文章目錄
- Vue生命周期
- Vue 組件化編程 - .vue文件
- 非單文件組件
- 組件的注意點
- 組件嵌套
- Vue實例對象和VueComponent實例對象
- Js對象原型與原型鏈
- Vue與VueComponent的重要內置關系
- 應用單文件組件構建
- Vue腳手架 - vue.cli
- 項目文件結構
- ref
- props
- mixin
- 插件
- scoped樣式
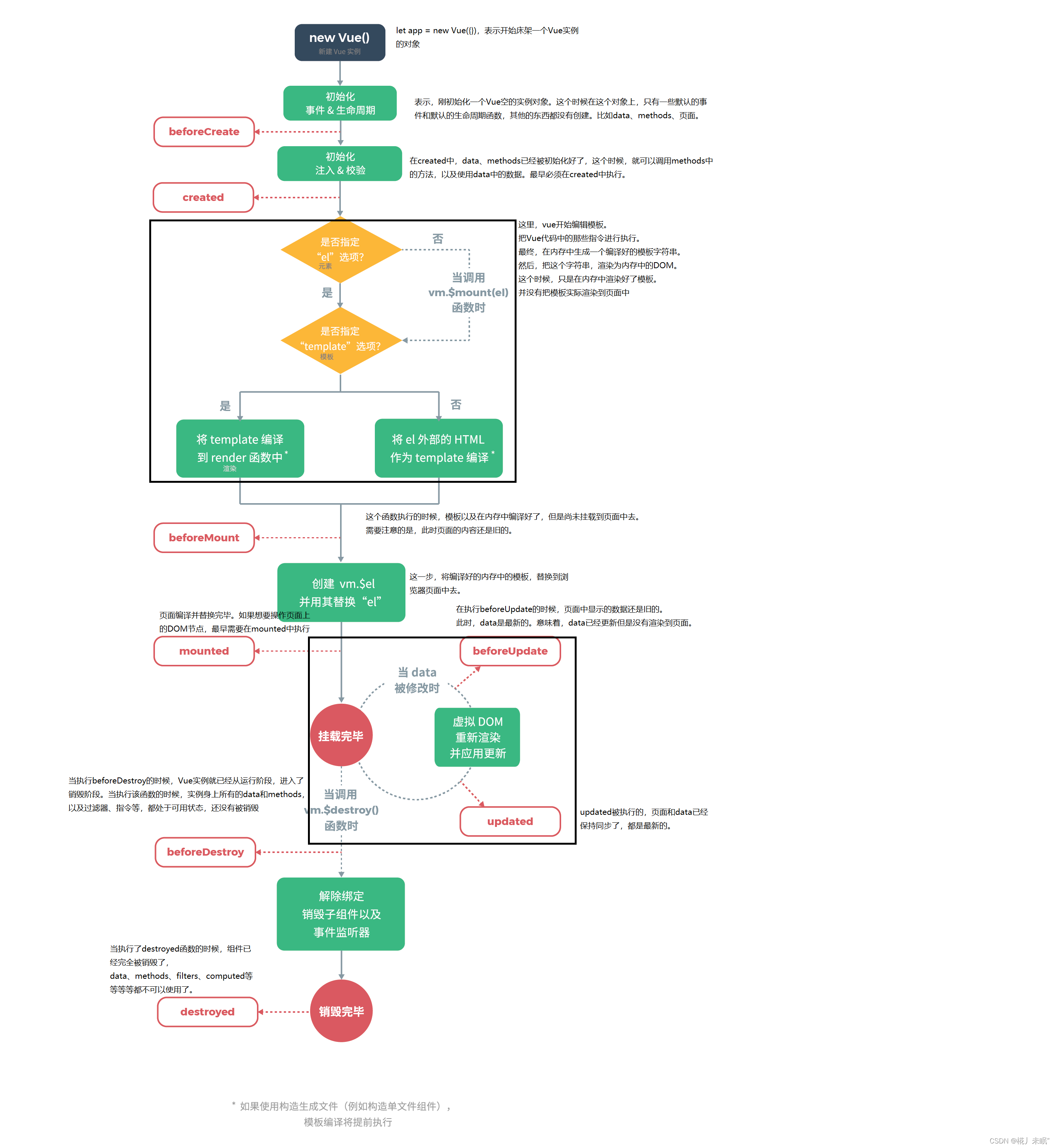
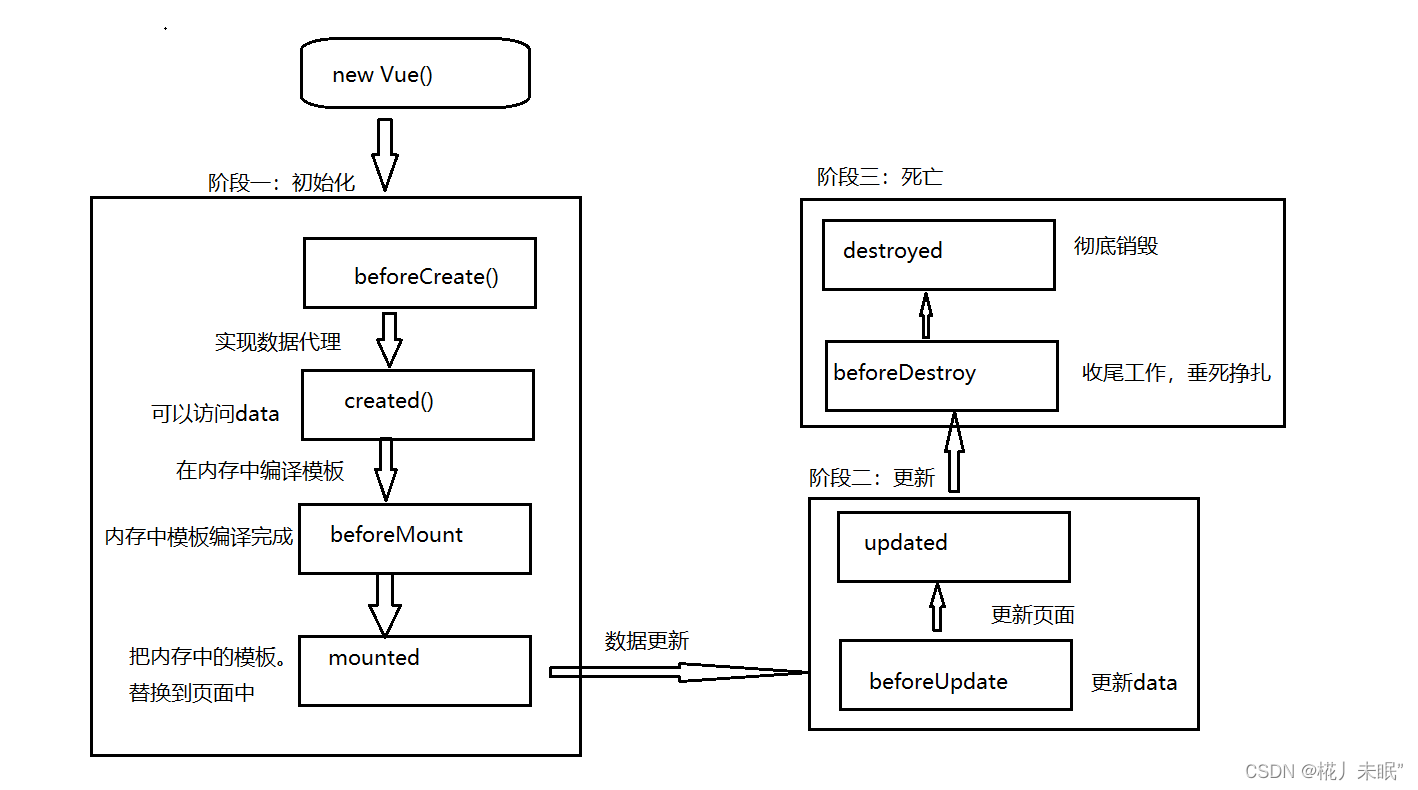
Vue生命周期


