antd-vue - - - - - a-select結合i18n使用(踩坑問題)
- 1. 當前代碼 & 效果
- 2. 解決辦法
- ====
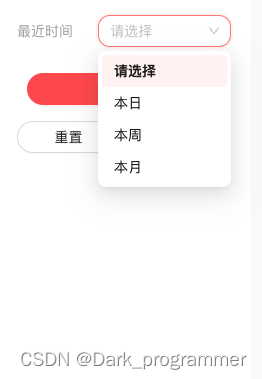
1. 當前代碼 & 效果
<a-selectv-model:value="formState.quickSwitching":options="quickSwitchingOptions"@search="handleSearch"@change="handleChange"
></a-select>
options配置
// 快速選擇const quickSwitchingOptions = ref([{value: "please",label: computed(() => i18n.global.tm("dataService.please")),},{value: "day",label: computed(() => i18n.global.tm("dataService.today")),},{value: "week",label: computed(() => i18n.global.tm("dataService.thisWeek")),},{value: "month",label: computed(() => i18n.global.tm("dataService.thisMonth")),},]);
language的配置
dataService: {please: "請選擇",today: "本日",thisWeek: "本周",thisMonth: "本月"}
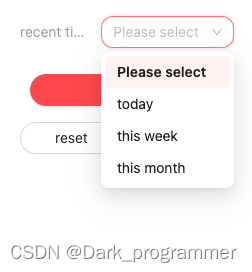
初展示中文沒有問題,但是在切換語言模式為其他語言時,select的option并沒有跟著變化

2. 解決辦法
使用select的另一種寫法:
<a-selectv-model:value="formState.quickSwitching"@change="quickChange"><a-select-optionv-for="option in quickSwitchingOptions":key="option.value":value="option.value">{{ option.label }}</a-select-option></a-select>
如此即可正常切換

====
注意:
盡量使用.tm()格式,如下:
i18n.global.tm("****.**")
使用.t()會遇到各種莫名的問題








)

)

)






