一、onlyoffice是什么
ONLYOFFICE 是一個開源的辦公套件,適合多人在線協作。由總部位于總部在拉脫維亞的 IT 公司Acensio System SIA 開發。它提供在線協作文檔編輯器(包括文檔、電子表格、演示文稿和表單),適用于 Windows、Linux、macOS、Android 和 iOS 系統。也可以將 ONLYOFFICE 集成到學習管理平臺、同步與共享平臺、企業管理系統等,甚至集成到你自己的應用程序中。ONLYOFFICE同微軟office、金山WPS的功能相似,可以看成是同一類軟件產品,但ONLYOFFICE的源代碼是開源的。另外,表單Forms是ONLYOFFICE 的一大特色功能,能直接在編輯器內創建表單,可以實現類似于web表單功能和精細化權限控制。

ONLYOFFICE比MS OFFICE、WPS更強大的功能就是插件機制,支持安裝豐富的插件,比如OCR、ChatGPT、自動翻譯、視頻通話、文本轉換、生成參考文獻、拼寫檢查等,大部分插件都免費使用的,可以在線安裝。
ONLYOFFICE支持集成ChatGPT插件。ChatGPT是由人工智能研究實驗室OpenAI在2022年11月30日發布的全新聊天機器人模型,一款技術驅動的自然語言處理工具。它能夠通過學習和理解人類的語言來進行對話,還能根據聊天的上下文進行互動,真正像人類一樣來聊天交流,甚至能完成撰寫郵件、視頻腳本、文案、翻譯、代碼等任務。在插件管理器中,找到?ChatGPT?并點擊安裝。

運行ChatGPT,輸入對應的密鑰(需要通過科學上網,在OpenAI官網?(opens new window)中獲取API Key,目前國內用戶無法注冊獲取。 ),然后就在可以在onlyoffice中使用ChatGPT了。

ONLYOFFICE的插件機制為開發者提供了極大靈活性,開發者可以通過底層API接口自定義插件實現業務上復雜需求,比如:協同辦公OA項目收發文的正文創建、編輯和下載;合同管理項目中合同協議的自動生成等。云程低代碼開發平臺(http://www.yunchengxc.com)對開源版ONLYOFFICE進行了集成整合,可以表單和流程中直接使用office文檔控件,并可配置文檔模版路徑,表單字段值自動帶入,控制文檔是否可編輯,文檔是否只讀,是否加載水印,是否可以打印,是否可以另存下載,是否需要留痕,是否顯示留痕等權限。

