
🤍 前端開發工程師(主業)、技術博主(副業)、已過CET6
🍨 阿珊和她的貓_CSDN個人主頁
🕠 牛客高級專題作者、在牛客打造高質量專欄《前端面試必備》
🍚 藍橋云課簽約作者、已在藍橋云課上架的前后端實戰課程《Vue.js 和 Egg.js 開發企業級健康管理項目》、《帶你從入門到實戰全面掌握 uni-app》
文章目錄
- 一、引言
- 介紹 keep-alive 的概念和作用
- 二、keep-alive 的工作原理
- 解釋 keep-alive 的實現方式
- 探討 keep-alive 與生命周期函數的關系
- 三、keep-alive 的應用場景
- 緩存頁面狀態,提高頁面切換性能
- 保留用戶信息,實現登錄狀態持久化
- 四、keep-alive 的使用技巧
- 合理配置 include/exclude 屬性
- 結合路由懶加載優化頁面性能
- 五、keep-alive 的注意事項
- 避免內存泄漏
- 處理動態組件和異步內容
- 六、總結
- 總結 keep-alive 的優勢和局限性
一、引言
介紹 keep-alive 的概念和作用
keep-alive 是 Vue.js 中的一個組件屬性,用于緩存組件的狀態和實例,以便在頁面重新渲染時能夠保留它們。
當一個組件被設置了 keep-alive 屬性時,它的實例會被保存在內存中,而不是被銷毀。這樣,當用戶在頁面中導航到其他路由時,該組件的狀態會被保留下來,下次再訪問該路由時,組件會直接從緩存中恢復,而無需重新創建實例和初始化狀態。
通過使用 keep-alive,我們可以在頁面中緩存一些需要頻繁使用或需要在多個頁面之間共享的組件,從而提高頁面的切換性能和用戶體驗。例如
- 在一個電商應用中,我們可以使用 keep-alive 緩存購物車組件的狀態,以便用戶在不同頁面之間切換時能夠保持購物車中的商品信息。
- 在有分頁的列表數據中,在第二頁點擊某一個數據項進去詳情的時候,返回之后還是在第二頁。
二、keep-alive 的工作原理
解釋 keep-alive 的實現方式
keep-alive 的實現方式主要涉及:

- Vue.js 的組件生命周期
- 虛擬 DOM 渲染機制
當一個組件被設置了 keep-alive 屬性時,Vue.js 會在該組件的實例被創建后,將其保存在一個緩存池中。當用戶導航到其他路由時,該組件的實例并不會被銷毀,而是被保存在緩存池中。
當用戶再次導航到該路由時,Vue.js 會首先檢查緩存池中是否存在該組件的實例。如果存在,它會直接從緩存池中恢復該實例,并使用該實例的虛擬 DOM 來更新頁面的實際 DOM。這樣就避免了重新創建實例和初始化狀態的過程,從而提高了頁面的切換性能。
如果緩存池中不存在該組件的實例,Vue.js 會創建一個新的實例,并將其保存在緩存池中,以便下次再訪問該路由時能夠直接恢復。
需要注意的是,keep-alive 只緩存組件的實例和狀態,而不會緩存組件的模板和樣式。因此,如果在不同的頁面中使用了同一個組件,并且需要在不同頁面中顯示不同的內容和樣式,需要在組件中根據當前的路由參數或其他狀態來動態渲染內容和樣式。
探討 keep-alive 與生命周期函數的關系
keep-alive 與生命周期函數的關系主要涉及到 Vue.js 的組件生命周期。
在 Vue.js 中,每個組件都有自己的生命周期函數,包括 created、mounted、updated、destroyed 等。這些生命周期函數在組件的不同階段被調用,用于執行一些特定的操作。
當一個組件被設置了 keep-alive 屬性時,它的實例并不會被銷毀,而是被保存在緩存池中。因此,當用戶導航到其他路由時,該組件的實例仍然存在,并且它的生命周期函數也仍然會被調用。
具體來說,當用戶導航到其他路由時,被設置了 keep-alive 屬性的組件會經歷以下生命周期函數:
- mounted:該生命周期函數會在組件被首次渲染到頁面上時被調用。如果該組件被設置了 keep-alive 屬性,并且用戶導航到其他路由后再次回到該路由,該生命周期函數仍然會被調用。
- Updated:該生命周期函數會在組件的狀態或數據發生變化時被調用。如果該組件被設置了 keep-alive 屬性,并且用戶導航到其他路由后再次回到該路由,該生命周期函數仍然會被調用。
