文章目錄
- 1.設計來源
- 1.1 幸運大轉盤 風格1
- 1.2 幸運大轉盤 風格2
- 1.3 幸運大轉盤 風格3
- 1.4 幸運大轉盤 獎品效果
- 1.5 幸運大轉盤 活動未開始
- 1.6 幸運大轉盤 活動已結束
- 1.7 幸運大轉盤 圖片源素材
- 2.效果和源碼
- 2.1 動態效果
- 2.2 源代碼
- 源碼下載
作者:xcLeigh
文章地址:https://blog.csdn.net/weixin_43151418/article/details/134607804
html幸運大轉盤抽獎(附源碼),好看的,漂亮的,酷炫的幸運大轉盤抽獎,動態的抽獎效果,轉盤的圖片文件包含psd源文件,可以直接改各種自己喜歡的風格,里面內涵幾種漂亮的轉盤,在次代碼基礎上,可以加入自己的元素,各種風格都有,代碼上手簡單,代碼獨立,可以直接使用。也可直接預覽效果。
1.設計來源
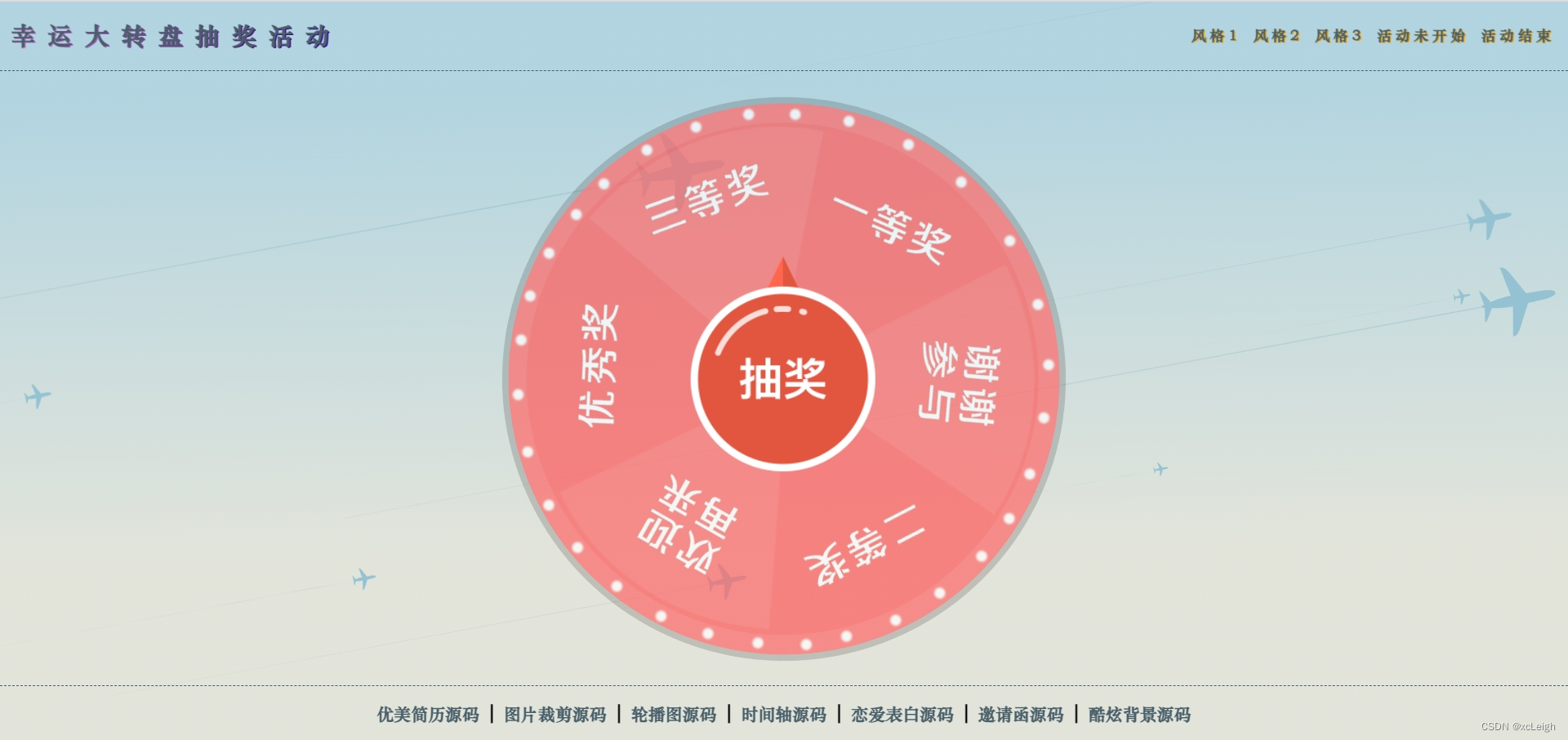
1.1 幸運大轉盤 風格1
????幸運大轉盤,風格1,中間的抽獎轉盤是內嵌的界面,是獨立的,可以拿來放到任何位置使用,我這里是內嵌iframe里面了,其實是一個獨立的頁面。

