目錄
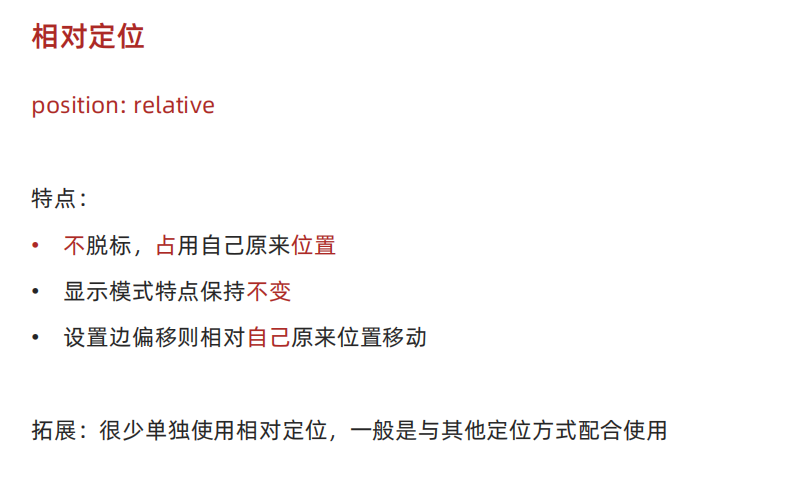
1、相對定位
2、絕對定位
3、絕對定位-居中
4、固定定位
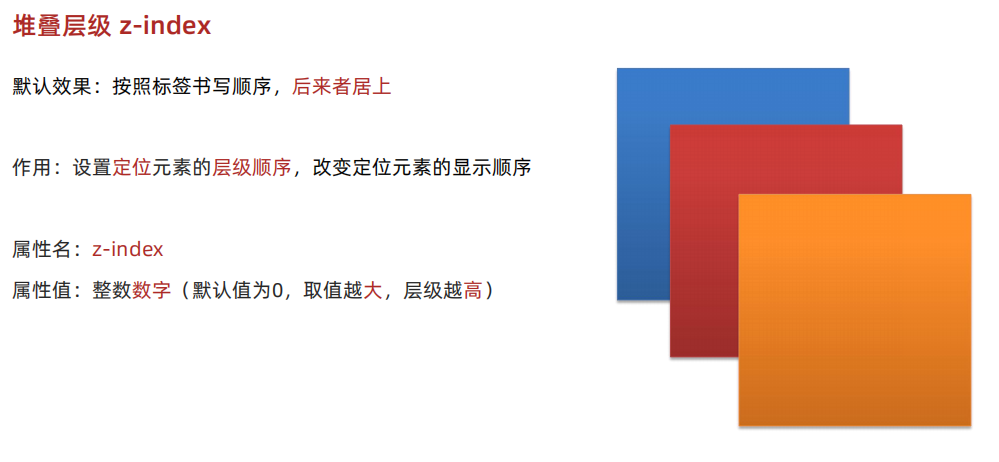
5、堆疊順序
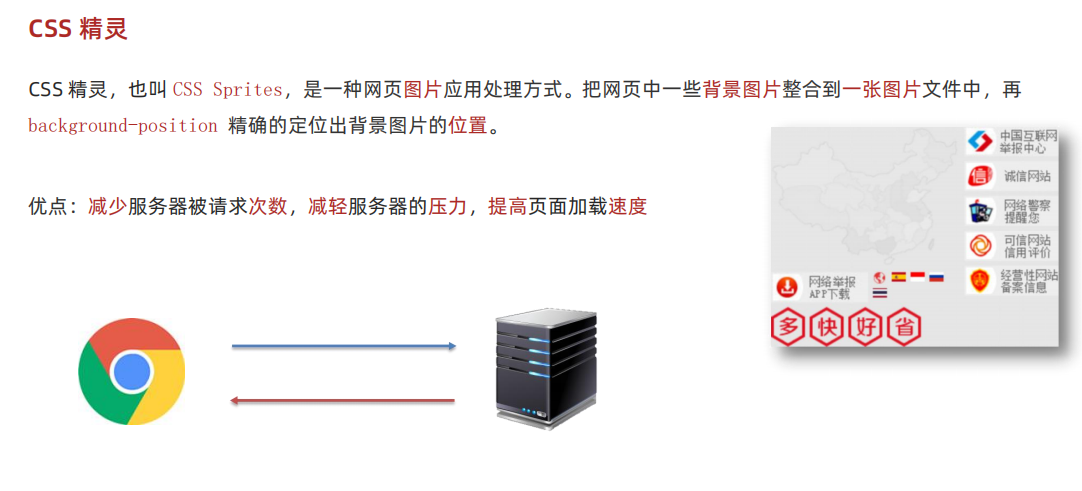
6、CSS精靈-基本使用
7、案例-京東服務
8、字體圖標-體驗
9、使用字體圖標
10、垂直對齊方式
11、過渡
12、透明度
13、光標類型
14、綜合案例-輪播圖
1、相對定位


