大家好,我是java1234_小鋒老師,最近寫了一套【NLP輿情分析】基于python微博輿情分析可視化系統(flask+pandas+echarts)視頻教程,持續更新中,計劃月底更新完,感謝支持。今天講解用戶登錄實現
視頻在線地址:
2026版【NLP輿情分析】基于python微博輿情分析可視化系統(flask+pandas+echarts+爬蟲) 視頻教程 (火爆連載更新中..)_嗶哩嗶哩_bilibili
課程簡介:

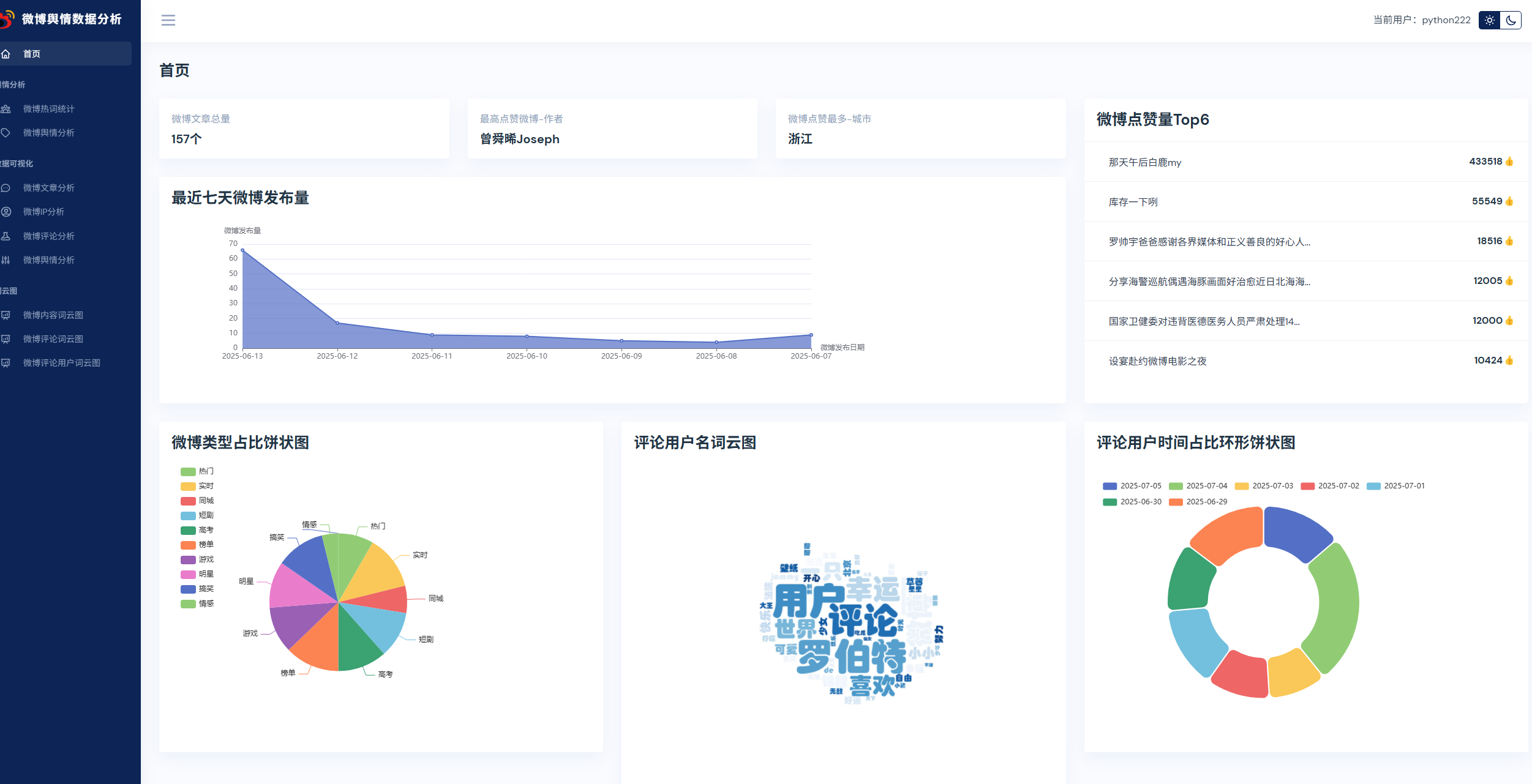
本課程采用主流的Python技術棧實現,Mysql8數據庫,Flask后端,Pandas數據分析,前端可視化圖表采用echarts,以及requests庫,snowNLP進行情感分析,詞頻統計,包括大量的數據統計及分析技巧。
實現了,用戶登錄,注冊,爬取微博帖子和評論信息,進行了熱詞統計以及輿情分析,以及基于echarts實現了數據可視化,包括微博文章分析,微博IP分析,微博評論分析,微博輿情分析。最后也基于wordcloud庫實現了詞云圖,包括微博內容詞云圖,微博評論詞云圖,微博評論用戶詞云圖等功能。
用戶登錄實現
我們來實現下用戶登錄功能。
首先數據庫建表,字段有編號,用戶名,密碼,創建時間。
CREATE TABLE `t_user` (`id` INT NOT NULL AUTO_INCREMENT,`username` VARCHAR(20) DEFAULT NULL,`password` VARCHAR(200) CHARACTER SET utf8mb4 COLLATE utf8mb4_0900_ai_ci DEFAULT NULL,`createtime` DATETIME DEFAULT NULL,PRIMARY KEY (`id`)
) ENGINE=INNODB AUTO_INCREMENT=9 DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_0900_ai_ci;
?
/*Data for the table `t_user` */
?
INSERT ?INTO `t_user`(`id`,`username`,`password`,`createtime`) VALUES
(2,'java1234','123',NULL),
(3,'java12345','123','2025-06-04 10:50:07'),
(4,'java123456','123','2025-06-04 11:15:42'),
(5,'66','12','2025-06-04 11:15:49'),
(6,'77','c20ad4d76fe97759aa27a0c99bff6710','2025-06-04 11:36:19'),
(7,'222','b6d767d2f8ed5d21a44b0e5886680cb9','2025-06-04 14:41:47'),
(8,'python222','e10adc3949ba59abbe56e057f20f883e','2025-06-04 14:57:08');然后我們再新建目錄entity,用來存在實體類。我們在entity目錄下新建UserModel.py
"""用戶實體類作者 : 小鋒老師官網 : www.python222.com
"""# 用戶實體類
class User:# 編號 主鍵IDid = None# 用戶名username = None# 密碼password = None# 注冊日期createtime = Nonedef __init__(self, username, password):self.username = usernameself.password = password前端模版,用我們提供的。

