概述
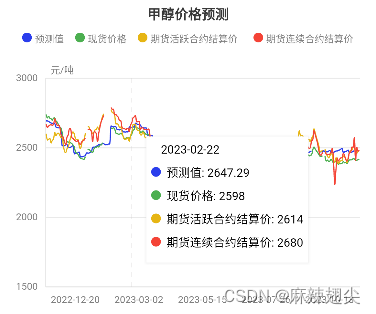
graphic圖表中提供了自定義tooltip的事件,可通過selections中on和clear配置手勢選項和可識別設備,默認情況下tooltip需要雙擊隱藏,但這并不符合我們的需求。通過調研發現,若想實現tooltip隔幾秒后隱藏,可通過StreamController向chart發送訂閱流事件隱藏,這感覺更像是局部刷新

實現
import 'dart:async';
import 'package:flutter/material.dart';class ChartWidget extends StatefulWidget {const ChartWidget({super.key});@overrideState<ChartWidget> createState() => _ChartWidgetState();
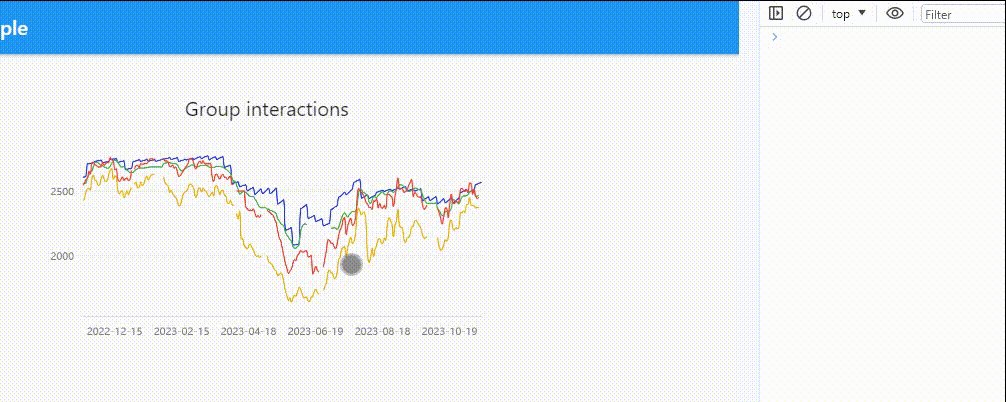
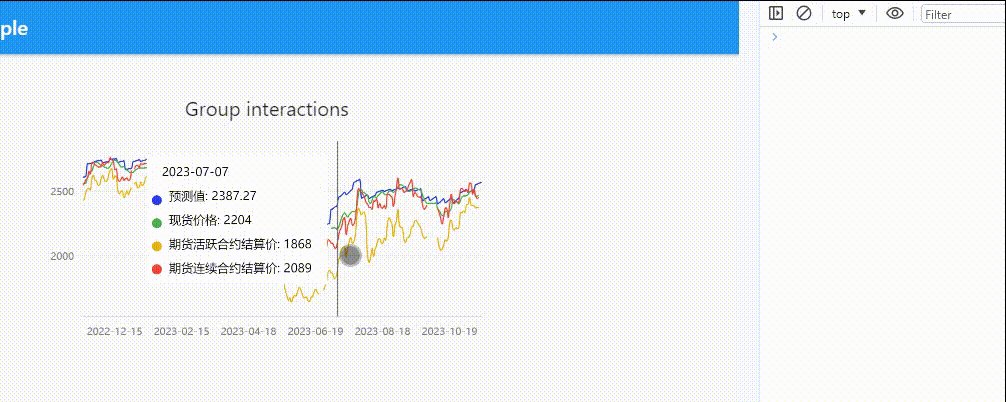
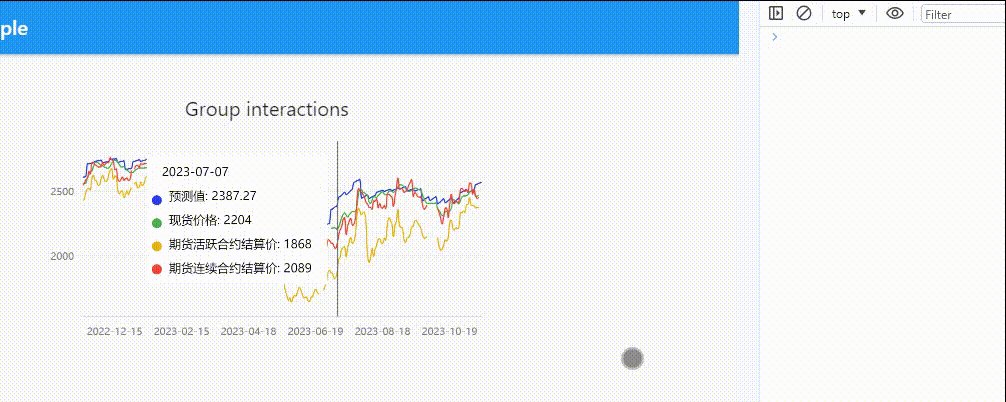
}class _ChartWidgetState extends State<ChartWidget> {LineChart? callBackValue;//流Stream 控制器final StreamController<LineChart?> _streamController = StreamController();@overridevoid dispose() {//銷毀_streamController.close();super.dispose();}@overridevoid initState() {super.initState();//發送消息_streamController.add(初始化數據);}Timer? _timer;// tooltip幾秒后自動消失void _hideTooltip(value) {// 如果已經有一個計時器在運行,取消它_timer?.cancel();// 啟動一個新的計時器_timer = Timer(const Duration(seconds: 3), () {print('3秒后自動消失');_streamController.add(value);});}// 自定義tooltipList<MarkElement> simpleTooltip(Size size,Offset anchor,Map<int, Tuple> selectedTuples,) {_hideTooltip(圖表數據);// 自定義處理....}@overrideWidget build(BuildContext context) {// //接收消息return StreamBuilder<LineChart?>(//綁定Streamstream: _streamController.stream,builder: (BuildContext context, AsyncSnapshot<LineChart?> snapshot) {if (snapshot.data == null) {return const Center(child: CircularProgressIndicator(),);}// 返回chart組件return SingleChildScrollView(child: Center(child: Column(children: <Widget>[Container(padding: const EdgeInsets.fromLTRB(20, 40, 20, 5),child: const Text('Group interactions',style: TextStyle(fontSize: 20),),),Container(margin: const EdgeInsets.only(top: 10),width: 450,height: 200,child: Chart(// 手勢事件交互流gestureStream: StreamController<GestureEvent>.broadcast(),// 將接收到的數據賦值給圖表datadata: snapshot.data!,// 其他配置....tooltip: TooltipGuide(renderer: simpleTooltip,),)),],),),);},);}
}效果

溯源
- github作者回復issues/64
- 作者文章Graphic 開發筆記




之LC濾波器的基礎知識)






(展示自己的地圖瓦片)3.0版本api)






———mysql的優缺點)
實驗八:BOM、DOM基本操作)