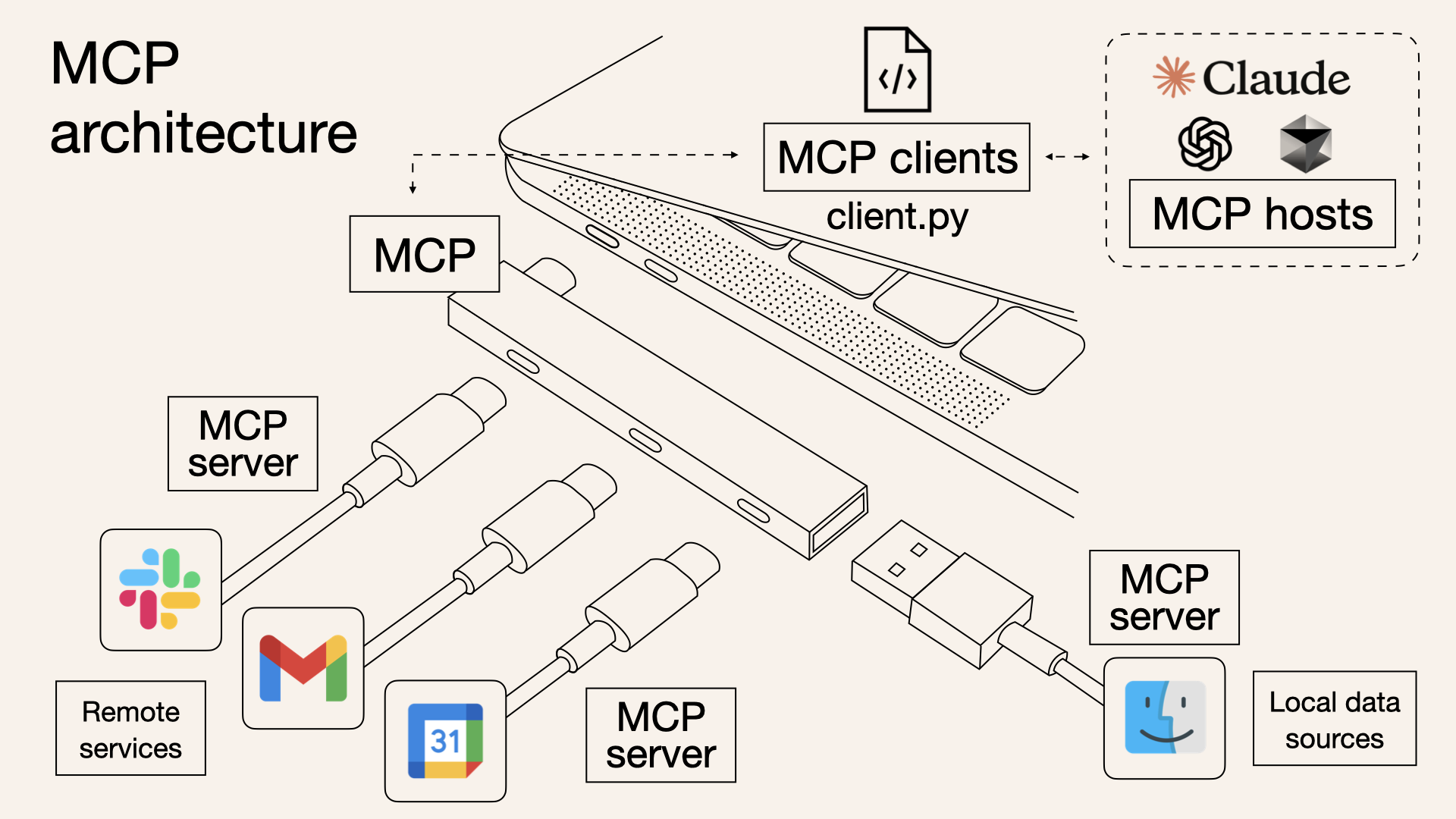
大家好!今天,我要給大家介紹一款超實用的開源工具——Chrome MCP Server!這款工具不僅能大幅提升我們的工作效率,還能讓AI助手(如Claude)直接操控瀏覽器,實現自動化操作、內容分析等強大功能。
一、介紹
Chrome MCP Server(全稱 Chrome Multi-Channel Protocol Server)是一個開源的Chrome瀏覽器自動化框架,它通過 AI 能力(如自然語言理解、元素智能識別)降低了瀏覽器自動化的門檻,讓開發者或非技術人員可以更輕松地實現網頁操作自動化(如表單填寫、數據爬取、頁面測試等)。

它允許 AI 助手(如 Claude)直接操控瀏覽器,實現自動化操作、內容分析和語義搜索等功能。支持 20+ 種工具,包括截圖、網絡監控、書簽管理、瀏覽歷史等,且基于 WebAssembly SIMD 優化,向量運算速度提升 4-8 倍。
