目錄
一、添加多媒體
1.添加網頁圖片
2.添加網頁音頻
3.添加網頁視頻
二、創建容器
1.
2.布局
三、創建表格
1.表格標簽
2.添加表格表頭
3.添加表格標題
一、添加多媒體
在 HTML 網頁中可以輕松地使用標簽來添加圖片、音頻、視頻等多媒體,而這些多媒體并不需要讀者獲取到實際的文件或上傳到網頁中,只需要找到它們的網址(url)即可。
1.添加網頁圖片
在網頁中插入圖片可以使用<img>標簽(<img>是單標簽,即在整個網頁中只需要 1 個<img>標簽)來實現。其使用形式如下:
<img src="網址" alt="文字" width="304px" height="226px">
<img>標簽中存在多個屬性,這里列舉了常見的src、alt、width和height屬性。
屬性src:指必須填入的屬性,表明插入的圖片的 url。
屬性alt:指當src鏈接的圖片 url 失效了或因其他原因無法顯示圖片時出現的提示性文字。
屬性width和height:表示圖片的寬度和高度,其單位為px,表示像素。當只填入一個參數時,默認按原尺寸比例自動縮放。
示例代碼:
<body><h1 >我是標題1</h1><img src="https://cdn.ptpress.cn/uploadimg/Material/978-7-115-41773-2/72jpg/41773_s300.jpg" alt="圖片丟失了" width="200px">
</body>
運行結果:?

第 3 行代碼鏈接了人民郵電出版社官網中某一本書的封面圖片,在實驗時一定要找到圖片的網絡源地址(即 url),圖片的 url 一般帶有圖片的格式后綴,例如以上代碼中圖片網址的后綴為.jpg。屬性width="200px"表示將圖片的寬度設置為 200 像素,圖片的高度會隨著寬度值的變化而按原尺寸比例縮放。

保存代碼文件并使用瀏覽器打開后的網頁顯示效果如圖所示。如果將第 3 行代碼中圖片的 url 修改為一個錯誤的 url,圖片將無法顯示在網頁中,而且會出現屬性alt的內容 “圖片丟失了”,如圖所示,即當圖片 url 錯誤或失效時都會顯示 “圖片丟失了”。
2.添加網頁音頻
在 HTML 中可以使用<audio>標簽實現在網頁中插入音頻。其使用形式如下:
<audio controls='controls' src="音頻地址.mp3" type="音頻類型">當瀏覽器不支持播放時的提示信息</audio>
屬性controls:為網頁音頻播放提供控件,例如暫停、播放、音量調節等。
屬性src:用于鏈接音頻文件的地址。音頻文件的地址一般以.mp3、.wav等為后綴。讀者需要找到一個純音頻的網址,而不是網頁中包含音頻和其他元素信息的網址。
屬性type:表示音頻文件的類型。通常情況下.mp3格式為audio/mpeg,.ogg格式為audio/ogg,.wav格式為audio/wav。
<audio>標簽中包含文字信息。某些瀏覽器不支持<audio>標簽,因此當瀏覽器無法播放音頻時,網頁會顯示文字 “當瀏覽器不支持播放時的提示信息”。
示例代碼:
<body>
<h1 >我是標題1</h1>
<audio controls="controls" src="音樂.mp3">音樂丟失了</audio>
</body>
運行結果:?

