1.安裝 vue-cropper
pnpm add vue-cropper@1.1.1
2.使用 vue-cropper
<template><div class="user-info-head" @click="editCropper()"><img :src="options.img" title="點擊上傳頭像" class="img-circle" /><a-modal:title="title"v-model:open="open"width="800px"@cancel="closeDialog":footer="null"destroyOnClose><a-row><a-col :xs="24" :md="12" style="height: 350px"><vue-cropperref="cropper":img="options.img":info="true":autoCrop="options.autoCrop":autoCropWidth="options.autoCropWidth":autoCropHeight="options.autoCropHeight":fixedBox="options.fixedBox":outputType="options.outputType":canScale="options.canScale":infoTrue="options.infoTrue":enlarge="options.enlarge":high="options.high"@realTime="realTime"v-if="visible"/></a-col><a-col :xs="24" :md="12" style="height: 350px"><div class="avatar-upload-preview"><img:src="options.previews.url":style="options.previews.img"class="imgs"/></div></a-col></a-row><br /><a-row :gutter="8"><a-col :span="4"><a-upload:customRequest="requestUpload":showUploadList="false":accept="accept":beforeUpload="beforeUpload"><a-button> 選擇 </a-button></a-upload></a-col><a-col :span="2"><a-button @click="changeScale(1)">放大</a-button></a-col><a-col :span="2"><a-button @click="changeScale(-1)">縮小</a-button></a-col><a-col :span="2"><a-button @click="rotateLeft">左旋</a-button></a-col><a-col :span="2"><a-button @click="rotateRight">右旋</a-button></a-col><a-col :span="6" :offset="6"><a-button type="primary" @click="uploadImg">提交</a-button></a-col></a-row></a-modal></div>
</template><script setup>
import "vue-cropper/dist/index.css";
