1,5rem,1.2rem = 16px*1.2 = 19,2px
4.解決了哪些移動端的兼容問題?
1.當設置樣式overflow:scroll/auto時,IOS上的滑動會卡頓-webkit-overflow-scrolling:touch;
2.在安卓環境下placeholder文字設置行高時會偏上input有placeholder屬性的時候不要設置行高
3.移動端字體小于12px時異常顯示
應該先把在整體放大一倍,然后再用transform進行縮小
4.ios下input按鈕設置了disabled屬性為true顯示異常input[typy=button]{opcity:1}
5.安卓手機下取消語音輸入按鈕
input::-webkit-input-speech-button{display:none}
6.IOS下取消input輸入框在輸入引文首字母默認大寫<input autocapitalize='off' autocorrect='off'/>
7.禁用IOS和安卓用戶選中文字
添加全局CSS樣式:-webkit-user-select;none
8.禁止IOS彈出各種窗口
-webkit-touch-callout;none
9.禁止IOS識別長串數字為電話
添加meta屬性 <meta conten='telephone=no' name='format-detection'>?
第四章 Vue
1.v-if和v-show的區別?
都可以控制元素的顯示和隱藏
1.v-show時控制元素的display值來讓元素顯示和隱藏; v-if顯示隱藏時把DOM元索整個添加和刪除
2.v-if有一個局部編譯/卸載的過程,切換這個過程中會適當的銷毀和重建內部的事件監聽和子組件:v-show只是簡單的
css切換
3.v-if才是真正的條件渲染; v-show從false變成true的時候不會觸發組件的聲明周期,v-if會觸發聲明周期
4.v-if的切換效率比較低 v-show的效率比較高?
2.如何理解MVVM的?
是Model-View-ViewModel的縮寫。前端開發的架構模式
M: 模型,對應的就是data的數據
V:視圖,用戶界面,DOM
VM: 視圖模型:vue的實例對象,連接view和Model的橋梁
核心是提供對View和ViewModel的雙向數據綁定,當數據改變的時候,ViewModel能監聽到數據的變化,自動更新視圖,當用戶操作視圖的時候,VievModel也可以監聽到視圖的變化,然后通知數據進行改動,這就實現了雙向數據綁定ViewHode1通過雙向綁定把View和Model連接起來,他們之間的同步是自動的,不需要認為干涉,所以我們只需要關注業務邏輯即可,不需要操作DOM,同時也不需要關注數據的狀態問題,因為她是由MVVM統一管理?
3.v-for中的key值的作用是什么?
key屬性是DOM元素的唯一標識作用:
1.提高虛擬DOM的更新
2.若不設置key,可能會觸發一些bug
3.為了觸發過度效果?
4.說一下你對vue生命周期的理解
組件從創建到銷毀的過程就是它的生命周期
創建
beforeCreat
在這個階段屬性和方法都不能使用
created
這里時實例創建完成之后,在這里完成了數據監測,可以使用數據,修改數據,不會觸發updated,也不會更新視圖
掛載
beforeMount
完成了模板的編譯,虛擬DOM也完成創建,即將渲染,修改數據,不會觸發
updatedMounted
把編譯好的模板掛載到頁面,這里可以發送異步請求也可以訪問DOM節點
更新
beforeUpdate
組織件數據更新之前使用,數據是新的,頁面上的數據時舊的,組件即將更新,準備染,可以改數據
updated
render重新做了渲染,這時數據和頁面都是新的,避免在此更新數據
銷毀
beforeDestroy
實例銷毀前,在這里實例還可以用,可以清楚定時器等等
destroyed
組件已經被銷毀了,全部都銷毀使用了keep-alive時多出兩個周期:
activited
組件激活時
deactivited
組件被銷毀時?
5.在created和mounted去請求數據,有什么區別?
created: 在渲染前調用,通常先初始化屬性,然后做渲染
mounted: 在模板渲染完成后,一般都是初始化頁面后,在對元素節點進行操作在這里請求數據可能會出現閃屏的問題,created里不會
一般用created比較多
請求的數據對DOM有影響,那么使用created
如果請求的數據對DOM無關,可以放在mounted?
6.vue中的修飾符有哪些?