我們先把需要用到的css,js,font,image等文件放到項目的static目錄下。

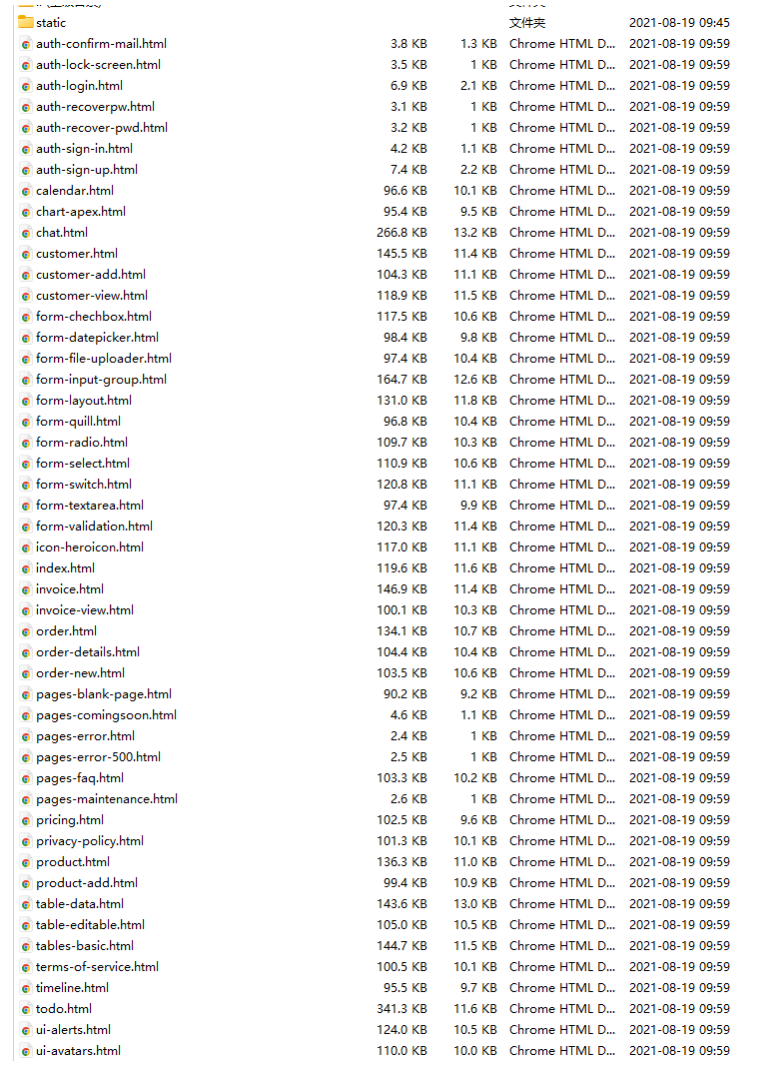
登錄頁面login.html靜態文件我們放到templates下
<!doctype html>
<html lang="en">
<head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><title>用戶登錄</title><link rel="shortcut icon" href="{{ url_for('static', filename='favicon.ico') }}" type="image/x-icon"><link rel="stylesheet" href="/static/css/backend-plugin.min.css"><link rel="stylesheet" href="/static/css/backend.css">
</head>
<body class=" ">
<!-- loader Start -->
<div id="loading"><div id="loading-center"></div>
</div>
<!-- loader END --><div class="wrapper"><section class="login-content"><div class="container h-100"><div class="row align-items-center justify-content-center h-100"><div class="col-md-5"><div class="card p-3"><div class="card-body"><div class="auth-logo"><img src="/static/picture/logo.png" class="img-fluid rounded-normal darkmode-logo"alt="logo"><img src="/static/picture/logo-dark.png" class="img-fluid rounded-normal light-logo"alt="logo"></div><h3 class="mb-3 font-weight-bold text-center">用戶登錄</h3><div class="mb-5"><p class="line-around text-secondary mb-0"><spanclass="line-around-1">微博輿情分析管理系統</span></p></div><form><div class="row"><div class="col-lg-12"><div class="form-group"><label class="text-secondary">用戶名:</label><input class="form-control" id="username" name="username" type="text"placeholder="請輸入用戶名..."></div></div><div class="col-lg-12 mt-2"><div class="form-group"><div class="d-flex justify-content-between align-items-center"><label class="text-secondary">密碼:</label></div><input class="form-control" id="password" name="password" type="password"placeholder="請輸入密碼..."></div></div></div><button type="button" class="btn btn-primary btn-block mt-2" onclick="submitForm()">登錄</button><div class=" col-lg-12 mt-3"><p class="mb-0 text-center"><font id="info" color="red"></font> 還沒有賬號?<ahref="/user/register">用戶注冊</a></p></div></form></div></div></div></div></div></section>
</div>
<script>function submitForm() {let username = $("#username").val()let password = $("#password").val()if (username == "") {$("#info").text("用戶名不能為空!")return false;}if (password == "") {$("#info").text("密碼不能為空!")return false;}$.post('/user/login', {'username': username,'password': password}, function (result) {if (result.error) {$("#info").text(result.info)} else {window.location.href = '/page/home';}})}
</script>
<!-- Backend Bundle JavaScript -->
<script src="/static/js/backend-bundle.min.js"></script>
<!-- Chart Custom JavaScript -->
<script src="/static/js/customizer.js"></script><script src="/static/js/sidebar.js"></script><!-- Flextree Javascript-->
<script src="/static/js/flex-tree.min.js"></script>
<script src="/static/js/tree.js"></script><!-- Table Treeview JavaScript -->
<script src="/static/js/table-treeview.js"></script><!-- SweetAlert JavaScript -->