- 1、beforeCreate():數據代理尚未開始,此時無法通過vm訪問到data中的數據,methods中的方法。
- 2、created():數據監測和數據代理完成了,可以通過vm訪問到data中的數據,methods中的方法。
- 3、beforeMount():頁面呈現的是未經Vue編譯的DOM結構,所有對DOM的操作,最終都不奏效。
- 4、mounted():頁面中呈現的是經過Vue編譯的DOM,此時對DOM的操作均有效,一般在此進行:開啟定時器、發送網絡請求、訂閱消息、綁定自定義事件等初始化操作。
1-4步驟構成了掛載的主要流程 - 5、beforeUpdate():此時數據是新的,但是頁面是舊的,即新的數據尚未更新到頁面上。
- 6、updated():此時,頁面的顯示的是新數據,頁面和數據同步完畢。
- 7、beforeDestroy():此時vm中所有的data、methods、指令等等,都處于可用狀態,馬上要執行銷毀的過程,一般在此階段:關閉定時器、取消訂閱消息,解綁自定義事件等收尾操作。
- 8、destroyed():銷毀完畢。可以使用
this.$destroy(),讓vue實例自己銷毀,Vue實例銷毀后,自定義事件會失效,但原生DOM事件依然有效。
Vue 組件化編程 - .vue文件
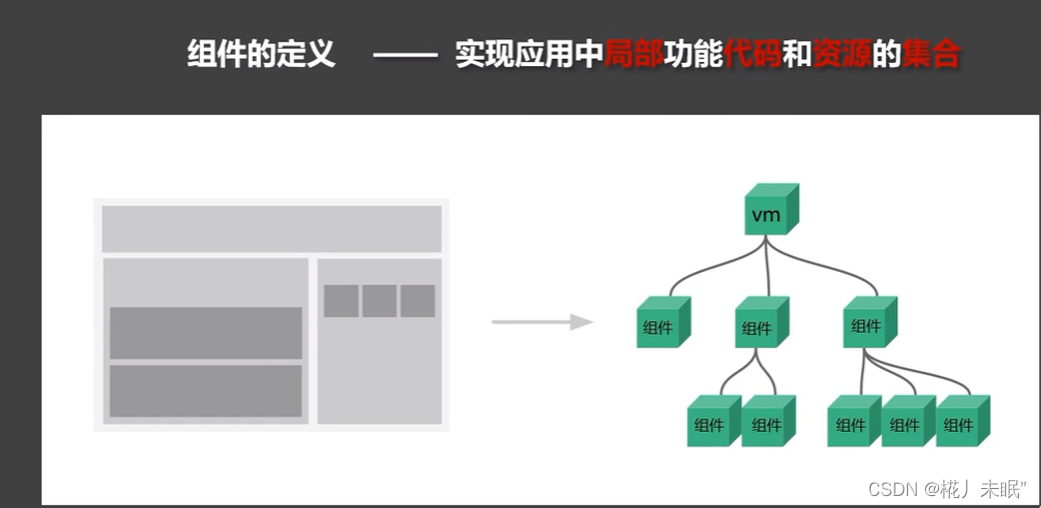
組件的定義——實現應用中局部功能代碼和資源的集合。


