雖然一直比較關注跨平臺開發,但其實我很少寫 Compose Multiplatform 的內容,因為關于 Compose Multiplatform 的使用,其實我并沒在實際生產環境上發布過,但是這個版本確實值得一提,因為該版本包含:
iOS Beta 版本,Web Alpha
上一次發布 Compose for iOS Alpha 過去一年了,iOS 終于迎來了 Beta 支持,相信 Stable 版本也快了,另外前幾天發布的 《Google 正式支持 Kotlin Multiplatform》 的內容也有一些比較有意思評論問題,就順便一起簡單回復下,畢竟 Compose Multiplatform 和 Kotlin Multiplatform 其實密不可分。
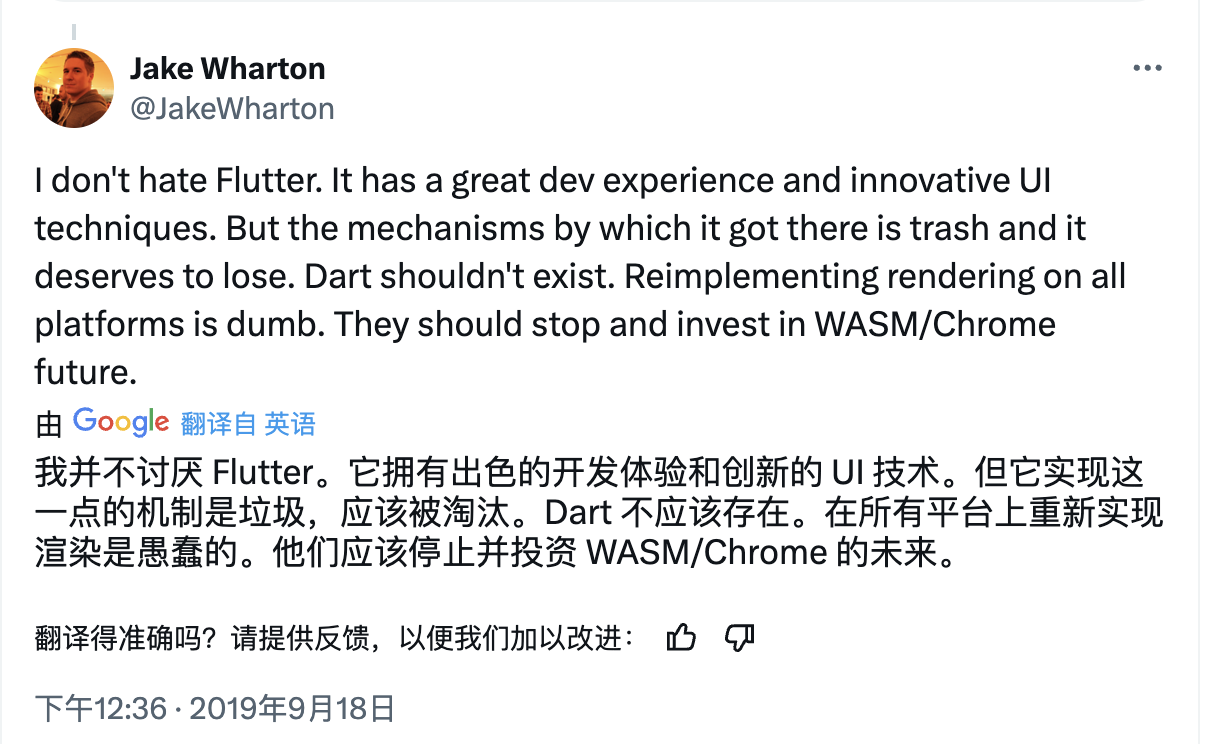
剛好 KotlinConf’24 上 Jake Wharton 也發布了有趣的“暴論” ,值得一提了解下。
1.6.10
iOS
從 1.6.10 開始,Compose Multiplatform 正式發布 iOS Beta 支持,主要新增包括:
- 由于新的 scroll physics ,native text fields 、window insets 、 text selection 和放大工具的完善,現在 iOS 上的交互可以更加自然,接近原生效果
- Popups 和 dialog 等控件體驗得到優化
- 針對 ProMotion 進行了調整,支持 120 Hz 的動態刷新率
- 增加了對 iOS 輔助功能的支持 - 包括 VoiceOver、字體和縮放偏好設置以及accessibility tree的同步
- 可以使用新的通用 DSL 進行 UI 測試
- 幾個重要的 Material 3 組件如:
DatePicker、AlertDialog、DropdownMenu、ModalBottomSheet、SearchBar等都針對 iOS 進行了適配。
可以看到,iOS 跨平臺支持上,其實不外乎在 UI 一致性的同時,讓交互體驗有用更貼近 iOS 交互的可選配置。

