作者:baekpcyyy🐟
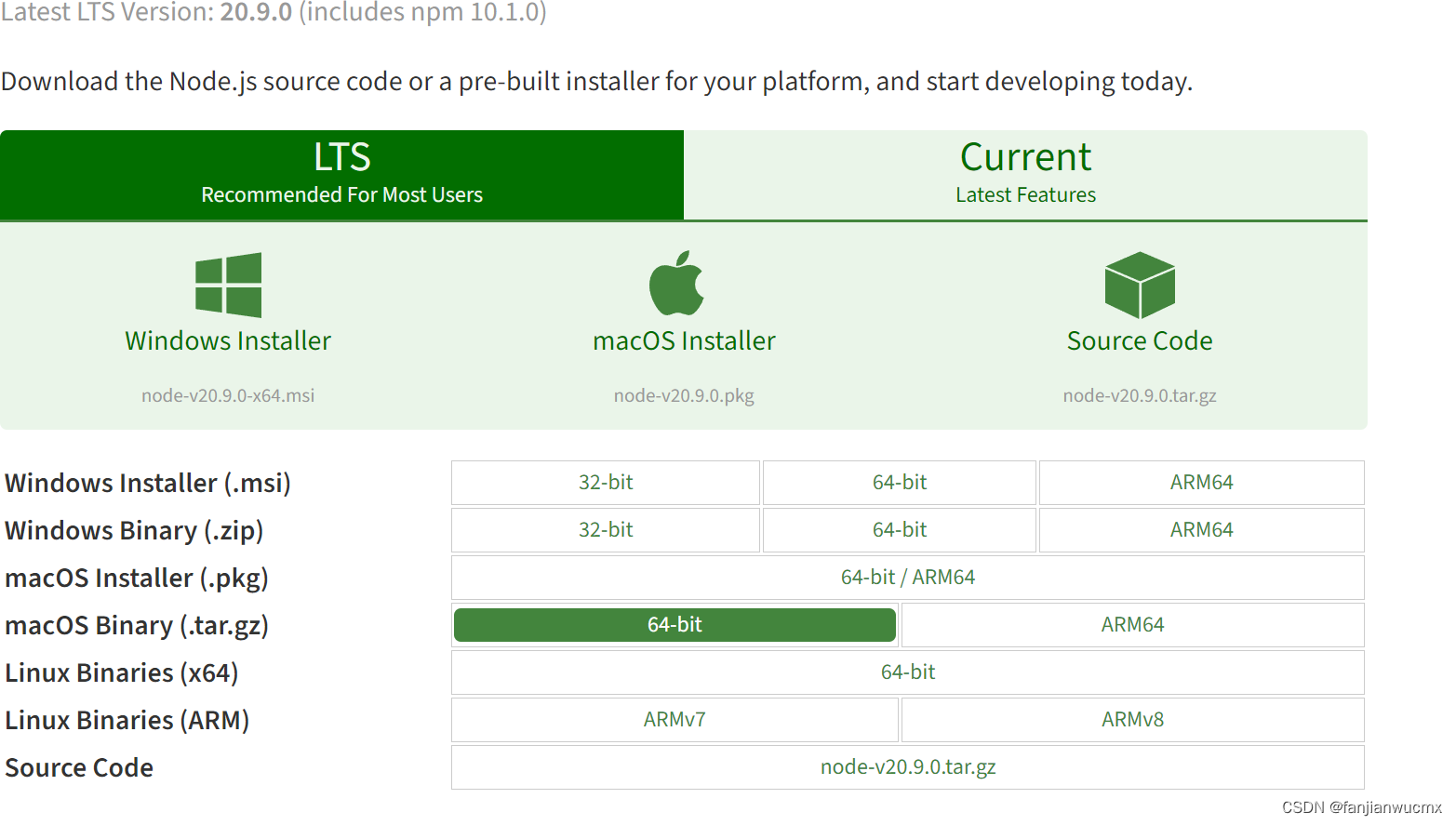
1.安裝node.js
注:安裝 16.0 或更高版本的 Node.js
node官網:https://nodejs.org/en