需要注意的是,被設置了 keep-alive 屬性的組件不會經歷 destroyed 生命周期函數,因為它們的實例并沒有被銷毀。如果需要在組件被移除時執行一些清理操作,可以在 beforeDestroy 生命周期函數中進行處理。
三、keep-alive 的應用場景
緩存頁面狀態,提高頁面切換性能
以下是一個使用 keep-alive 緩存頁面狀態的簡單案例:
<template><div><keep-alive><component :is="currentView"></component></keep-alive></div>
</template><script>
export default {name: 'App',data() {return {currentView: 'Home',}},
}
</script><style scoped>
/* 在此處添加樣式 */
</style>
在這個例子中,我們使用了一個 keep-alive 元素來緩存一個組件。在 data 中,我們定義了一個名為 currentView 的變量,用于存儲當前顯示的組件名稱。
在這個例子中,我們只緩存了一個組件。實際上,我們可以根據需要緩存多個組件,并根據當前的路由或其他狀態來動態切換顯示的組件。
需要注意的是,使用 keep-alive 緩存組件狀態可能會帶來一些內存泄漏的問題。因此,在實際應用中,需要根據具體的業務需求和性能要求來權衡是否使用 keep-alive 以及如何使用。
保留用戶信息,實現登錄狀態持久化
以下是一個使用 keep-alive 保留用戶信息,實現登錄狀態持久化的簡單案例:
<template><div><keep-alive><router-view v-if="user"></router-view><login v-else /></keep-alive></div>
</template><script>
import Login from './Login.vue'
import router from './router'export default {name: 'App',data() {return {user: null,}},created() {if (localStorage.getItem('user')) {this.user = JSON.parse(localStorage.getItem('user'))}},methods: {logout() {localStorage.removeItem('user')this.user = null},},
}
</script><style scoped>
/* 在此處添加樣式 */
</style>
在這個例子中,我們使用了一個 keep-alive 元素來緩存一個 router-view 組件。如果 user 存在,則顯示 router-view 組件,否則顯示 login 組件。
在 created 生命周期函數中,我們從本地存儲中獲取用戶信息,并將其解析為對象。如果用戶信息存在,則將其存儲在 user 變量中。
在 logout 方法中,我們從本地存儲中刪除用戶信息,并將 user 變量設為 null。
需要注意的是,在實際應用中,我們需要根據具體的業務需求和安全性要求來處理用戶信息的存儲和訪問。同時,我們還需要考慮用戶信息的加密和安全性問題,以避免信息泄露和安全漏洞。
四、keep-alive 的使用技巧
合理配置 include/exclude 屬性
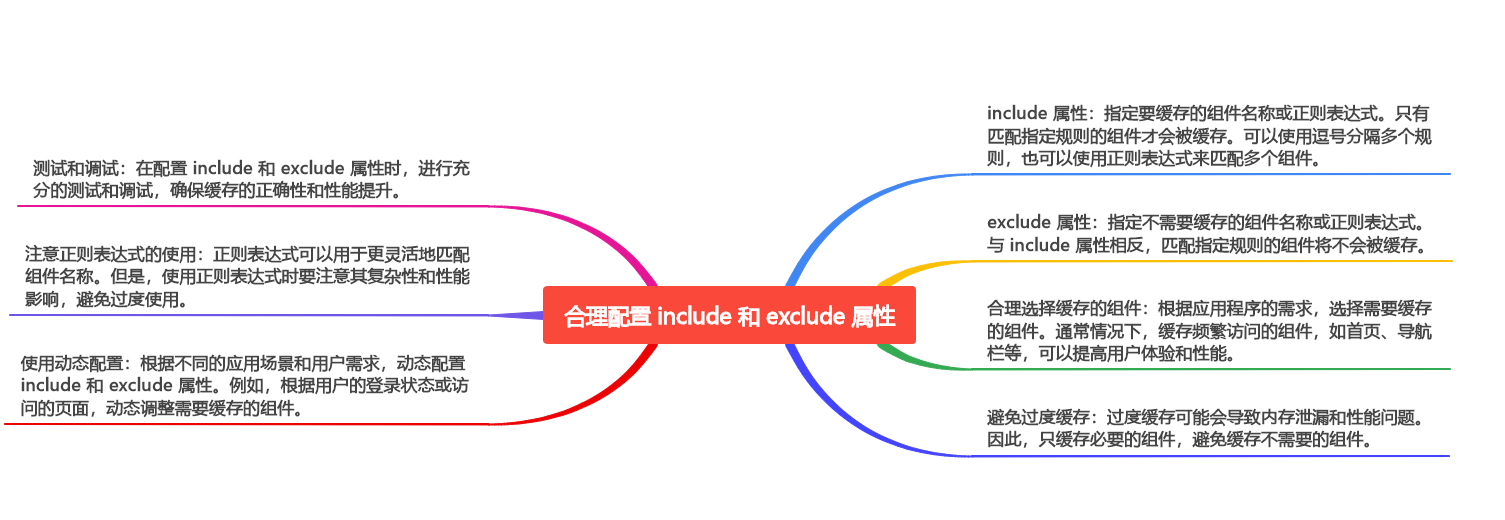
合理配置 include 和 exclude 屬性的方法如下:
-
include屬性:指定要緩存的組件名稱或正則表達式。只有匹配指定規則的組件才會被緩存。可以使用逗號分隔多個規則,也可以使用正則表達式來匹配多個組件。 -
exclude屬性:指定不需要緩存的組件名稱或正則表達式。與include屬性相反,匹配指定規則的組件將不會被緩存。 -
合理選擇緩存的組件:根據應用程序的需求,選擇需要緩存的組件。通常情況下,緩存頻繁訪問的組件,如首頁、導航欄等,可以提高用戶體驗和性能。