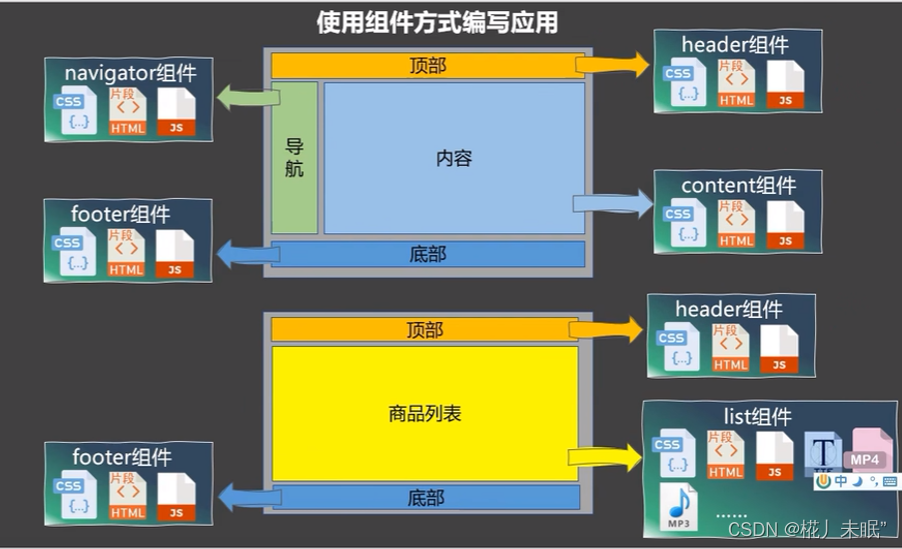
非單文件組件
一個組件文件中由多個其他組件構成,稱為非單文件組件。
Vue使用組件的三大步驟:
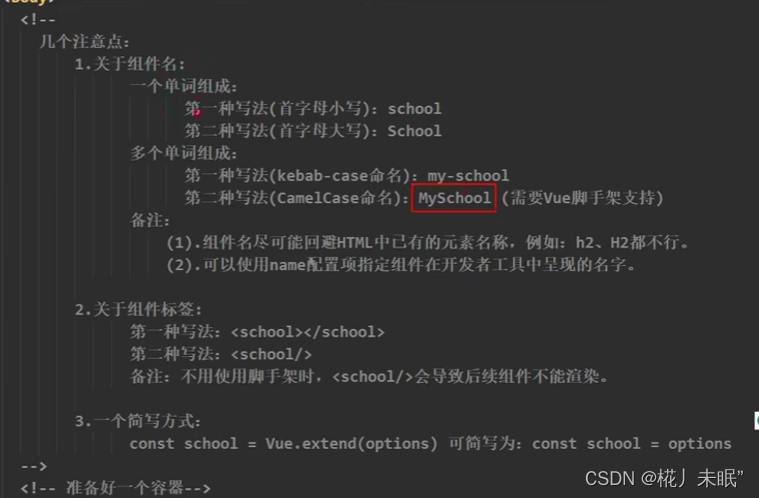
- 1、定義組件(創建組件)
- 2、注冊組件(Vue的
components局部注冊或者使用Vue.component(‘組件名’, 組件))全局注冊。 - 3、使用組件(寫組件標簽)
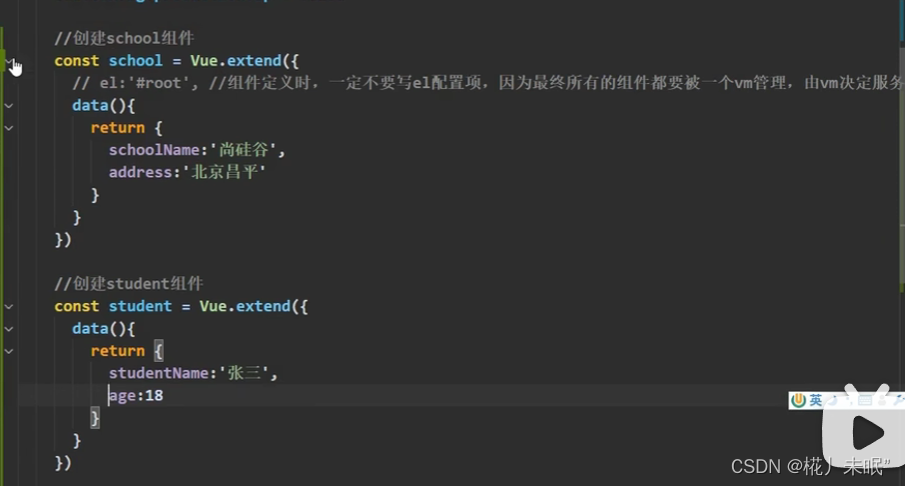
1、創建組件
創建組件時,需要注意:
- 不需要寫
el標簽:el標簽是將Vue實例與DOM元素綁定的,當你創建組件時,你并不知道需要將其用在哪里,因此不需要寫el標簽。 - 組件的
data屬性需要寫成函數式的:因為一個組件可能在多個地方使用,如果寫為對象式的,各個組件之間的數據變化會相互影響。 - 使用
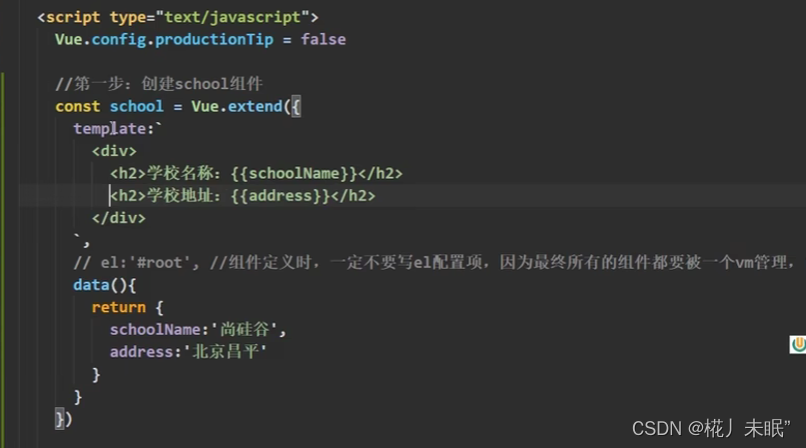
Vue.extend({})創建組件,在template屬性中,使用反引號包裹HTML標簽。