它的核心優勢在于無需編寫復雜的 XPath 或 CSS 選擇器,而是通過自然語言描述目標操作,AI 會自動識別頁面元素并執行相應動作,大幅提升自動化腳本的開發效率和穩定性。
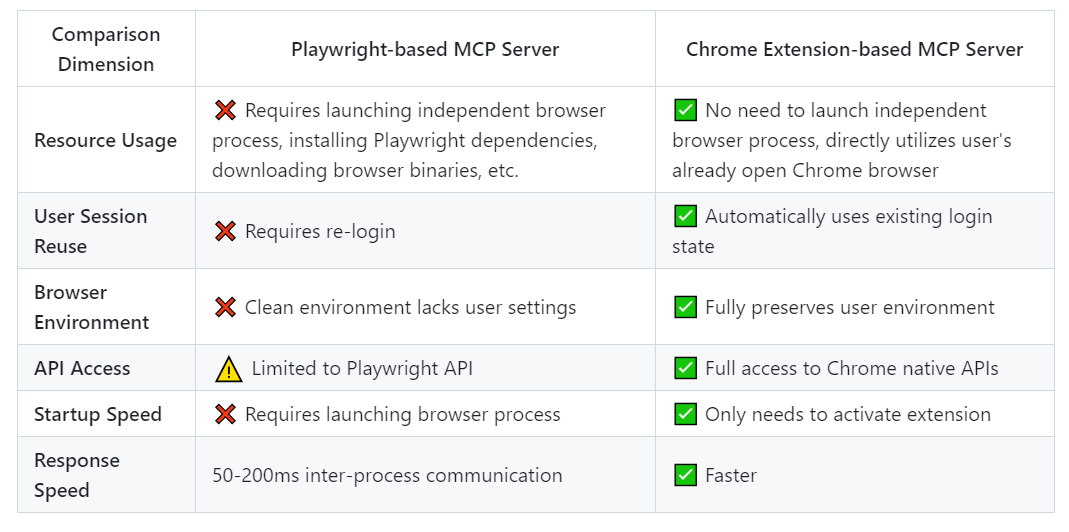
與同類項目Playwright對比優勢:

與傳統的瀏覽器自動化工具(如 Playwright、Selenium)不同,Chrome MCP Server 直接使用用戶日常使用的 Chrome 瀏覽器,保留登錄狀態、配置和擴展,確保隱私,支持本地運行和流式 HTTP 連接 。
二、Chrome MCP Server主要功能
1. 瀏覽器自動化操作:
- 支持直接控制 Chrome 瀏覽器,包括點擊、填表、鍵盤輸入等。
- 可以保留瀏覽器的登錄狀態和配置,方便連續操作。
2. 內容分析與語義搜索:
- 支持對網頁內容的分析和語義搜索,幫助用戶快速獲取信息。
3. 截圖與網絡監控:
