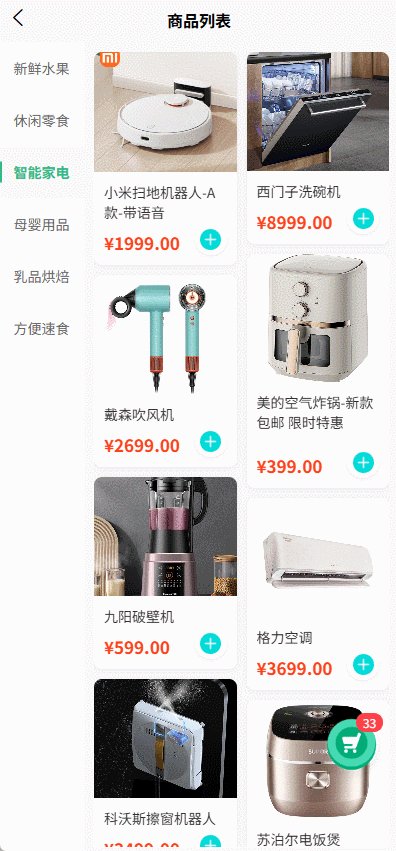
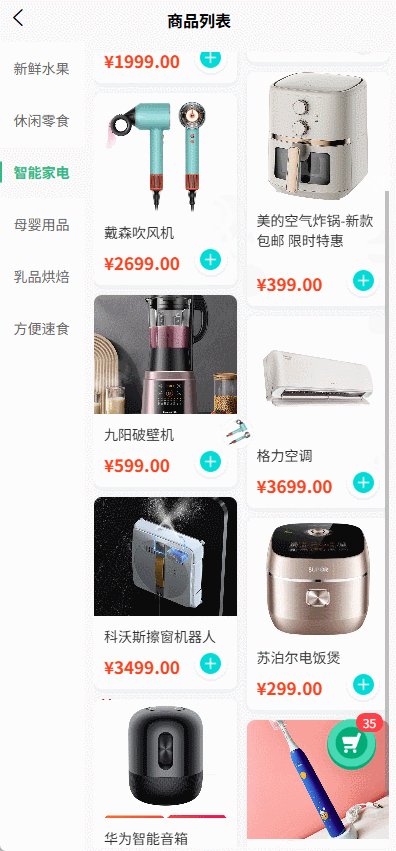
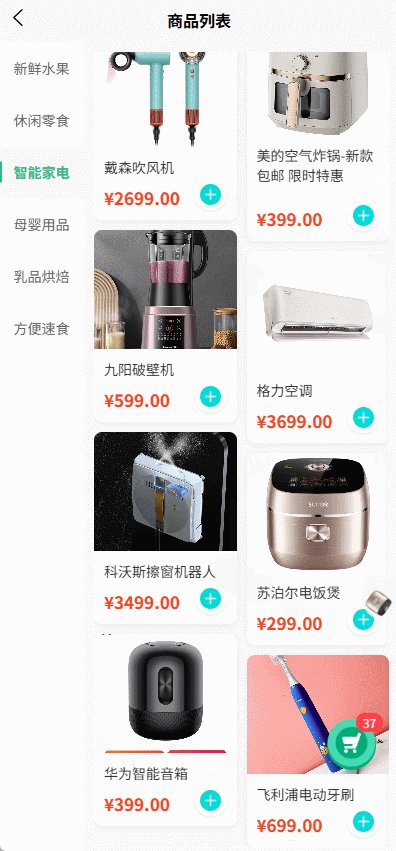
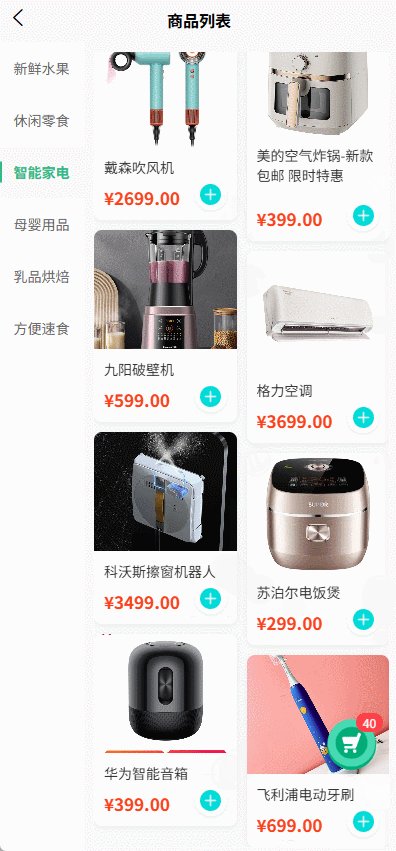
以uniapp框架為基礎,詳細解析商品列表加入購物車拋物線動畫的實現方案。通過動態獲取商品點擊位置與購物車坐標,結合CSS過渡動畫模擬拋物線軌跡,實現從商品圖到購物車圖標的動態效果。


目錄
- 核心實現原理
- 坐標動態計算
- 拋物線軌跡模擬
- ?動畫元素控制
- 代碼實現詳解
- 模板層設計
- 腳本邏輯實現
- 樣式優化方案
- 高級優化技巧
- 多商品并發動畫處理
- 異常場景處理
- 附錄
- 完整代碼示例
核心實現原理
坐標動態計算
- 觸點定位,通過事件對象獲取點擊位置坐標:
addToCart(event) {const { x, y } = event.detail // 獲取觸點坐標this.startPoint = { x, y }
}
- 目標定位,使用uniapp節點查詢API獲取購物車按鈕位置:
const query = uni.cre






靈感踩坑日常)



)




)