第 3 行代碼使用了<audio>標簽,并通過屬性controls設置在網頁中顯示播放控件,通過屬性src鏈接音頻url。由于網址隨時會更新,為避免網址被惡意更新導致進入非法網站的可能,編者不給出具體的音頻網址,讀者可以通過搜索引擎找到一個音頻網址來進行實驗。
3.添加網頁視頻
在 HTML 中可以使用<video>標簽實現在網頁中插入視頻。其使用形式如下:
<video src="視頻網址" controls="controls" width="寬度值" height="高度值" autoplay loop muted> </video>
屬性src:需要播放的視頻的 url。視頻文件的鏈接地址一般以.mp4為后綴。讀者需要找到一個純視頻網址,而不是網頁中包含視頻和其他元素信息的網址。
屬性controls:為網頁視頻播放提供控件,例如暫停、播放、音量調節等。
屬性width和height:用于設置視頻的寬度和高度,單位為px,即像素。
屬性autoplay:表示一旦通過 url 鏈接到視頻文件便會自動播放視頻。
屬性loop:設置視頻循環播放。
屬性muted:設置視頻播放時默認靜音。
示例代碼:
<body><h1 >播放視頻啦</h1><video src="https://視頻網址.mp4" controls="controls" width="500"></video>
</body>
運行結果:
?
第 3 行代碼中插入了視頻標簽,并通過屬性controls設置在網頁中顯示播放控件。由于網址會更新,為避免網址更新導致進入惡意網站的可能,編者暫不給出具體的視頻網址,讀者可以通過搜索引擎找到一個純視頻網址來進行實驗。
二、創建容器
為了讓網頁的布局更加美觀,HTML 提供了容器的概念,即在網頁中占用一塊區域,在此區域內可以添加多種標簽,且這些標簽只會在該區域內顯示,使得標簽有了各自的容器,能在各自的區域內顯示內容。
1.<div> 標簽
在 HTML 中使用<div>標簽來建立一個容器。其使用形式如下:
<div>其他標簽</div>
被<div>標簽所包含的標簽都隸屬于同一個容器,當使用<div>標簽設置屬性樣式(即style通用樣式)時,整個容器都會顯示此樣式。
示例代碼:
<body><h1 >我是標題1</h1><div style="background: antiquewhite"><h2>我是標題2</h2><p>我這里可以輸入一個段落</p></div>
</body>
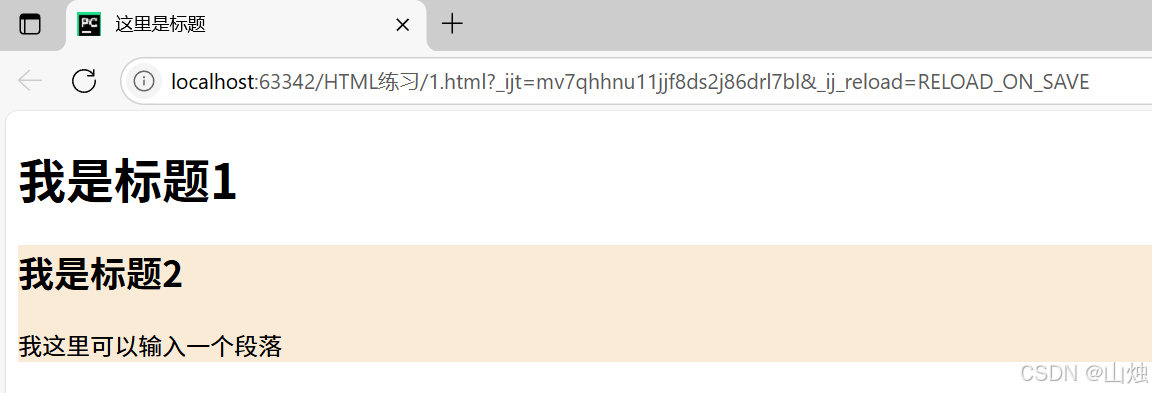
運行結果:?

