文章目錄
- 前言
- 組件渲染問題
- 狀態管理問題
- 異步操作問題
- 代碼錯誤但未拋出異常
- 如果我們使用的是chorme瀏覽器的話,可以下載一個開發者工具,例如下圖:
- 代碼審查
- 使用調試工具
- 日志和輸出
- 檢查外部依賴
- 異步操作
- 終極大法,不到萬不得已不可以使用
- 后言
前言
hello world歡迎來到前端的新世界
😜當前文章系列專欄:react.js
🐱?👓博主在前端領域還有很多知識和技術需要掌握,正在不斷努力填補技術短板。(如果出現錯誤,感謝大家指出)🌹
💖感謝大家支持!您的觀看就是作者創作的動力
組件渲染問題
檢查你的組件是否正確渲染。檢查組件的路徑是否正確,確保你的組件在正確的位置被正確地渲染

狀態管理問題
檢查狀態是否正確更新:檢查狀態是否正確傳遞給子組件檢查是否有異步操作導致的問題檢查錯誤邊界檢查組件生命周期方法:確保你的組件生命周期方法(如componentDidMount、componentDidUpdate等)中的邏輯正確并沒有導致錯誤檢查網絡請求和數據處理

異步操作問題
檢查網絡請求是否成功確保數據被正確處理
如果異步操作是用于處理數據的,確保數據處理邏輯正確,并且不會在數據處理過程中出現異常。可以在代碼中添加日志或使用調試工具來檢查數據處理邏輯。
確保更新狀態后重新渲染組件
在異步操作完成后更新狀態后,一定要確保組件重新渲染,并且使用最新的狀態進行渲染。如果不重新渲染組件,可能會導致頁面顯示不正確或者出現空白的問題。
添加錯誤邊界
錯誤邊界是React的一個功能,它可以捕獲到組件渲染時的錯誤,并渲染出錯信息的備選UI。如果代碼中包含異步操作,可以在異步操作的范圍內添加錯誤邊界,以便捕獲異步操作中出現的錯誤。
使用try-catch捕獲異常避免在組件卸載后更新狀態
代碼錯誤但未拋出異常
這種我想在開發中是最最最頭疼的問題的一般發生這種情況的時候,我滿腦子里都是

但是呢,我們也得解決,今天我給大家提供集中可以解決這種問題的方案,大家可以跟著去試試排查錯誤。
如果我們使用的是chorme瀏覽器的話,可以下載一個開發者工具,例如下圖:

當我們運行react項目的時候呢,這里會根據我們項目有一些提示


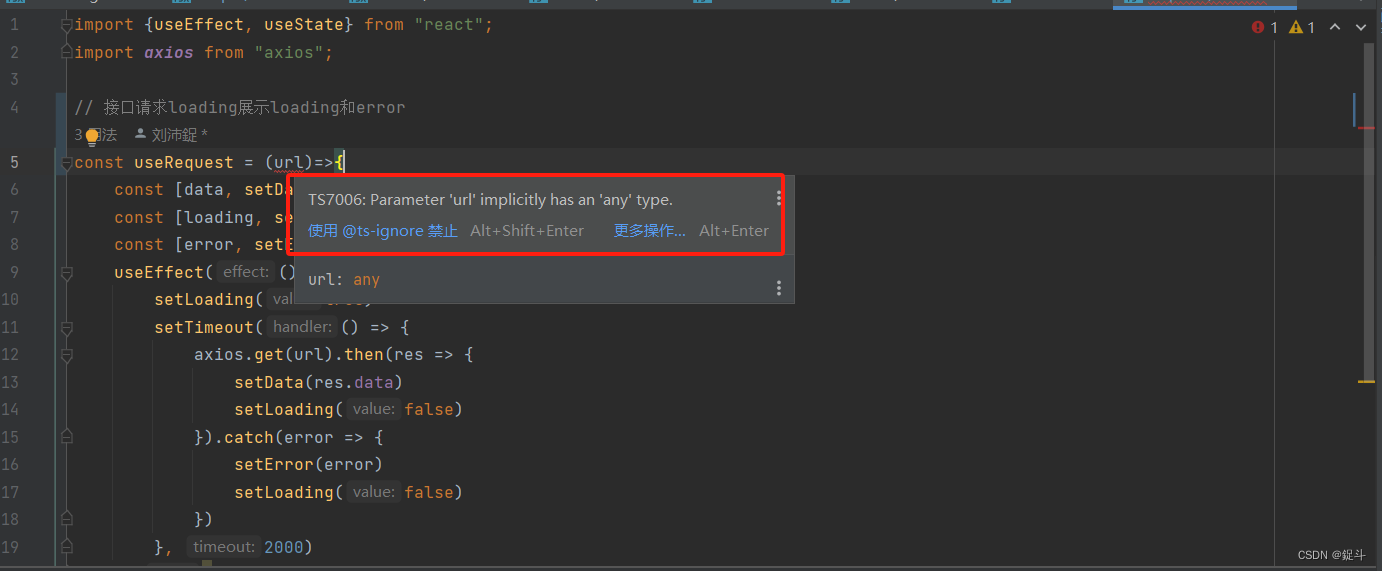
代碼審查
這里代碼審查也可以借助一些工具eslint

或者使用一些前端的類型約束的規范ts這一些賴幫助我們進行代碼審查

- 我們可以看到上方圖片中都是由報錯和警告的提示的,可以根據內容來修改
使用調試工具
例如使用chrome的調試工具,在可能出錯的代碼行設置斷點,逐步跟蹤代碼的執行流程。通過逐步執行代碼和檢查變量的值,可以找到錯誤。

日志和輸出
- 在代碼中添加日志語句,查看輸出結果,以便跟蹤代碼執行過程并檢查變量的值。可以使用console.log()或React提供的開發工具(如React Developer Tools)來輸出和跟蹤日志信息。
檢查外部依賴
如果問題出現在使用的某個外部庫或組件上,則應檢查該外部依賴項的文檔和代碼,以確保正確使用并沒有發生錯誤。可以考慮降級、升級或更換依賴項來解決問題。

異步操作
- 如果代碼涉及異步操作,例如網絡請求或定時器等,請確保異步操作正確處理,并且錯誤處理已經添加,以防止未捕獲的錯誤導致異常未被拋出。
使用try和catch捕獲錯誤
try {const [data, setData] = useState([1, 2, 3])const [loading, setLoading] = useState(false);const [error, setError] = useState("")useEffect(() => {setLoading(true)setTimeout(() => {axios.get(url).then(res => {setData(res.data)setLoading(false)}).catch(error => {setError(error)setLoading(false)})}, 2000)}, [])return {data,error,loading}} catch (err){console.error(err)}
終極大法,不到萬不得已不可以使用
請教他人

但是男人不能說自己不行,女人不能說自己不行。干就完了
這個方法有弊端不到萬不得已不能用,切記

后言
創作不易,要是本文章對廣大讀者有那么一點點幫助 不妨三連支持一下,您的鼓勵就是博主創作的動力








,看了這篇文章,媽媽再也不用擔心我Linux找不到門了。)
)


識別手語)




:通過source_location實現日志函數)

