Element UI 是一套為開發者、UI/UX設計師和產品經理準備的采用Vue 2.0作為基礎框架實現的組件庫,提供配套的設計資源,可以幫助設計快速成型。即時設計也內置Element UI Kit資源,但有些小伙伴還是對此不太了解,接下來本文會詳細帶你了解。
一、Element UI 設計原則
在使用組件庫之前,按照慣例還是要先了解組件的設計原則。Element UI組件的設計原則是一致性、反饋性、效率和可控性。
- 一致性:與現實生活的過程和邏輯一致,遵循用戶習慣的語言和概念;界面中的所有元素和結構應保持一致,如設計風格、圖標、文本、元素位置等。
- 反饋性:通過界面樣式和交互效果,用戶可以清楚地感知自己的操作;操作后,通過頁面元素的變化清晰地顯示當前狀態。
- 效率性:設計簡單直觀的操作流程;界面簡單直觀,語言表達清晰,表達清晰,使用戶能夠快速理解和識別,減輕用戶記憶的負擔。
- 可控性:根據場景給出用戶操作建議或安全提示,但不能取代用戶決策;用戶可以自由操作,包括撤銷、退貨和終止當前操作。

二、Element UI 組件
Element UI的另一個重要方面是有豐富的組件類型。即時設計資源社區中的Element UI組件庫分為顏色、漸變、字體、按鈕、輸入框、進度條等11類,共有60多個基本組件,可以很好地滿足大多數設計和開發的需要。
2.1 顏色
為避免視覺傳達的差異,Element UI組件使用一套特定的調色板來規定顏色,為您構建的產品提供一致的外觀視覺體驗。
- 主色:Element 主要品牌顏色為鮮艷友好的藍色(色值為:#409EFF)。
- 輔助色:除主色外的場景色,需要在不同的場景中使用(如危險色#F56C6C表示危險操作)。
- 中性色:用于文本、背景和邊框顏色。通過使用不同的中性色來表達層次結構。
- 邊框:一級#DCDFFE6 ——二級#E4E7ED ——三級#EBEF5-四級#F2FFF6FC
- 文字:主要文字#303133-常規文字#606266-次要文字 #909399占位文字#COC4CC
2.2 布局
Element通過基礎 24 分欄,可快速簡單地創建布局。
- 基礎布局:利用單欄創建基礎格柵布局。
- 分欄間隔:分欄間隔。
- 混合布局:通過基礎的1/24欄任意擴展組合,形成較為復雜的混合布局。
- 分欄偏移:支持偏移制定的欄數。
- 對齊方式:通過flex布局對欄進行靈活對齊。
- 響應式布局:參考 Bootstrap 預設五個響應尺寸的響應式設計:xs、sm、md、lg、xl。
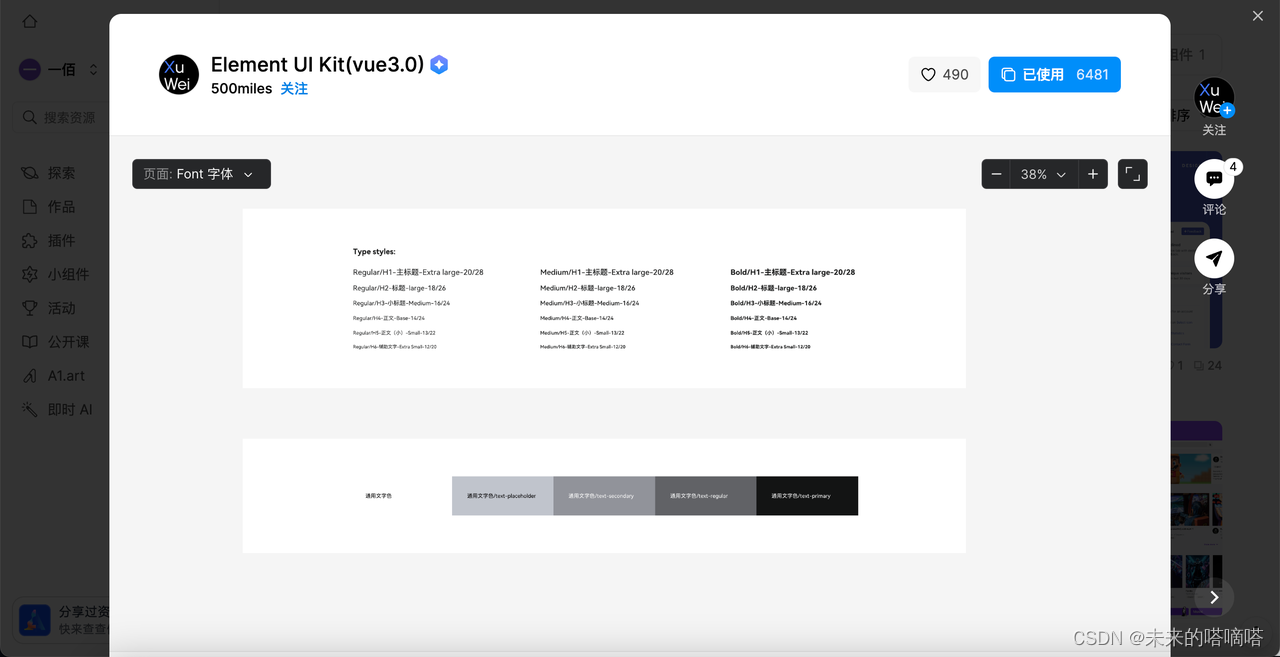
