1.Stage
舞臺

?如此這樣的一個框框,舞臺只是這個框框,并不管里面的內容
public void start(Stage primaryStage) throws Exception {primaryStage.setScene(new Scene(new Group()));primaryStage.getIcons().add(new Image("/icon/img.png")); //更換舞臺角標// primaryStage.setIconified(true); //設置最小化
// primaryStage.setMaximized(true); //設置最大化
// primaryStage.close(); //關閉primaryStage.setWidth(500);primaryStage.setHeight(500); //舞臺大小primaryStage.heightProperty().addListener(new ChangeListener<Number>() {@Overridepublic void changed(ObservableValue<? extends Number> observableValue, Number number, Number t1) {System.out.println("當前高度:" + t1.doubleValue());}}); //監聽這個舞臺的高度(可以通過這個,進行改變里面的控件的大小),寬度同理// primaryStage.setFullScreen(true); //設置全屏(不同于最大化)
// primaryStage.setResizable(false); //固定舞臺大小primaryStage.show();
模態...?
源代碼:
package Test;
import javafx.application.Application;
import javafx.beans.value.ChangeListener;
import javafx.beans.value.ObservableValue;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.stage.Stage;
import javafx.stage.StageStyle;public class Test extends Application {public static void main(String[] args) {launch();}@Overridepublic void start(Stage primaryStage) throws Exception {primaryStage.setScene(new Scene(new Group()));primaryStage.getIcons().add(new Image("/icon/img.png")); //更換舞臺角標// primaryStage.setIconified(true); //設置最小化
// primaryStage.setMaximized(true); //設置最大化
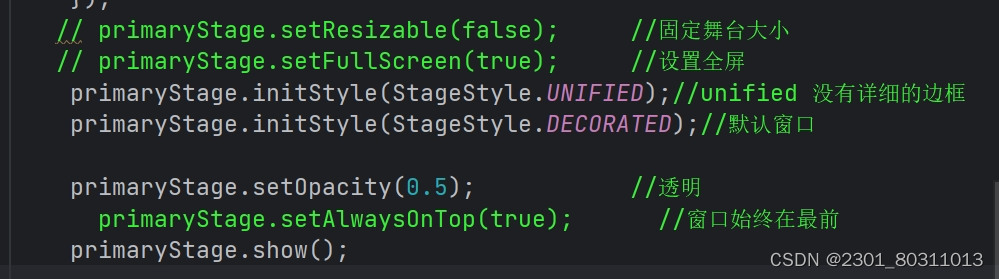