第 2 行代碼設置了標題標簽,此標簽并不在容器內,因此不受容器樣式的影響。
第 3 行代碼使用<div>標簽創建了一個容器,并設置了背景顏色。
第 4 行和第 5 行代碼分別創建了<h2>和<p>標簽,這兩個標簽都包含在同一個容器中。
2.布局
當需要對網頁頁面進行布局時,需要設置<div>標簽的相應屬性。例如以下使用形式:
<div style="width:容器寬度; height:容器高度;float:容器位置"></div>
參數width和height:表示容器的寬度和高度,長度單位為px,即像素。
參數float:表示容器的位置,值可以為right(靠右側)、left(靠左側)、bottom(靠底部)、top(靠頂部)。
示例代碼:
<body><h1 >我是標題1</h1><div style="background: antiquewhite; width: 500px;height: 400px" ><h2>我是標題2</h2><div style="background: brown; width: 200px; height:300px;float: left"><p>我這里可以輸入一個段落</p><p>python <span style="color:blue">大</span> 學習</p></div><div style="background:darkcyan; width:300px;height:300px;float:right"><h3>我是標題3</h3></div><p>最后一段內容</p></div>
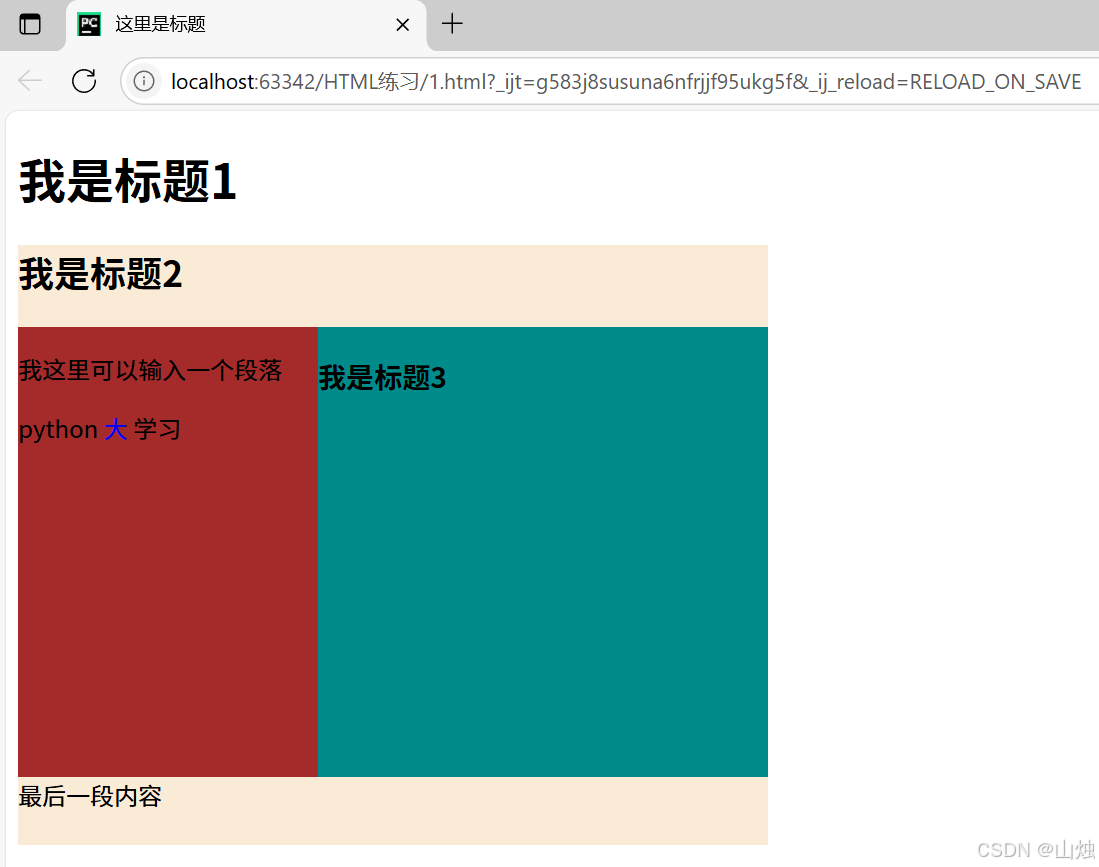
</body>運行結果:?

