一、操作瀏覽器
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
from selenium.webdriver.chrome.service import Service
from selenium.webdriver.common.by import By# 設置選項
q1 = Options()
q1.add_argument("--no-sandbox")
q1.add_experimental_option("detach", True)# 創建并啟動瀏覽器
a1 = webdriver.Chrome(service=Service(r"瀏覽器驅動的地址"), options=q1)# 使用瀏覽器打開指定的網頁
a1.get("http://baidu.com/")二、元素定位
元素定位有兩個函數:find_element() 和 find_elements()
find_element():在網頁中找出首個符合指定條件的元素(找到的話返回結果,找不到的話報錯)
find_elements():在網頁中找出所有符合指定條件的元素(找到的話返回列表形式,找不到的話返回空列表)
1.ID

# 示例
a1.get("http://baidu.com/")
a1.find_element(By.ID, "kw").send_keys("nihao")(1) 通過ID定位元素,一般比較準確
(2) 并不是所有網頁或者元素都有ID值
(3) send_keys()函數是在輸入框中輸入文字
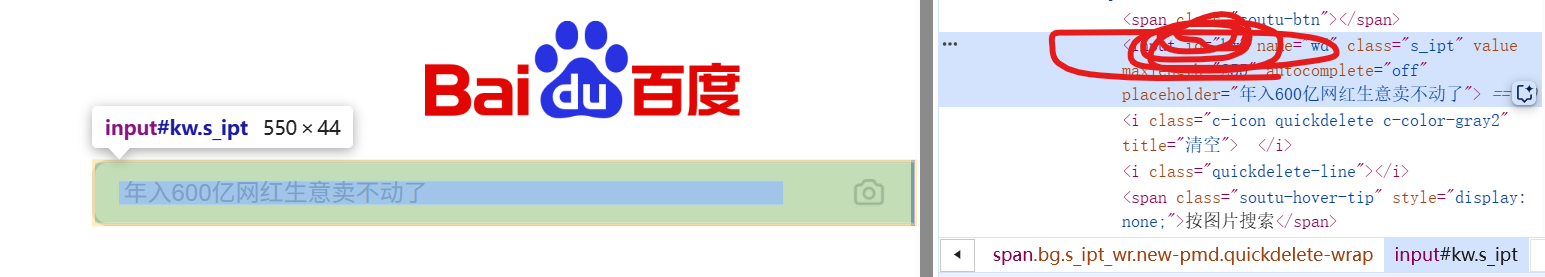
2.NAME
# 示例
a1.get("http://baidu.com/")
a1.find_element(By.NAME, "wd").send_keys("nihao")(1) 通過NAME定位元素,一般比較準確
(2) 并不是所有網頁或者元素都有NAME值
3.CLASS_NAME
# 示例1
a1.get("http://baidu.com/")
a1.find_element(By.CLASS_NAME, "s_ipt").send_keys("nihao")# 示例2
a1.get("https://bilibili.com/")
a1.find_elements(By.CLASS_NAME, "channel-icons__item")[1].click()
(1) class值不能有空格,否則會報錯
(2) class值重復的有很多,需要切片 console -> document.getElementsByClassName()
(3) class值有的網站是隨機的
4.TAG_NAME
# 示例
a1.get("https://baidu.com")
a1.find_elements(By.TAG_NAME, "input")[7].send_keys("tag")(1) 查找<開頭標簽名字>
(2) 重復的標簽名字特別多,需要切片
5.LINK_TEXT
# 示例
a1.get("https://baidu.com/")
a1.find_element(By.LINK_TEXT, "新聞").click()(1) 通過精確鏈接文本找到標簽a的元素
(2) 如果有重復的文本,則需要切片
6.PARTIA_LINK_TEXT
# 示例
a1.get("https://bilibili.com/")
a1.find_element(By.PARTIAL_LINK_TEXT, "音").click()(1) 通過精確鏈接文本找到標簽a的元素[模糊文本定位]
(2) 如果有重復的文本,則需要切片
7.CSS_SELECTOR
# 示例
a1.get("https://baidu.com/")
# (1) #id = # + id -> 通過ID定位
a1.find_element(By.CSS_SELECTOR, "#kw").send_keys("css")
# (2) .class = . + class -> 通過CLASS定位
a1.find_element(By.CSS_SELECTOR, ".s_ipt").send_keys("css")
# (3) 不加修飾符 = 標簽頭 -> 通過TAG_NAME定位
a1.find_elements(By.CSS_SELECTOR, "input")[7].send_keys("css")
# (4) 通過任意類型定位:"[類型=‘精確值’]"
a1.find_element(By.CSS_SELECTOR, "[autocomplete='off']").send_keys("css")
# (5)?通過任意類型定位:"[類型*=‘模糊值’]"
a1.find_element(By.CSS_SELECTOR, "[autocomplete*='of']").send_keys("css")
# (6)?通過任意類型定位:"[類型^=‘開頭值’]"
a1.find_element(By.CSS_SELECTOR, "[autocomplete^='o']").send_keys("css")
# (7)?通過任意類型定位:"[類型$=‘結尾值’]"
a1.find_element(By.CSS_SELECTOR, "[autocomplete$='f']").send_keys("css")
# (8) 直接復制:Copy -> Copy selector
a1.find_element(By.CSS_SELECTOR, "#hotsearch-content-wrapper > li:nth-child(1) > a > span.title-content-title").click()
(1) #id = # + id -> 通過ID定位
(2) .class = . + class -> 通過CLASS定位
(3) 不加修飾符 = 標簽頭 -> 通過TAG_NAME定位
(4) 通過任意類型定位:"[類型=‘精確值’]"
(5)?通過任意類型定位:"[類型*=‘模糊值’]"
(6)?通過任意類型定位:"[類型^=‘開頭值’]"
(7)?通過任意類型定位:"[類型$=‘結尾值’]"
(8) 直接復制:Copy -> Copy selector
8.XPATH
# 示例
a1.get("https://baidu.com/")
# Copy -> Copy XPath
a1.find_element(By.XPATH, '//*[@id="s-top-left"]/a[1]').click()
# Copy -> Copy full XPath
a1.find_element(By.XPATH, '/html/body/div[1]/div[1]/div[3]/a[1]').click()(1)?直接復制:Copy -> Copy XPath
(2)?直接復制:Copy -> Copy full XPath


框架與多目標調度優化詳解)





)


)






)