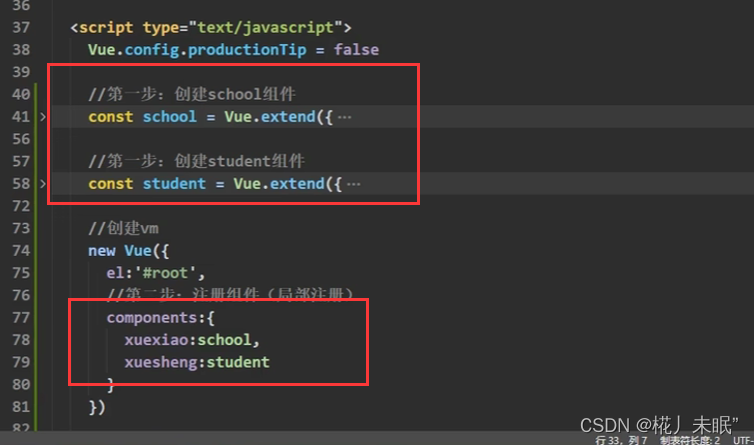
2、注冊組件
局部注冊:在Vue實例的components屬性中,標注上構建的組件。

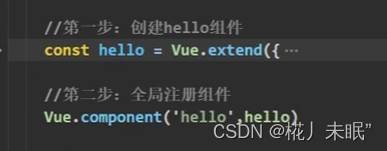
使用`Vue.componet(‘組件名’, 組件);可以注冊全局組件,即所有的Vue實例,盡管在components屬性中沒聲明該組件,也可直接使用。

3、使用組件,寫組件標簽。

組件的注意點

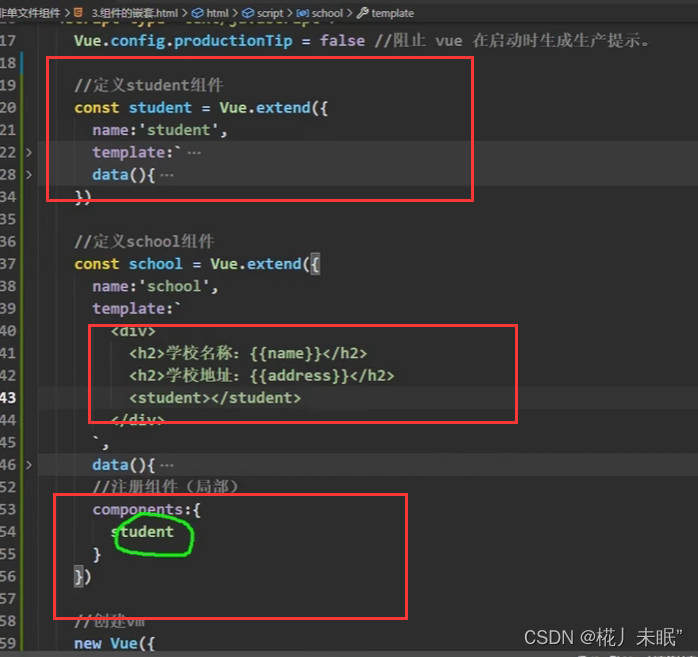
組件嵌套
組件可以嵌套使用。注冊給誰的組件,就可以在它的template屬性中應用這個組件標簽。