該代碼中包含 3 個<div>容器標簽,其中第 1 個容器標簽中包含另外兩個容器標簽。
第 3 行代碼創建了第 1 個容器(容器 1),并設置容器的寬度為500px,高度為400px,背景顏色為antiquewhite。
第 5 行代碼創建了第 2 個容器(容器 2),第 9 行代碼創建了第 3 個容器(容器 3),這兩個容器都隸屬于第 1 個容器。且容器 2 的寬度為200px,高度為300px,位置為靠左側。容器 3 由于位置是靠右側,因此會緊靠容器 2。容器 2 的右邊還剩余大量空間,因此容器 3 位于容器 2 的右邊。若容器 2 右邊剩余空間不夠容納容器 3,則會換到容器 2 下面的位置,并且超出容器 1 的邊界。
三、創建表格
在 HTML 網頁中能比較方便地創建表格,通常來說表格也可以作為網頁頁面的布局。
1.表格標簽
在 HTML 中可以使用表格標簽<table>創建表格,其中表格的行數由<tr>標簽的個數決定,表格的列數由<tr>標簽中<td>標簽的個數決定。
示例代碼:
<body><h1 >創建表格</h1><table border="2"><tr><td>第1行中的第1格</td><td>第1行中的第2格</td></tr><tr><td>第2行中的第1格</td><td>第2行中的第2格</td></tr></table>
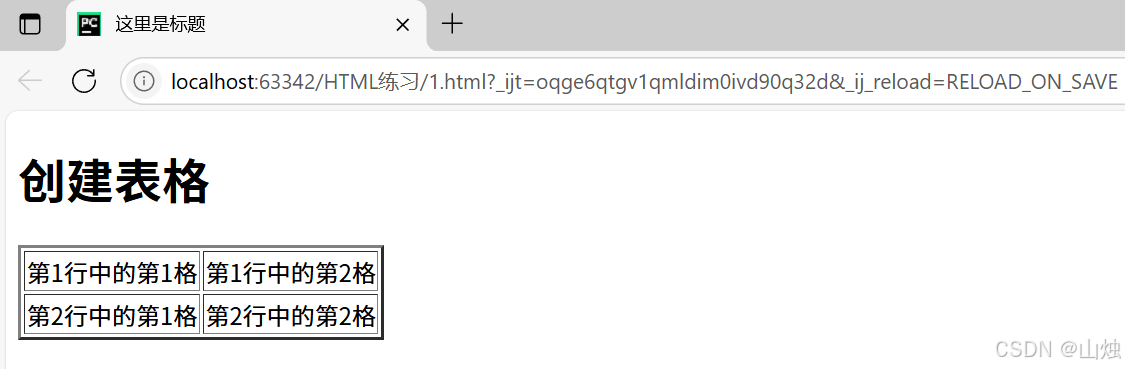
</body>運行結果:?