-
避免過度緩存:過度緩存可能會導致內存泄漏和性能問題。因此,只緩存必要的組件,避免緩存不需要的組件。
-
使用動態配置:根據不同的應用場景和用戶需求,動態配置
include和exclude屬性。例如,根據用戶的登錄狀態或訪問的頁面,動態調整需要緩存的組件。 -
注意正則表達式的使用:正則表達式可以用于更靈活地匹配組件名稱。但是,使用正則表達式時要注意其復雜性和性能影響,避免過度使用。
-
測試和調試:在配置
include和exclude屬性時,進行充分的測試和調試,確保緩存的正確性和性能提升。

通過合理配置 include 和 exclude 屬性,可以有效地利用 keep-alive 提高應用程序的性能和用戶體驗。
結合路由懶加載優化頁面性能
結合路由懶加載和 keep-alive 可以進一步優化頁面性能。路由懶加載是一種在需要時才加載路由對應的組件的技術,避免了在初始化時加載所有的組件,從而減少了初始加載時間。
以下是結合路由懶加載和 keep-alive 優化頁面性能的步驟:
- 在路由配置中使用懶加載:在 Vue.js 中,可以使用
import()函數在路由配置中懶加載組件。例如:
const routes = [{path: '/home',component: () => import('../views/Home.vue'),},{path: '/about',component: () => import('../views/About.vue'),},// 其他路由配置
]
- 在
Home.vue和About.vue等組件中使用keep-alive:在需要緩存的組件中添加keep-alive元素。例如:
<template><keep-alive><router-view v-if="routerView"></router-view></keep-alive>
</template>
- 在
Home.vue和About.vue等組件中設置name屬性:為了讓keep-alive能夠正確地緩存和恢復組件狀態,需要為每個需要緩存的組件設置一個唯一的name屬性。例如:
<template><keep-alive name="home"><router-view v-if="routerView"></router-view></keep-alive>
</template>
- 在
router-view中使用name屬性:在router-view中使用對應的name屬性來指定要緩存的組件。例如:
<router-view name="home"></router-view>
通過結合路由懶加載和 keep-alive,可以在需要時才加載路由對應的組件,并通過緩存來提高頁面的性能和用戶體驗。這樣可以避免在初始化時加載所有的組件,減少了初始加載時間,并且在用戶導航到已訪問過的頁面時,可以直接從緩存中恢復組件狀態,提高了頁面的響應速度。
五、keep-alive 的注意事項
避免內存泄漏
使用 keep-alive 時需要注意避免內存泄漏。以下是一些避免內存泄漏的注意事項:
-
正確使用
include和exclude屬性:在使用keep-alive時,確保正確配置include和exclude屬性,以避免緩存不需要的組件。只緩存需要保留狀態的組件,避免緩存不需要的組件導致內存泄漏。 -
使用動態配置:根據不同的應用場景和用戶需求,動態配置
include和exclude屬性。例如,根據用戶的登錄狀態或訪問的頁面,動態調整需要緩存的組件。 -
及時清理緩存:當不再需要緩存某個組件時,及時清理緩存。可以使用
v-if或v-show等指令來控制keep-alive的顯示和隱藏,以釋放不需要的緩存。 -
避免在
keep-alive中使用大量狀態:盡量減少在keep-alive中保存的狀態量。如果需要保存大量狀態,可以考慮使用其他方式,如 Vuex 等狀態管理庫。 -
注意生命周期函數的使用:在
keep-alive中使用生命周期函數時,需要注意它們的執行順序和作用范圍。例如,在activated生命周期函數中初始化狀態,在deactivated生命周期函數中清理狀態。