2.3 字體
Element 在UI中,mac用戶熟悉PingFang SC、Microsoft用戶熟悉Microsoft YaHei和Hiragino Sans GB、San Francisco UI等字體。
- 在字號方面,Element UI定義了 6 字體的大小,其中最小的是最大的是12px 20px。
- 在行高方面,遇到多行文字時,設置不同的文字 line-height 會有不同的渲染效果,一般設置至少為 1.5。常用規則為+6,即文本12px,行間距為18px,依次類推。此外,您還可以使用文本大小乘以1.5,以獲得整個旅行間距。
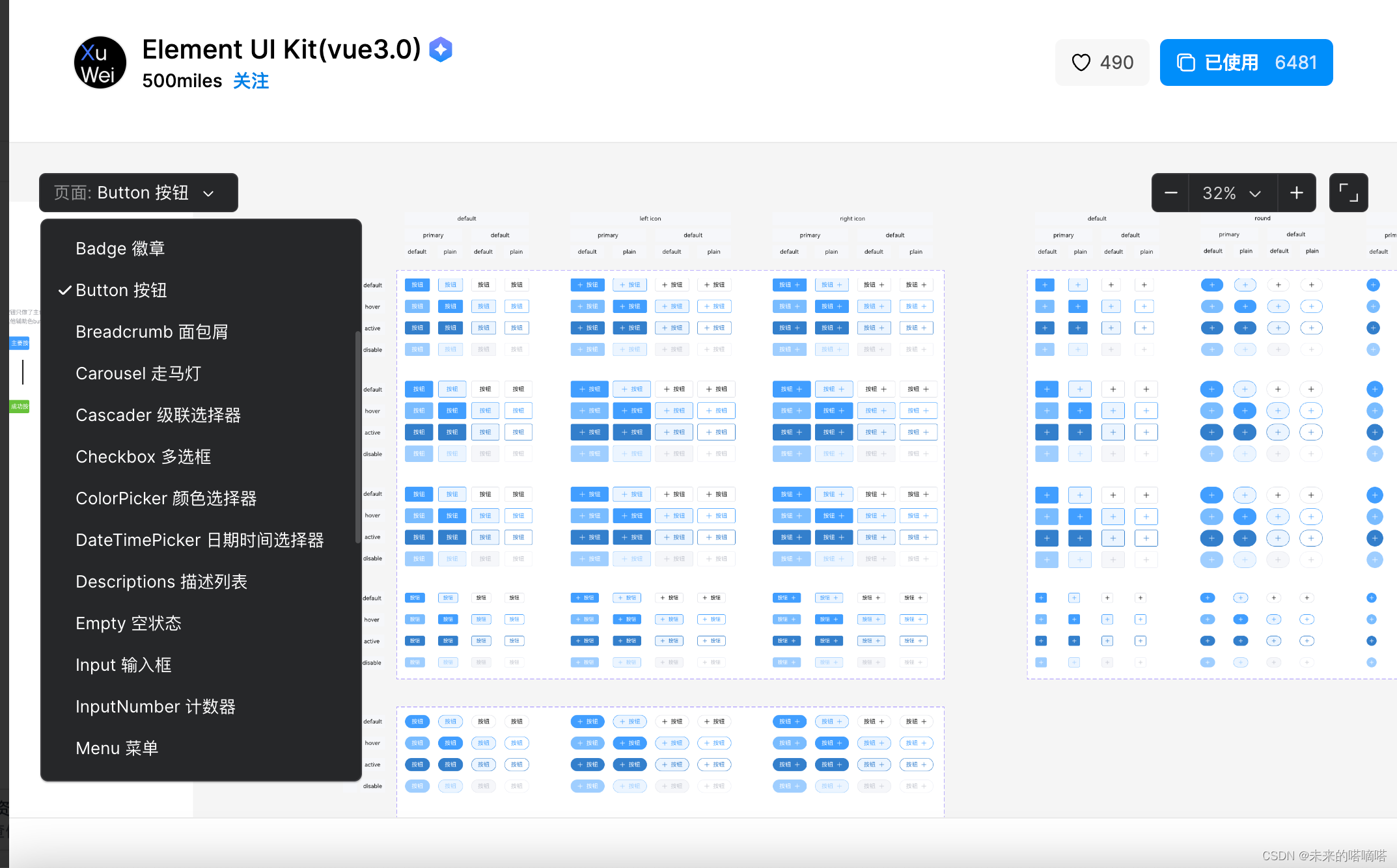
2.4 按鈕
Element UI的按鈕功能相對全面,主要區分顏色,提供簡單按鈕、圓角按鈕、圓按鈕等選擇,需要注意的是,圓按鈕一般只放一個圖標。對于同一按鈕,有正常、焦點、懸掛等狀態,以確保不同的交互效果有一些反饋。
2.5 輸入框
輸入框用于輸入用戶名、密碼等信息,Element提供了功能和風格豐富的輸入框。Element UI輸入框的交互狀態包括默認、輸入結果、提示錯誤、禁用和獲取焦點。輸入框的尺寸應設置為8倍,如大按鈕40px、中按鈕36px、小按鈕32px。
2.6 下拉菜單
Element UI下拉菜單的組件有三種:默認尺寸、中等尺寸和小尺寸,可以在不同的場景中選擇合適的尺寸。選擇器分為常規、禁用、懸浮、點擊、禁用、清空等狀態。
2.7 標簽
Element UI的標簽組件用于標記和選擇。尺寸方面,有默認標簽、中等標簽、小標簽和超小標簽,可以在不同場景下選擇合適的按鈕尺寸。提供dark/ligh/tplain有三個不同的主題。用法包括基本標簽、可移除標簽和動態編輯標簽(點擊標簽關閉按鈕后觸發的事件可以實現動態編輯標簽)。
2.8 分頁
當數據量過多時,Element UI使用分頁組件分解數據。基本用法是簡單的數字顯示,也可以設置最大的頁碼按鈕數。根據場景需要,可以添加顯示總數、調整每頁顯示條數、直接訪問和完整功能等功能的分頁模塊。當總頁數超過此值時,頁碼按鈕的數量將被折疊(大于或等于) 5 且小于等于 21 的奇數。
2.9 通知
Element UI的通知組件懸浮在頁面角落,顯示全球通知提醒信息。
基本用法:適用性廣的通知欄。
有傾向性:有 icon,常用來顯示「成功、警告、新聞、錯誤」類系統新聞。
2.10 表格
Element UI的表格組件用于顯示多個結構相似的數據,可以對數據進行排序、篩選、比較或其他自定義操作。有基本表格、斑馬圖案表格、邊框表格和狀態表格(表格內容可以 highlight 顯示,便于區分「成功、信息、警告、危險」等內容)。