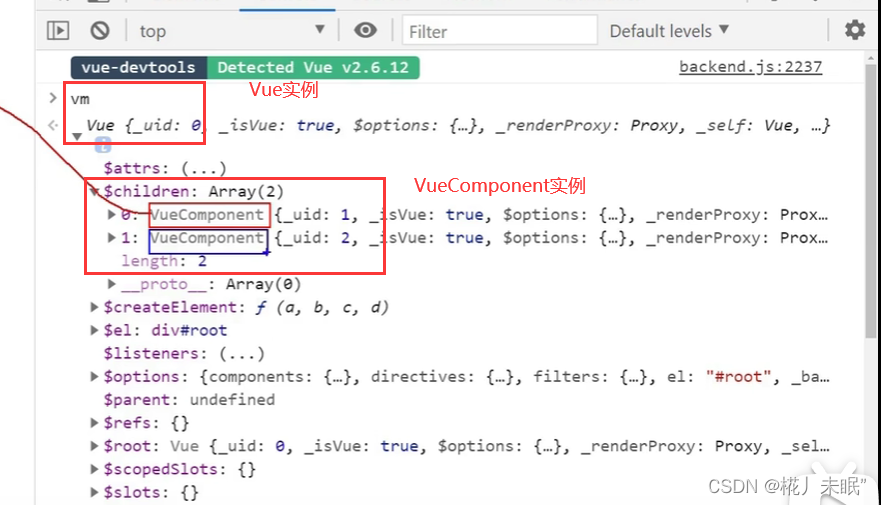
Vue實例對象和VueComponent實例對象
以定義的school組件為例:
- 1、當我們使用school標簽時,本質上是調用了
VueComponent構造函數,該構造函數是Vue.extend生成的。 - 2、當使用school標簽時,Vue框架解析時會幫助創建school組件的實例對象,方式就是執行
new VueComponent(options) - 3、特別注意,每次調用
Vue.extend,返回的都有一個全新的VueComponent對象。 - 4、關于
this指向,組件配置中:data函數、methods中的函數,watch、computed函數,它們的this均是VueComponent實例對象。而在new Vue(options)配置中,data函數、methods中的函數,watch、computed函數,它們的this均是Vue實例對象 - 5、根組件Vue實例對象會有
$children屬性,其中就是VueComponent實例對象數組。 - 6、Vue實例對象和VueComponent實例對象在創建時接收的options選項,除了Vue實例可以使用
el綁定具體的DOM標簽外,其余都一樣。

Js對象原型與原型鏈
JavaScript 是一種基于原型的語言 (prototype-based language),每個對象擁有一個原型對象,對象以其原型為模板,從原型繼承方法和屬性,這些屬性和方法定義在對象的構造器函數的 prototype 屬性上,而非對象實例本身。
每個Js對象都會有一個名為__proto__的內部屬性,該屬性指向當前對象的原型對象。在Js中,當我們訪問一個對象的某個屬性時,如果該對象沒有這個屬性,Js語法引擎就會沿著該對象的原型鏈(在對象的__proto__上找)向上查找,直到找到該屬性為止。在查找對象屬性時,通過__proto__查找原型的屬性這個過程,就用到原型鏈。
當然在Js對象中,根原型為Object,而Object的__proto__是為null的。
原型屬性又可分為顯示原型屬性和隱式原型屬性。
- 顯示原型屬性訪問:
構造函數名.prototype - 隱式原型屬性訪問:
實例對象名.__proto__ - 由這兩種方式訪問到的原型對象是等價的,即指向的是同一個原型對象。
構造函數名.prototype===實例對象名.__proto__ - 由原型鏈的屬性訪問方式可知,如果給原型對象添加一個屬性x = 99,那么可以由實例對象d的原型對象屬性訪問它,即
d.__proto__.x,實際上對于__proto__的訪問是Js執行引擎自動完成的,因此d.__proto__.x訪問的方式,可以等價于使用d.x