2.進入angular官網
https://angular.cn/guide/setup-local
新建一個文件夾 vsc打開 打開終端
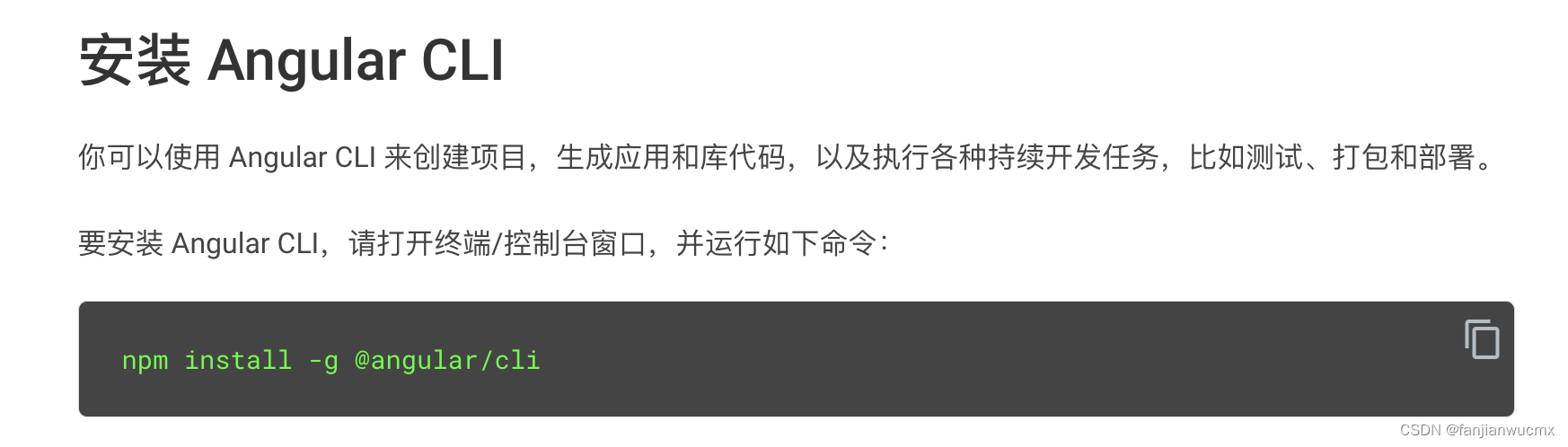
1.首先安裝angular手腳架

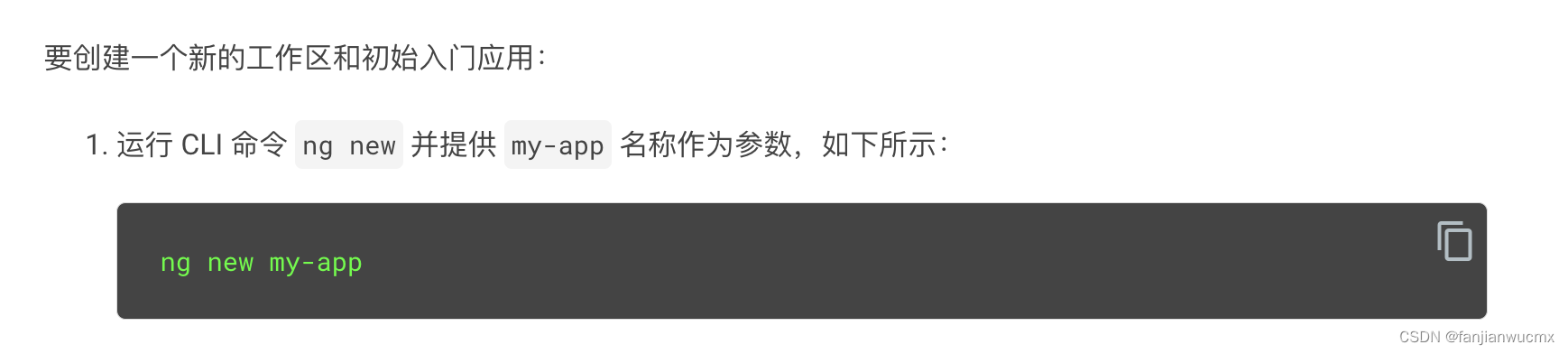
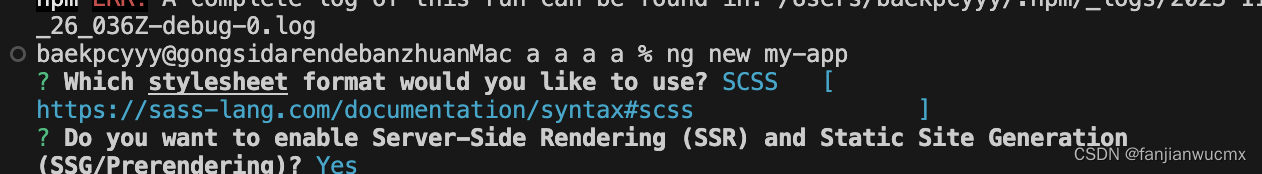
2.然后執行命令創建工作區