Web
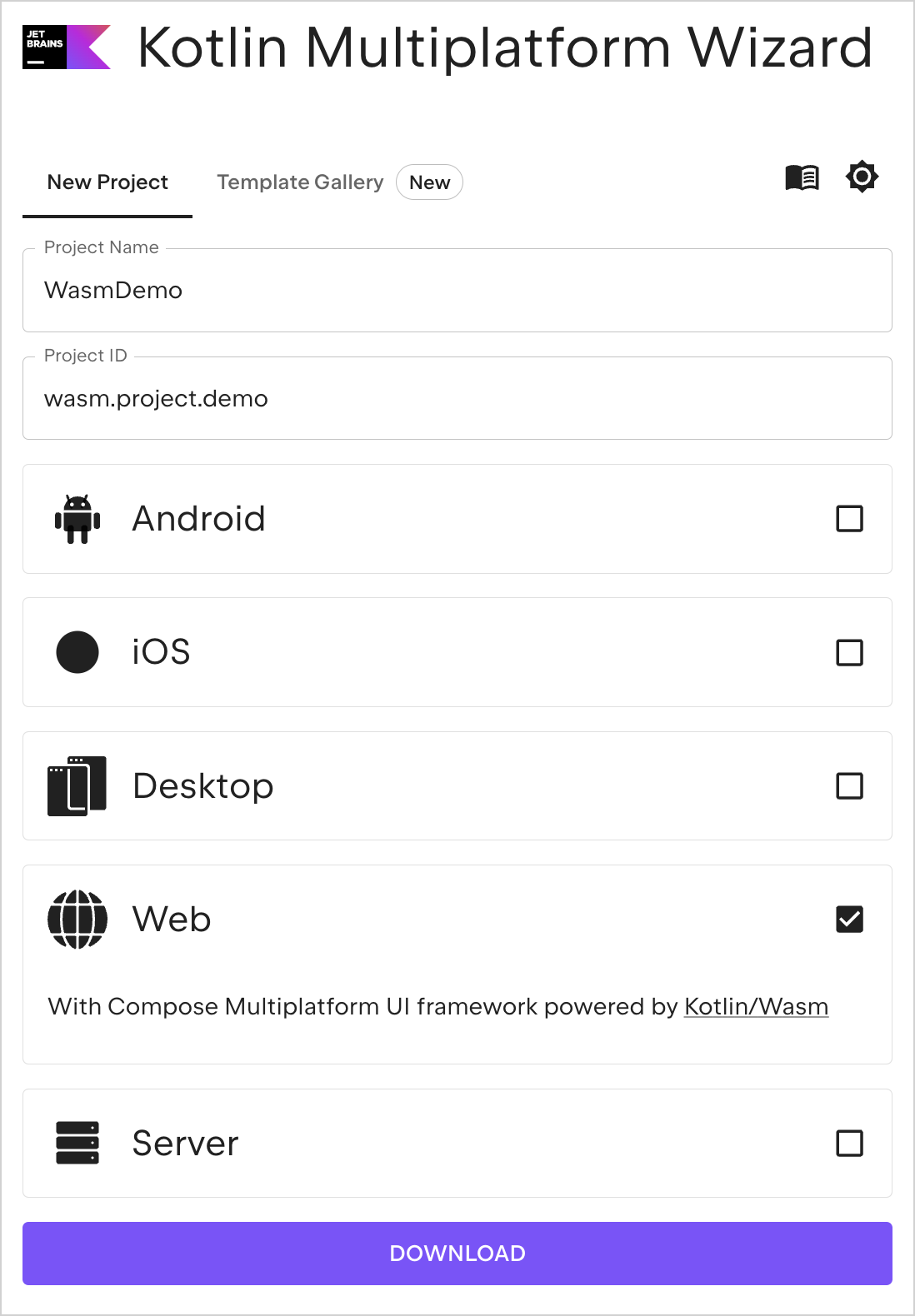
本次 experimental 的 Web 平臺終于也邁向了 Alpha ,基本上大部分 Compose PC 上的能力也開始正式可以在 Web 上使用,這里值得一提的是, Web 采用的是 WebAssembly(Wasm) 模式去運行 ,可以看到 Wasm 路線基本是 Google 內部的共識了。