通過注意以上事項,可以有效避免內存泄漏,提高應用程序的性能和穩定性。在使用 keep-alive 時,要根據具體的應用場景和需求合理配置,以確保緩存的正確性和性能提升。
處理動態組件和異步內容
動態組件和異步內容是指在 Vue 應用程序中使用的一些特殊情況。
-
動態組件:動態組件是指根據某些條件或狀態動態地加載和切換組件的技術。在 Vue 中,可以使用
<component>標簽或v-bind:is指令來動態渲染組件。動態組件通常用于根據用戶的操作、數據的變化或其他動態條件來加載不同的組件。 -
異步內容:異步內容是指在需要時才加載的內容,例如異步加載的組件、數據或圖片等。異步內容通常在初始渲染時不會立即顯示,而是在需要時才進行加載和顯示。在 Vue 中,可以使用
<template>標簽和v-if或v-show指令來處理異步內容的顯示和隱藏。
通過正確處理動態組件和異步內容,可以避免不必要的緩存和內存泄漏,提高應用程序的性能和用戶體驗。在使用keep-alive處理動態組件和異步內容時,要根據具體的應用場景和需求合理配置,以確保緩存的正確性和性能提升。
在使用
keep-alive處理動態組件和異步內容時,需要注意以下幾點:
-
動態組件的緩存:如果在
keep-alive中使用動態組件,需要確保動態組件的緩存正確。可以使用include和exclude屬性來指定需要緩存的組件名稱或正則表達式。對于動態組件,需要根據實際情況動態更新include和exclude屬性,以確保緩存的正確性。 -
異步內容的緩存:如果在
keep-alive中使用異步內容(如異步加載的組件或數據),需要注意緩存的處理。可以使用activated和deactivated生命周期函數來處理異步內容的緩存。在activated生命周期函數中加載異步內容,并在deactivated生命周期函數中清理緩存。 -
避免緩存不必要的內容:在使用
keep-alive時,要避免緩存不必要的內容,以避免內存泄漏。可以使用include和exclude屬性來指定需要緩存的組件,或者使用v-if或v-show等指令來控制組件的顯示和隱藏。 -
處理多個
keep-alive實例:如果在同一個頁面中使用多個keep-alive實例,需要注意它們之間的緩存沖突。可以為每個keep-alive實例設置不同的name屬性,以避免緩存沖突。 -
處理路由變化:在使用路由懶加載和
keep-alive時,需要注意路由變化對緩存的影響。可以使用router-view中的name屬性來指定需要緩存的組件,或者在路由守衛中處理緩存的更新和清理。
通過注意以上幾點,可以正確處理動態組件和異步內容,避免不必要的緩存和內存泄漏,提高應用程序的性能和用戶體驗。在使用 keep-alive 處理動態組件和異步內容時,要根據具體的應用場景和需求合理配置,以確保緩存的正確性和性能提升。
六、總結
總結 keep-alive 的優勢和局限性
keep-alive 是 Vue 中的一個重要組件,它可以用于緩存組件的狀態,以提高頁面性能和用戶體驗。以下是 keep-alive 的優勢和局限性的總結:
優勢:
- 提高頁面性能:通過緩存組件的狀態,避免了在頁面切換時重新創建和渲染組件,從而提高了頁面的性能。
- 保留用戶狀態:使用
keep-alive可以保留用戶在頁面中的操作和狀態,例如表單輸入、滾動位置等,提高了用戶體驗。 - 減少服務器請求:通過緩存組件的狀態,減少了對服務器的請求次數,降低了服務器負載。
局限性:
- 內存泄漏:如果不正確地使用
keep-alive,可能會導致內存泄漏,因為緩存的組件狀態可能會一直保留在內存中,直到頁面關閉。 - 狀態管理的復雜性:使用
keep-alive緩存組件狀態可能會增加狀態管理的復雜性,需要合理處理緩存和更新狀態的問題。 - 可能影響頁面更新:如果緩存的組件狀態不正確或更新不及時,可能會導致頁面顯示不正確,影響用戶體驗。
因此,在使用 keep-alive 時,需要注意避免內存泄漏,正確處理緩存和更新狀態的問題,以確保頁面的性能和用戶體驗。同時,要根據具體的應用場景和需求合理配置,以充分發揮其優勢,避免其局限性。

)

Vue生命周期、組件技術、事件總線、)


)








一招解決)