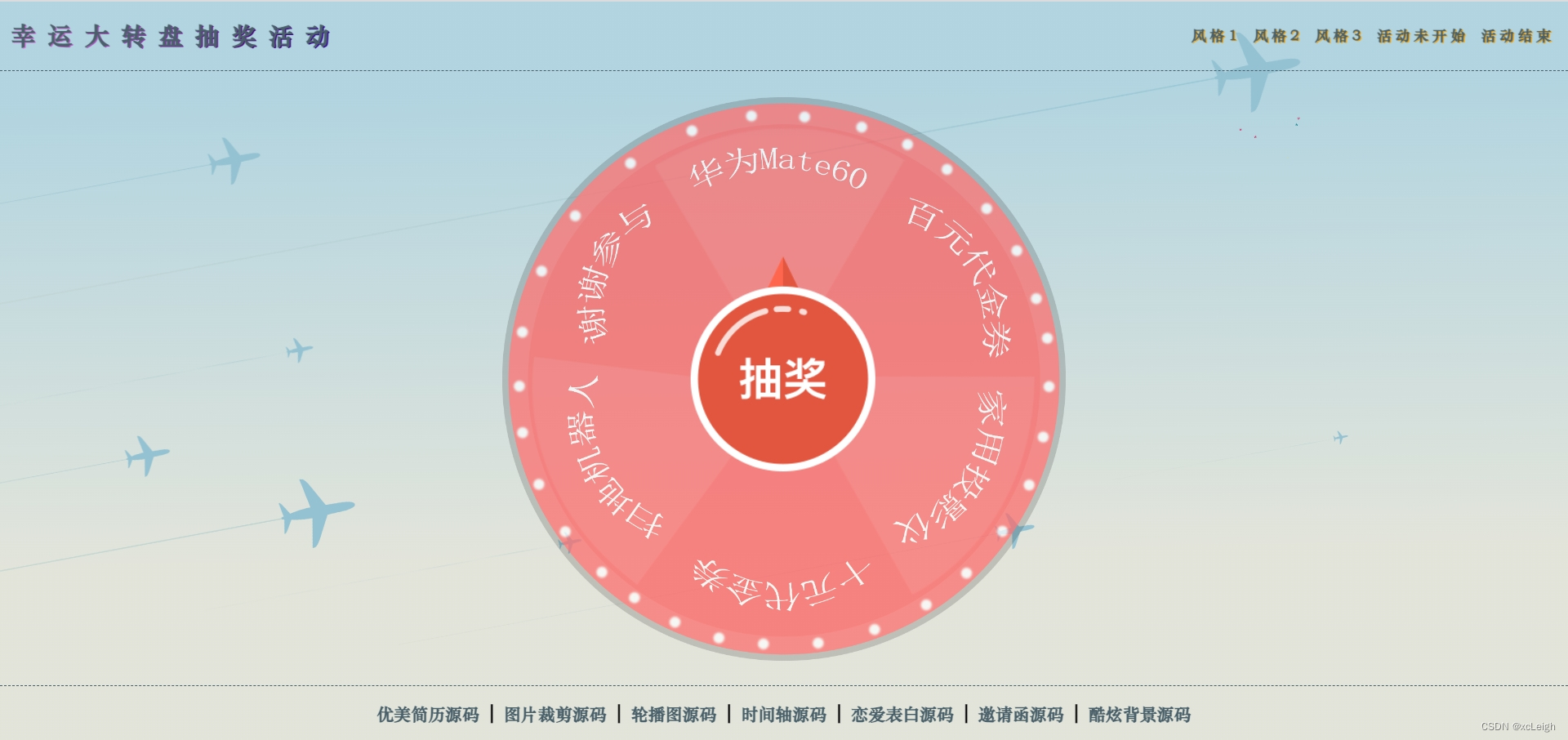
1.2 幸運大轉盤 風格2
????幸運大轉盤,風格2,中間的抽獎轉盤是內嵌的界面,是獨立的,可以拿來放到任何位置使用,我這里是內嵌iframe里面了,其實是一個獨立的頁面。