import { VueCropper } from "vue-cropper";
import { message } from "ant-design-vue";
import { useUserStore } from "@/stores";
import { ref, reactive, getCurrentInstance } from "vue";const userStore = useUserStore();
const { proxy } = getCurrentInstance();const open = ref(false);
const visible = ref(false);
const title = ref("修改頭像");
const accept = ref("image/png, image/jpeg, image/jpg");// 確保從 userStore 中正確獲取頭像
const options = reactive({img: userStore.userInfo?.avatar || "", // 從 userStore.userInfo 中獲取 avatarautoCrop: true, // 是否默認生成截圖框autoCropWidth: 200, // 默認生成截圖框寬度autoCropHeight: 200, // 默認生成截圖框高度fixedBox: true, // 固定截圖框大小 不允許改變outputType: "png", // 默認生成截圖為PNG格式filename: "avatar", // 文件名稱previews: {}, //預覽數據canScale: true, // 圖片是否允許滾輪縮放infoTrue: true, // 是否顯示真實的裁剪寬高enlarge: 1.5, // 圖片根據截圖框輸出比例倍數high: true, // 是否按照設備的dpr 輸出等比例圖片
});// 打開裁剪彈窗
function editCropper() {open.value = true;visible.value = true;
}// 左旋
function rotateLeft() {proxy.$refs.cropper.rotateLeft();
}// 右旋
function rotateRight() {proxy.$refs.cropper.rotateRight();
}// 縮放
function changeScale(num) {num = num || 1;proxy.$refs.cropper.changeScale(num);
}/*** 圖片上傳前的校驗* @param {File} file - 要上傳的文件* @returns {boolean | Promise<any>} - 返回false或Promise.reject表示校驗不通過*/
function beforeUpload(file) {// 嚴格校驗圖片類型const acceptedTypes = ["image/png", "image/jpg", "image/jpeg"];const isAcceptedType = acceptedTypes.includes(file.type);if (!isAcceptedType) {message.error("只能上傳JPG/PNG/JPEG格式的圖片!");return false;}// 校驗圖片大小const isLt2M = file.size / 1024 / 1024 < 2;if (!isLt2M) {message.error("圖片大小不能超過2MB!");return false;}return true;