1.事件修飾符
.stop?? ??? ?組織冒泡
.prevent?? ??? ?組織默認行為
.capture?? ??? ?內部元素觸發的事件先在次處理
.self?? ??? ?只有在event.target是當前元素時觸發
.once?? ??? ?事件只會觸發一次?? ?
.passive?? ??? ?立即觸發默認行為
.native?? ??? ?把當前元素作為原生標簽看待
2.按鍵修飾符
.keyup?? ??? ?鍵盤抬起
.keydown?? ??? ?鍵盤按下
3.系統修飾符
.ctrl
.alt
.meta
4.鼠標修飾符
.left?? ??? ?鼠標左鍵
.right?? ??? ?鼠標右鍵
.middle?? ??? ?鼠標中鍵
5.表單修飾符
.lazy?? ??? ?等輸入完之后再顯示
.trim?? ??? ?刪除內容前后的空格
number?? ??? ?輸入是數字或轉為數字
?7.elementui是怎么做表單驗證的?
1.在表單中加rules屬性,然后再data里寫校驗規則
2.內部添加規則
3.自定義函數校驗?
8.vue如何進行組件通信?
1.父傳子
?? ?props
?? ??? ?父組件使用自定義屬性,然后子組件使用props
?? ?$ref
?? ??? ?引用信息會注冊在父組件的$refs對象上
2.子傳父
?? ?$emit
?? ??? ?子織件綁定自定義事件,觸發執行后,傳給父組件,父織件需要用事件監聽來接收參數
3.兄弟傳
?? ?new一個新的vue實例,用on和emit來對數據進行傳輸
4.vuex傳值?
9.keep-alive是什么?怎么使用?
Vue的一個內置組件,包裹組件的時候,會緩存不活躍的組件實例,并不是銷毀他們作用:把組件切換的狀態保存在內存里,防止重復渲染DOM節點,減少加載時問和性能消耗,提高用戶休驗?
10.axios是怎么做封裝的?
下載 創建實例 接著封裝請求響應攔截器
拋出 最后封裝接口?
11.vue路由時怎么傳參的?
params傳參
?? ?this.$router.push({name:'index',params:{id:item.id}})
?? ?this.$route.params.id
路由屬性傳參
this.$router.push({name:'/index/$(item.id}'})
路由配置{path:/index:id}
query傳參(可以解決頁面刷新參數丟失的問題)
this.$router.push({
?? ?name:'index',
?? ?query:{id:item.id}
})?
12.vue路由的hash模式和historv模式有什么區別??
1.hash的路由地址上有#號,history模式沒有2.在做回車刷新的時候,hash模式會加載對應頁面,history會報錯404
3.hash模式支持低版本瀏覽器,history不支持,因為是H5新增的API
4.hash不會重新加載頁面,單頁面應用必備
5.history有歷史記錄,H5新增了pushstate和replacestate()去修改歷史記錄,并不會立刻發送請求
6.history需要后臺配置
13.路由攔截是怎么實現的?
路由攔截 axios攔截
需要在路由配置中添加一個字段,它是用于判斷路由是否需要攔截
{
?? ?name:'index',
?? ?path:'/index',
?? ?component:Index,
?? ?meta:{
?? ??? ?requireAuth:true
?? ?}
}
router.beforeEach((to,from,next)=>{
?? ?if( store.state.token ){
?? ??? ?next()?? ?
?? ?}else{
?? ?}
})
14.說一下vue的動態路由。
要在路由配置里設置meat屬性,擴展權限相關的字段,在路由導航守衛里通過判斷這個權限標識,實現路由的動態增加和
跳轉
根據用戶登錄的賬號,返回用戶角色
前端再根據角色,跟路由表的meta.role進行匹配
把匹配搭配的路由形成可訪問的路由
15。如何解決刷新后二次加載路由?
1.window.location.reload()
2.matcher
?? ?const router=createRouter()
?? ?export function resetRouter(){
?? ??? ?const newRouter=createRouter()
?? ??? ?router.matcher=newRouter.matcher
?? ?}
16.vuex刷新數據會丟失嗎? 怎么解決?
vuex肯定會重新獲取數據,頁面也會丟失數據
1,把數據直接保存在瀏覽器緩存里 (cookie localstoragesessionstorage)
2.頁面刷新的時候,再次請求數據,達到可以動態更新的方法
監聽瀏覽器的刷新書簡,在刷新前把數據保存到sessionstorage里,刷新后請求數據,請求到了用vuex,如果沒有那就用sessionstorage里的數據
17.computed和watch的區別?