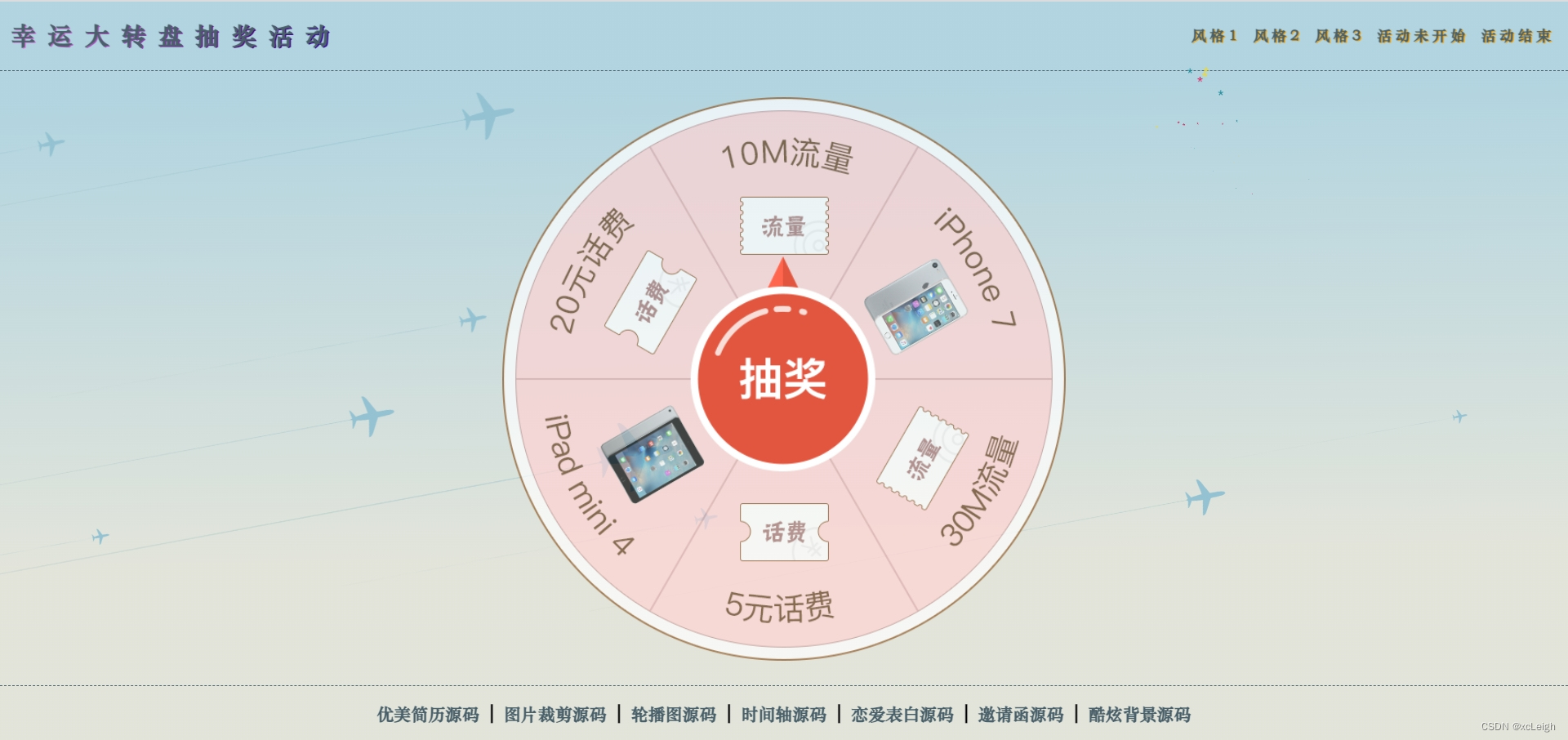
1.3 幸運大轉盤 風格3
????幸運大轉盤,風格3,中間的抽獎轉盤是內嵌的界面,是獨立的,可以拿來放到任何位置使用,我這里是內嵌iframe里面了,其實是一個獨立的頁面。