<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>相對定位</title><style>* {margin: 0;padding: 0;}/* 1、改變位置的參照物是 自己原來的位置2、不脫標,占位3、標簽顯示模式特點不變*/div {position: relative;top: 100px;left: 200px;}</style>
</head>
<body><p>Vue (讀音 /vju?/,類似于 view) 是一套用于構建用戶界面的漸進式JavaScript框架。 [5] 與其它大型框架不同的是,Vue 被設計為可以自底向上逐層應用。Vue 的核心庫只關注視圖層,不僅易于上手,還便于與第三方庫或既有項目整合。另一方面,當與現代化的工具鏈以及各種支持類庫結合使用時,Vue 也完全能夠為復雜的單頁應用(SPA)提供驅動。</p><p>Vue (讀音 /vju?/,類似于 view) 是一套用于構建用戶界面的漸進式JavaScript框架。 [5] 與其它大型框架不同的是,Vue 被設計為可以自底向上逐層應用。Vue 的核心庫只關注視圖層,不僅易于上手,還便于與第三方庫或既有項目整合。另一方面,當與現代化的工具鏈以及各種支持類庫結合使用時,Vue 也完全能夠為復雜的單頁應用(SPA)提供驅動。</p><div><img src="./images/1.webp" alt=""></div><p>Vue (讀音 /vju?/,類似于 view) 是一套用于構建用戶界面的漸進式JavaScript框架。 [5] 與其它大型框架不同的是,Vue 被設計為可以自底向上逐層應用。Vue 的核心庫只關注視圖層,不僅易于上手,還便于與第三方庫或既有項目整合。另一方面,當與現代化的工具鏈以及各種支持類庫結合使用時,Vue 也完全能夠為復雜的單頁應用(SPA)提供驅動。</p><p>Vue (讀音 /vju?/,類似于 view) 是一套用于構建用戶界面的漸進式JavaScript框架。 [5] 與其它大型框架不同的是,Vue 被設計為可以自底向上逐層應用。Vue 的核心庫只關注視圖層,不僅易于上手,還便于與第三方庫或既有項目整合。另一方面,當與現代化的工具鏈以及各種支持類庫結合使用時,Vue 也完全能夠為復雜的單頁應用(SPA)提供驅動。</p><p>Vue (讀音 /vju?/,類似于 view) 是一套用于構建用戶界面的漸進式JavaScript框架。 [5] 與其它大型框架不同的是,Vue 被設計為可以自底向上逐層應用。Vue 的核心庫只關注視圖層,不僅易于上手,還便于與第三方庫或既有項目整合。另一方面,當與現代化的工具鏈以及各種支持類庫結合使用時,Vue 也完全能夠為復雜的單頁應用(SPA)提供驅動。</p><p>Vue (讀音 /vju?/,類似于 view) 是一套用于構建用戶界面的漸進式JavaScript框架。 [5] 與其它大型框架不同的是,Vue 被設計為可以自底向上逐層應用。Vue 的核心庫只關注視圖層,不僅易于上手,還便于與第三方庫或既有項目整合。另一方面,當與現代化的工具鏈以及各種支持類庫結合使用時,Vue 也完全能夠為復雜的單頁應用(SPA)提供驅動。</p>
</body>
</html>2、絕對定位

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>絕對定位</title><style>img {width: 400px;}.news {/* 父級:相對定位 */position: relative;margin: 100px auto;width: 400px;height: 350px;background-color: #f8f8f8;}/*絕對定位:1、脫標,不占位2、參照物:先找最近的已經定位的祖先元素,如果所有祖先元素都沒有定位,參照瀏覽器可視區改位置3、顯示模式特點改變:寬高生效(具備了行內塊的特點) */.news span {/* 子級:絕對定位 */position: absolute;top: 0;right: 0;display: block;width: 92px;height: 32px;background-color: rgba(0,0,0,0.6);text-align: center;line-height: 32px;color: #fff;}</style>
</head>
<body><div class="news"><img src="./images/news.jpg" alt=""><span>展會活動</span><h4>2222世界移動大會</h4></div>
</body>
</html>3、絕對定位-居中

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>絕對定位-居中</title><style>img {position: absolute;left: 50%;top: 50%;/* margin-left: -265px;margin-top: -127px; *//* 方便:50% 就是自己寬高的一半 */transform: translate(-50%,-50%);}</style>
</head>
<body><img src="./images/login.webp" alt="">
</body>
</html>4、固定定位