1.computed是計算屬性,watch是監聽,監聽的是data中數據的變化
2.computed是支持緩存,依賴的屬性值發生變化,計算屬性才會重新計算,否則用緩存: watch不支持緩存
3.computed不支持異步,watch是可以異步操作
4.computed是第一次加載就監聽,watch是不監聽
5.computed函數中必須有return watch不用
18.vuex在什么場景會去使用? 屬性有哪些?
state?? ??? ?存儲變量
getters?? ??? ?state的計算屬性
mutations?? ?提交更新數據的方法?? ?
actions?? ??? ?和mutations差不多,他是提交mutations來修改數據,可以包括異步操作?? ?
modules?? ??? ?模塊化vuex?? ?
使用場景:
用戶的個人信息、購物車模塊、訂單模塊
19.vue的雙向數據綁定原理是什么?
通過數據劫持和發布訂閱者模式來實現,同時利用object.defineProperty()劫持各個屬性的setter和getter,在數據發生改變的時候發布消息給訂閱者,觸發對應的監聽回調渲染視圖,也就是說數據和視圖時同步的,數據發生改變,視圖跟著發生改變,視圖改變,數據也會發生改變。
第一步:需要observer的數據對象進行遞歸遍歷,包括子屬性對象的屬性,都加上setter和getter
第二步:compile模板解析指令,把模板中的變量替換成數據,然后初始化渲染視圖,同時把每個指令對應的節點綁定上更新函數,添加訂閱者,如果數據變化,收到通知,更新視圖
第三步: watcher訂閱者是observer和Compile之間的通信橋梁,作用:
1.在自身實例化的時候忘訂閱器內添加自己
2.自身要有一個update()方法
3.等待屬性變動時,調用自身的update方法,觸發compile這種的回調
第四步:MWM作為數據綁定的入口,整合了observer、compile和vatcher三者,通過observer來監聽自己的數據變化通過compile解析模板指令,最后利用watcher把observer和compile聯系起來,最終達到數據更新視圖更新,視圖更新數據更新的效果?
20.了解diff算法和虛擬DOM嗎?
虛擬DOM,描述元素和元索之間的關系,創建一個JS對象如果組件內有響應的數據,數據發生改變的時候,render函數會生成一個新的虛擬DOM,這個新的虛擬DOM會和舊的虛擬DOM進行比對,找到需要修改的虛擬DOM內容,然后去對應的真實DOM中修改diff算法就是虛擬DOM的比對時用的,返回一個patch對象,這個對象的作用就是存儲兩個節點不同的地方,最后用patch里記錄的信息進行更新真實DOM步驟:
1.JS對象表示真實的DOM結構,要生成一個虛擬DOM,再用虛擬DOM構建一個真實DOM樹,渲染到頁面
2.狀態改變生成新的虛擬DOM,跟就得虛擬DOM進行比對,這個比對的過程就是DIFF算法,利用patch記錄差異
3.把記錄的差異用在第一個虛擬DOM生成的真實DOM上,視圖就更新了。
21.vue和jquery的區別是什么?
1.原理不同
vue就是數據綁定;jq是先獲取dom再處理
2.著重點不同
vue是數據驅動,jq是著重于頁面
3.操作不同
4.未來發展不同?
22.vuex的響應式處理。
vuex是vue的狀態管理工具
vue中可以直接觸發methods中的方法,vuex是不可以的。未來處理異步,當觸發事件的時候,會通過dispatch來訪問actions中的方法,actions中的commit會觸發mutations中的方法從而修改state里的值,通過petter把數據更新到視
Vue.use(vuex),調用instal方法,通過applyMixin(vue)在任意組件內執行this.$store就可以訪問到store對象.vuex的state是響應式的,借助的就是vue的data,把state存到vue實例組件的data中?
23.vue中追歷全局的方法有哪些?