- 格式:當縱向內容過多時,可選擇固定表頭。當橫向內容過多時,可選擇固定列。
- 流體高度:當數據量動態變化時,可以是 Table 設置最大高度。
- 多級表頭:當數據結構復雜時,可以使用多級表頭來顯示數據的層次關系。
- 單選/多選:選擇單行數據時使用色塊表示。選擇多行數據時使用復選框。
2.11 進度條和步驟條
Element UI的進度組件用于顯示操作進度,并告知用戶當前的狀態和預期。有線性進度條、百分比內顯示進度條、環形進度條和儀表盤進度條。
Element UI步驟組件用于引導用戶按流程分步完成任務,步驟可根據實際應用場景設置,步驟不少于 2 步驟。有基本步驟條、包含狀態步驟條、描述步驟條、中間步驟條、圖標步驟條和垂直步驟條,步驟條狀態等待 / 處理 / 完成 / 錯誤 / 成功。
三、如何免費使用Element UI Kit
即時設計資源社區內置大量國內外大廠的設計系統和組件庫,包括TDesign、Arco Design、Ant Design、Material design等優秀的設計規范,所有大廠組件庫資源都可以一鍵調用,可以學習最新的設計規范,統一項目的視覺效果。顏色、文本樣式和圖層樣式不僅可以一鍵保存為資源,還可以重復添加為組件資源,與團隊共享,實現快速再利用。
即時設計 - 可實時協作的專業 UI 設計工具即時設計是一款支持在線協作的專業級 UI 設計工具,支持 Sketch、Figma、XD 格式導入,海量優質設計資源即拿即用。支持創建交互原型、獲取設計標注,為產設研團隊提供一站式協同辦公體驗。![]() https://js.design/community?category=detail&type=resource&id=622ee3a3f7f4d247c1fb2311&source=csdn&plan=yb6032
https://js.design/community?category=detail&type=resource&id=622ee3a3f7f4d247c1fb2311&source=csdn&plan=yb6032
在進行UI設計時,許多設計師都夢想在更短的時間內完成項目,同時又不犧牲可用性或創造力,Element UI Kit憑借高復用性和一致性,可幫助設計師實現這一目標。在即時設計使用Element UI Kit非常方便快捷,工欲善其事必先利其器,我們一定要學會利用好工具,將即時設計的組件庫功能發揮到最大,趕快打開即時設計工作臺來試試吧!
)








)

)

)