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>固定定位</title><style>* {margin: 0;padding: 0;}/* 1、脫標,不占位2、參照物:瀏覽器窗口3、顯示模式特點:具備行內塊特點*/div {position: fixed;top: 0;right: 0;width: 500px;}</style>
</head>
<body><p>Vue (讀音 /vju?/,類似于 view) 是一套用于構建用戶界面的漸進式JavaScript框架。 [5] 與其它大型框架不同的是,Vue 被設計為可以自底向上逐層應用。Vue 的核心庫只關注視圖層,不僅易于上手,還便于與第三方庫或既有項目整合。另一方面,當與現代化的工具鏈以及各種支持類庫結合使用時,Vue 也完全能夠為復雜的單頁應用(SPA)提供驅動。</p><p>Vue (讀音 /vju?/,類似于 view) 是一套用于構建用戶界面的漸進式JavaScript框架。 [5] 與其它大型框架不同的是,Vue 被設計為可以自底向上逐層應用。Vue 的核心庫只關注視圖層,不僅易于上手,還便于與第三方庫或既有項目整合。另一方面,當與現代化的工具鏈以及各種支持類庫結合使用時,Vue 也完全能夠為復雜的單頁應用(SPA)提供驅動。</p><div><img src="./images/1.webp" alt=""></div><p>Vue (讀音 /vju?/,類似于 view) 是一套用于構建用戶界面的漸進式JavaScript框架。 [5] 與其它大型框架不同的是,Vue 被設計為可以自底向上逐層應用。Vue 的核心庫只關注視圖層,不僅易于上手,還便于與第三方庫或既有項目整合。另一方面,當與現代化的工具鏈以及各種支持類庫結合使用時,Vue 也完全能夠為復雜的單頁應用(SPA)提供驅動。</p><p>Vue (讀音 /vju?/,類似于 view) 是一套用于構建用戶界面的漸進式JavaScript框架。 [5] 與其它大型框架不同的是,Vue 被設計為可以自底向上逐層應用。Vue 的核心庫只關注視圖層,不僅易于上手,還便于與第三方庫或既有項目整合。另一方面,當與現代化的工具鏈以及各種支持類庫結合使用時,Vue 也完全能夠為復雜的單頁應用(SPA)提供驅動。</p><p>Vue (讀音 /vju?/,類似于 view) 是一套用于構建用戶界面的漸進式JavaScript框架。 [5] 與其它大型框架不同的是,Vue 被設計為可以自底向上逐層應用。Vue 的核心庫只關注視圖層,不僅易于上手,還便于與第三方庫或既有項目整合。另一方面,當與現代化的工具鏈以及各種支持類庫結合使用時,Vue 也完全能夠為復雜的單頁應用(SPA)提供驅動。</p><p>Vue (讀音 /vju?/,類似于 view) 是一套用于構建用戶界面的漸進式JavaScript框架。 [5] 與其它大型框架不同的是,Vue 被設計為可以自底向上逐層應用。Vue 的核心庫只關注視圖層,不僅易于上手,還便于與第三方庫或既有項目整合。另一方面,當與現代化的工具鏈以及各種支持類庫結合使用時,Vue 也完全能夠為復雜的單頁應用(SPA)提供驅動。</p><p>Vue (讀音 /vju?/,類似于 view) 是一套用于構建用戶界面的漸進式JavaScript框架。 [5] 與其它大型框架不同的是,Vue 被設計為可以自底向上逐層應用。Vue 的核心庫只關注視圖層,不僅易于上手,還便于與第三方庫或既有項目整合。另一方面,當與現代化的工具鏈以及各種支持類庫結合使用時,Vue 也完全能夠為復雜的單頁應用(SPA)提供驅動。</p><p>Vue (讀音 /vju?/,類似于 view) 是一套用于構建用戶界面的漸進式JavaScript框架。 [5] 與其它大型框架不同的是,Vue 被設計為可以自底向上逐層應用。Vue 的核心庫只關注視圖層,不僅易于上手,還便于與第三方庫或既有項目整合。另一方面,當與現代化的工具鏈以及各種支持類庫結合使用時,Vue 也完全能夠為復雜的單頁應用(SPA)提供驅動。</p><p>Vue (讀音 /vju?/,類似于 view) 是一套用于構建用戶界面的漸進式JavaScript框架。 [5] 與其它大型框架不同的是,Vue 被設計為可以自底向上逐層應用。Vue 的核心庫只關注視圖層,不僅易于上手,還便于與第三方庫或既有項目整合。另一方面,當與現代化的工具鏈以及各種支持類庫結合使用時,Vue 也完全能夠為復雜的單頁應用(SPA)提供驅動。</p><p>Vue (讀音 /vju?/,類似于 view) 是一套用于構建用戶界面的漸進式JavaScript框架。 [5] 與其它大型框架不同的是,Vue 被設計為可以自底向上逐層應用。Vue 的核心庫只關注視圖層,不僅易于上手,還便于與第三方庫或既有項目整合。另一方面,當與現代化的工具鏈以及各種支持類庫結合使用時,Vue 也完全能夠為復雜的單頁應用(SPA)提供驅動。</p><p>Vue (讀音 /vju?/,類似于 view) 是一套用于構建用戶界面的漸進式JavaScript框架。 [5] 與其它大型框架不同的是,Vue 被設計為可以自底向上逐層應用。Vue 的核心庫只關注視圖層,不僅易于上手,還便于與第三方庫或既有項目整合。另一方面,當與現代化的工具鏈以及各種支持類庫結合使用時,Vue 也完全能夠為復雜的單頁應用(SPA)提供驅動。</p><p>Vue (讀音 /vju?/,類似于 view) 是一套用于構建用戶界面的漸進式JavaScript框架。 [5] 與其它大型框架不同的是,Vue 被設計為可以自底向上逐層應用。Vue 的核心庫只關注視圖層,不僅易于上手,還便于與第三方庫或既有項目整合。另一方面,當與現代化的工具鏈以及各種支持類庫結合使用時,Vue 也完全能夠為復雜的單頁應用(SPA)提供驅動。</p><p>Vue (讀音 /vju?/,類似于 view) 是一套用于構建用戶界面的漸進式JavaScript框架。 [5] 與其它大型框架不同的是,Vue 被設計為可以自底向上逐層應用。Vue 的核心庫只關注視圖層,不僅易于上手,還便于與第三方庫或既有項目整合。另一方面,當與現代化的工具鏈以及各種支持類庫結合使用時,Vue 也完全能夠為復雜的單頁應用(SPA)提供驅動。</p><p>Vue (讀音 /vju?/,類似于 view) 是一套用于構建用戶界面的漸進式JavaScript框架。 [5] 與其它大型框架不同的是,Vue 被設計為可以自底向上逐層應用。Vue 的核心庫只關注視圖層,不僅易于上手,還便于與第三方庫或既有項目整合。另一方面,當與現代化的工具鏈以及各種支持類庫結合使用時,Vue 也完全能夠為復雜的單頁應用(SPA)提供驅動。</p><p>Vue (讀音 /vju?/,類似于 view) 是一套用于構建用戶界面的漸進式JavaScript框架。 [5] 與其它大型框架不同的是,Vue 被設計為可以自底向上逐層應用。Vue 的核心庫只關注視圖層,不僅易于上手,還便于與第三方庫或既有項目整合。另一方面,當與現代化的工具鏈以及各種支持類庫結合使用時,Vue 也完全能夠為復雜的單頁應用(SPA)提供驅動。</p><p>Vue (讀音 /vju?/,類似于 view) 是一套用于構建用戶界面的漸進式JavaScript框架。 [5] 與其它大型框架不同的是,Vue 被設計為可以自底向上逐層應用。Vue 的核心庫只關注視圖層,不僅易于上手,還便于與第三方庫或既有項目整合。另一方面,當與現代化的工具鏈以及各種支持類庫結合使用時,Vue 也完全能夠為復雜的單頁應用(SPA)提供驅動。