對于比較重要的Word文件,不想被隨意編輯修改,可以試試以下兩個方法,不清楚的小伙伴,一起來看看吧!
方法1:設置“只讀方式”
我們可以給Word文檔設置以“只讀方式”打開,這樣就算編輯修改了文檔,也無法直接保存。
設置步驟:
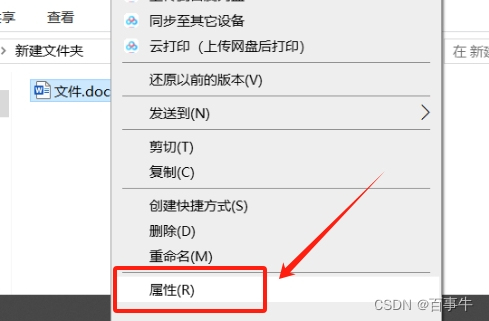
首先,選中需要保護的Word文檔,點擊鼠標右鍵選擇【屬性】;

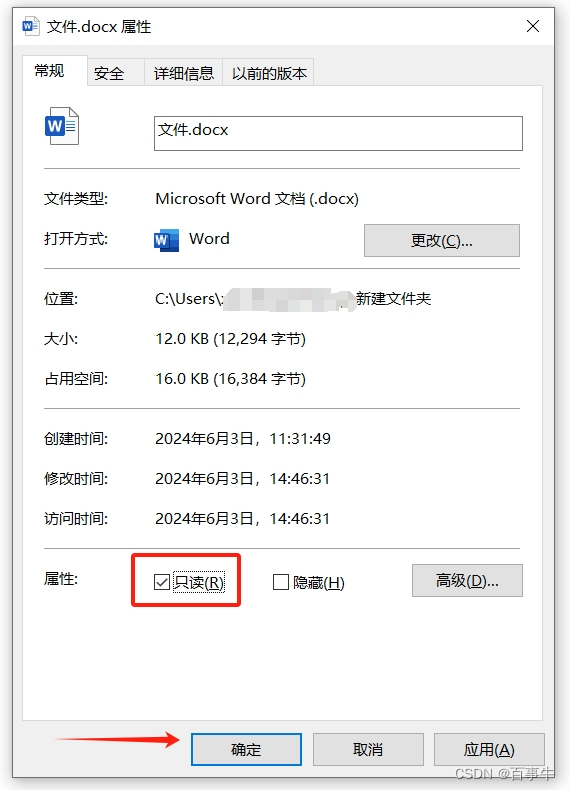
打開【屬性】對話框后,勾選【只讀】選項,然后點擊【確定】,Word文檔就被設置為“只讀”文件了。
 ?
?
再次打開Word文檔,可以看到文件名旁邊會標識為“只讀”;文檔雖然可以進行編輯修改,但關閉文檔時無法保存原文檔。
 ?
?
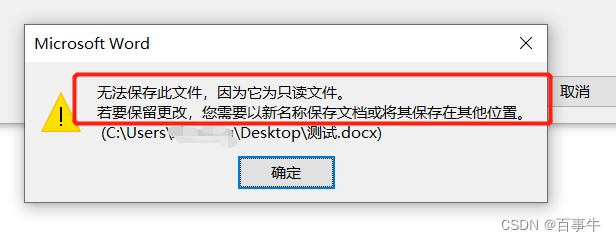
關閉文檔時會彈出對話框,提示“無法保存此文件,因為它為只讀文件”。也就是說,不能保存原文檔,只能修改文件名或更改保存路徑,另存為新文檔。
 ?
?
取消步驟:
如果后續不需要保護了,可以按照設置的步驟,調出【屬性】對話框,然后去掉【只讀】前面的“對鉤”即可。
方法2:設置“限制密碼”
方法1雖然不能直接編輯修改Word文檔,但另存為新文檔后,還是可以保存下來,如果想直接完全不能編輯,我們可以設置“限制密碼”。
設置步驟:
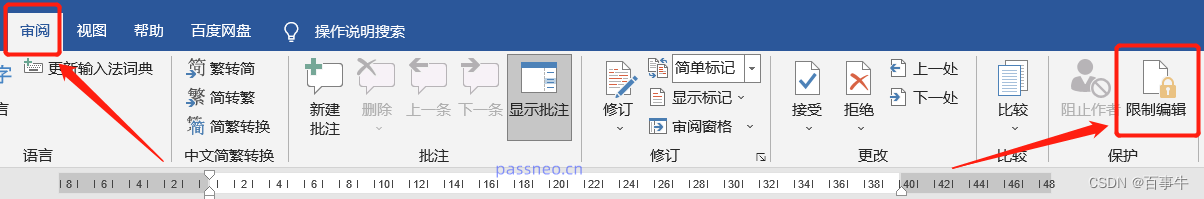
打開Word文檔后,點擊菜單選項卡【審閱】列表中的【限制編輯】;