// primaryStage.close(); //關閉primaryStage.setWidth(500);primaryStage.setHeight(500); //舞臺大小primaryStage.heightProperty().addListener(new ChangeListener<Number>() {@Overridepublic void changed(ObservableValue<? extends Number> observableValue, Number number, Number t1) {System.out.println("當前高度:" + t1.doubleValue());}});// primaryStage.setResizable(false); //固定舞臺大小// primaryStage.setFullScreen(true); //設置全屏primaryStage.initStyle(StageStyle.UNIFIED);//unified 沒有詳細的邊框primaryStage.initStyle(StageStyle.DECORATED);//默認窗口primaryStage.setOpacity(0.5); //透明
// primaryStage.setAlwaysOnTop(true); //窗口始終在最前primaryStage.show();}
}
2.scene
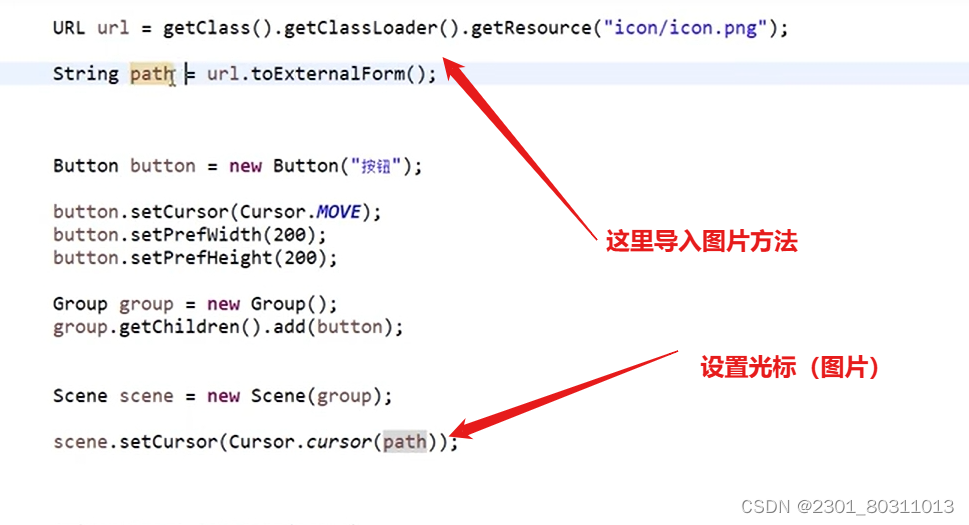
設置光標:
public void start(Stage primaryStage) throws Exception {Scene scene = new Scene(new Group());scene.setCursor(Cursor.CLOSED_HAND); //設置鼠標光標,(這里類型是手)primaryStage.setScene(scene);primaryStage.show();}
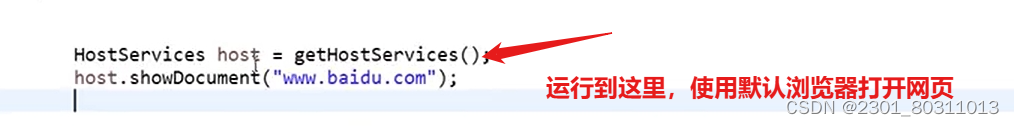
?打開網頁
3.組件
? ? ? 1.Botton
public void start(Stage primaryStage) throws Exception {Group group = new Group();Scene scene = new Scene(group,720,480);Button button = new Button("按鈕");button.setLayoutX(200);button.setLayoutY(200);button.setPrefHeight(200); //按鈕大小button.setPrefWidth(200);button.setFont(Font.font("sans-serif",40)); //按鈕中的字體類型,大小//設置按鈕格式BackgroundFill bgf = new BackgroundFill(Paint.valueOf("#C1FFC1"), new CornerRadii(20),new Insets(10)); //按鈕環境填充的顏色,圓角,內邊距Background bg = new Background(bgf);button.setBackground(bg);group.getChildren().add(button);// scene.setCursor(Cursor.CLOSED_HAND); //設置鼠標光標primaryStage.setScene(scene);primaryStage.show();
效果:

?
?上面再添加下面代碼
//設置邊界BorderStroke bs = new BorderStroke(Paint.valueOf("#FFD700"),BorderStrokeStyle.SOLID,new CornerRadii(20),new BorderWidths(10));Border border = new Border(bs);button.setBorder(border);?效果圖:
?
?
?使用css樣式
JavaFX CSS Reference Guide (oracle.com)
button.setStyle("-fx-background-color: #C1FFC1;" +"-fx-text-fill:red;"+"-fx-background-radius:20;");如果寫入這樣的代碼
效果圖:

?按鈕設置監聽事件
button.setOnAction(new EventHandler<ActionEvent>() {@Overridepublic void handle(ActionEvent event) {Button b = (Button) event.getSource(); //監聽事件可以獲取這個按鈕的信息System.out.println("按鈕中的文本是:" +b.getText()); }});鼠標監聽,且是左鍵(可以通過點擊事件,得到事件的信息)
button.setOnMouseClicked(new EventHandler<MouseEvent>() {@Overridepublic void handle(MouseEvent event) {
// System.out.println(event.getButton().name());if(event.getClickCount() == 2 && event.getButton().name().equals(MouseButton.PRIMARY.name())){System.out.println("左鍵雙擊");}}});
鍵盤監聽
button.setOnKeyPressed(new EventHandler<KeyEvent>() {@Overridepublic void handle(KeyEvent event) {System.out.println(event.getCode().name());}});//注意,這里如果是中文輸入法會undefined?快捷鍵
(這里沒進行深入了解,以后如果需要再來看)JavaFX視頻教程第11課,設置快捷鍵_嗶哩嗶哩_bilibili
源代碼:
@Overridepublic void start(Stage primaryStage) throws Exception {Group group = new Group();Scene scene = new Scene(group,720,480);Button button = new Button("按鈕");button.setLayoutX(200);button.setLayoutY(200);button.setPrefHeight(200); //按鈕大小button.setPrefWidth(200);button.setFont(Font.font("sans-serif",40)); //按鈕中的字體類型,大小//設置按鈕格式
// BackgroundFill bgf = new BackgroundFill(Paint.valueOf("#C1FFC1"), new CornerRadii(20),new Insets(10)); //按鈕環境填充的顏色,圓角,內邊距
// Background bg = new Background(bgf);
// button.setBackground(bg);
// //設置邊界
// BorderStroke bs = new BorderStroke(Paint.valueOf("#FFD700"),BorderStrokeStyle.SOLID,new CornerRadii(20),new BorderWidths(10)); //顏色,邊界線的類型(虛線...),圓角,線的寬度。
// Border border = new Border(bs);
// button.setBorder(border);button.setStyle("-fx-background-color: #C1FFC1;" +"-fx-text-fill:red;"+"-fx-background-radius:20;");// button.setOnAction(new EventHandler<ActionEvent>() {
// @Override
// public void handle(ActionEvent event) {
// Button b = (Button) event.getSource(); //監聽事件可以獲取這個按鈕的信息
// System.out.println("按鈕中的文本是:" +b.getText());
// }
// });button.setOnMouseClicked(new EventHandler<MouseEvent>() {@Overridepublic void handle(MouseEvent event) {
// System.out.println(event.getButton().name());if(event.getClickCount() == 2 && event.getButton().name().equals(MouseButton.PRIMARY.name())){System.out.println("左鍵雙擊");}}});button.setOnKeyPressed(new EventHandler<KeyEvent>() {@Overridepublic void handle(KeyEvent event) {System.out.println(event.getCode().name());}});group.getChildren().add(button);// scene.setCursor(Cursor.CLOSED_HAND); //設置鼠標光標primaryStage.setScene(scene);primaryStage.show();
2.輸入框,密碼框,標簽
????????1.TextField
文本框的提示,大小,字樣(同控件button一樣,可以使用css,或者直接進行編輯樣式)
public void start(Stage primaryStage) throws Exception {TextField textField = new TextField();TextField textField2 = new TextField();//提示Tooltip tip = new Tooltip("提示");tip.setStyle("-fx-font-size:15px;");textField.setTooltip(tip);textField.setLayoutX(200);textField.setLayoutY(200);textField2.setLayoutX(200);textField2.setLayoutY(250);textField.setPromptText("你好,世界"); //文本(并不是所有時候都顯示,只能光標不在,文本框中內容為空時才展示textField.setFocusTraversable(false); //起始時光標不會在文本框獲得焦點textField.textProperty().addListener(new ChangeListener<String>() {@Overridepublic void changed(ObservableValue<? extends String> observable, String oldValue, String newValue) {//監聽輸入的長度if(newValue.length() > 7){ //文本框中的字符不會大于7textField.setText(oldValue);}}});Group gp = new Group();gp.getChildren().add(textField);gp.getChildren().add(textField2);Scene scene = new Scene(gp,720,480);primaryStage.setScene(scene);primaryStage.show();
這里如果要限制文本框中的輸入個數,可以使用一個Property監聽器,進行判斷。(比如后面使用郵箱時,長度就可以使用這個)。







:圖像分割deepstream-segmentation-test示例演示)


![洛谷 P1042 [NOIP2003 普及組] 乒乓球](http://pic.xiahunao.cn/洛谷 P1042 [NOIP2003 普及組] 乒乓球)
)