二、項目如何集成onlyoffice
在springboot+vue項目中集成開源版onlyoffice組件,如果是私有化部署的項目,首先需要部署onlyoffice后端服務,然后使用onlyoffice的前端API進行web集成調用。
1、安裝onlyoffice后端服務
onlyoffice后端服務安裝依賴RabbitMQ、Redis、PostgreSQL這些服務,支持在windows、Linux下安裝,也支持docker安裝。安裝方法這里不再展開描述,詳細請參考官方安裝文檔:https://www.onlyoffice.org.cn/guide/docker-onlyoffice.html
2、Web前端集成onlyoffice
?onlyoffice提供了基于Javascript的API接口,
https://documentserver/web-apps/apps/api/documents/api.js
Web前端調用示例如下:
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>ONLYOFFICE使用方法</title><!-- 引入外部JavaScript文件 --><script type="text/javascript"?src="https://documentserver/web-apps/apps/api/documents/api.js"></script></head><body><div id="placeholder"></div><script language="javascript"?type="text/javascript">var?docEditor =?new?DocsAPI.DocEditor("placeholder",{"document":?{"fileType":?"docx","key":?"Khirz6zTPdfd7","title":?"Example Document Title.docx","url":?"https://example.com/url-to-example-document.docx"},"documentType":?"word","editorConfig":?{"callbackUrl":?"https://example.com/url-to-callback.ashx"}});</script></body></html>另外,onlyoffice還提供了vue、React?、Angular?語言的組件,可以在您的項目中從 npm 安裝 ONLYOFFICE 文檔相關組件
npm install --save @onlyoffice/document-editor-vue
npm install --save @onlyoffice/document-editor-react
npm install --save @onlyoffice/document-editor-angular
3、onlyoffice關鍵功能的API接口
業務系統中集成onlyoffice,常常涉及到的功能有:模版路徑配置,表單字段自動帶值,文檔是否可編輯,文檔是否只讀,是否加載水印,是否可以打印,是否可以另存下載,是否需要留痕,是否顯示留痕等權限,onlyoffice分別提供了相關的API接口。
| 序號 | onlyoffice功能點/權限 | 對應onlyoffice的API接口/參數 |
| 1 | 表單字段自動帶值 | 對應插件里寫法: window.Asc.plugin.executeMethod ("GetFormsByTag", [標簽名], function (res) { this.Asc.plugin.executeMethod ("SetFormValue", [res[0].InternalId,”設置的值”]); }); |
| 2 | 文檔是否可編輯 | editorConfig.mode?值edit:編輯 view:預覽 同時document.permissions.edit 值設置為true |
| 3 | 是否可以打印 | document.permissions.print 值設置為true |
| 4 | 是否可以另存下載 | document.permissions.download值設置為true |
| 5 | 是否需要留痕 | document.permission.edit 設置為 false(該值設置為true則用戶自己能夠編輯文檔,接受/拒絕所做的更改并切換到審閱模式) document.permission.review 設置為 true editorConfig.mode?設置為edit |
| 6 | 是否顯示留痕 | editorConfig.customization.review.reviewDisplay markup - 標記批注框 simple - 僅標記 final - 最終版(不可編輯) original - 原始版(不可編輯) |
更多api請參考官方文檔:https://api.onlyoffice.com
4、自定義插件實現表單字段自動帶值
在OA電子公文、合同管理等業務系統中,常常需要把web表單字段的值自動帶入到word文檔中,比如:合同編號、合同標題等字段,如果使用微軟office,可以使用窗體域結合vba編程,實現字段值自動同步。Onlyoffice 提供了強大的插件機制,可以自定義插件插件實現表單字段值自動帶入功能。
我們先來看下onlyoffice插件目錄結構:
.
├── config.json ?????# 插件配置文件
├── icon.png ????????# 插件圖標
├── index.html ??????# 插件入口文件
├── interface.js ????# 插件功能實現
├── plugins.js???????# 插件主程序入口文件
└── translations ????# 國際化配置
????└── zh-CN.json