?
1.普通遍歷,對象.forEach()
arr.forEach(function(item,index,arr){
?? ?console.log(item,index)
})
2.對元素統一操作 對象.map()
var newarr=arr.map(function(item){
?? ?return item+1
})
3.查找符合條件的元素 ?對象.filter()
arr.filter(function(item){
?? ?if(item>2){
?? ??? ?return false
?? ?}else{
?? ??? ?return true
?? ?}
})
4.查找符合條件的元素,返回索引 ?對象.findIndex()
arr.findIndex(function(item){
?? ?if(item>1){
?? ??? ?return true
?? ?}else{
?? ??? ?return false
?? ?}
})
對象.every()?? ?遇到不符合的對象會停止
對象.some()?? ?遇到符合條件的元素就會停止
24.如何搭建腳手架?
下載: node cnpm webpack vue-cli創建項目:
1.找到對應的文件,然后利用node指令創建(cmd)
2.vue init webpack XXXX
3.回車項目描述
4.作者回車
5.選擇vue build
6.回車
7.輸入n
8.不按照yarn
9,輸入npm run dev
25.如何封裝一個組件?
1.使用vue.extend()創建一個組件
2.使用vue.components()方法注冊組件
3.如果子組件需要數據,可以在props中接收定義
4.子組件修改好數據,要把數據傳遞給父組件,可以用emit()方法
原則:
把功能拆開
盡量讓組件原子化,一個組件做一件事情
容器組件管數據,展示組件管視圖
26.封裝一個可復用的組件,需要滿足什么條件?
1.低耦合,組件之間的依賴越小越好
2.最好從父級傳入信息,不要在公共組件中請求數據
3.傳入的數據要進行校驗
4.處理事件的方法寫在父組件中
27.vue的過濾器怎么使用?
?vue的特性,用來對文本進行格式化處理使用它的兩個地方,一個是插值表達式,,一個是v-bind分類:
1.全局過濾器
Vue.filter('add',function(v){
?? ?return v<10?'0'+v:v
})
2.本地過濾器
和methods同級
filter:{
?? ?add:function(v){
?? ??? ?add:function(v){
?? ??? ??? ?return v<10?'0'+v:v
?? ??? ?}
?? ?}
}
28.vue中如何做強制刷新?
1.localtion.reload()
2.this.$router.go(0)
3.provide和inject
29.vue3和vue2有哪些區別?
1.雙向數據綁定的原理不同
2.是否支持碎片
3.API不同
4.定義數據變量方法不同
5.生命周期的不同
6.傳值不同
7.指令和插槽不同
8.main.js不同?
30.vue的性能優化怎么做?
?1.編碼優化
?? ?不要把所有數據都放在data中
?? ?v-for時給每個元素綁定事件用事件代理
?? ?keep-alive緩存組件
?? ?盡可能拆分組件,提高復用性、維護性
?? ?key值要保證唯一
?? ?合理使用路由懶加載,異步組件數據持久化存儲的使用盡量用防抖、節流優化
2.加載優化
?? ?按需加載
?? ?內容懶加載
?? ?圖片懶加載
3.用戶體驗
?? ?骨架屏
4.SEO優化
?? ?預渲染
?? ?服務端渲染ssr
5.打包優化
?? ?CDN形式加載第三方模塊
?? ?多線程打包
?? ?抽離公共文件
6.緩存和壓縮
?? ?客戶端緩存、服務端緩存
?? ?服務端Gzip壓縮
31.首屏優化該如何去做 ?
1.使用路由懶加載
2.非首屏組件使用異步組件
3.首屏不中要的組件延遲加載
4.靜態資源放在CDN上
5.減少首屏上JS、CSS等資源文件的大小
6.使用服務端渲染
7.盡量減少DOM的數量和層級
8.使用精靈圖請求
9.做一些loading
10.開啟Gzip壓縮
11.圖片懶加載
32.vue3的性能為什么比vue2好?
1.diff算法的優化
2.靜態提升
3.事件偵聽緩存
33vue3為什么使用proxy?