1.4 幸運大轉盤 獎品效果
????幸運大轉盤,獎品效果,點擊抽獎后,當抽中獎品后,提示獎品信息,放動態效果彩帶。

1.5 幸運大轉盤 活動未開始
????幸運大轉盤,活動未開始,點擊抽獎提示活動為開始,可以根據自定義事件,讓轉盤可以開始轉動,聯動自己的后臺。

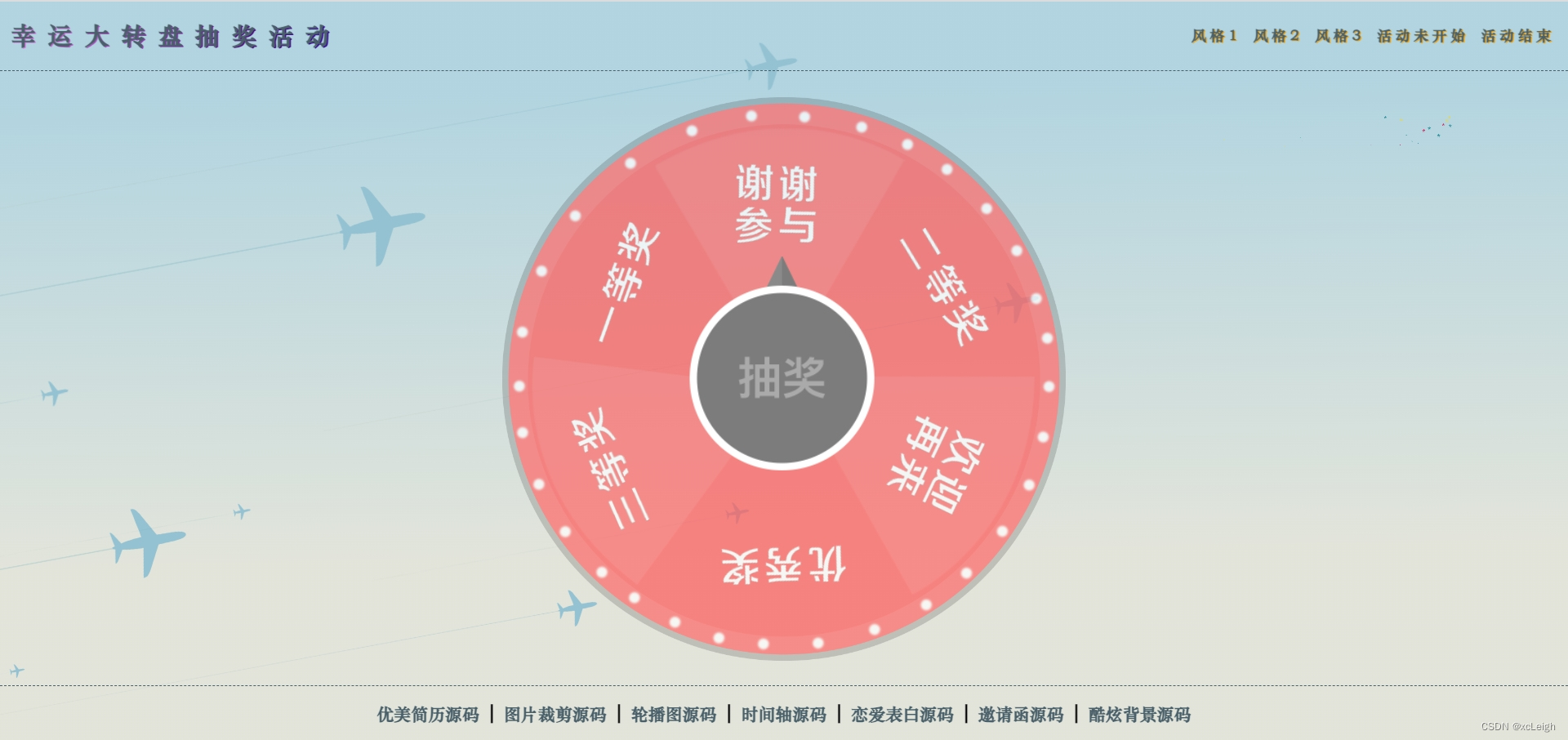
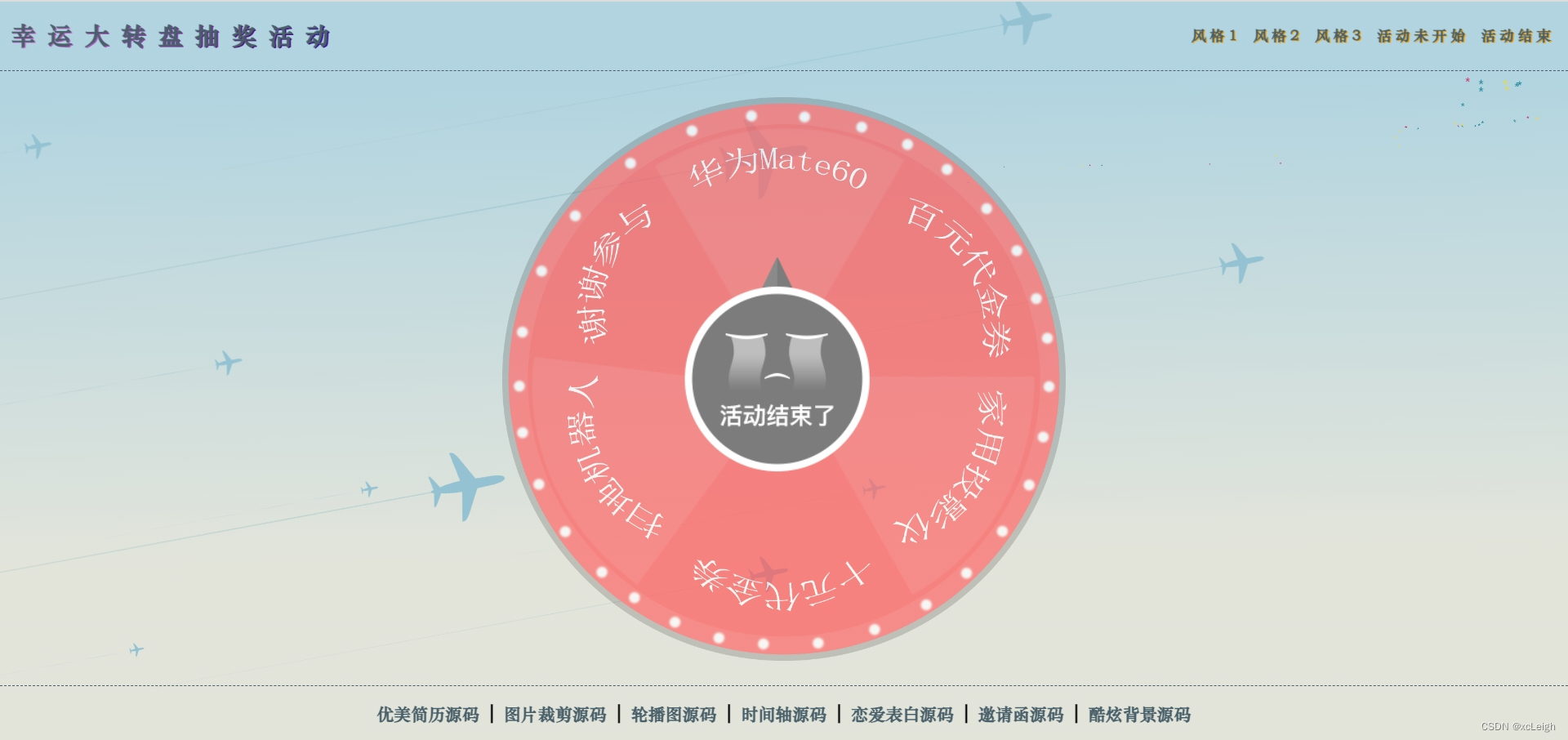
1.6 幸運大轉盤 活動已結束
????幸運大轉盤,活動已結束效果圖,點擊抽獎,提示活動已結束。