- 提供截圖功能,方便記錄網頁內容。
- 支持網絡監控,查看瀏覽器的網絡請求和響應。
4. 瀏覽歷史和書簽管理:
- AI 可以幫助整理和搜索瀏覽歷史及書簽。
5. 跨標簽頁操作:
- 支持批量管理和內容提取,提升多任務處理效率。
三、快速上手
1、環境準備:確保安裝 Node.js 18+、pnpm 和 Chrome/Chromium。
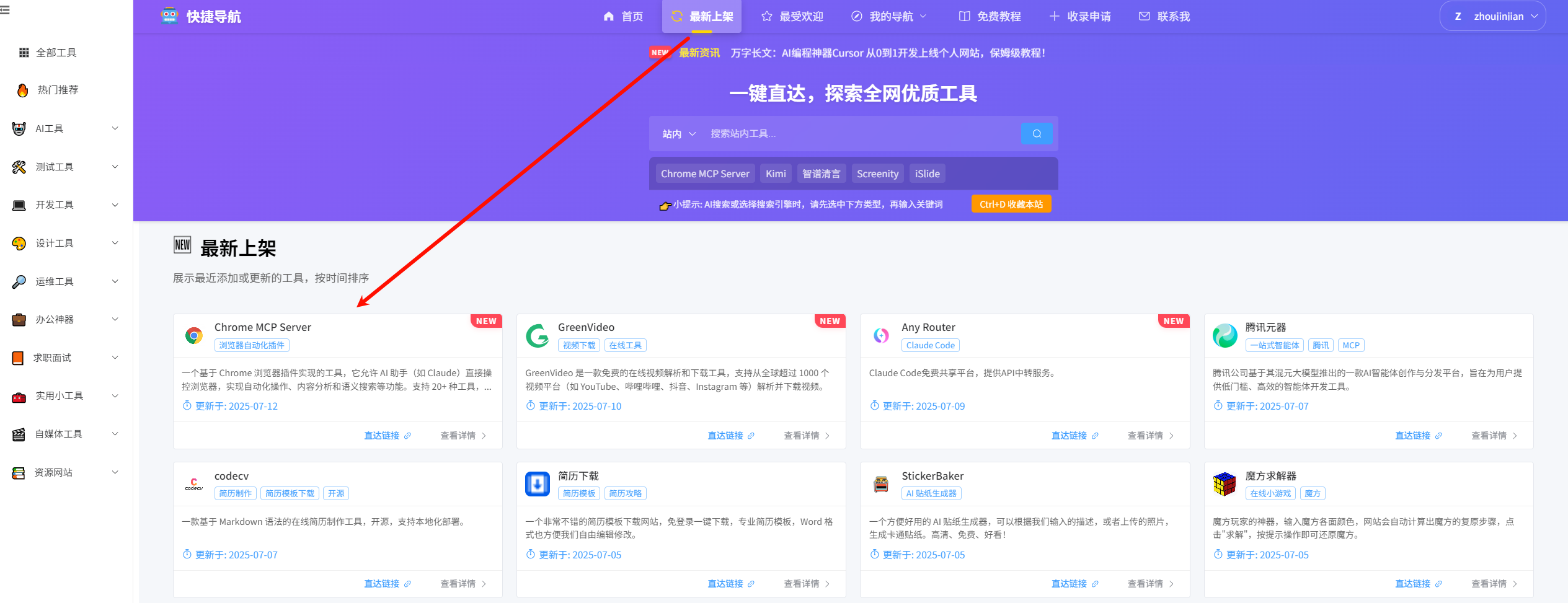
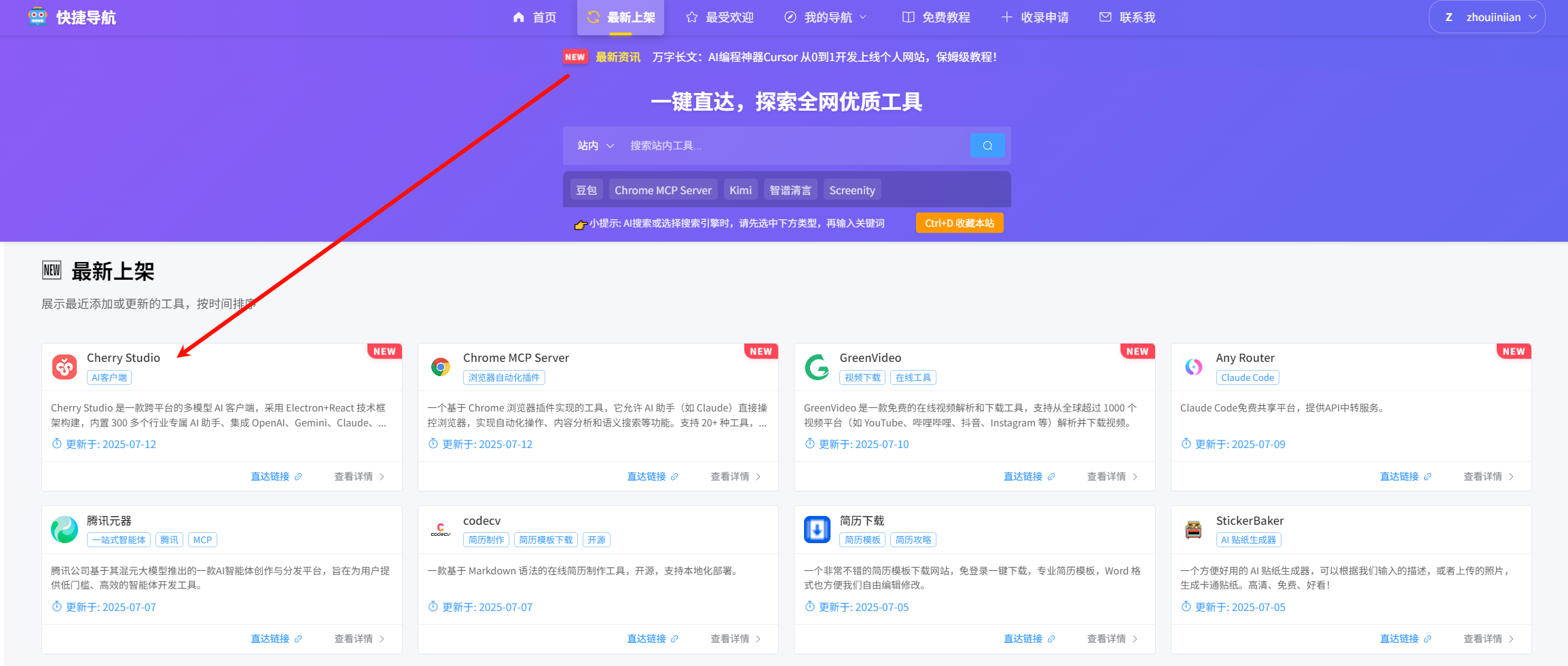
2、打開快捷導航平臺(https://kjdaohang.com/),點擊最新上架菜單,找到Chrome MCP Server,點擊直達鏈接,選擇最新版本即可下載。

3、全局安裝mcp-chrome-bridge
# npm 安裝命令
npm install -g mcp-chrome-bridge# pnpm安裝命令
