概述
PlantUML除了繪制UML中的一些標準圖之外,也可以以圖形化的方式顯示一些其他圖形或數據形式的結構,這其中就包括JSON。
它以一種簡單且優美的圖形形式,表達了JSON的結構。你可以用它來作為設計JSON數據文件的依據,輔助設計或理解。
繪制方法
起止符號
@startjson@endjson
JSON對象
@startjson
{"name":"張三"
}
@endjson
效果如下:

JSON數組
@startjson
["Red","Green","Blue"]
@endjson
效果如下:

復雜結構
@startjson
{'文本"name":"色板1",'數組"colors":["Red","Green","Blue",'子對象{"r":255,"g":255,"b":255}],'null"group":null,'空數組"tag":[],'數字 -- 整數和浮點數"index":3,"f":2.0,'布爾值"is_show":false,"readonly":true
}@endjson
效果如下:

高亮條目
#highlight 跟上"key" / "key"形式的路,可以高亮條目。
遇上數組可以指定項的索引。
@startjson
'一級元素直接指定key
#highlight "name"
'子級元素指定路徑
#highlight "colors" / 3 / "r"
'數組元素可以指定索引
#highlight "colors" / 0
{'文本"name":"色板1",'數組"colors":["Red","Green","Blue",'子對象{"r":255,"g":255,"b":255}],'null"group":null,'空數組"tag":[],'數字 -- 整數和浮點數"index":3,"f":2.0,'布爾值"is_show":false,"readonly":true
}@endjson
繪制如下:

修改JSON圖的樣式
與其他PlantUML圖一樣,我們都可以設定圖的元素的全局樣式樣式,或創建自定義樣式類然后用<<類名>>形式引用。
<style>
'限定為JSON圖設定樣式
jsonDiagram {'所有節點node {'樣式屬性和值設定}'所有箭頭arrow {'樣式屬性和值設定}'所有高亮highlight {'樣式屬性和值設定}'自定義樣式類.red{'樣式屬性和值設定}
}
</style>
類與標簽指定形式
@startjson
<style>
.red{BackGroundColor red
}
.green{BackGroundColor greenFontColor white
}
.blue{BackGroundColor blueFontColor white
}
</style>'一級元素直接指定key
#highlight "name" <<red>>
'子級元素指定路徑
#highlight "colors" / 3 / "r" <<green>>
'數組元素可以指定索引
#highlight "colors" / 0 <<blue>>
{'文本"name":"色板1",'數組"colors":["Red","Green","Blue",'子對象{"r":255,"g":255,"b":255}],'null"group":null,'空數組"tag":[],'數字 -- 整數和浮點數"index":3,"f":2.0,'布爾值"is_show":false,"readonly":true
}@endjson
繪制如下:

指定JSON圖特有的元素樣式
@startjson
<style>
jsonDiagram{node{BackGroundColor pinkLineColor red}arrow{LineColor red}highlight{BackGroundColor orange}.red{BackGroundColor red}
}</style>'一級元素直接指定key
#highlight "name" <<red>>
'子級元素指定路徑
#highlight "colors" / 3 / "r"
'數組元素可以指定索引
#highlight "colors" / 0
{'文本"name":"色板1",'數組"colors":["Red","Green","Blue",'子對象{"r":255,"g":255,"b":255}],'null"group":null,'空數組"tag":[],'數字 -- 整數和浮點數"index":3,"f":2.0,'布爾值"is_show":false,"readonly":true
}@endjson
繪制如下:

使用類MarkDown或HTML形式修飾JSON圖元素
@startjson
{
"類MarkDown形式":{"粗體": "**粗體**","斜體": "//斜體//","刪除線": "--刪除線--"},
"類HTML形式":{"粗體": "<b>粗體","斜體": "<i>斜體","monospaced": "<font:monospaced>monospaced","刪除線": "<s>刪除線","下劃線": "<u>下劃線","字色": "<color:blue>藍色","背景色": "<back:orange>橘色","字號": "<size:20>20"}
}
@endjson
注意:語雀不支持的特性已經去除。完整語法參看:PlantUML:顯示JSON數據。

在其他圖中顯示JSON圖
在其他一些圖,如類圖、對象圖、用例圖、組件圖中等,都可以使用json關鍵字定義一個JSON結構并顯示在圖中。
下面以類圖為例:
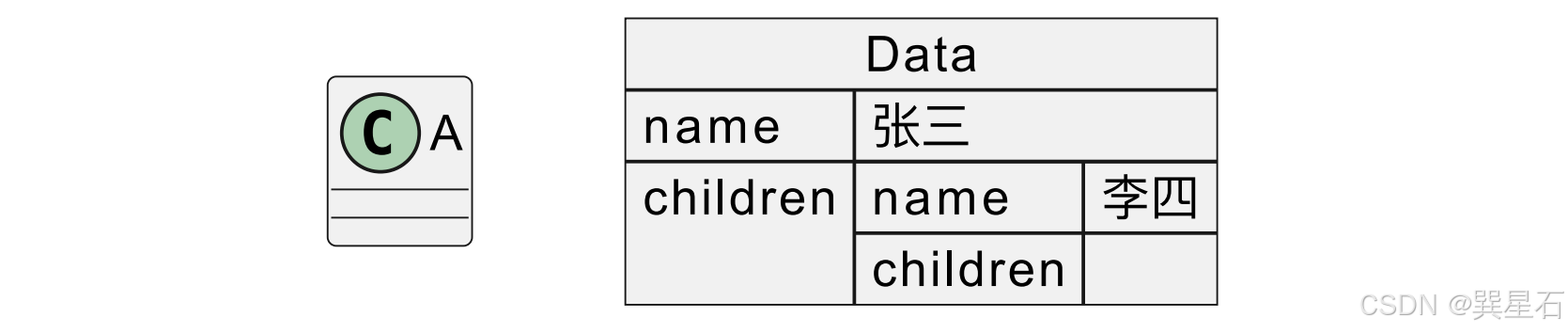
@startuml
class A
json Data{"name":"張三","children":[{"name":"李四","children":[]}]
}
@enduml
繪制效果如下:

可以看到,在專門的JSON圖和在UML的一些圖中創建的json元素,其圖形樣式和展示方式有所區別。
總結
- 本篇基于官方文檔的示例,自己上手試驗,以及編寫自己的實例,用來總結一下PlantUML中JSON數據的表示。
- JSON的圖形化或可視化,在Godot游戲設計中或許可以一用,用來在游戲文檔或其他地方存儲或表達自己的設計。
- 可惜的是單獨的JSON圖目前不支持標題、頁腳以及note等特性。

)














)