等待這個instant完成 這時我們就等于創建了一個angular項目現在我們給這個項目加上NG-ZORRO組件庫
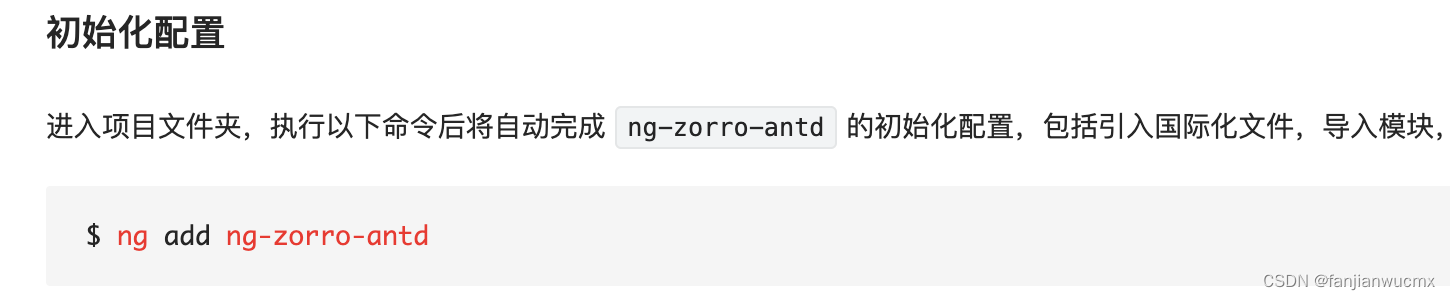
3.首先進入NG-ZORRO官網
https://ng.ant.design/docs/i18n/zh
執行這個命令之前我們進入創建項目的文件夾下