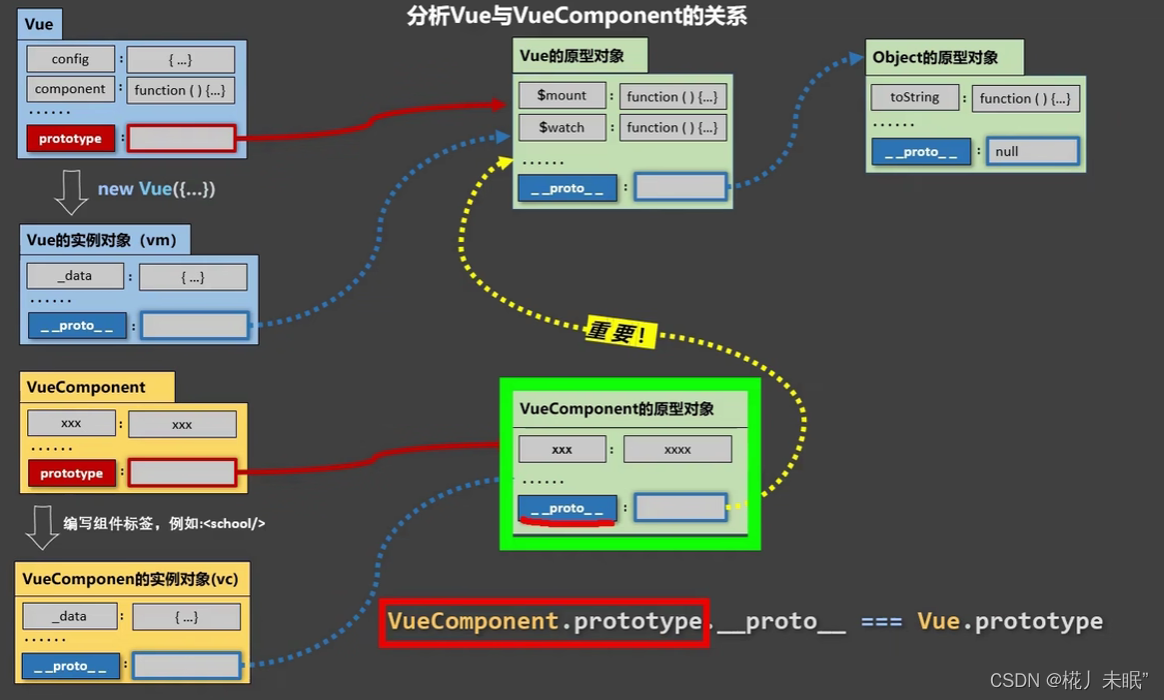
Vue與VueComponent的重要內置關系
VueComponent(Vue組件)的原型對象的原型對象是Vue的原型對象

應用單文件組件構建
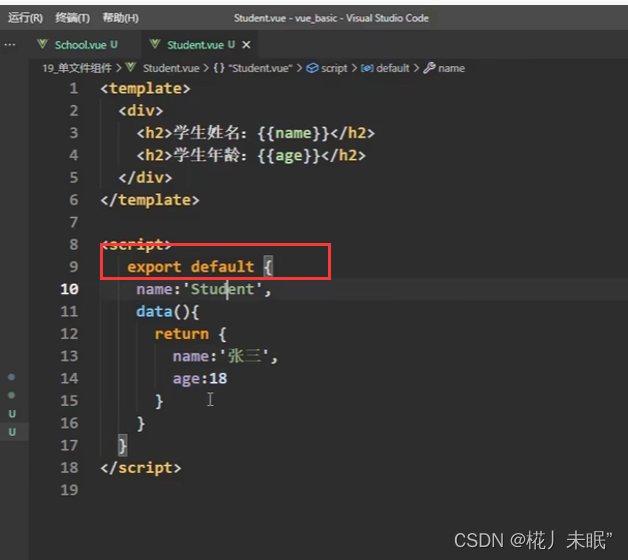
1、構建一個單文件組件
一個單.vue文件,基本結構如下;