其他
Compose 編譯器已合并到 Kotlin 代碼庫中,后續 Compose 編譯器插件和具有相同版本號的 Kotlin 版本將始終兼容并將一起發布,例如 Kotlin 2.0.10 和 Compose 編譯器插件 2.0.10 ,所基于 Compose Multiplatform 1.6.10 也完全支持 Kotlin 2.0.0+ 。
另外 Jetpack Compose Navigation 現在在 Compose Multiplatform 也開始支持實驗性接入。
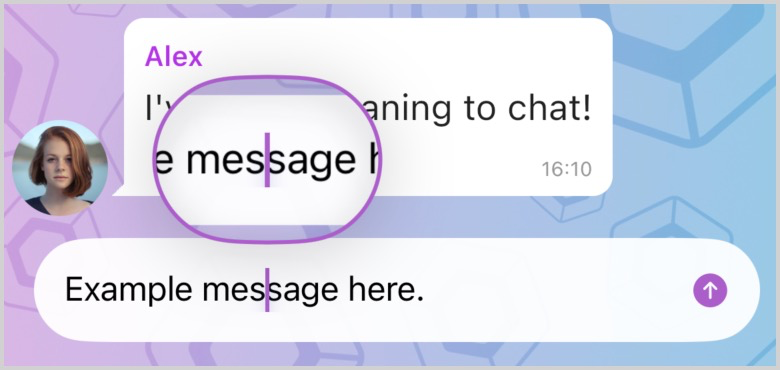
BasicTextField2 已可以在 PC 端使用,雖然目前還有一些已知問題,例如不支持 IME 事件,無法使用虛擬鍵盤輸入中文、日語或韓文等,計劃 1.7.0 版本全面支持該組件功能并支持其他平臺。
更多可見 :https://www.jetbrains.com/help/kotlin-multiplatform-dev/whats-new-compose-1610.html#across-platforms
問題
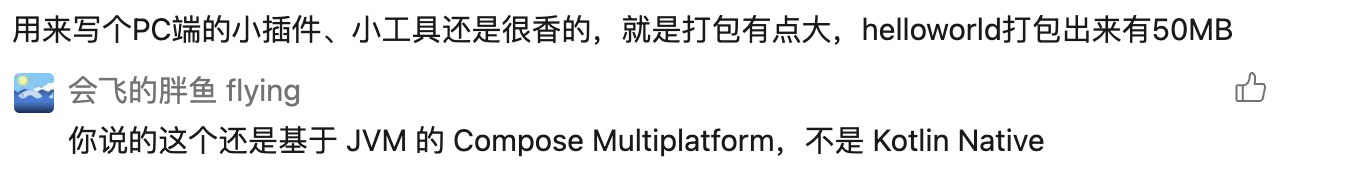
1、需要 JVM 才能使用