pnpm config set enable-pre-post-scripts true
pnpm install -g mcp-chrome-bridge
4、打開 Chrome 并訪問?chrome://extensions,啟用"開發者模式",再點擊"加載已解壓的擴展程序",選擇剛剛下載好的插件解壓文件夾。
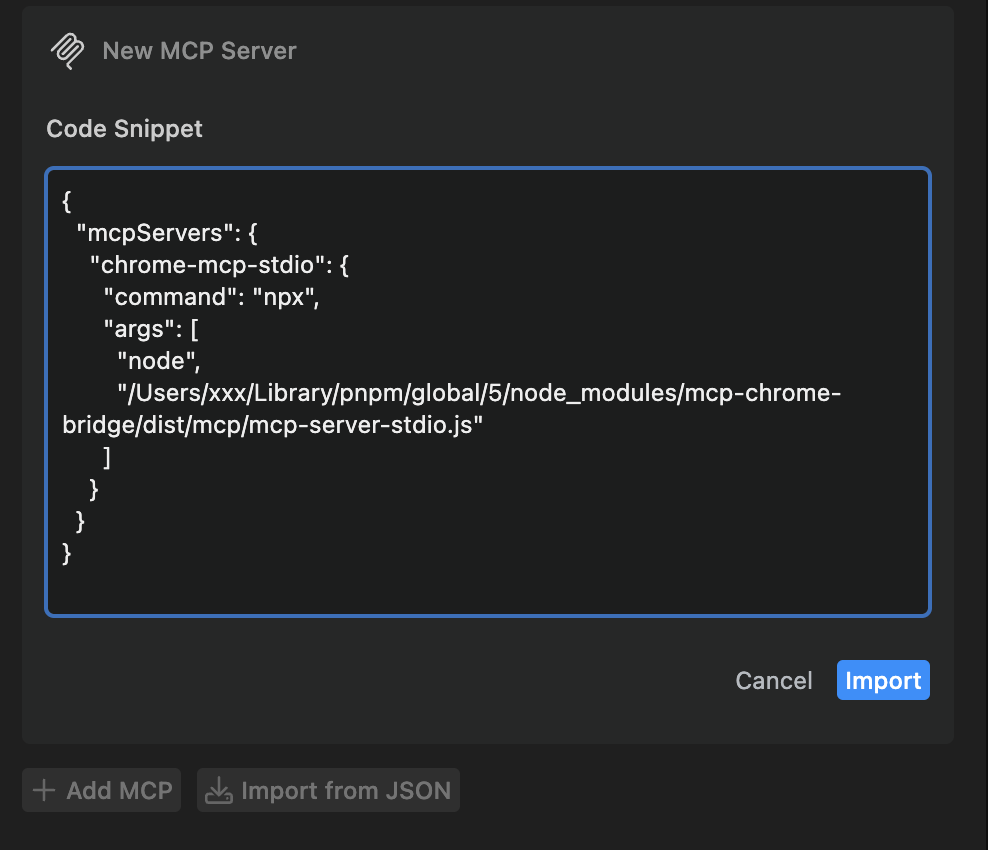
安裝成功后,點擊插件圖標打開插件,點擊連接即可看到mcp的配置。
{"mcpServers": {"chrome-mcp-stdio": {"command": "npx","args": ["node","/Users/xxx/Library/pnpm/global/5/node_modules/mcp-chrome-bridge/dist/mcp/mcp-server-stdio.js"]}}
}

5、通常建議與 MCP 協議客戶端一起使用,比如Cherry Studio 為例,
同樣在快捷導航平臺(https://kjdaohang.com/),點擊最新上架菜單,找到Cherry Studio,點擊直達鏈接,選擇最新版本下載。

配置MCP客戶端時,建議使用可流式傳輸的 HTTP 連接方法
{"mcpServers": {"chrome-mcp-server": {"type": "streamableHttp","url": "http://127.0.0.1:12306/mcp"}}
}
6、使用示例,例如使用AI 自動注入腳本并修改網頁樣式。
四、總結
Chrome MCP Server 是一款強大的瀏覽器自動化工具,它讓 AI 助手能夠直接操控瀏覽器,完成各種自動化任務。無論是數據采集、內容管理,還是日常辦公,它都能成為你的得力助手。如果你還在為繁瑣的瀏覽器操作煩惱,不妨試試 Chrome MCP Server,相信它會給你帶來驚喜!








 和 高精度定時器 (hrtimer))

)