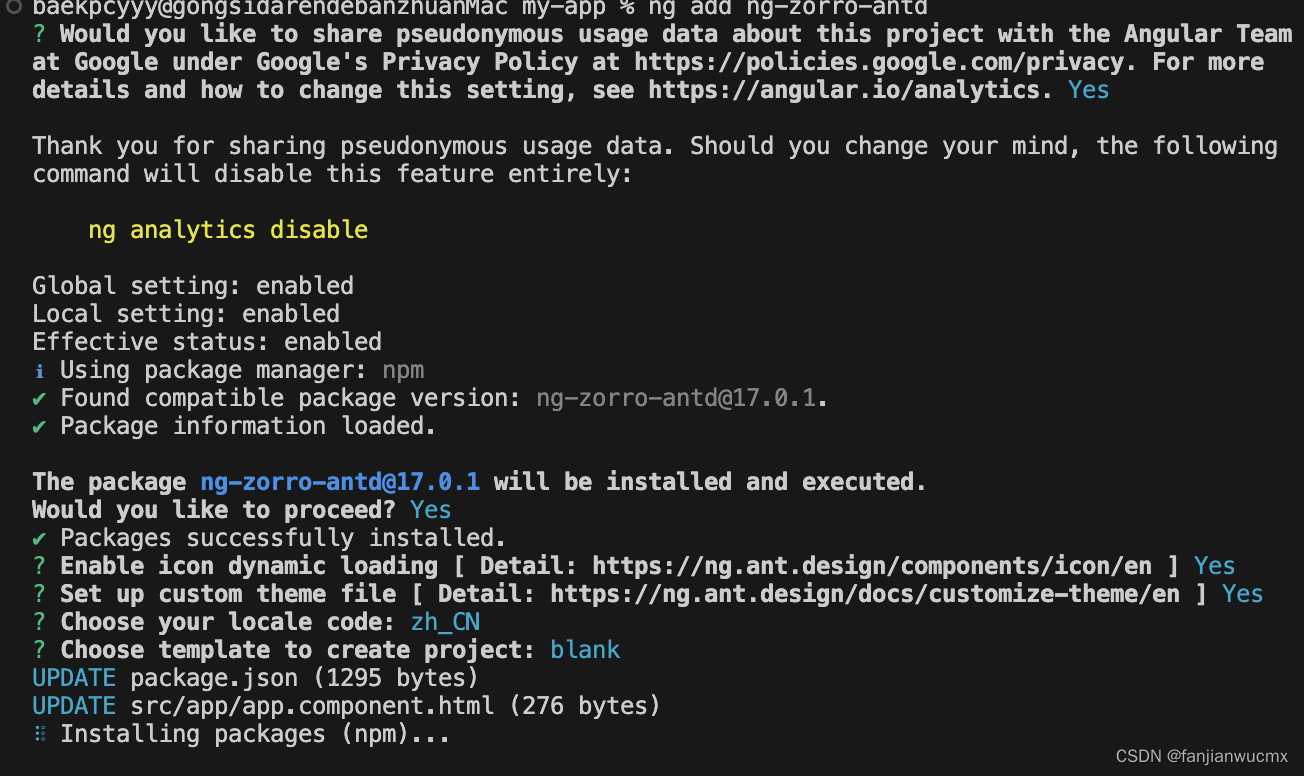
然后執行此命令安裝組件庫

choose template to create project:blank
創建一個空的頁面 第二個選項創建的是有側邊欄的選項

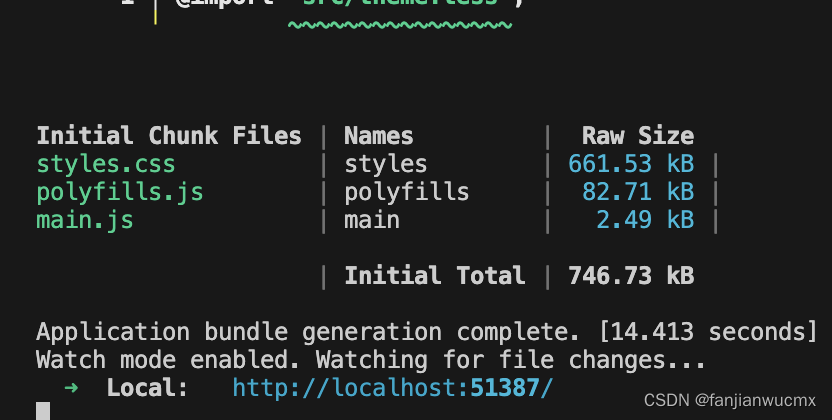
等待下載完成后我們啟動這個項目


復制鏈接進入瀏覽器生成這樣的頁面說明組件庫初始化配置成功