第 3 行代碼使用<table>標簽創建了表格,其中屬性border表示表格的邊框樣式,其數據類型為數值類型。<table>標簽中包含兩個<tr>標簽,表示表格一共有兩行。在兩個<tr>標簽中都各自包含兩個<td>標簽,表示每一行有兩個單元格。單元格中將顯示<td>標簽對之間的內容。
2.添加表格表頭
如果需要在表格中插入表頭,可以使用<th>標簽來實現。其使用形式如下:
<th colspan='2'>表格表頭內容</th>
屬性colspan:表示表頭單元格可橫跨的列數。也可以使用rowspan屬性,表示表頭單元格可橫跨的行數。
示例代碼:
<body>
<h1 >我是標題1</h1>
<table border="2"><th colspan="2">我是表格表頭內容</th><tr><td>第1行中的第1格</td><td>第1行中的第2格</td></tr><tr><td>第2行中的第1格</td><td>第2行中的第2格</td></tr>
</table>
</body>
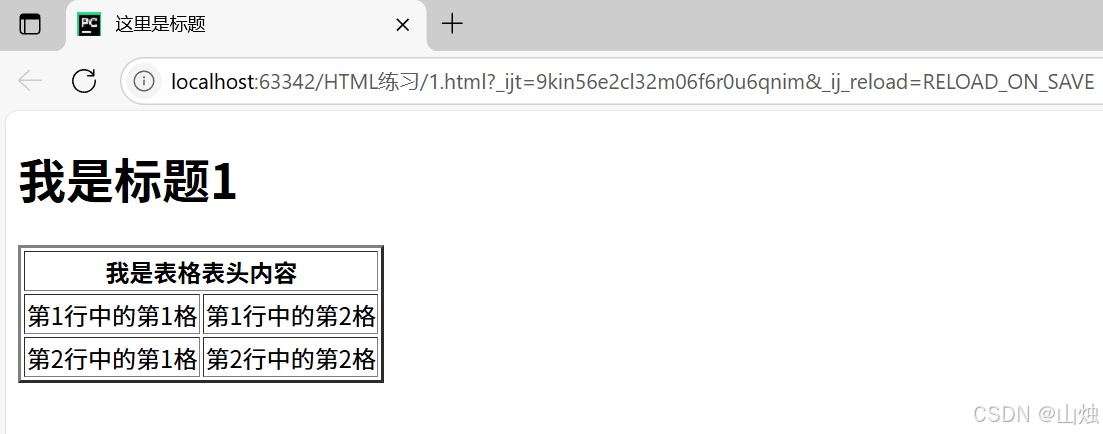
運行結果:

第 4 行代碼設置表頭的內容為 “我是表格表頭內容”,表頭單元格可橫跨的列數為 2。
3.添加表格標題
創建表格標題可以使用標簽<caption>來實現。其使用形式如下:
<caption>標題內容</caption>
<caption>標簽必須位于<table>標簽內,且每個表格只能定義一個標題,默認標題位于表格的上方,且居中對齊。
示例代碼:
<body>
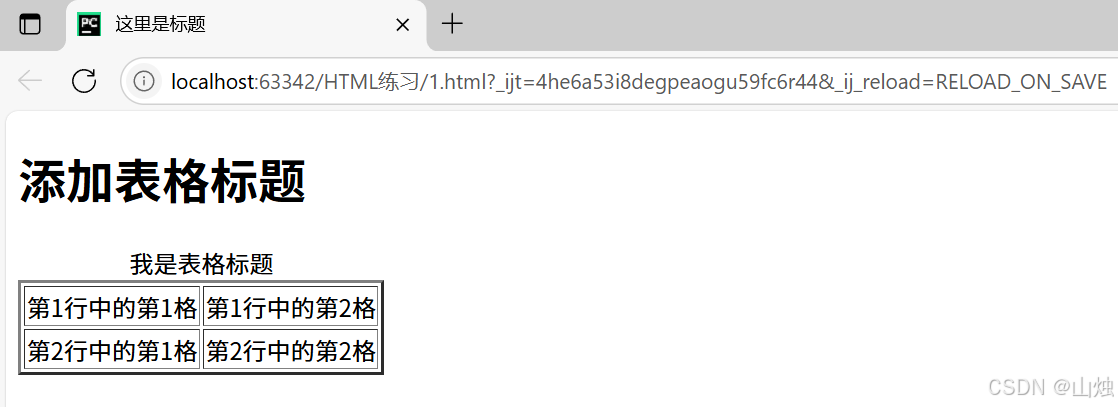
<h1 >添加表格標題</h1>
<table border="2"><caption>我是表格標題</caption><tr><td>第1行中的第1格</td><td>第1行中的第2格</td></tr><tr><td>第2行中的第1格</td><td>第2行中的第2格</td></tr>
</table>
</body>運行結果:?

第 4 行代碼在表格中添加了表格標題標簽<caption>,且其內容為 “我是表格標題”。如果不使用表格標題標簽,而是用文本標簽實現將內容設置在表格的上方,會導致表格無法跟著文本標簽內容的移動而移動。?

)











詳解)
)



