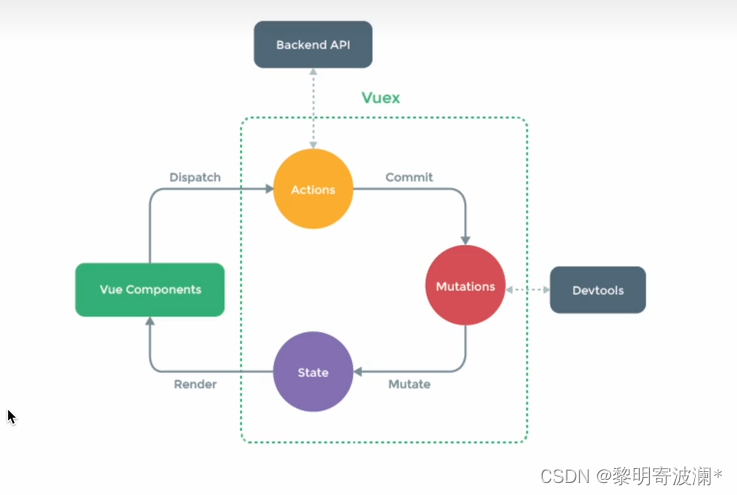
先看兩個圖
一個vuex
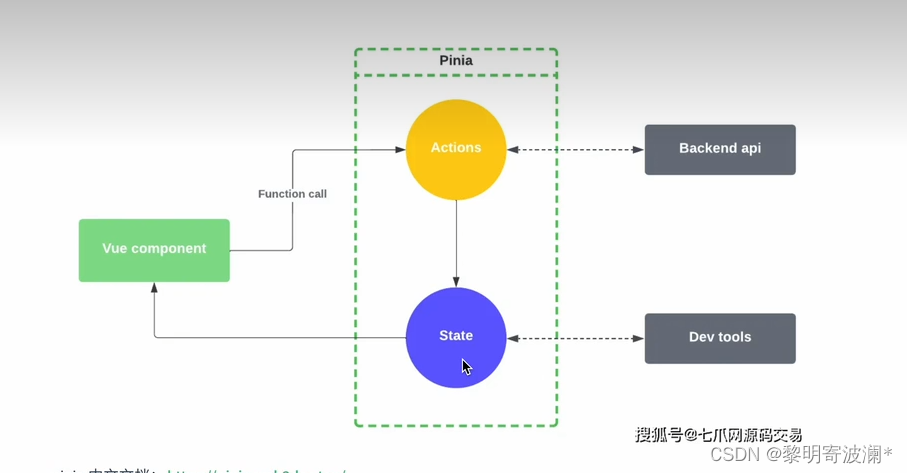
 一個pinia
一個pinia

根據圖看出來? pinia更簡單了? 那么具體怎么操作呢 我們來看下~
第一步? 下載
yarn add pinia
# 或者使用 npm
npm install pinia?第二步 注冊
創建一個 pinia 實例 (根 store) 并將其傳遞給應用:
import { createApp } from 'vue'
import { createPinia } from 'pinia'
import App from './App.vue'const pinia = createPinia()
const app = createApp(App)app.use(pinia)
app.mount('#app')?如果你使用的是 Vue 2,你還需要安裝一個插件,并在應用的根部注入創建的?pinia:
import { createPinia, PiniaVuePlugin } from 'pinia'Vue.use(PiniaVuePlugin)
const pinia = createPinia()new Vue({el: '#app',// 其他配置...// ...// 請注意,同一個`pinia'實例// 可以在同一個頁面的多個 Vue 應用中使用。pinia,
})這樣才能提供 devtools 的支持。在 Vue 3 中,一些功能仍然不被支持,如 time traveling 和編輯,這是因為 vue-devtools 還沒有相關的 API,但 devtools 也有很多針對 Vue 3 的專屬功能,而且就開發者的體驗來說,Vue 3 整體上要好得多。在 Vue 2 中,Pinia 使用的是 Vuex 的現有接口 (因此不能與 Vuex 一起使用) 。
第三步?定義 Store
import { defineStore } from "pinia";// 你可以任意命名 `defineStore()` 的返回值,但最好使用 store 的名字,同時以 `use` 開頭且以 `Store` 結尾。
// (比如 `useUserStore`,`useCartStore`,`useProductStore`)
// 第一個參數是你的應用中 Store 的唯一 ID。
export const useAlertsStore = defineStore("counter", {state: () => ({count: 0,}),actions: {increment() {this.count++},},
});
第四步? 頁面調用
<template><div class="about"><h1>pinia</h1>
//直接調用store里的變量就行 不用store.state.xxx<h2>{{ store.count }}</h2>
//直接調用store里的方法就行 不用store.state.xxx<button @click="store.increment">點擊讓count++</button></div>
</template><script setup>
import { useAlertsStore } from "../store/index";
const store = useAlertsStore();
</script>
簡單之處就是直接調用就行? ~
付個代碼~有需要自己看
https://gitee.com/xxx/vue3-pinia
?


優化RF隨機森林結合Adaboost分類預測(二分類及多分類))








![[數據結構] 基于交換的排序 冒泡排序快速排序](http://pic.xiahunao.cn/[數據結構] 基于交換的排序 冒泡排序快速排序)





)