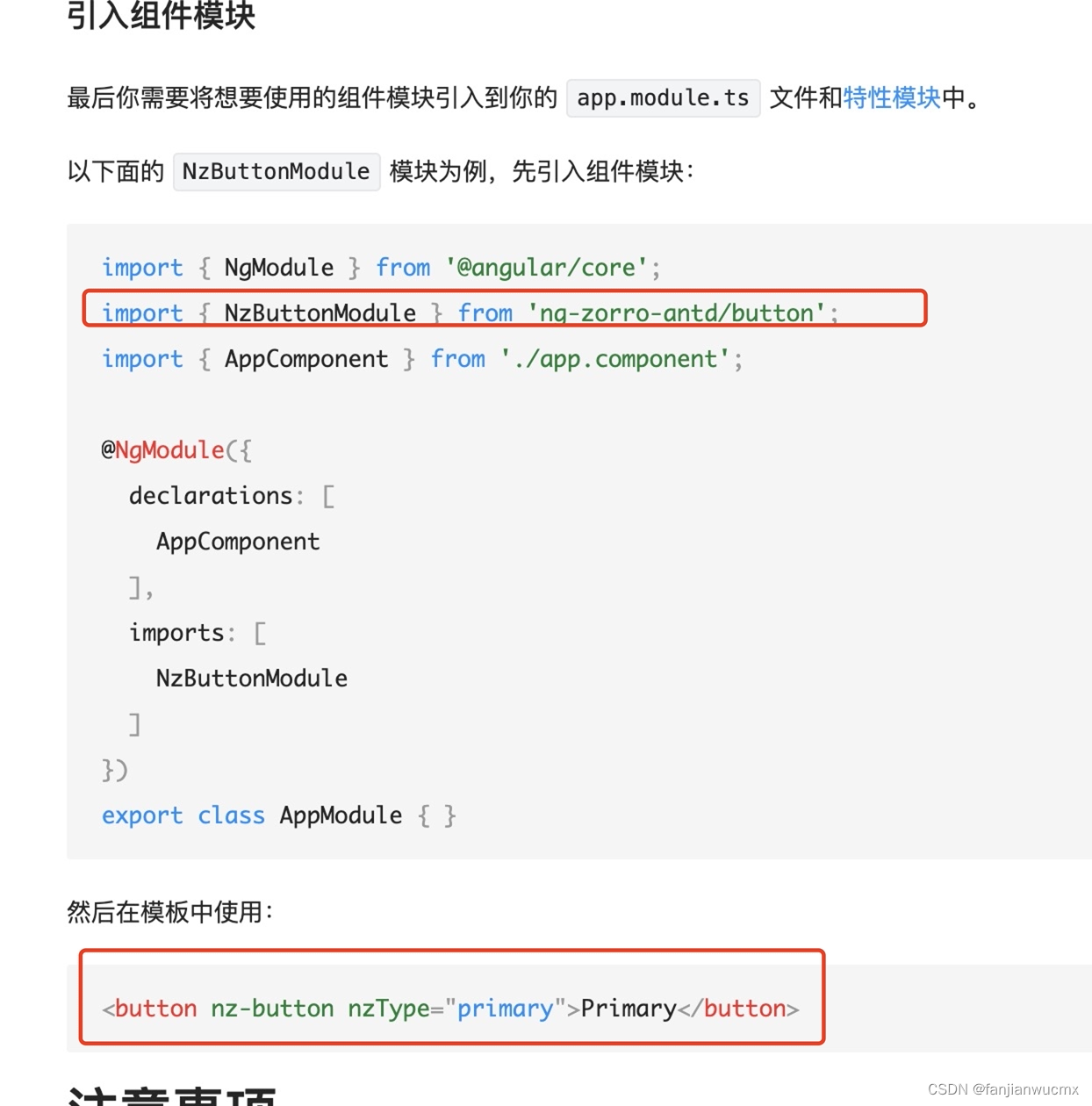
然后我們開始安裝組件執行如下代碼


此時我們已經將組件庫引入
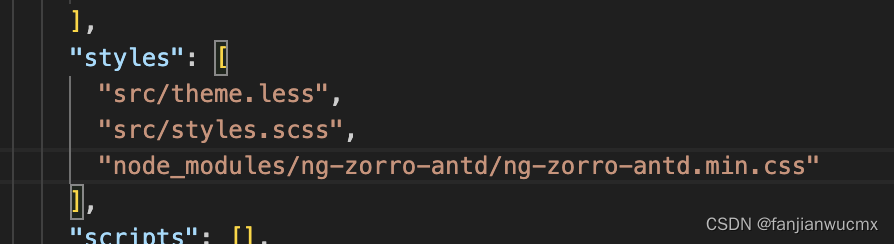
然后我們在angular.json引入相關的樣式文件


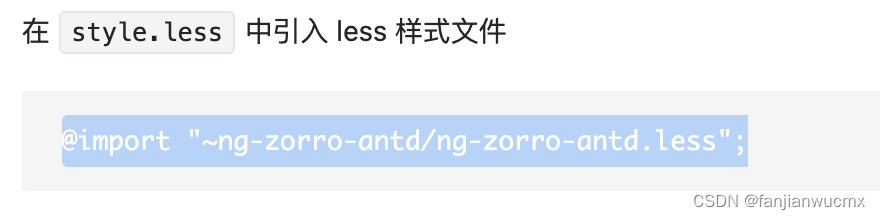
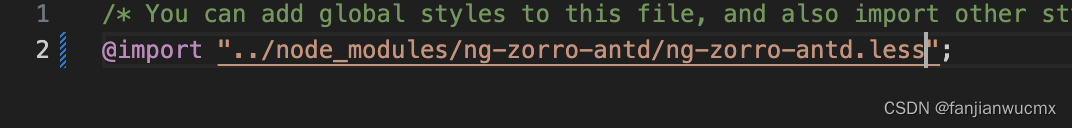