首先 Kotlin Multiplatform 是可以不需要 JVM 的,例如在移動端,用 Kotlin 寫的共享代碼,會通過 Kotlin/JVM 編譯為適用于 Android 的 JVM 字節碼,通過 Kotlin/Native 編譯為適用于 iOS 的本機二進制文件。

其實這也是 Kotlin Multiplatform 在做的,Kotlin Native 可以說是 Kotlin Multiplatform 的重點之一,不管是在 iOS 上還是 Web 上,正如回復所說的,新的 Kotlin 編譯器 提高了 Kotlin/Native 的性能,從而提高了 Kotlin Multiplatform 的整體性能 ,所以 Multiplatform 的未來肯定是「無需 JVM」 。

2、適配鴻蒙
這是一個很“嚴峻”的問題,因為鴻蒙 Next 馬上就要來了,不管你喜不喜歡,鴻蒙 Next 上沒有 JVM 這是一個無法忽視的問題,雖然說 Next 就算正式發布也肯定不會突襲斷代,但是在適配支持上這是一個不可忽視的“需求”。
沒有 JVM 的情況下, Kotlin Multiplatform 適配鴻蒙似乎也就是 Kotlin Native 這條路可以走,那么這時候是否應該會有一個 Group 出來「扛大旗」,對于國內用戶來說還是一個十分重要的需求。


3、Compose MultiPlatform UI跨平臺原理是什么?

對于 Compose MultiPlatform 來說,跨平臺主要顆心就是獨立的 Skia 渲染引擎,其實就算是在 Android 平臺,Jetpack Compose 本身也是獨立的一套渲染樹,在 Android 平臺 Jetpack Compose 對于 XML 布局也是完全不一樣的 「Box」 渲染的 LayoutNode tree 。
說到這個,就不得不提到 Jetbrains 的 Skiko (Kotlin 的 Skia 的縮寫),簡單說,它就是將 Kotlin MPP 綁定到 Skia ,它將 Skia API 的大部分能力公開給 Kotlin,從而實現跨平臺支持。
之所以聊 Skiko ,就是為了提一下在 KotlinConf’24 上 Jake Wharton 聊 Skiko 時發布了有趣的“暴論” :RIP Flutter ,大佬不愧是大佬,一句調侃直接把評論區干爆了。

鑒于 Jake 大佬一直以來都是 Dart 黑,Jake 大佬歷來都喜歡 “調侃” Flutter/ Dart ,這也屬于常規操作,不過👆上述那個視頻還是挺有趣的,有時間大家還是可以看看:
視頻里主要講的是 Jake Wharton 發現了一款很有趣的產品 ORVIBO Matter Smart Touchscreen Dimmer ,它是一個帶有屏幕的智能開關,它來自中國,并且有趣的是它采用了 Flutter 編寫應用 ,在大會上 Jake 展示了如何用 Hack 把 Compose UI 繪制到上面。

參考資料: https://www.youtube.com/live/xW39RKtwolA?si=luxofIAR–4earLr 、https://community.home-assistant.io/t/orvibo-v70x-mixpad-d1/500842/20
最后
不得不說,Jake 大佬還是流量滿滿,同時也依然不忘惡搞 Flutter/Dart ,另外這次 KotlinConf’24 上 Jake 展示的例子也很有趣,展示出來 Compose 在多平臺上更多的可能。
目前 Compose Multiplatform 目前在多平臺支持上還需要多努力,特別 Kotlin Native 需要做的適配還不少, Native 的社區豐富也需要努力努力,當然,要是有 Team 能適配到鴻蒙就更有市場了。
那么,你會選擇 Compose Multiplatform 去做跨平臺嗎?
——DQL分頁查詢)



)

)
![【Qt秘籍】[009]-自定義槽函數/信號](http://pic.xiahunao.cn/【Qt秘籍】[009]-自定義槽函數/信號)





)





、Map】)