1.下載自己想要的地圖網片
(1)瓦片圖下載
提取百度網盤中文件,然后運行exe文件,選擇要下載的層級及地區即可
百度網盤鏈接:https://pan.baidu.com/s/16sOJ9ws7HCgNH3EMf7Ejyg?pwd=0q0e
提取碼:0q0e
(2)將瓦片圖映射到網上
推薦使用nginx,我使用的是iis,為啥要映射到網上,是這樣的官方的代碼是js版的,我們要整vue版的,vue項目打包時會將所有文件進行打包,圖片有很多很多,vue項目直接編譯崩潰,所以為了開發方便,我們還是將瓦片圖放置到服務器中
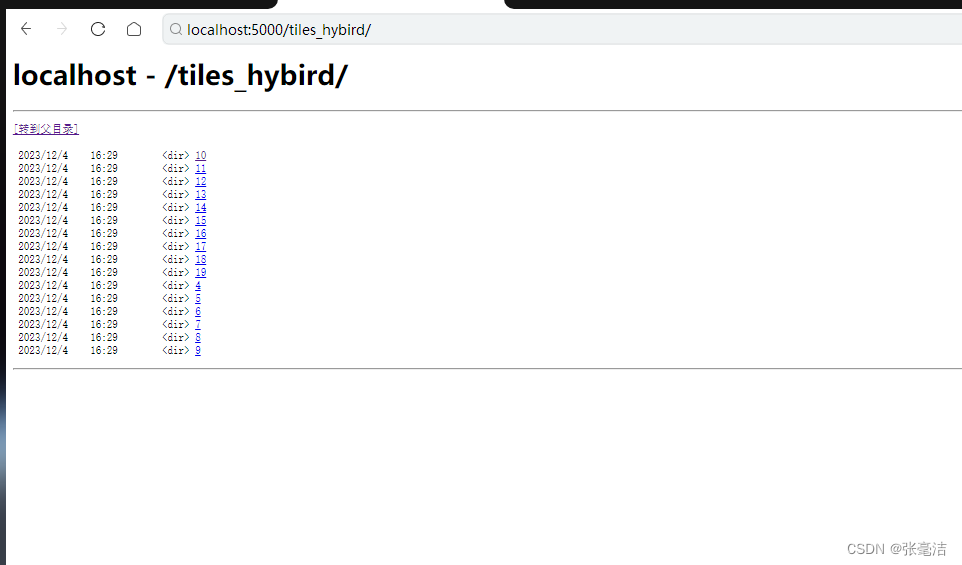
我就直接把ditu目錄映射到了網上satellite文件夾與tiles_hybird文件夾中就是對應的地圖瓦片

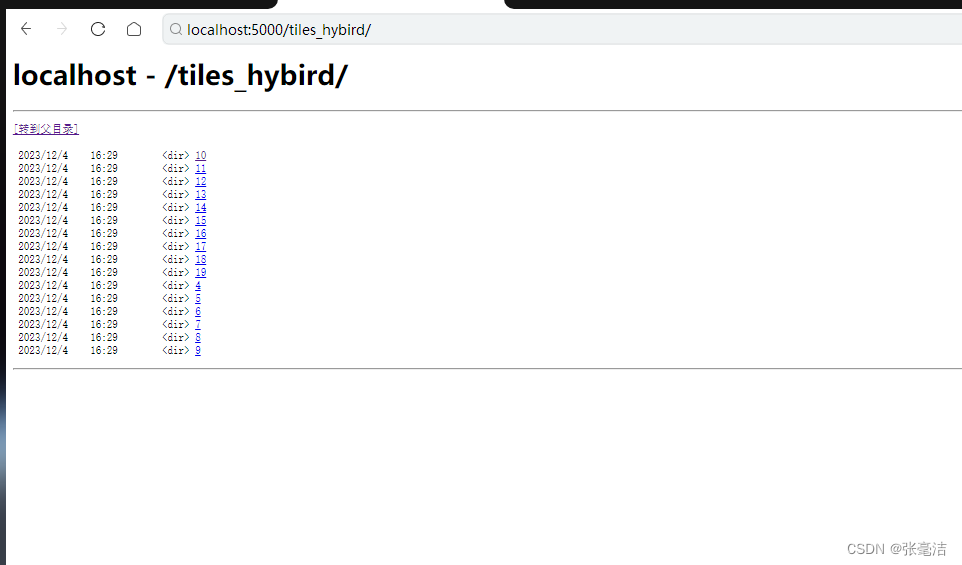
下面是我的映射到網上后訪問圖片資源的url地址形式,記住你的url地址下面代碼中會用到

