文章目錄
- 引言
- 1. YUV 基礎:為什么它比 RGB 更適合視頻?
-
- 1.1 YUV 與 RGB 的核心區別
- 1.2 YUV色度下采樣簡介
- 2. YUV 的三大存儲方式
-
- 方式一:平面格式(Planar)
- 方式二:半平面格式(Semi-Planar )
- 方式三:打包格式(Packed YUV)
- 三種存儲方式對比:
- 3. 如何選擇合適的 YUV 格式?
- 4. 總結
引言
在數字視頻的世界里,YUV 是一種比 RGB 更高效的顏色表示方法,尤其在視頻編碼、傳輸和存儲中占據核心地位。然而,YUV 數據的存儲方式多種多樣,不同的排列格式(如 I420、NV12、YUYV)直接影響著視頻處理的性能、兼容性和內存效率。
本文將系統地介紹:
- YUV 的核心概念與優勢
- YUV 數據的三大存儲方式:平面、半平面與打包格式
- 主流格式(I420、NV12、YUYV)的內存布局與訪問方法
1. YUV 基礎:為什么它比 RGB 更適合視頻?
1.1 YUV 與 RGB 的核心區別
-
RGB:直接存儲紅、綠、藍三原色,每個像素獨立保存三個分量。
- 優點:直觀,適合顯示渲染。
- 缺點:數據冗余,壓縮效率低(如 RGB24 每像素占 3 字節)。
-
YUV:將圖像分離為 亮度(Y) 和 色度(U/V),利用人眼對亮度敏感、對色度不敏感的特性,通過色度下采樣大幅減少數據量。
- 優點:節省帶寬(如 YUV420 比 RGB24 小 50%),更適合視頻編碼。
1.2 YUV色度下采樣簡介
| 格式 | 采樣方式 | 色度分辨率 | 壓縮率 | 典型應用 |
|---|---|---|---|---|
| 4:4:4 | 無下采樣,YUV全分辨率 | 與Y相同(100%) | 1:1 | 電影制作、專業調色 |
| 4:2:2 | 水平方向色度減半,垂直方向全保留 | 水平50%,垂直100% | 2:1 | 廣播級視頻、ProRes |
| 4:2:0 | 水平+垂直方向色度均減半 | 水平50%,垂直50% | 4:1 | H.264/H.265、流媒體 |
| 4:1:1 | 水平方向色度降為1/4,垂直全保留 | 水平25%,垂直100% | 3:1 | 部分DV攝像機 |
注:YUV420 是視頻編碼的主流選擇,在畫質和壓縮率之間取得平衡。
2. YUV 的三大存儲方式
YUV 數據在內存中的排列方式主要分為三類,每種方式各有優劣。以下以YUV420格式為主說明:
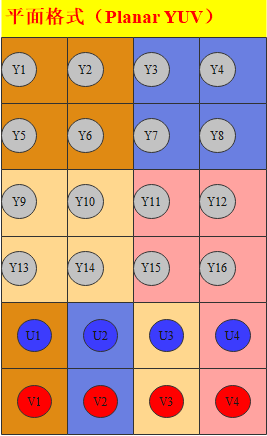
方式一:平面格式(Planar)
-
特點:
- 1、Y、U、V 三個分量完全分離,存儲在獨立的內存區域。
- 2、色度下采樣:U 和 V 的分辨率通常是 Y 的 1/2 或 1/4(如 YUV420)。
- 3、適用場景:軟件編碼(FFmpeg/x264)、跨平臺兼容。
-
代表格式:I420、YV12
格式 存儲順序 示例應用 I420(YUV420P) YYYYYYYY UU VV H.264 視頻編碼 YV12 YYYYYYYY VV UU 部分舊編解碼器 -
存儲結構:
[Y1 Y2 Y3 ...] (所有Y分量連續存儲) [U1 U2 ...] (所有U分量連續存儲) [V1 V2 ...] (所有V分量連續存儲) -
內存布局示例(I420,4×4 圖像):
Y 分量:[Y1 Y2 Y3 Y4 Y5 Y6 Y7 Y8 Y9 Y10 Y11 Y12 Y13 Y14 Y15 Y16](16字節) U 分量:[U1 U2 U3 U4](4字節,水平/垂直各降采樣2倍) V 分量:[V1 V2 V3 V4](4字節) 總大小:16 + 4 + 4 = 24 字節(對比RGB24需要 16×3=48 字節) -
示意圖如下:

-
訪問方式(C 代碼)
uint8_t *y_plane = frame; // Y 分量起始地址





:Matplotlib 繪圖)

)
![[2025CVPR:圖象合成、生成方向]WF-VAE:通過小波驅動的能量流增強視頻 VAE 的潛在視頻擴散模型](http://pic.xiahunao.cn/[2025CVPR:圖象合成、生成方向]WF-VAE:通過小波驅動的能量流增強視頻 VAE 的潛在視頻擴散模型)