1.7 幸運大轉盤 圖片源素材
????里面附帶轉盤相關圖片素材,可以直接photoshop打開,在此基礎上畫出自己的幸運大轉盤。


2.效果和源碼
2.1 動態效果
????這里是完整的效果演示,可在此代碼基礎上更加完善功能,支持擴展自己的風格,可以刪減內容,打造屬于自己的幸運大轉盤。
html幸運大轉盤抽獎
2.2 源代碼
????這里是主界面的代碼,其他圖片、js、css等代碼,見下面的 源碼下載 ,里面有所有代碼資源和相關說明。
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"><title>幸運大轉盤抽獎活動 - xcLeigh</title><link href="images/favicon.png" rel="icon"><link rel="stylesheet" href="css/mystyle.css">
</head>
<body οncοntextmenu="return false" οndragstart="return false" onselectstart="return false" οnselect="document.selection.empty()" οncοpy="document.selection.empty()" onbeforecopy="return false" οnmοuseup="document.selection.empty()"><div style="position: absolute;width:100%;height: 100%;z-index: -2;margin:0px;padding:0px;overflow: hidden;"><iframe class="frameBg" src="resource/bg/index.html"></iframe></div><div class="titleH" style="position: absolute;width:100%; top:0; letter-spacing: 10px; line-height: 44px;z-index: 3;margin:0px;padding:0px;overflow: hidden; text-align: center;padding: 6px 0px;"><span style="float: left;margin-left: 10px;">幸運大轉盤抽獎活動</span><span class="rSpan" onclick="goUrl('pricedone.html')">活動結束</span><span class="rSpan" onclick="goUrl('noprice.html')">活動未開始</span><span class="rSpan" onclick="goUrl('price2.html')">風格3</span><span class="rSpan" onclick="goUrl('price1.html')">風格2</span><span class="rSpan" onclick="goUrl('price.html')">風格1</span></div><div style="position: absolute; width: 100%; z-index: 3; height: calc(100% - 108px); top:60px;"><iframe id="ifContent" class="frameBg" src="price.html" style="z-index: 1;"></iframe></div><div class="titleH1" style="position: absolute;width:100%;line-height: 44px; bottom: 0; z-index: 3;margin:0px;padding:0px;overflow: hidden; text-align: center;"><a href="https://blog.csdn.net/weixin_43151418/article/details/131495285" target="_blank">優美簡歷源碼</a> | <a href="https://blog.csdn.net/weixin_43151418/article/details/134455169" target="_blank">圖片裁剪源碼</a> | <a href="https://blog.csdn.net/weixin_43151418/article/details/125842089" target="_blank">輪播圖源碼</a> | <a href="https://blog.csdn.net/weixin_43151418/article/details/131343002" target="_blank">時間軸源碼</a> | <a href="https://blog.csdn.net/weixin_43151418/article/details/128006618" target="_blank">戀愛表白源碼</a> | <a href="https://blog.csdn.net/weixin_43151418/article/details/125642161" target="_blank">邀請函源碼</a> | <a href="https://blog.csdn.net/weixin_43151418/article/details/128239241" target="_blank">酷炫背景源碼</a></div><script src="resource/xf/js/fairyDustCursor.js" type="text/javascript"></script>
</body>
</html>
源碼下載
html幸運大轉盤抽獎(源碼) 點擊下載

???? 💢 關注博主 帶你實現暢游前后端
???? 🏰 加入社區 帶你體驗馬航不孤單
???? 💯 神秘個人簡介 帶你體驗不一樣得介紹
???? 💘 為愛表白 為你那個TA,體驗別致的浪漫驚喜
???? 🎀 酷炫邀請函 帶你體驗高大上得邀請
???? ① 🉑提供云服務部署(有自己的阿里云);
???? ② 🉑提供前端、后端、應用程序、H5、小程序、公眾號等相關業務;
???? 如🈶合作請聯系我,期待您的聯系。
????注:本文撰寫于CSDN平臺,作者:xcLeigh(所有權歸作者所有),https://blog.csdn.net/weixin_43151418,如果相關下載沒有跳轉,請查看這個地址,相關鏈接沒有跳轉,皆是抄襲本文,轉載請備注本文原地址。
???? 親,碼字不易,動動小手,歡迎 點贊 ? 收藏,如 🈶 問題請留言(評論),博主看見后一定及時給您答復,💌💌💌
原文地址:https://blog.csdn.net/weixin_43151418/article/details/134607804(防止抄襲,原文地址不可刪除)


識別手語)




:通過source_location實現日志函數)


筆記——庫對數值和字符數據的支持)
)
)
)




求解微電網多目標優化調度(MATLAB代碼))