}/*** 處理圖片文件* @param {File} file - 圖片文件*/
function handleImageFile(file) {// 再次校驗,確保安全if (!beforeUpload(file)) {return;}const reader = new FileReader(); // 創建一個FileReader對象reader.readAsDataURL(file); // 將圖片文件讀取為 base64 格式的 URLreader.onload = () => {// 讀取成功后,將圖片的DataURL賦值給options.imgoptions.img = reader.result;options.filename = file.name; // 設置文件名};// 讀取失敗時,顯示錯誤信息reader.onerror = () => {message.error("圖片讀取失敗,請重試");};
}// 處理圖片上傳
function requestUpload({ file }) {handleImageFile(file);
}// 上傳圖片
function uploadImg() {// 獲取裁剪后的圖片,并上傳到服務器proxy.$refs.cropper.getCropBlob(async (data) => {let formData = new FormData();formData.append("file", data, options.filename); // 將裁剪后的圖片添加到FormData中try {const res = await proxy?.$api.user.uploadAvatar(formData); // 調用上傳圖片的接口open.value = false; // 關閉裁剪彈窗visible.value = false;options.img = res.data; // 設置頭像圖片的URL// 更新 userStore 中的頭像if (userStore.userInfo) {userStore.setUserInfo({...userStore.userInfo,avatar: options.img,});}message.success(`修改成功`);} catch (error) {message.error(`上傳失敗:${error.message || "未知錯誤"}`);}});
}// 實時預覽
function realTime(data) {options.previews = data;
}// 關閉裁剪彈窗
function closeDialog() {options.img = userStore.userInfo?.avatar || "";visible.value = false;
}
</script><style lang="scss" scoped>
.user-info-head {position: relative;display: inline-block;height: 120px;