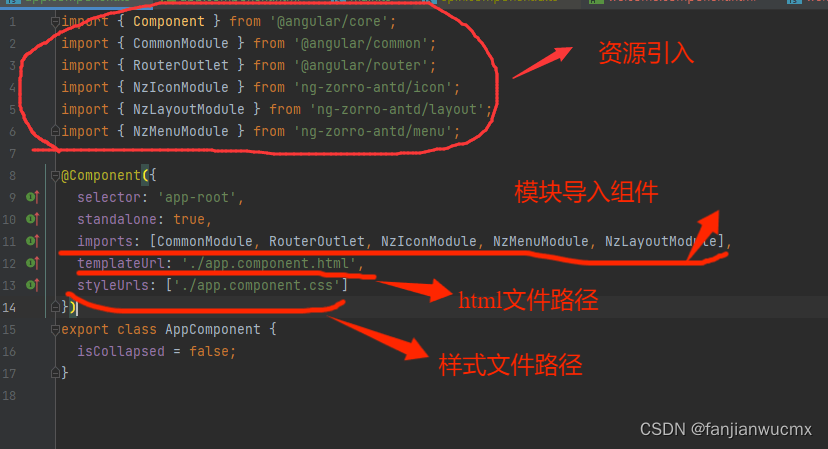
接下來我們繼續引入相關文件


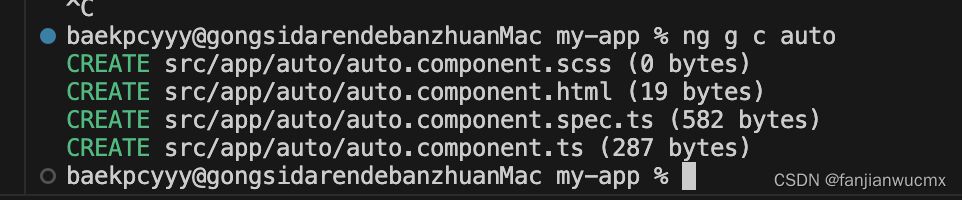
#4.通過命令行創建組件
ng g c 組件名

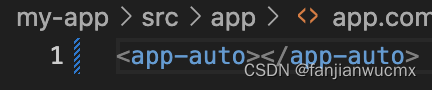
然后我們刪除里面初始的內容在app.component.html將新建的組件引入

