
1、問題記錄及解決方案
1.1 資源(Icon&i18n)問題
控件:只有一個JS文件,不會將任何資源型文件(圖片、字體、默認文字等)打包到SO中。因此,當我們開發控件時,需要將需要使用到的資源,提前申請,放入資源倉庫,然后等官方集成到系統中。
注意:資源都需要集成得到系統的room中,因此該步驟需要提前準備。
倉庫:https://gitee.com/openharmony/utils_system_resources
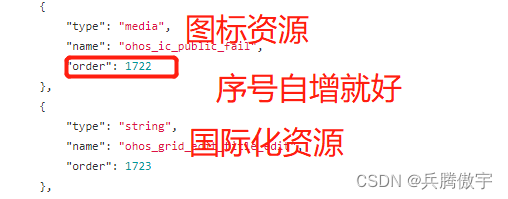
圖片資源存放位置:
????????systemres/main/resources/base/media/ohos_xxx.svg
國際化資源存放位置:
? ? ? ? 中文:systemres/main/resources/zh_CN/element/string.json
? ? ? ? 英文:systemres/main/resources/base/element/string.json
配置對應的ID:
????????systemres/main/resources/base/element/id_defined.json

1.2 媒體查詢
獲取系統主題色(深色/淺色),目前無可用API,如需使用,只能使用系統顏色,系統自動切換。
更新時間:2023/12/10
文檔中心
1.3 容器問題
ArkUI通過onAreaChange獲取的的寬高包含(content+padding+border+margin),和Css不同,計算高度時,需要注意。
我們開發前,最好搞明白,各個容器的具體作用。
參考:https://juejin.cn/post/7304938797865844771eg
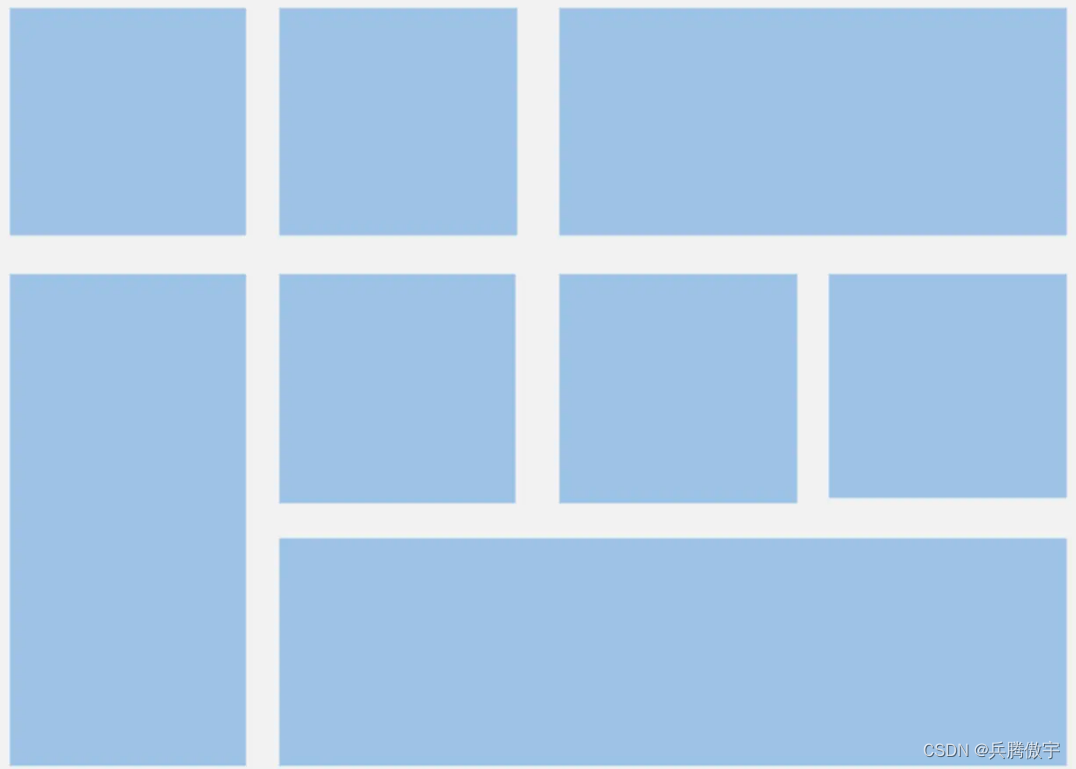
eg: 復雜Grid布局的實現

Grid() {GridItem() {}GridItem() {}GridItem() {}.columnStart(1).columnEnd(2)GridItem() {}.rowStart(1).rowEnd(2)GridItem() {}GridItem() {}GridItem() {}GridItem() {}.columnStart(1).columnEnd(3)
}
.rowsTemplate('1fr 1fr 1fr')
.columnsTemplate('1fr 1fr 1fr 1fr')
.columnsGap(8)
.rowsGap(8)
1.4 API問題
編譯后的SO出現閃退問題,有可能系統還未支持,eg:curve動效庫等;
2、開源庫開發規范
- 控件中不允許使用Base64圖片,只能使用系統圖標,但是系統中并未全部集成(https://developer.harmonyos.com/cn/design/harmonyos-icon);
- 枚舉值命名規范是全大寫,并且值為number時,從0開始,key如果為多個字符使用_間隔;
- 變量名規范為小駝峰,eg:hardwareStates;
- 接口、枚舉、Type的命名規范為大駝峰,eg: IsSelectedState;
- 不建議使用@Link向外暴露接口,組件使用者無法攔截數據的變化;
- 如果使用到數字,需要定義為常量;
未完,待續...










)


 和 execute() 方法有什么區別?)