}.user-info-head:hover:after {content: "+";position: absolute;left: 0;right: 0;top: 0;bottom: 0;color: #eee;background: rgba(0, 0, 0, 0.5);font-size: 24px;font-style: normal;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;cursor: pointer;line-height: 110px;border-radius: 50%;
}.img-circle {border-radius: 50%;object-fit: cover; /* 確保圖片填充整個元素而不變形 */width: 120px;height: 120px;
}.avatar-upload-preview {position: absolute;top: 50%;transform: translate(50%, -50%);width: 200px !important;height: 200px !important;border-radius: 50%;box-shadow: 0 0 4px #ccc;overflow: hidden;
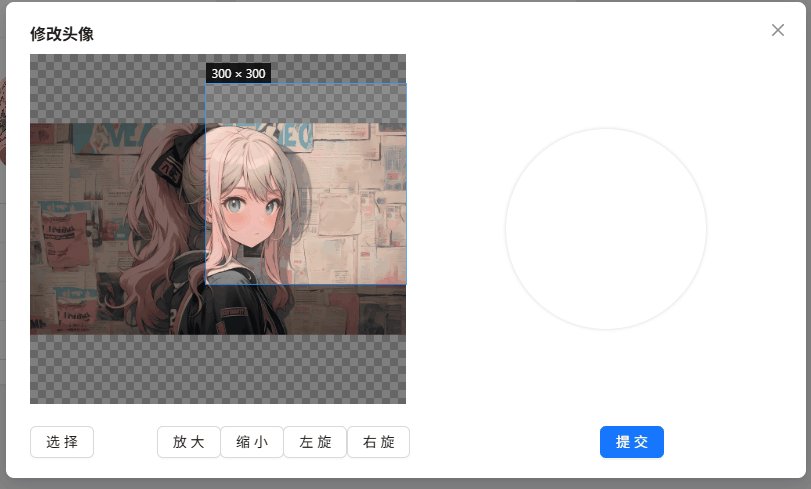
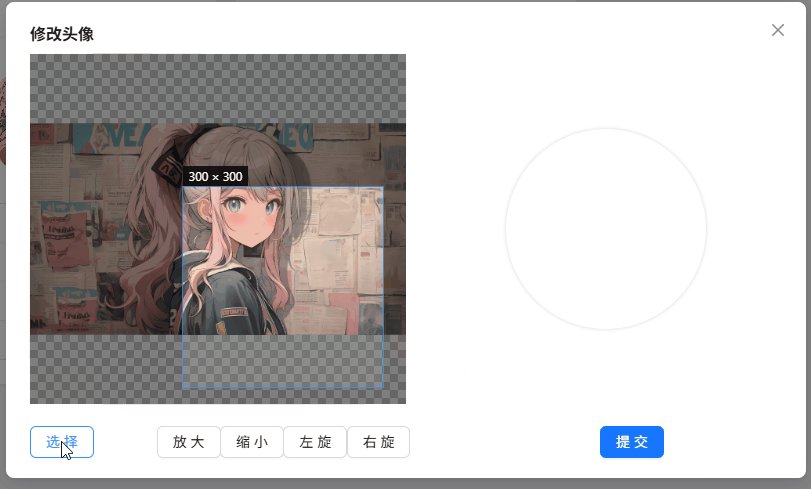
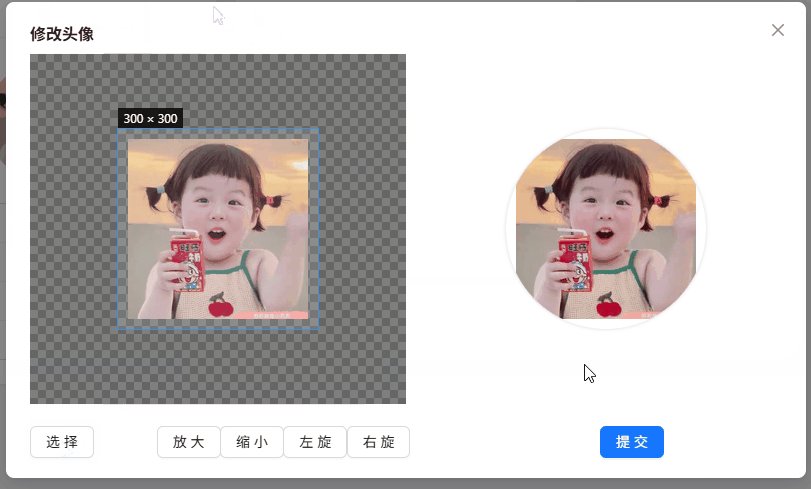
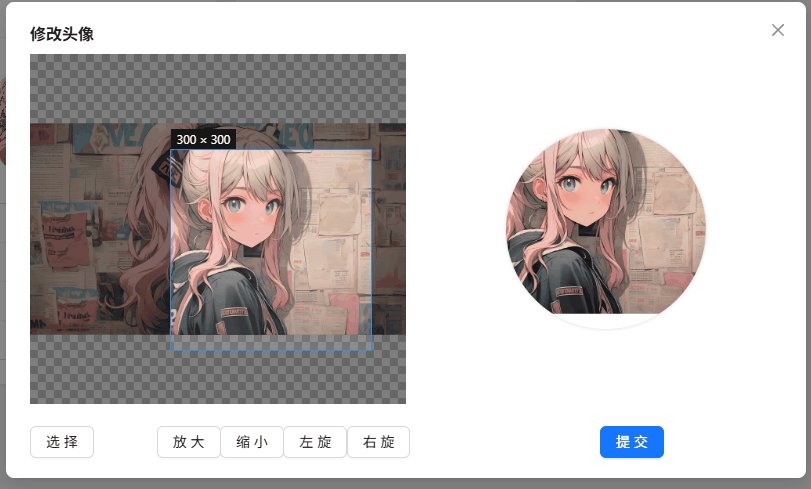
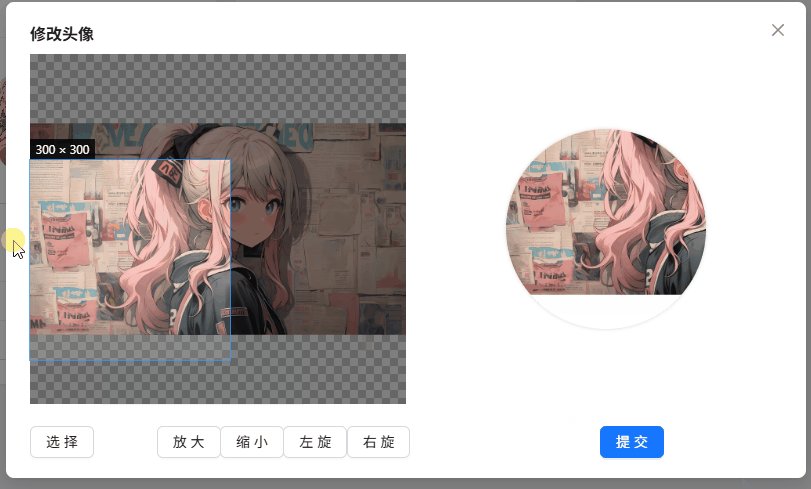
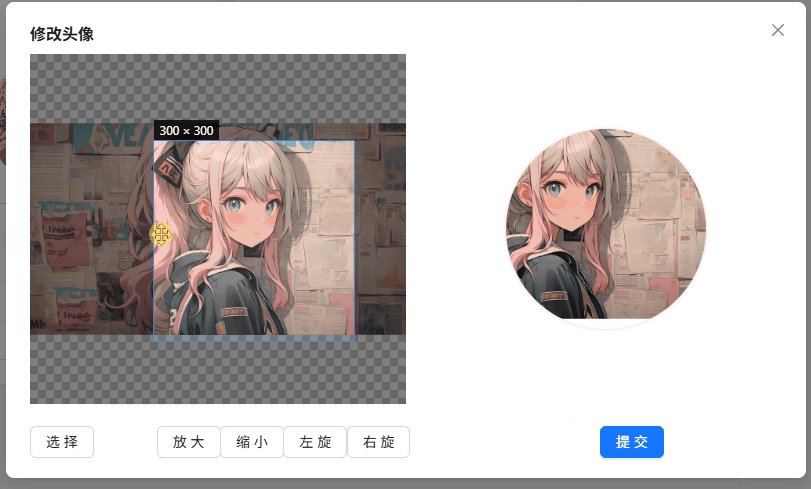
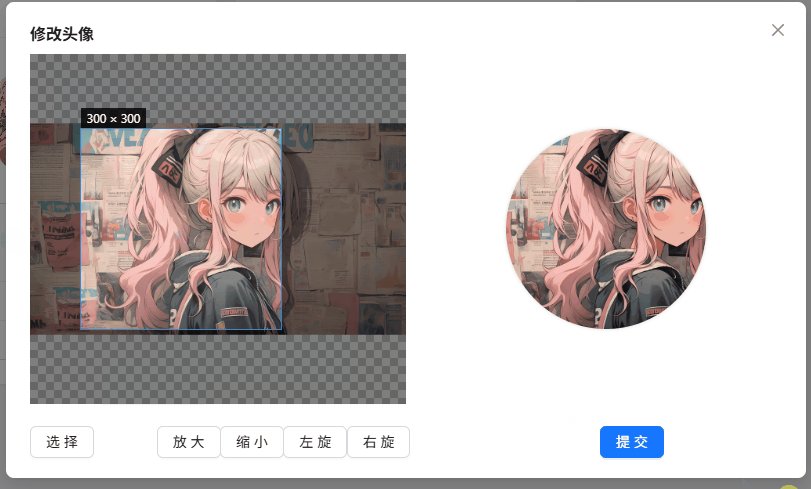
}</style>效果如下:

可以看到,對大圖不生效,對小圖是生效的,原因在于,我在項目中引入了tailwindcss,而tailwindcss中將 img 的樣式設置為 max-width:100%
為什么 Tailwind CSS 限制 max-width 為 100% 會導致左側圓形區域顯示不了圖片?
當 vue-cropper組件生成預覽數據時,它通常會返回如下格式的數據:
options.previews.url- 預覽圖片的URLoptions.previews.img- 預覽圖片的樣式,包含以下屬性:
width- 通常比容器寬度大
height- 通常比容器高度大
scale- 縮放比例
x/y- 平移坐標
rotate- 旋轉角度
問題在于:- 當圖片的實際寬度大于容器寬度時,
Tailwind CSS的max-width: 100%會強制將圖片縮小到容器寬度。
裁剪算法期望圖片保持原始尺寸(通常大于容器),然后通過CSS transform來實現縮放、平移和旋轉效果,從而在圓形區域內顯示裁剪后的正確部分。 - 當
max-width被限制為100%時:
圖片被強制縮小
計算好的transform參數(scale、translate)不再適用于縮小后的圖片
導致圖片定位錯誤,圓形區域內看不到正確的預覽
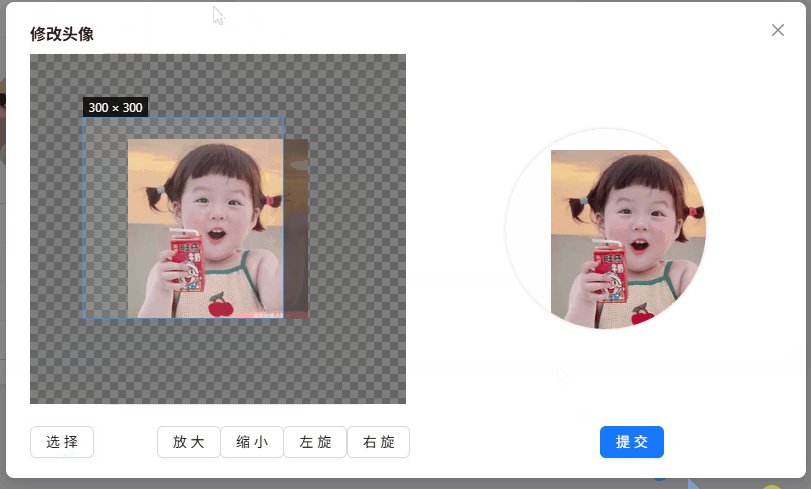
3.解決辦法
移除了 Tailwindcss 的 max-width 限制,以允許圖片保持原始尺寸,添加如下樣式:
/* 確保預覽圖正確顯示 (tailwindcss 限制了 max-width 為 100%)*/
.imgs {max-width: none !important;
}






—— 多元素控件)

)




:AI輔助的質檢與交付)