</p><p>Vue (讀音 /vju?/,類似于 view) 是一套用于構建用戶界面的漸進式JavaScript框架。 [5] 與其它大型框架不同的是,Vue 被設計為可以自底向上逐層應用。Vue 的核心庫只關注視圖層,不僅易于上手,還便于與第三方庫或既有項目整合。另一方面,當與現代化的工具鏈以及各種支持類庫結合使用時,Vue 也完全能夠為復雜的單頁應用(SPA)提供驅動。</p><p>Vue (讀音 /vju?/,類似于 view) 是一套用于構建用戶界面的漸進式JavaScript框架。 [5] 與其它大型框架不同的是,Vue 被設計為可以自底向上逐層應用。Vue 的核心庫只關注視圖層,不僅易于上手,還便于與第三方庫或既有項目整合。另一方面,當與現代化的工具鏈以及各種支持類庫結合使用時,Vue 也完全能夠為復雜的單頁應用(SPA)提供驅動。</p><p>Vue (讀音 /vju?/,類似于 view) 是一套用于構建用戶界面的漸進式JavaScript框架。 [5] 與其它大型框架不同的是,Vue 被設計為可以自底向上逐層應用。Vue 的核心庫只關注視圖層,不僅易于上手,還便于與第三方庫或既有項目整合。另一方面,當與現代化的工具鏈以及各種支持類庫結合使用時,Vue 也完全能夠為復雜的單頁應用(SPA)提供驅動。</p><p>Vue (讀音 /vju?/,類似于 view) 是一套用于構建用戶界面的漸進式JavaScript框架。 [5] 與其它大型框架不同的是,Vue 被設計為可以自底向上逐層應用。Vue 的核心庫只關注視圖層,不僅易于上手,還便于與第三方庫或既有項目整合。另一方面,當與現代化的工具鏈以及各種支持類庫結合使用時,Vue 也完全能夠為復雜的單頁應用(SPA)提供驅動。</p><p>Vue (讀音 /vju?/,類似于 view) 是一套用于構建用戶界面的漸進式JavaScript框架。 [5] 與其它大型框架不同的是,Vue 被設計為可以自底向上逐層應用。Vue 的核心庫只關注視圖層,不僅易于上手,還便于與第三方庫或既有項目整合。另一方面,當與現代化的工具鏈以及各種支持類庫結合使用時,Vue 也完全能夠為復雜的單頁應用(SPA)提供驅動。</p><p>Vue (讀音 /vju?/,類似于 view) 是一套用于構建用戶界面的漸進式JavaScript框架。 [5] 與其它大型框架不同的是,Vue 被設計為可以自底向上逐層應用。Vue 的核心庫只關注視圖層,不僅易于上手,還便于與第三方庫或既有項目整合。另一方面,當與現代化的工具鏈以及各種支持類庫結合使用時,Vue 也完全能夠為復雜的單頁應用(SPA)提供驅動。</p><p>Vue (讀音 /vju?/,類似于 view) 是一套用于構建用戶界面的漸進式JavaScript框架。 [5] 與其它大型框架不同的是,Vue 被設計為可以自底向上逐層應用。Vue 的核心庫只關注視圖層,不僅易于上手,還便于與第三方庫或既有項目整合。另一方面,當與現代化的工具鏈以及各種支持類庫結合使用時,Vue 也完全能夠為復雜的單頁應用(SPA)提供驅動。</p><p>Vue (讀音 /vju?/,類似于 view) 是一套用于構建用戶界面的漸進式JavaScript框架。 [5] 與其它大型框架不同的是,Vue 被設計為可以自底向上逐層應用。Vue 的核心庫只關注視圖層,不僅易于上手,還便于與第三方庫或既有項目整合。另一方面,當與現代化的工具鏈以及各種支持類庫結合使用時,Vue 也完全能夠為復雜的單頁應用(SPA)提供驅動。</p><p>Vue (讀音 /vju?/,類似于 view) 是一套用于構建用戶界面的漸進式JavaScript框架。 [5] 與其它大型框架不同的是,Vue 被設計為可以自底向上逐層應用。Vue 的核心庫只關注視圖層,不僅易于上手,還便于與第三方庫或既有項目整合。另一方面,當與現代化的工具鏈以及各種支持類庫結合使用時,Vue 也完全能夠為復雜的單頁應用(SPA)提供驅動。</p><p>Vue (讀音 /vju?/,類似于 view) 是一套用于構建用戶界面的漸進式JavaScript框架。 [5] 與其它大型框架不同的是,Vue 被設計為可以自底向上逐層應用。Vue 的核心庫只關注視圖層,不僅易于上手,還便于與第三方庫或既有項目整合。另一方面,當與現代化的工具鏈以及各種支持類庫結合使用時,Vue 也完全能夠為復雜的單頁應用(SPA)提供驅動。</p><p>Vue (讀音 /vju?/,類似于 view) 是一套用于構建用戶界面的漸進式JavaScript框架。 [5] 與其它大型框架不同的是,Vue 被設計為可以自底向上逐層應用。Vue 的核心庫只關注視圖層,不僅易于上手,還便于與第三方庫或既有項目整合。另一方面,當與現代化的工具鏈以及各種支持類庫結合使用時,Vue 也完全能夠為復雜的單頁應用(SPA)提供驅動。</p><p>Vue (讀音 /vju?/,類似于 view) 是一套用于構建用戶界面的漸進式JavaScript框架。 [5] 與其它大型框架不同的是,Vue 被設計為可以自底向上逐層應用。Vue 的核心庫只關注視圖層,不僅易于上手,還便于與第三方庫或既有項目整合。另一方面,當與現代化的工具鏈以及各種支持類庫結合使用時,Vue 也完全能夠為復雜的單頁應用(SPA)提供驅動。</p><p>Vue (讀音 /vju?/,類似于 view) 是一套用于構建用戶界面的漸進式JavaScript框架。 [5] 與其它大型框架不同的是,Vue 被設計為可以自底向上逐層應用。Vue 的核心庫只關注視圖層,不僅易于上手,還便于與第三方庫或既有項目整合。另一方面,當與現代化的工具鏈以及各種支持類庫結合使用時,Vue 也完全能夠為復雜的單頁應用(SPA)提供驅動。</p><p>Vue (讀音 /vju?/,類似于 view) 是一套用于構建用戶界面的漸進式JavaScript框架。 [5] 與其它大型框架不同的是,Vue 被設計為可以自底向上逐層應用。Vue 的核心庫只關注視圖層,不僅易于上手,還便于與第三方庫或既有項目整合。另一方面,當與現代化的工具鏈以及各種支持類庫結合使用時,Vue 也完全能夠為復雜的單頁應用(SPA)提供驅動。</p><p>Vue (讀音 /vju?/,類似于 view) 是一套用于構建用戶界面的漸進式JavaScript框架。 [5] 與其它大型框架不同的是,Vue 被設計為可以自底向上逐層應用。Vue 的核心庫只關注視圖層,不僅易于上手,還便于與第三方庫或既有項目整合。另一方面,當與現代化的工具鏈以及各種支持類庫結合使用時,Vue 也完全能夠為復雜的單頁應用(SPA)提供驅動。</p><p>Vue (讀音 /vju?/,類似于 view) 是一套用于構建用戶界面的漸進式JavaScript框架。 [5] 與其它大型框架不同的是,Vue 被設計為可以自底向上逐層應用。Vue 的核心庫只關注視圖層,不僅易于上手,還便于與第三方庫或既有項目整合。另一方面,當與現代化的工具鏈以及各種支持類庫結合使用時,Vue 也完全能夠為復雜的單頁應用(SPA)提供驅動。</p><p>Vue (讀音 /vju?/,類似于 view) 是一套用于構建用戶界面的漸進式JavaScript框架。 [5] 與其它大型框架不同的是,Vue 被設計為可以自底向上逐層應用。Vue 的核心庫只關注視圖層,不僅易于上手,還便于與第三方庫或既有項目整合。另一方面,當與現代化的工具鏈以及各種支持類庫結合使用時,Vue 也完全能夠為復雜的單頁應用(SPA)提供驅動。</p>
</body>
</html>5、堆疊順序