插件結構非常簡單,里面主要是?config.json、index.html、plugins.js?和?interface.js。需要保證config.json、index.html、interface.js、plugins.js這四個文件在同一個文件夾當中, 然后將文件夾放入到容器內的/var/www/onlyoffice/documentserver/sdkjs-plugins目錄下, 重啟即可。
# config.json參數說明
{"guid": "asc.{11700c35-1fdb-4e37-9edb-b31637139601}","variations": [{"url": "index.html","EditorsSupport": ["word", "cell", "slide"],"isSystem": true,"initDataType": "none","initData": "","buttons": [],"events" : ["onClick"]}]}- guid:插件的唯一值, 可自行更改, 但格式必須是asc.{}
- url: 在本插件中該html的作用主要是用來加載js
- EditorsSupport:聲明該插件在word、excel、ppt可用
- isSystem:設置該值為true后在菜單欄中不顯示該插件, 后臺自動運行該插件
- events:聲明事件
其他參數請看官方文檔:https://api.onlyoffice.com/plugin/config
plugins.js一般在onlyoffice容器內的/var/www/onlyoffice/documentserver/sdkjs-plugins/v1目錄下, 可以直接從里邊拿過來復用。
?interface.js就是插件功能的邏輯了,以下是interface.js代碼,主要實現了表單字段自動帶值功能。
(function(window, undefined) {var AscPlugin = window.Asc.plugin;var executeMethod = function(method, arg) {return window.Asc.plugin.executeMethod(method, arg);};AscPlugin.init = function(initData) {// 避免綁定多次if(!window['boundInternalcommand']){// 該事件監聽似乎在7.x版本后就失效了 我還沒嘗試過window.parent.Common.Gateway.on('internalcommand', function(args) {// 如果需要自定義插件的功能, 只需要在這個方法里接受參數寫邏輯就行var data = args.data;var command = args.command;//設置表單字段值if(command=="SetFormValue"){window.Asc.plugin.executeMethod ("GetFormsByTag", [data[0]], function (res) {this.Asc.plugin.executeMethod ("SetFormValue", [res[0].InternalId,data[1]]);});}else if(command=="GetFileToDownload"){//獲取文件window.Asc.plugin.executeMethod ("GetFileToDownload", Array.isArray(data) ? data : [data], function(res){var obj = {"cmd":"GetFileToDownload","url":res}window.parent.parent.postMessage(JSON.stringify(obj), "*");});}else{(Array.isArray(data) ? data : [data]).forEach(function(arg, index) {// 6.x版本中的api不支持批量的操作, 只能單個插入, 這里需要一個定時器才能做到批量的插入, 否則會報錯或者什么都不插入setTimeout(function() {executeMethod(command, [arg]);}, 100 * index);});}});window['boundInternalcommand'] = true;}// 在插件彈出窗外釋放鼠標時觸發AscPlugin.onExternalMouseUp = function() {var event = document.createEvent('MouseEvents');event.initMouseEvent('mouseup', true, true, window, 1, 0, 0, 0, 0, false, false, false, false, 0, null);document.dispatchEvent(event);};AscPlugin.button = function(id) {// 關閉插件彈出窗觸發if (id === -1) {this.executeCommand('close', '');}};};})(window, undefined);核心代碼:
window.Asc.plugin.executeMethod ("GetFormsByTag", [data[0]], function (res) {
this.Asc.plugin.executeMethod ("SetFormValue", [res[0].InternalId,data[1]]);
});
GetFormsByTag:根據標簽獲取表單控件
SetFormValue:設置表單控件值
插件調用:
this.docEditor.serviceCommand("SetFormValue", [tagName,value]);
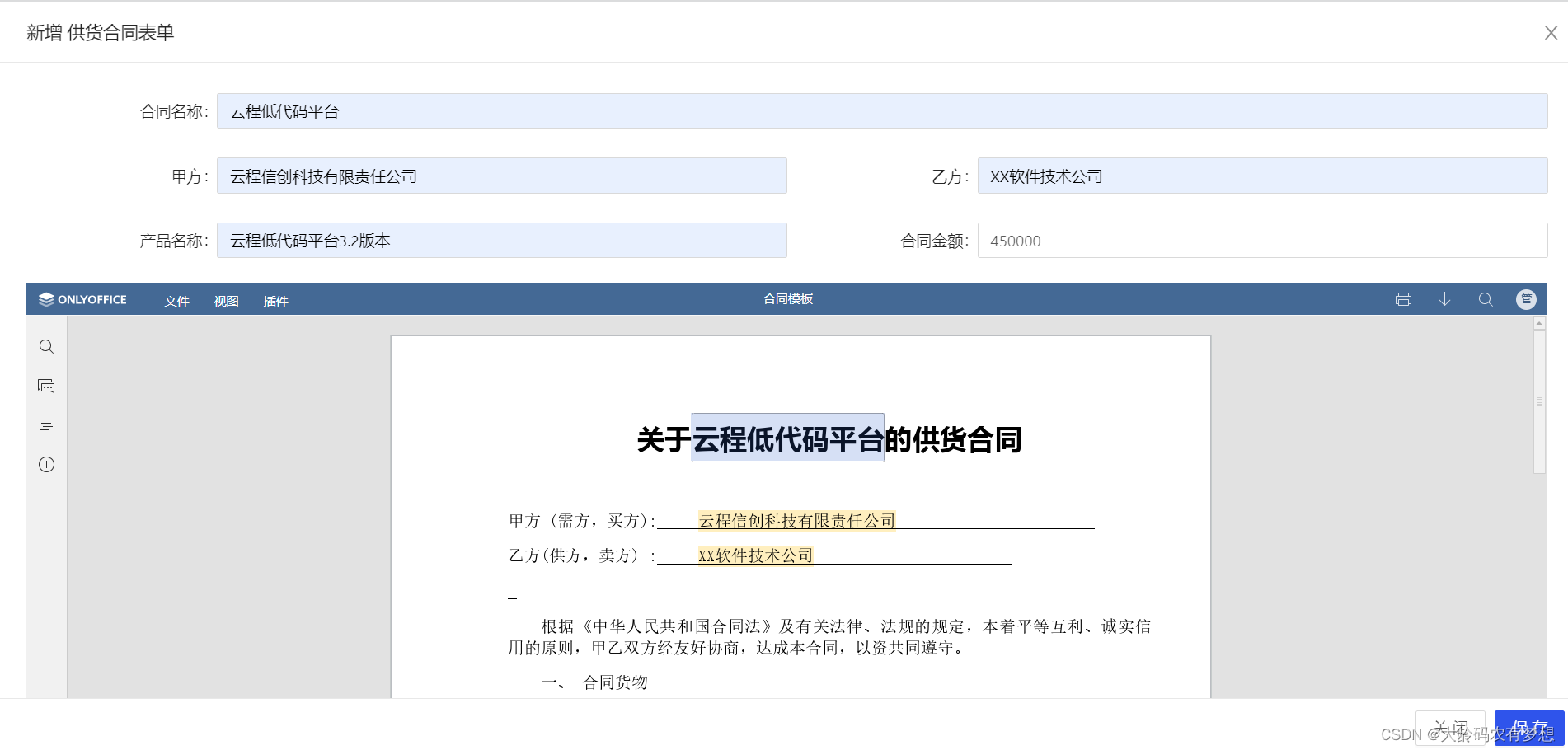
最后實現的效果如下:

)



+數據集(一))













上創建、修改報表(下))
之build構建系統基礎(一))