2.下拉vue項目進行修改(我整了一個測試的項目,畫坐標,畫線都有)
(1)git clone https://gitee.com/zhang-haojie-kongjian/baDuDiDuVue.git
(2)安裝依賴,建議cnpm

(3)修改配置
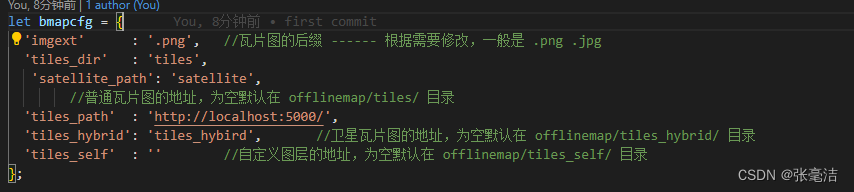
public\static\map_load.js:這是配置地圖瓦片位置的文件

其中tiles_path是剛剛你映射圖片時的ip端口,tiles_dir的值是存放普通瓦片的目錄名稱其他的屬性的作用同理

紅色波浪線處代表要展示的地圖類型,根據此值此項目會用到上面的bmapcfg中的對應類型的圖片所在的目錄地址,意思是紅色波浪線處對應的地圖瓦片必須得有,正如我的mapType的值是BMAP_HYBRID_MAP所以我映射到網上的圖片的目錄就是必須有bmapcfg中tiles_hybrid屬性的值對應的目錄。

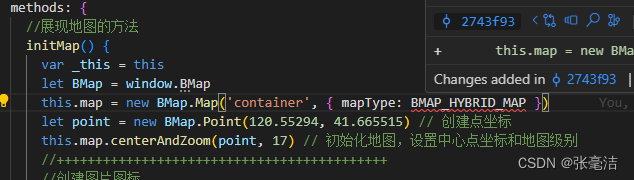
(4)修改index.vue中的代碼
initMap()是用來實現地圖展示的方法,修改此方法為你的功能實現就可以了。
小妙招
(1)如果報錯的話多半是路徑問題,F12解決路徑的報錯就好了。
(2)配置瓦片的路徑時一定要仔細
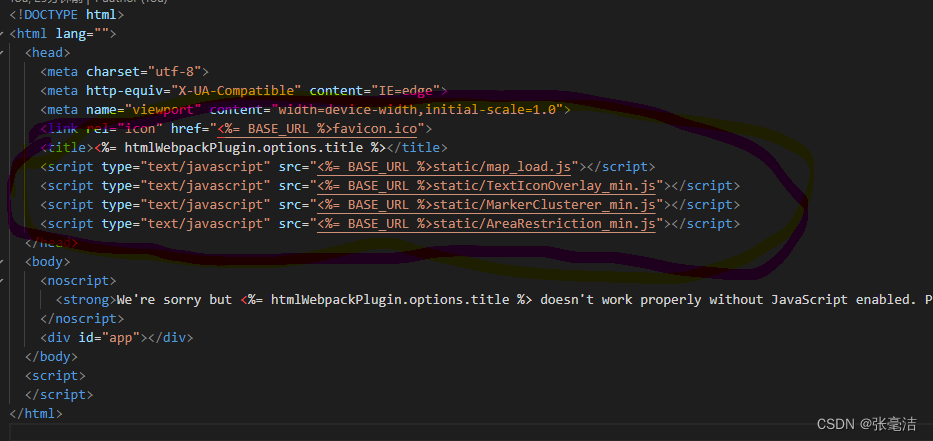
(3)有js文件盡量放在index.html中







———mysql的優缺點)
實驗八:BOM、DOM基本操作)




』)





 封裝BeanDefinition對象放入Map)
)