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>堆疊順序-z-index</title><style>div {position: absolute;width: 200px;height: 200px;}.box1 {background-color: pink;/* z-index 取值是整數,默認是0,取值越大顯示順序越靠上 */z-index: 1;}.box2 {background-color: skyblue;left: 100px;top: 100px;z-index: 2;}</style>
</head>
<body><div class="box1">box1</div><div class="box2">box2</div>
</body>
</html>
6、CSS精靈-基本使用


<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>CSS精靈-基本使用</title><style>div {width: 112px;height: 110px;background-color:pink;background-image: url(./images/abcd.jpg);background-position: -256px -276px;}</style>
</head>
<body><div></div>
</body>
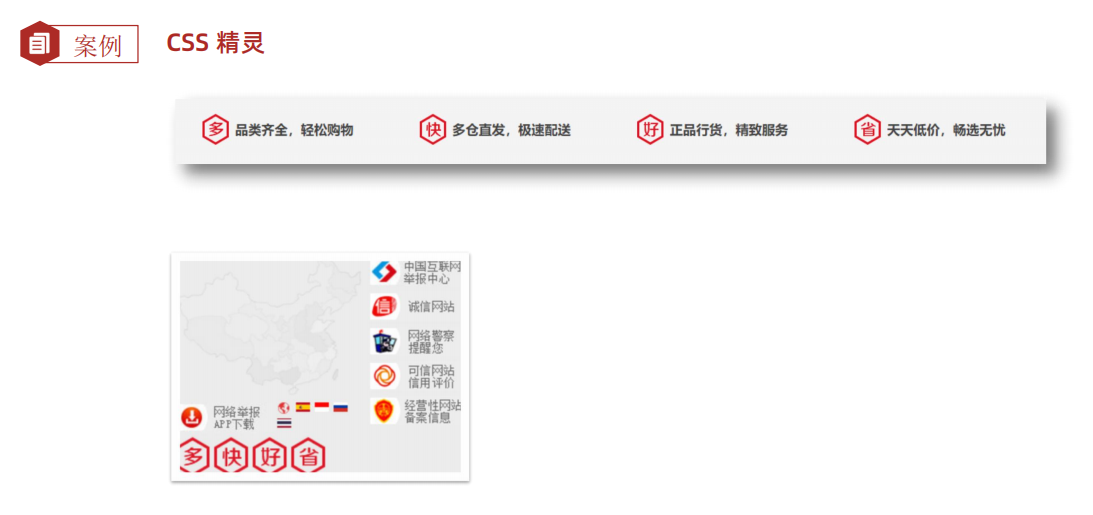
</html>7、案例-京東服務