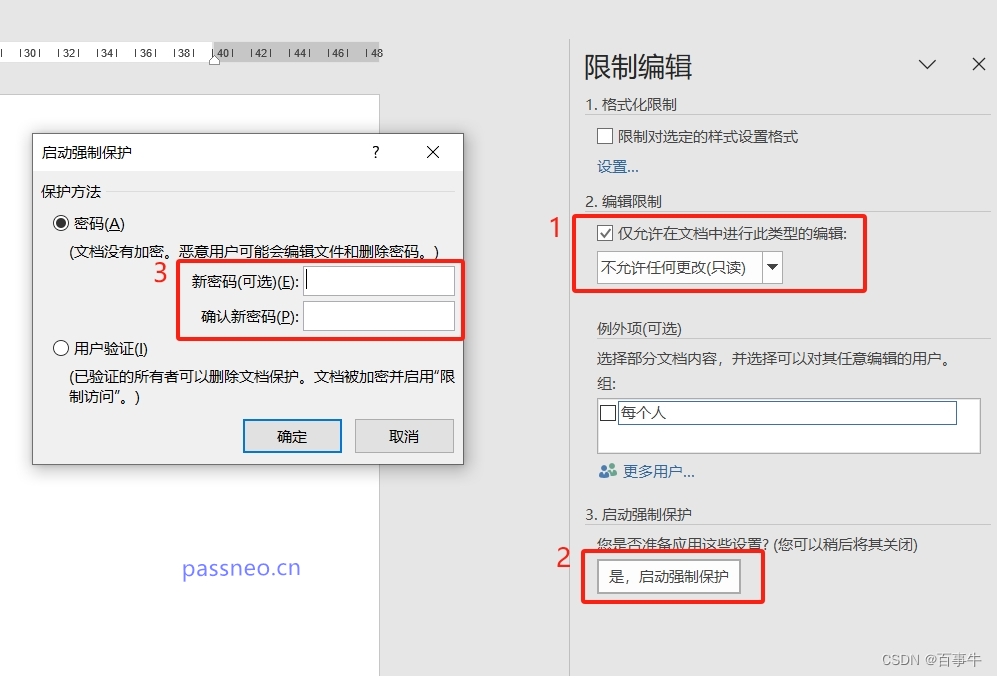
打開【限制編輯】頁面后,勾選【僅允許在文檔中進行此類型的編輯】,并在下列表中選擇【不允許任何更改(只讀)】,然后點擊【是,啟動強制保護】;
彈出【啟動強制保護】對話框后,在密碼欄里輸入想要設置的密碼,再點擊【確定】就設置好了。

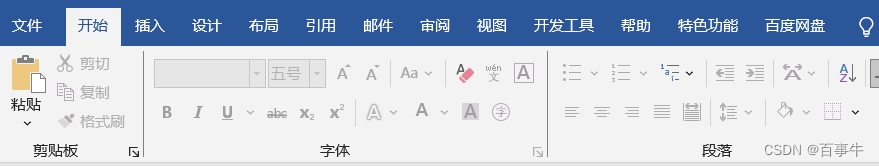
設置完成后,Word文檔就會被鎖定,無法進行編輯修改,可以看到相關選項也是灰色狀態,無法點擊。
 ?
?
?
取消步驟:
如果后續需要編輯文檔,需要把限制解除,或者后續不需要限制保護了,也同樣需要把限制解除。
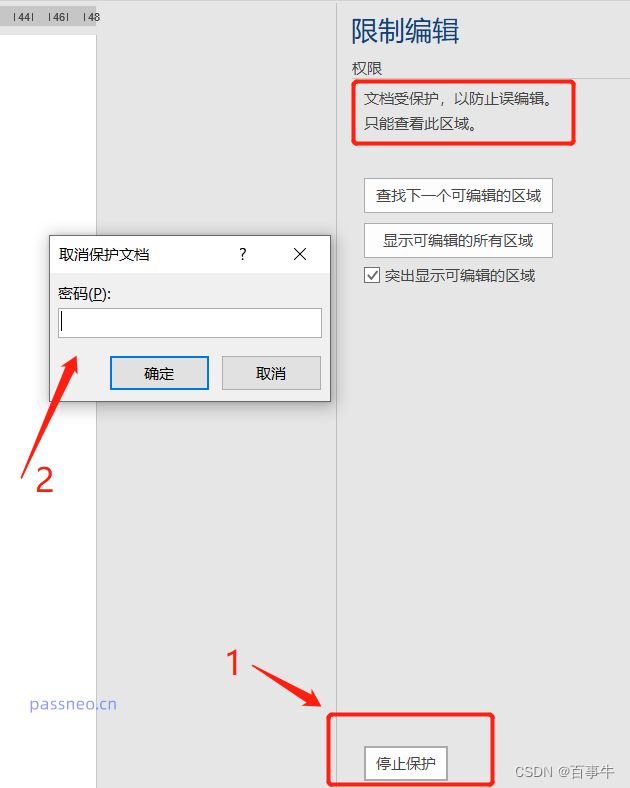
首先,點擊菜單選項卡【審閱】列表中的【限制編輯】,出現【限制編輯】界面后,點擊下方【停止保護】,隨后會彈出對話框,在對話框里輸入原本設置的密碼,再點擊【確定】,就可以解除Word文檔的“限制”了。

需要注意的是,Word文檔設置“限制密碼”后記得要記牢,因為由以上操作可以看出,沒有密碼就無法再編輯修改文檔了。
那要是不小心忘記了怎么辦呢?這種情況,我們需要借助其他工具的幫助。
以小編使用的Word工具為例,可以不用密碼,直接去除Word文檔的“限制密碼”。只需要選擇工具里的【解除限制】模塊,然后將Word文檔導入工具,即可一鍵解除。
 ?
?
以上就是禁止修改Word文檔的兩種方法,小伙伴們學會了嗎??







![最全 Inno Setup 教程-[FILE] Flag參數](http://pic.xiahunao.cn/最全 Inno Setup 教程-[FILE] Flag參數)



)