<script src="/static/js/sweetalert.js"></script><!-- Vectoe Map JavaScript -->
<script src="/static/js/vector-map-custom.js"></script><!-- Chart Custom JavaScript -->
<script src="/static/js/chart-custom.js"></script>
<script src="/static/js/01.js"></script>
<script src="/static/js/02.js"></script><!-- slider JavaScript -->
<script src="/static/js/slider.js"></script><!-- Emoji picker -->
<script src="/static/js/index.js" type="module"></script><!-- app JavaScript -->
<script src="/static/js/app.js"></script>
</body>
</html>dao包目錄下新建userDao.py,實現登錄的login方法:
"""用戶數據訪問對象作者 : 小鋒老師官網 : www.python222.com
"""
from entity.UserModel import User
from util import dbUtildef login(user: User):"""登錄判斷:param user::return:"""con = Nonetry:con = dbUtil.getCon()cursor = con.cursor()cursor.execute(f"select * from t_user where username='{user.username}' and password='{user.password}'")return cursor.fetchone()except Exception as e:print(e)con.rollback()return Nonefinally:dbUtil.closeCon(con)密碼我們要進行md5加密,所以搞一個md5工具類,util目錄下新建stringUtil.py
import hashlibclass MD5Utility:@staticmethoddef encrypt(text: str, encoding: str = 'utf-8') -> str:"""對輸入的文本進行MD5加密參數:text: 待加密的文本encoding: 文本編碼方式,默認為utf-8返回:加密后的MD5值(32位十六進制字符串)"""try:# 創建MD5對象md5 = hashlib.md5()# 更新MD5對象的內容md5.update(text.encode(encoding))# 獲取加密后的十六進制字符串return md5.hexdigest()except Exception as e:print(f"MD5加密出錯: {e}")return None@staticmethoddef verify(text: str, md5_hash: str, encoding: str = 'utf-8') -> bool:"""驗證文本的MD5值是否與給定的MD5哈希值匹配參數:text: 待驗證的原始文本md5_hash: 預期的MD5哈希值encoding: 文本編碼方式,默認為utf-8返回:如果匹配返回True,否則返回False"""# 計算文本的MD5值encrypted = MD5Utility.encrypt(text, encoding)# 比較計算得到的MD5值與給定的MD5值return encrypted == md5_hashuser.py里實現login()方法,處理登錄業務邏輯
from flask import Blueprint, request, render_template, jsonify, sessionfrom dao import userDao
from entity.UserModel import User
from util.md5Util import MD5Utilityub = Blueprint('user', __name__, url_prefix='/user', template_folder='templates')@ub.route('/login', methods=['GET', 'POST'])
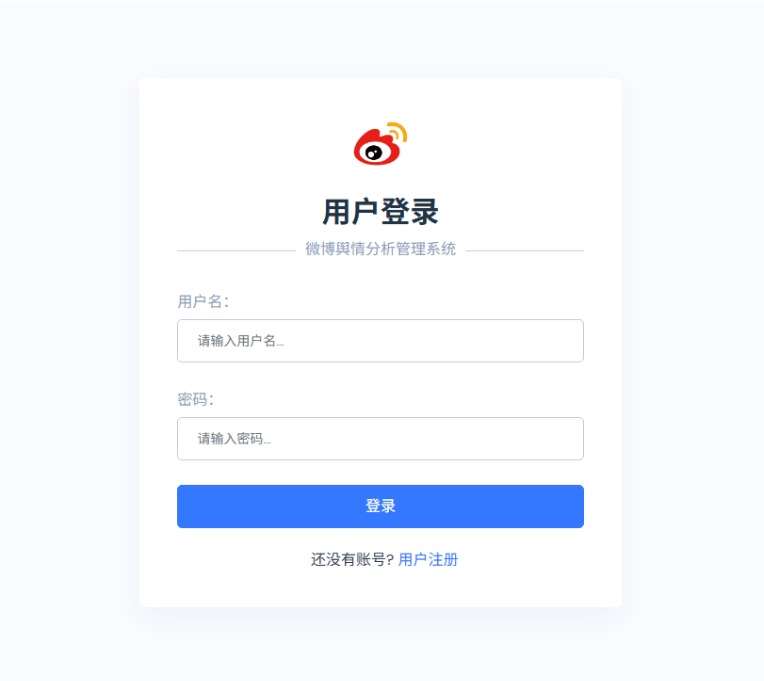
def login():"""用戶登錄:return:"""if request.method == 'GET':return render_template('login.html')else:username = request.values.get('username')password = request.values.get('password')if username is None or username.strip() == '':return jsonify(error=True, info='用戶名不能為空!')if password is None or password.strip() == '':return jsonify(error=True, info='密碼不能為空!')user = User(username, MD5Utility.encrypt(password))resultUser = userDao.login(user)# 檢查用戶名重復if resultUser:session['user'] = resultUserreturn jsonify(success=True, info='OK')else:return jsonify(error=True, info='用戶名或者密碼錯誤!')測試,請求 http://127.0.0.1:5000/user/login

點擊 登錄 按鈕 報錯

app.py里 我們設置下secret_key
app.secret_key = 'python222'再次測試,登錄成功。


: Word 基本操作)






)


)
- 數據結構】數組和特殊矩陣)