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>京東服務</title><style>* {margin: 0;padding: 0;box-sizing: border-box;}li {list-style: none;}.service {margin: 100px auto;width: 1190px;height: 42px;/* background-color: pink; */}.service ul {display: flex;}.service li {display: flex;padding-left: 40px;width: 297px;height: 42px;/* background-color: skyblue; */}.service li h5 {margin-right: 10px;width: 36px;height: 42px;background: url(./images/sprite.png) 0 -192px;}.service li:nth-child(2) h5 {background-position: -41px -192px;}.service li:nth-child(3) h5 {background-position: -82px -192px;}.service li:nth-child(4) h5 {background-position: -123px -192px;}.service li p {font-size: 18px;color: #444;font-weight: 700;line-height: 42px;}</style>
</head>
<body><div class="service"><ul><li><h5></h5><p>品類齊全,輕松購物</p></li><li><h5></h5><p>多倉發貨,極速配送</p></li><li><h5></h5><p>正品行貨,精致服務</p></li><li><h5></h5><p>天天低價,暢選無憂</p></li></ul></div>
</body>
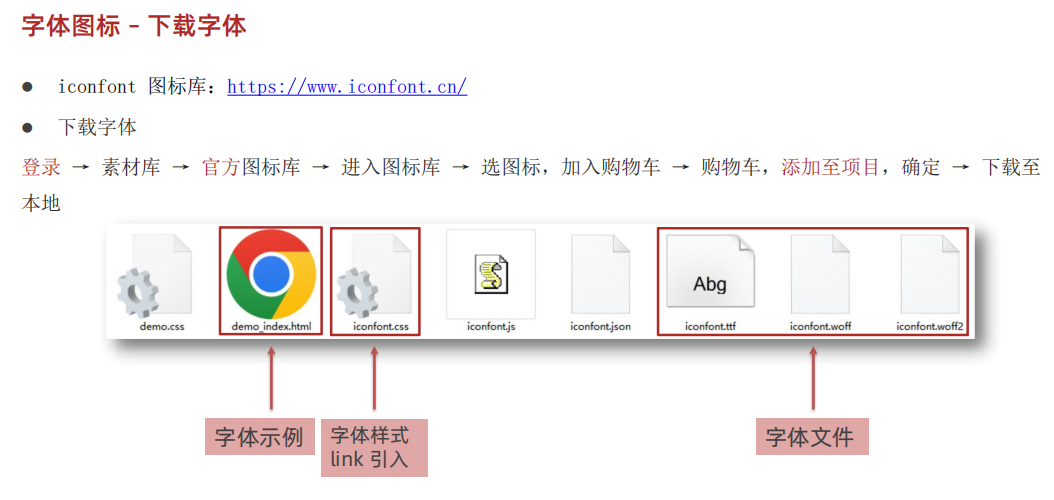
</html>8、字體圖標-體驗

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>字體圖標-體驗</title><link rel="stylesheet" href="./iconfont/iconfont.css"><style>.iconfont {font-size: 200px;color: red;}</style>
</head>
<body><span class="iconfont icon-icon-test2"></span>
</body>
</html>9、使用字體圖標



