文章目錄
- 前文提要
- 事件處理的解析過程
- 樣例代碼如下:
- 效果展示圖片:
- v-on:click="響應函數"
- v-on:click簡寫形式
- 響應函數添加
- 響應函數傳參
- 占位符"$event"
- 注意事項
前文提要
本人僅做個人學習記錄,如有錯誤,請多包涵
事件處理的解析過程
我們能夠為標簽添加事件對應的響應,從而處理事件。
下面是為按鈕提供鼠標點擊時候的響應事件的處理函數。
樣例代碼如下:
<body><div id="box"><h2>哈哈,{{name}}</h2><button v-on:click="showInfo">點我提示信息</button></div><script type="text/javascript">Vue.config.productionTip = falseconst vm = new Vue({el: '#box',data: {name: '這里是name的值',},methods: {showInfo() {console.log('你好')}}})</script>
</body>
效果展示圖片:

v-on:click=“響應函數”
首先是通過下列代碼:
<button v-on:click="showInfo">點我提示信息</button>
在標簽中加入v-on:click指令,添加事件的處理,然后為其添加響應函數,字符串中的就是響應函數的名字。
v-on:click簡寫形式
v-on:click可以簡寫為@click
響應函數添加
需要在Vue實例中增加一個配置屬性methods,如同下面代碼一樣。
mothods屬性中,不用加上function,因為這里寫的都是函數,所以不必加上function;可以寫多個函數,不是只能寫一個,但是需要注意不要寫成箭頭函數,箭頭函數中沒有this,this指向的就是全局的window。
const vm = new Vue({el: '#box',data: {name: '這里是name的值',},methods: {showInfo() {console.log('你好')}}
})
這里寫的是showInfo(),其等價于showInfo(event)。
其余代碼不改,只修改showInfo中的代碼,改為:
showInfo() {console.log(event)
}
呈現效果如下:

默認會傳一個當前事件的對象,通過event.target可以訪問觸發事件的元素
將上述代碼中的部分改為這樣即可:
console.log(event.target)
呈現效果如下:

還可以通過event.target.value訪問帶有value屬性的元素的value值。
響應函數傳參
如果需要響應函數傳參直接在函數的括號中直接修改即可,例如把button中的代碼改為:
<button v-on:click="showInfo(6)">點我提示信息</button>
methods中的函數改為:
showInfo(a) {console.log(a)
}
呈現效果如下:

這樣做可以傳遞參數,但是會丟失之前默認傳參中的event,這里就不做展示了。
可以修改上面的代碼來讓event不丟失,那就是使用占位符"$event"
占位符"$event"
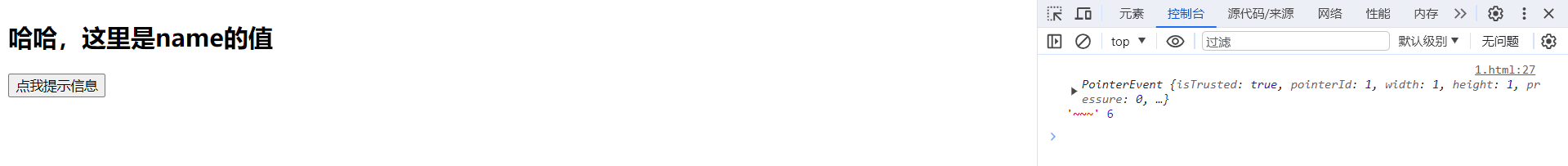
<button v-on:click="showInfo($event,6)">點我提示信息</button>
methods中的函數改為:
showInfo(e,a) {console.log(e,'~~~',a)
}

從這里能看見’~~~'前面輸出了事件,后面跟著一個6,event也沒有丟失,6也正常傳遞了。
使用$event會更加靈活,能夠傳遞更多的采納數
注意事項
methods后面是配置對象,理論上data后面也是配置對象,函數也可以寫道data中去,但是不建議這么做。
之前的數據代理中提到,data中的數據都會經過數據代理再在Vue實例中創建一個新的屬性,函數不需要做數據代理,也就沒必要寫在data中。
如果在data中寫了函數,做了數據代理,只會占用更多的資源。
methods不會做數據代理。
至此,結束。
如果你覺得這篇文章寫的不錯,多多點贊~收藏吧!





,支持DALL-E3文生圖)




——獲取除自身以外數組的乘積_中等)

的時候發生了什么?)
可靠性)

)



