仿ChatGPT對話前端頁面(內含源碼)
- 前言
- 布局
- 樣式和Js部分關鍵點
- 全部源碼
前言
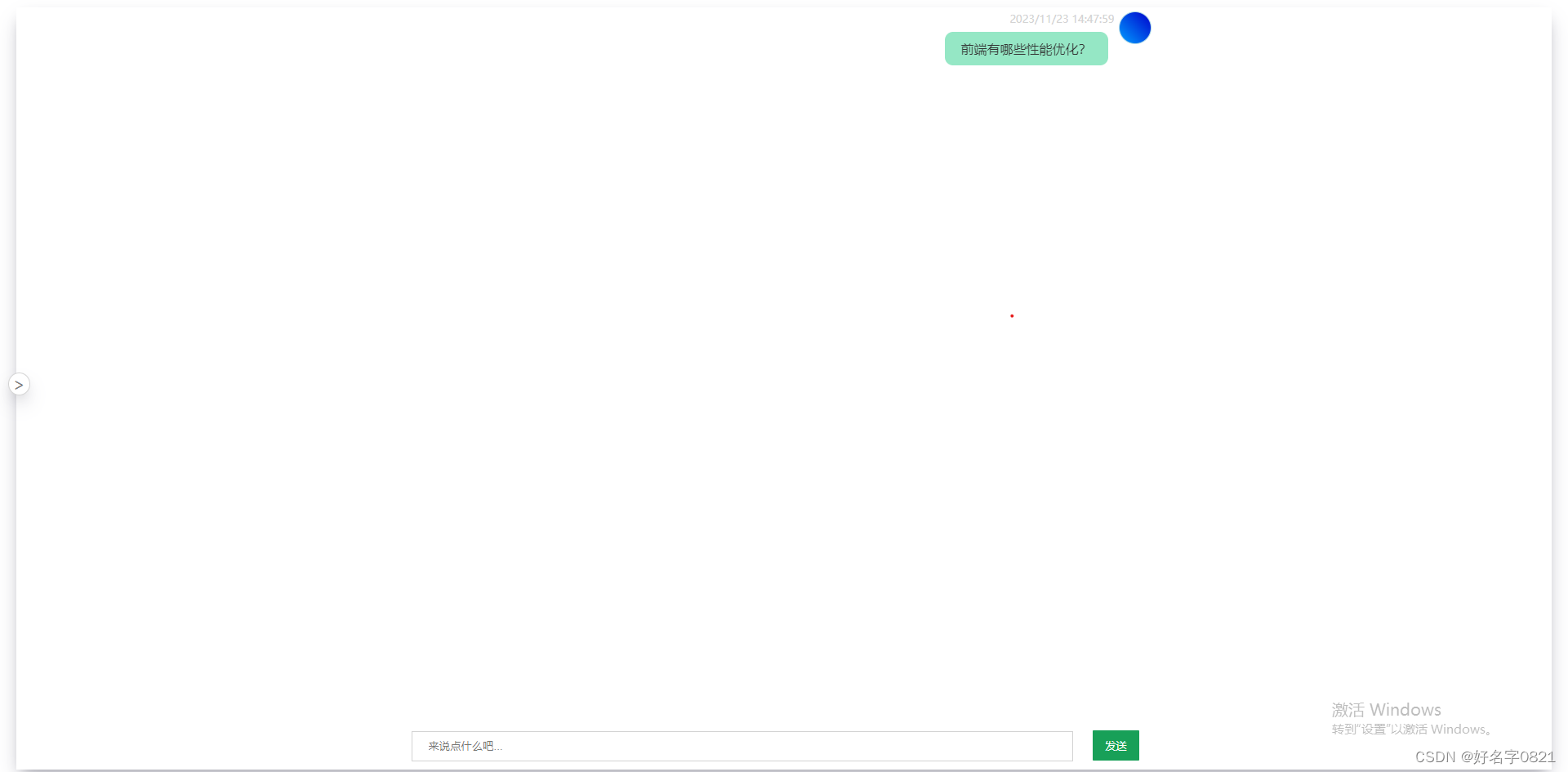
本文主要講解如何做出類似ChatGPT的前端頁面。具體我們的效果圖是長這樣,其中除了時間是動態的之外,其他都是假數據。接下來讓我們從布局和樣式的角度分析,如何做出來這樣的頁面,同時文末有全部源碼,需要自取。