<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>使用字體圖標</title><link rel="stylesheet" href="./iconfont/iconfont.css"><style>/* 如果要調整字體大小,注意:選擇器的優先級要高于iconfont類 */.iconfont {font-size: 200px;color: orange;}</style>
</head>
<body><span class="iconfont icon-icon-test3"></span>
</body>
</html>10、垂直對齊方式

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>垂直對齊方式</title><style>div {border: 1px solid #000;}img {/* 居中對齊:最高內容的中部 *//* vertical-align: middle; *//* 頂對齊:最高內容的頂部 *//* vertical-align: top; *//* 底對齊:最高內容的底部 *//* vertical-align: bottom; *//* 因為瀏覽器把行內塊、行內標簽當做文字處理,默認按基線對齊 *//* 效果:圖片img的底下有空白,轉塊級不按基線對齊,空白就消失了 */display: block;}</style>
</head>
<body><div><img src="./images/1.webp" alt=""><!-- 我是誰?我在哪? --></div>
</body>
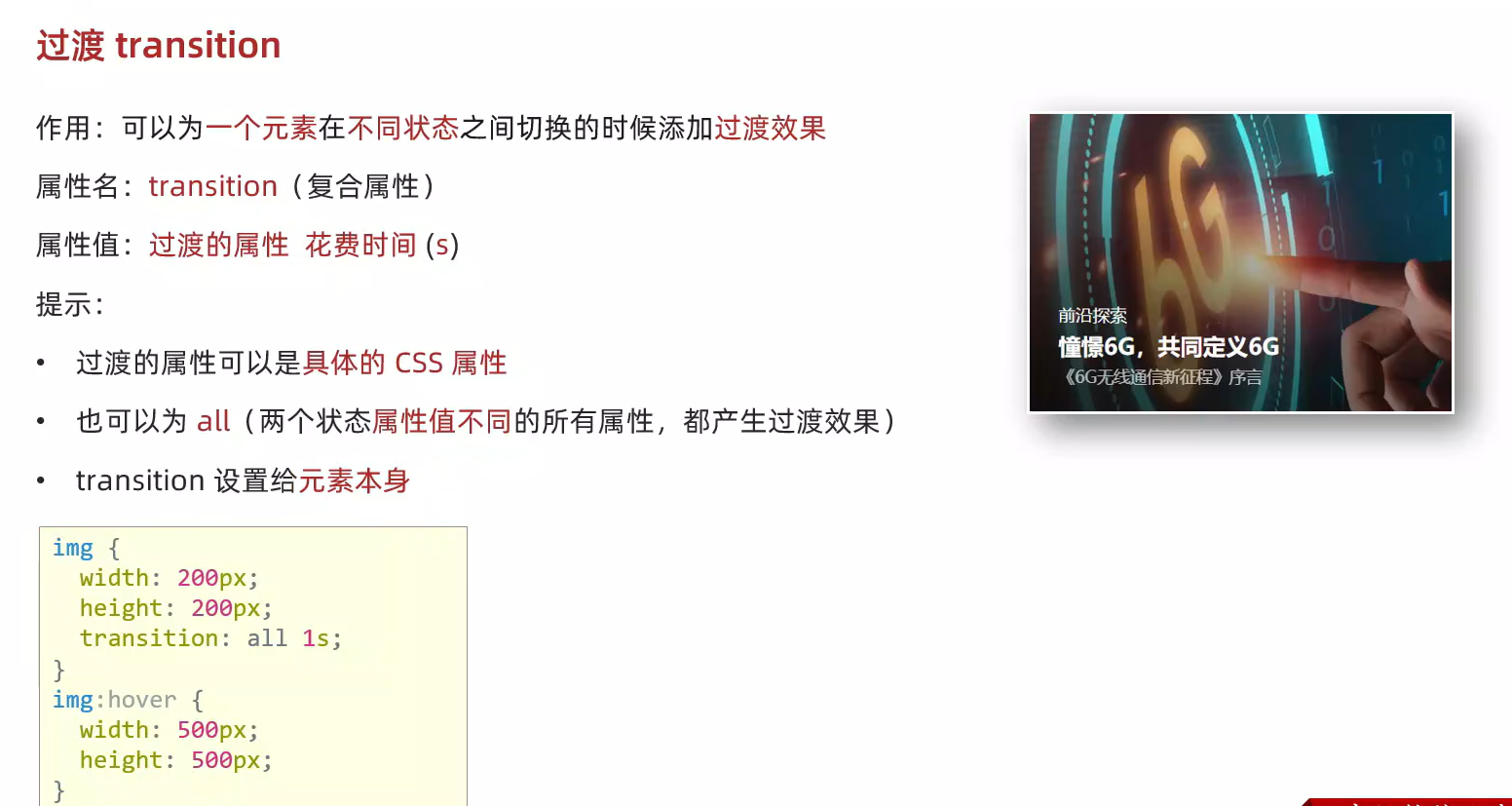
</html>11、過渡

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>過渡</title><style>img {width: 200px;height: 150px;transition: all 1s;}img:hover {width: 500px;height: 400px;}</style>
</head>
<body><img src="./images/huawei.jpg" alt="">
</body>
</html>12、透明度