定義好單文件組件是為了提供給 別的文件使用,因此需要使用export將該文件進行暴露。
export default {
……
}
實際上是一種簡寫,等價于:
const vc = Vue.extend(
{
……
}
)
export vc

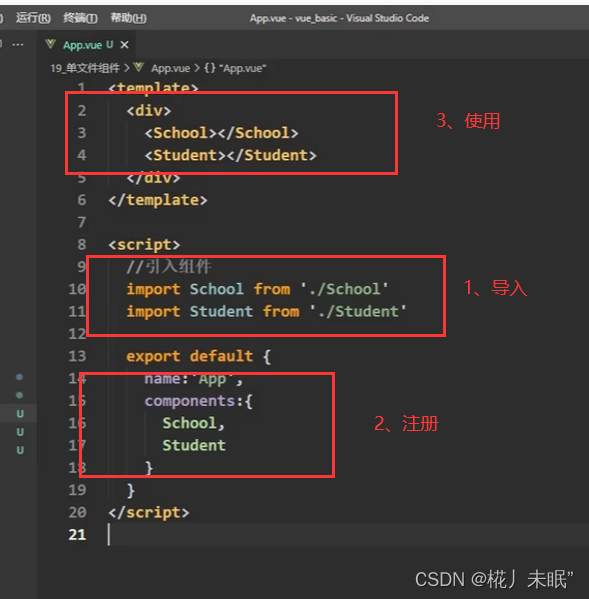
2、入口Vue文件:App.vue
一般而言,Vue項目的根組件為App.vue,這里使用其他的組件。
組件化編程三步走:
- 導入
- 注冊
- 使用標簽

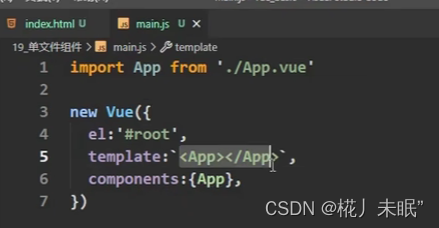
3、入口js文件:main.js
構建的根組件App.vue并沒有使用,在main.js中構建App.vue的實例對象,使用el屬性為其綁定DOM對象。

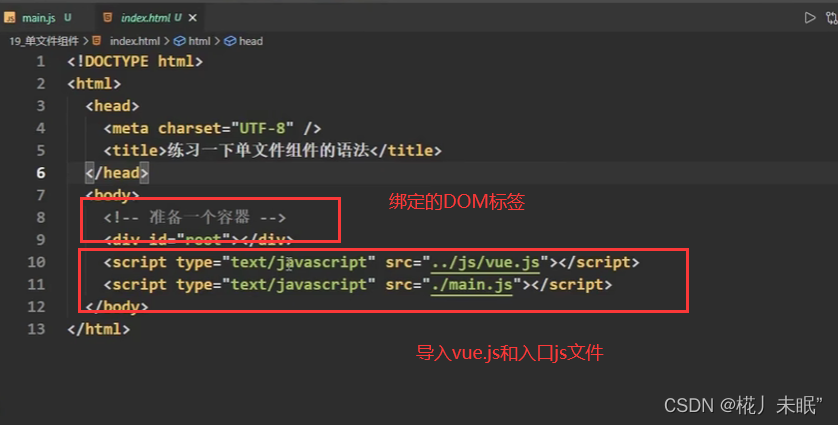
4、入口HTML文件:index.html

Vue腳手架 - vue.cli
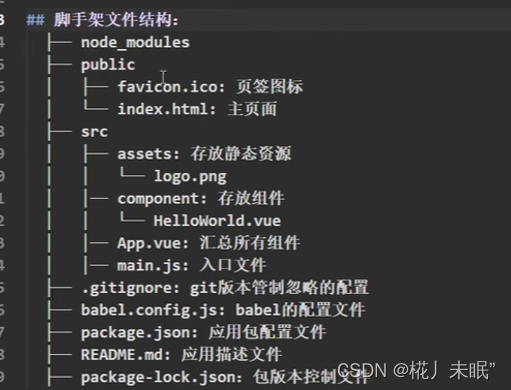
項目文件結構



)








一招解決)