1.proxy可以代理整個對象,defineProperty只代理對象上的某個屬性
2.proxy對代理對象的監聽更加豐富
3.proxy代理對象會生成新的對象,不會修改被代理對象本身
4.proxy補兼容ie瀏覽器
34.說一下你對組件的理解
?可以重復使用的vue實例,獨一無二的組件名稱
可以抽離單獨的公共模塊
提高代碼的復用率
35.你是如何規劃項目文件的?
?public
?? ?圖標、index.html、img
src
?? ?api
?? ?assets
?? ?components
?? ??? ?按分類再次劃分子目錄
?? ?plugins
?? ?router
?? ?static
?? ?styles
?? ?utils
?? ?views
App.vue
main.js
package.json
vue.config.js
36.是否使用過nuxt.js?
是基于vue的應用框架,關注的是渲染,可以開發服務端渲染應用的配置
SSR: 服務端誼染
好處:
SSR生成的是有內容的HTML頁面,有利于搜索引擎的搜索
優化了首屏加載時間
SEO:優化搜索引擎
SPA的應用不利于搜索引警SEO的操作
37.SEO如何優化?
1.SSR
2.預渲染 prerender-spa-plugin
第五章:Echarts
1.echarts有用過嗎?常用的組件有哪些?
title標題組件 show text link
toolbox工具欄 導出圖片 數據視圖 切換 縮放 show orient feature
tooltip tigger 觸發類型
markPoint標注點
markLine圖標的標線?
第六章:Uni-APP
1.uni-app有沒有做過分包?
優化小程序的下載和啟動速度小程序啟動默認下載主包并啟動頁面,當用戶進入分包時,才會下載對應的分包,下載完進行展示?
{//分包加載配置,此配置為小程序的分包加載機制。"subPackages":[{"root":"pages/subPack",//子包的根目錄"path":"list",//配置頁面路徑,這里注意,因為root已經選中了文件夾,所以我們只要填寫文件名"style":{"navigationBarTitle":"","enablePullDownRefresh":false}},{"path":"tab",//配置頁面路徑,這里注意,因為root已經選中了文件夾,所以我們只要填寫文件名"style":{"navigationBarTitle":"","enablePullDownRefresh":false}}]
}第七章:Weabpack
1.webpack打包和不打包的區別?
1.運行效率
2.對基礎的支持不夠
2.webpack是怎么打包的,babel是做什么的?
?webpack會把js css image看作一個模塊,用import/require引入找到入口文件,通過入口文件找到關聯的依賴文件,把他們打包到一起把bundle文件,拆分成多個小的文件,異步按需加載所需要的文件如果一個被多個文件引用,打包時只會生成一個文件如果引用的文件沒有調用,不會打包,如果引入的變量和方法沒有調用也不會打包對于多個入口文件,加入引入了相同的代碼,可以用插件把他抽離到公共文件中
第八章:Git
1.git如何合并、拉取代碼?
?拉取代碼 git pull '倉庫地址'
查看狀態 git sattus
提交到本地緩存區 git add .
提交本地倉庫 git commit -m '修改描述'
提交到遠程倉庫 git push '倉庫地址’master
創建分文 git branch -b xxx
合并分支 git merge '合并分支的名字'
?2.git如何解決沖突問題?
1.兩個分支中修改了同一個文件
2.兩個分支中修改了同一個文件的名字
1.解決:當前分支上,直接修改代碼 add commit
2.解決:在本地當前分支上,修改沖突代碼 add commit push
第九章、HR問題
1.你的離職原因是什么?
?疫情 社保 薪資問題 個人發展 技術提升 家庭因素
2.工作到現在,項目中遇到最難的問題是什么? 怎么解決的?
1.不要回答,沒有問題
2.不要說一些常見的簡單的問題,比如: 數據請求不過來、渲染頁面時出現了問題、跳轉路由不會...
首先應該時自行去查找資料尋求解決辦法,然后再去請教同時或者組長
3.你的優勢在哪里?
1.盡量不要暴露自己的缺點
2.不要過度美化自己
4.如何協同工作?
1.開發前會開個會議,最后會形成一個開發文檔
2.利用工具保證項目的正常進度,規范化?
)

?它的作用是什么?)






之LC濾波器的基礎知識)






(展示自己的地圖瓦片)3.0版本api)