布局
- 主要利用flex和position定位進行布局。
- 首先是用左右布局作為大的布局分工,而最大的布局方式用的是Flex彈性盒子布局,并且用
justify-content: center;align-content: center;對盒子進行水平垂直居中。接下來講解左右兩邊布局。 - 左側布局占據flex:1,我們發現這里有個按鈕來控制視圖顯示隱藏,這個按鈕用的是定位中的父元素
relative和子元素absolute控制垂直居中,然后用點擊事件click來分別讓左側CSS的display變成none或者block進行顯示隱藏。 - 左側 上面布局:著重講一下前端性能優化那里,那里用了一個flex布局,那個邊框里…,占據了
flex:1,而右側文字占據flex:8 - 左側 下面布局:也是flex布局,左側頭像布局為
flex:1,而右側占據的是3,同時頭像顏色是通過linear-gradient進行設置,原角度是利用border-radius:50%進行圓的繪制。 - 右側布局:右側布局又分為上下兩部分,上部分是通過position定位中的絕對定位
absolute,top,right屬性來實現布局。 - 下部分是通過定位
position:absolute;bottom:0;right來實現布局的 - 比較有意思的是,我在JavaScript中把時間變成了動態的,是通過new一個
Date對象,然后把值賦給時間樣式id的innerHTML實現的。
樣式和Js部分關鍵點
- input點擊不出現黑色邊框:
outline: none; - 計算盒子寬高時候不計算它的邊框和內邊距:
box-sizing: border-box; - 日期是
Date日期對象自帶的方法調用,創建了一個函數用于判斷時間是否需要補0操作。 
用的是三目表達式作為返回值。
全部源碼
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><style>* {margin: 0;padding: 0;outline: none;box-sizing: border-box;}body {margin: 1vh 20px;min-height: 98vh;display: flex;justify-content: center;align-content: center;/* border: 1px solid lightgray; */box-shadow: rgba(50, 50, 93, 0.25) 0px 13px 27px -5px, rgba(0, 0, 0, 0.3) 0px 8px 16px -8px;}.left_layout {flex: 1;border-right: 1px solid lightgray;}.right_layout {flex: 6;}.father_icon {position: relative;}.son_icon {background-color: white;z-index: 99;position: absolute;font-size: 20px;border-radius: 50%;border: 1px solid lightgray;padding: 0px 5px;box-shadow: rgba(50, 50, 93, 0.25) 0px 13px 27px -5px, rgba(0, 0, 0, 0.3) 0px 8px 16px -8px;color: gray;}.son_icon_display {top: 48vh;right: -15px;}.son_icon_hideen {top: 48vh;left: 10px;display: none;}.new_chat {border: 1px solid lightgray;padding: 10px 20px;margin: 20px 10px;text-align: center;}.new_chat_text {border: 1px solid green;display: flex;}.left_person {width: 100%;padding: 1vh 20px;/* margin:20px 10px; */position: absolute;top: 90vh;border-top: 1px solid lightgray;}.false_img {/* background:linear-gradient(-135deg,#0c80cc,#009dff); */flex: 1;}.false_img_right {flex: 3;}.flase_img_son {width: 50px;height: 50px;background: linear-gradient(-135deg, #0000cc, #009dff);border: 1px solid lightblue;border-radius: 50%;}.right_layout_flex{display:flex;justify-content: center;align-items: center;}.right_layout_son{margin:0 auto 0 auto;width:100vh;height:98vh;/* border:1px solid gray; */position: relative;}.right_layout_son_ipt{position: absolute;bottom:0;}.btn{border:none;padding:10px 15px;background-color: #18a058;border-radius: 1px;color:white;}.ipt{width:85vh;margin:10px 20px;padding:10px 20px;border:1px solid lightgray;}.right_layout_myselfChat{width:200px;position: absolute;top:5px;right:0;display:flex;}.myself_chat{position: absolute;top:30px;right:80px;padding:10px 20px;border-radius: 10px;background-color: #7ae1b6;opacity: 0.8;}</style></head><body><div id="sonHiddenIcon" class="son_icon son_icon_hideen" onclick="btn_display_icon()"></div><div class="left_layout" id="left_layout_id"><div class="father_icon"><div id="sonIcon" class="son_icon son_icon_display" onclick="btn_icon()"></div><div id="left_person" class="left_person"><div style="display:flex;justify-content: center;align-items:center"><div class="false_img"><div class="flase_img_son"></div></div><div class="false_img_right"><strong>Michael Jackson</strong></div></div></div></div><div class="new_chat">新建聊天</div><div class="new_chat new_chat_text"><div class="false_img" style="border:1px solid lightgray;border-radius:20%;color:green;">...</div><div style="flex:8;color:green;">前端有哪些性能優化?</div></div></div><div class="right_layout"><!-- <div class="right_layout_flex"> --><div class="right_layout_son"><div class="right_layout_myselfChat"><div id="datatime" style="flex:2;font-size:13px;color:lightgray"></div><div style="flex:1"><div class="flase_img_son" style="width:40px;height:40px;"></div></div></div><div class="myself_chat">前端有哪些性能優化?</div><div class="right_layout_son_ipt"><input class="ipt" type="text" placeholder="來說點什么吧..."><button class="btn">發送</button></div></div><!-- </div> --></div><script>let display_sonIcon = document.getElementById('sonIcon')let hidden_sonIcon = document.getElementById('sonHiddenIcon')let left_layout_id = document.getElementById('left_layout_id')let myself_datetime=document.getElementById('datatime')display_sonIcon.innerHTML = '<'hidden_sonIcon.innerHTML = '>'function btn_icon() {left_layout_id.style.display = 'none'hidden_sonIcon.style.display = 'block'}function btn_display_icon() {left_layout_id.style.display = 'block'hidden_sonIcon.style.display = 'none'}function isZero(num){return (num < 10 ? '0' : '') + num;}function getDateTime(DOM){let datetime=new Date;let year=datetime.getFullYear();let month=isZero(datetime.getMonth()+1);let day=isZero(datetime.getDate());let hour=isZero(datetime.getHours());let minute=isZero(datetime.getMinutes());let seconds=isZero(datetime.getSeconds());let date=year+'/'+month+'/'+day+' '+hour+':'+minute+":"+seconds;DOM.innerHTML=date}getDateTime(myself_datetime)</script></body>
</html>

Vue生命周期、組件技術、事件總線、)


)








一招解決)