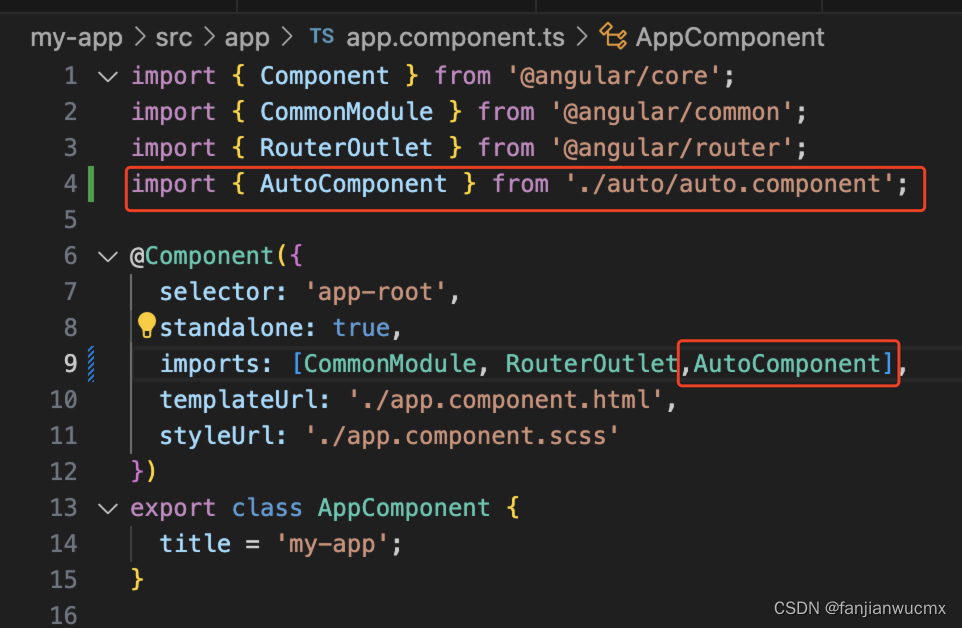
在app.component.ts將組件倒入

現在我們啟動項目就可以看見自己通過命令行創建的組件已經在頁面渲染

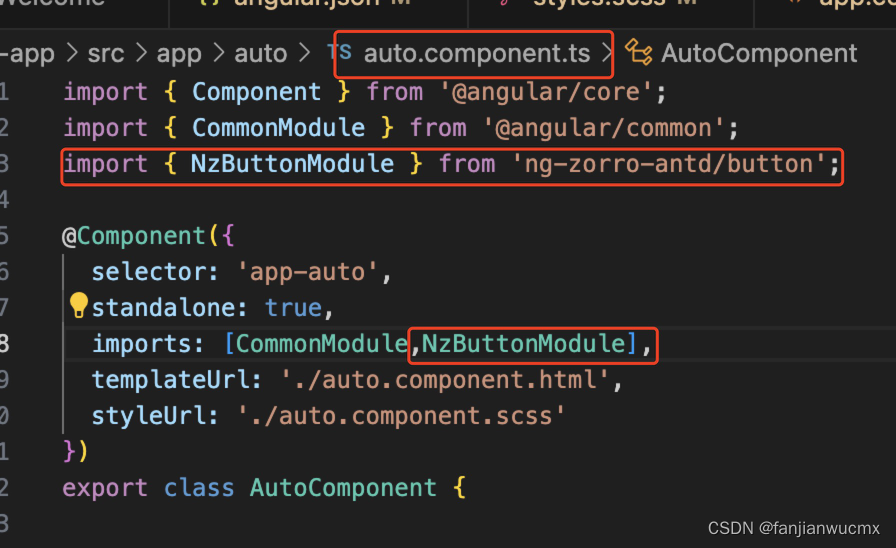
現在我們在這個組件內引入組件庫的button進行嘗試
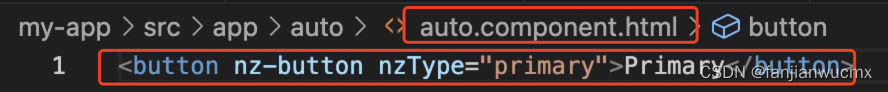
將我圈出來的分別寫到對應的模塊




下面是頁面渲染出來的結果




)



)






 版)
)