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>透明度</title><style>div {width: 500px;height: 500px;background-color: orange;opacity: 0;opacity: 1;opacity: 0.5;}</style>
</head>
<body><div><img src="./images/phone.png" alt=""></div>
</body>
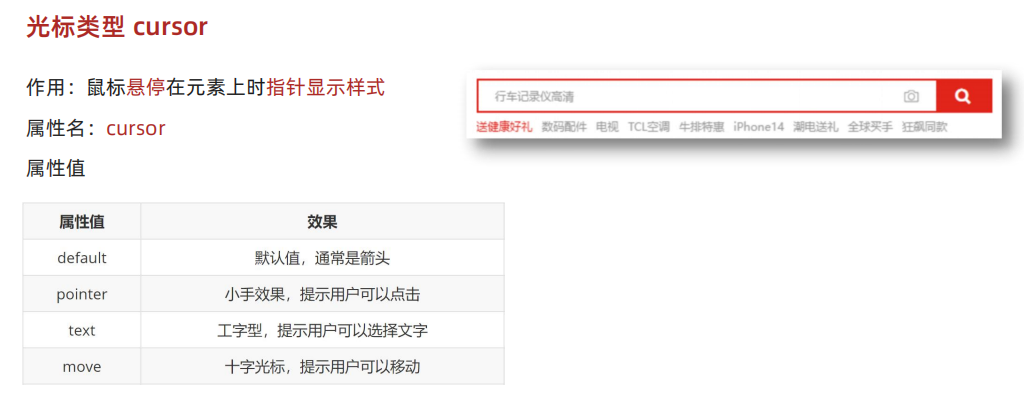
</html>13、光標類型

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>光標類型</title><style>div {width: 200px;height: 200px;background-color: pink;cursor: pointer;cursor: text;cursor: move;}</style>
</head>
<body><div></div>
</body>
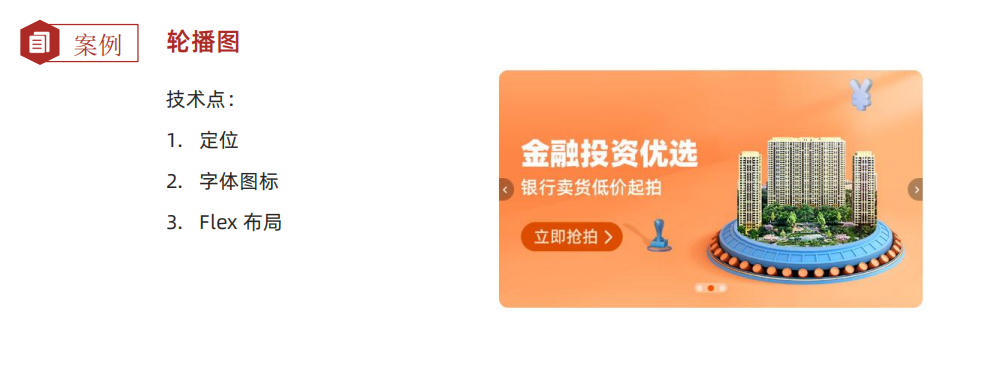
</html>14、綜合案例-輪播圖

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>輪播圖</title><link rel="stylesheet" href="./iconfont/iconfont.css"><style>* {margin: 0;padding: 0;box-sizing: border-box;}li {list-style: none;}.banner {position: relative;margin: 100px auto;width: 564px;height: 315px;/* background-color: pink; */overflow: hidden;}/* 圖片 */.banner img {width: 564px;border-radius: 12px;vertical-align: middle;}.banner ul {display: flex;}/* 箭頭 */.banner .prev,.banner .next {/* 隱藏 */display: none;position: absolute;top: 50%;transform: translateY(-50%);width: 20px;height: 30px;background-color: rgba(0, 0, 0, 0.3);text-decoration: none;color: #fff;line-height: 30px;}/* 鼠標滑到banner區域,箭頭要顯示 display:block */.banner:hover .prev,.banner:hover .next {display: block;}.banner .prev {left: 0;border-radius: 0 15px 15px 0;}.banner .next {right: 0;border-radius: 15px 0 0 15px;text-align: center;}/* 圓點 */.banner ol {position: absolute;bottom: 20px;left: 50%;transform: translateX(-50%);height: 13px;background-color: rgba(255,255,255,0.3);display: flex;border-radius: 10px;}.banner ol li {margin: 3px;width: 8px;height: 8px;background-color: #fff;border-radius: 50%;cursor: pointer;}/* 橙色的li */.banner ol .active {background-color: #ff5000;}</style>
</head>
<body><div class="banner"><!-- 圖 --><ul><li><a href="#"><img src="./images/banner1.jpg" alt=""></a></li><li><a href="#"><img src="./images/banner2.jpg" alt=""></a></li><li><a href="#"><img src="./images/banner3.jpg" alt=""></a></li></ul><!-- 箭頭 --><!-- 上一張 prev --><a href="#" class="prev"><i class="iconfont icon-icon-test4"></i></a><!-- 下一張 next --><a href="#" class="next"><i class="iconfont icon-icon-test5"></i></a><!-- 圓點 --><ol><li></li><li class="active"></li><li></li></ol></div>
</body>
</html>



![[3-02-02].第04節:開發應用 - RequestMapping注解的屬性2](http://pic.xiahunao.cn/[3-02-02].第04節:開發應用 - RequestMapping注解的屬性2)







)



- 數據結構】緒論)
-day25)

