如何修改開源項目中發現的bug?
目錄
- 如何修改開源項目中發現的bug?
- 第一步:找到開源項目并建立分支
- 第二步:克隆分支到本地倉庫
- 第三步:在本地對項目進行修改
- 第四步:依次使用命令行進行操作
- 注意:GitHub不再支持原始密碼登錄
作者:愛寫代碼的剛子
時間:2024.5.31
前言:本篇博客將教大家如何修改開源項目中發現的BUG,為開源社區貢獻一份自己的力量
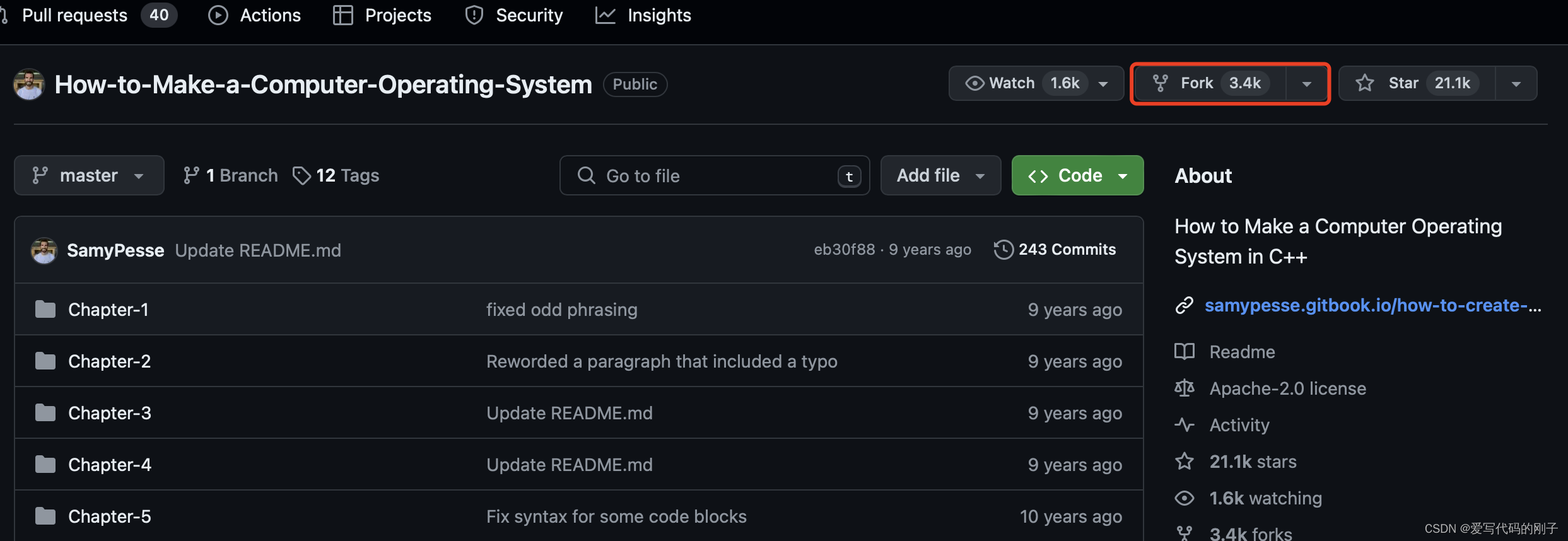
第一步:找到開源項目并建立分支

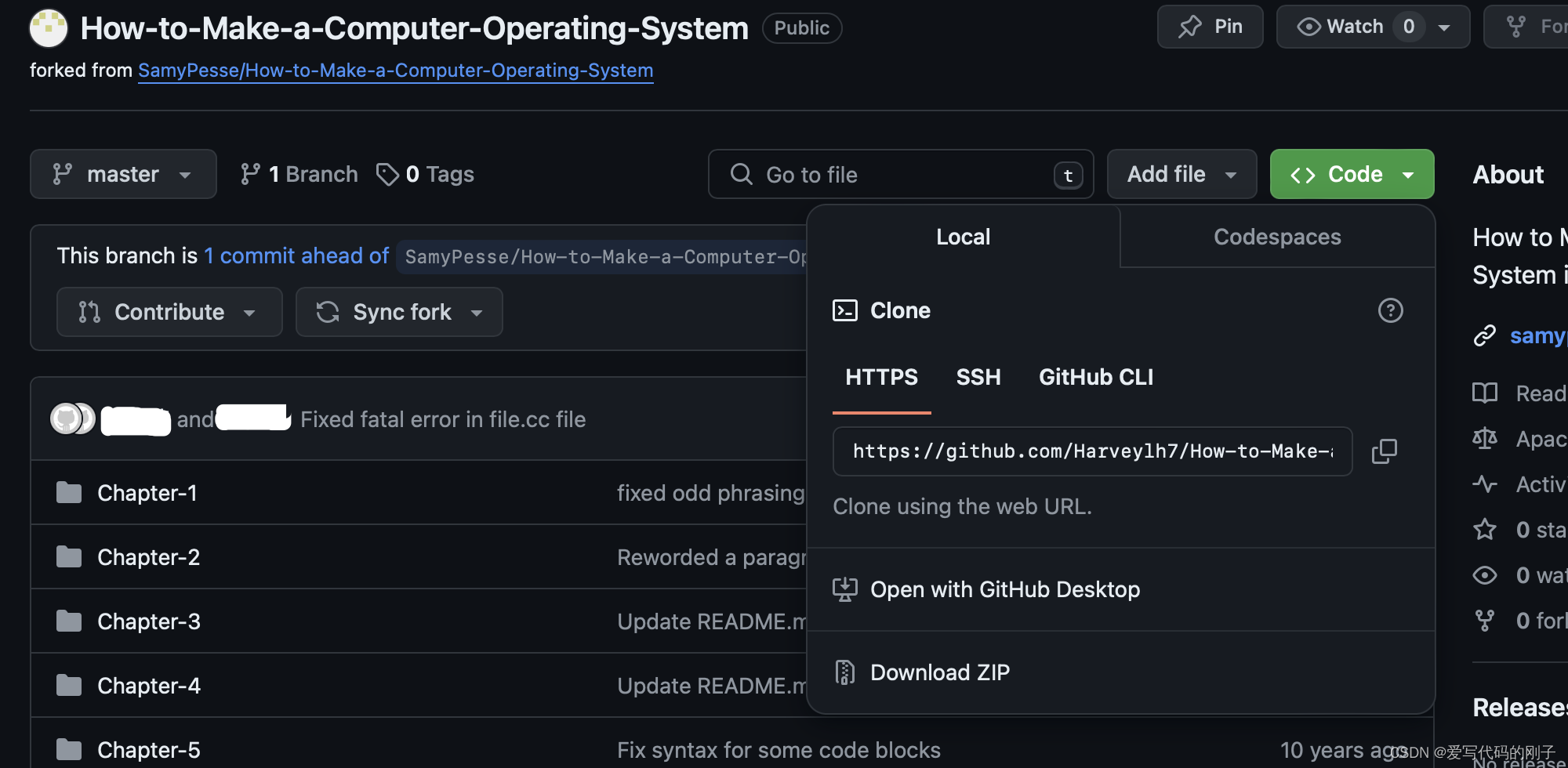
第二步:克隆分支到本地倉庫

- git clone +URL克隆項目到本地倉庫
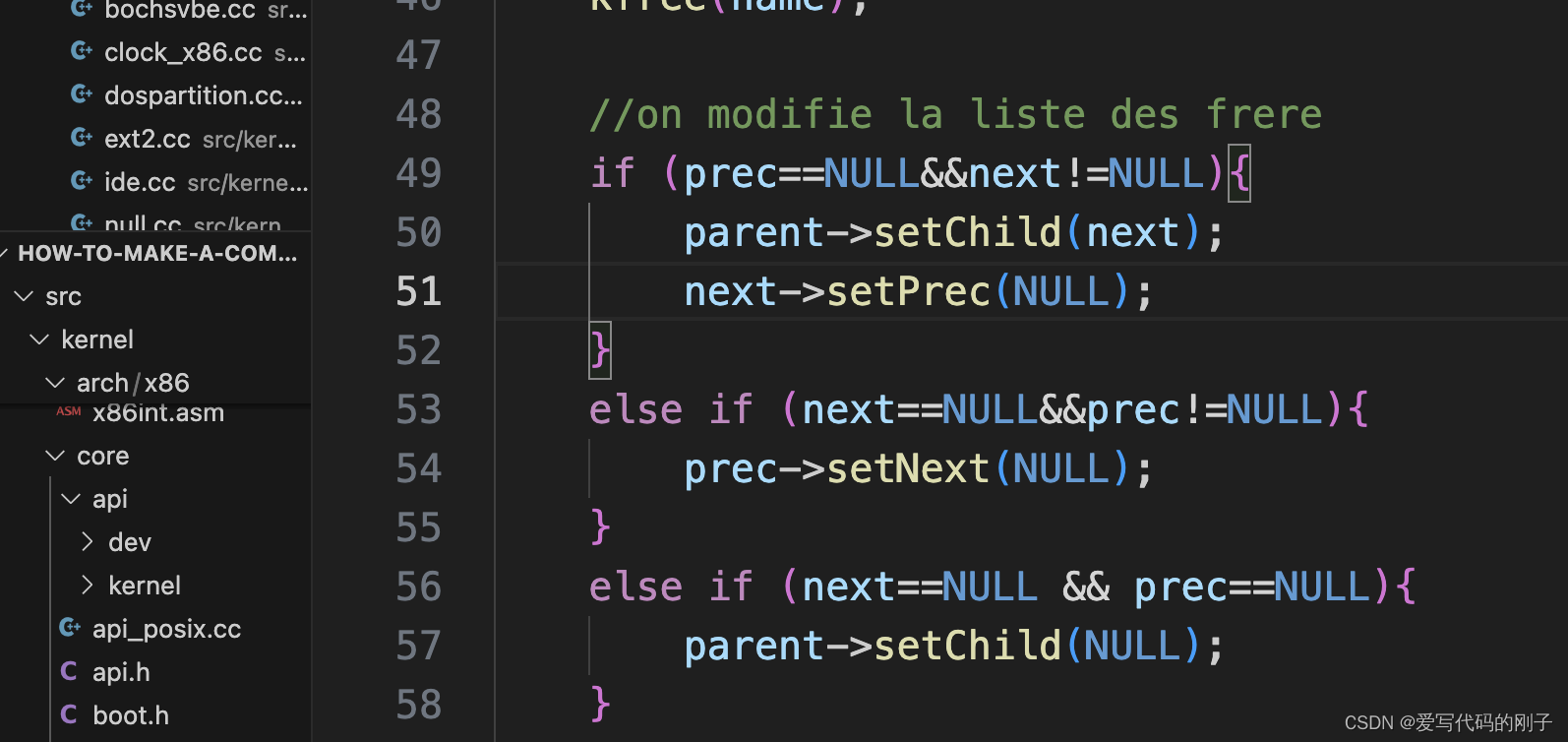
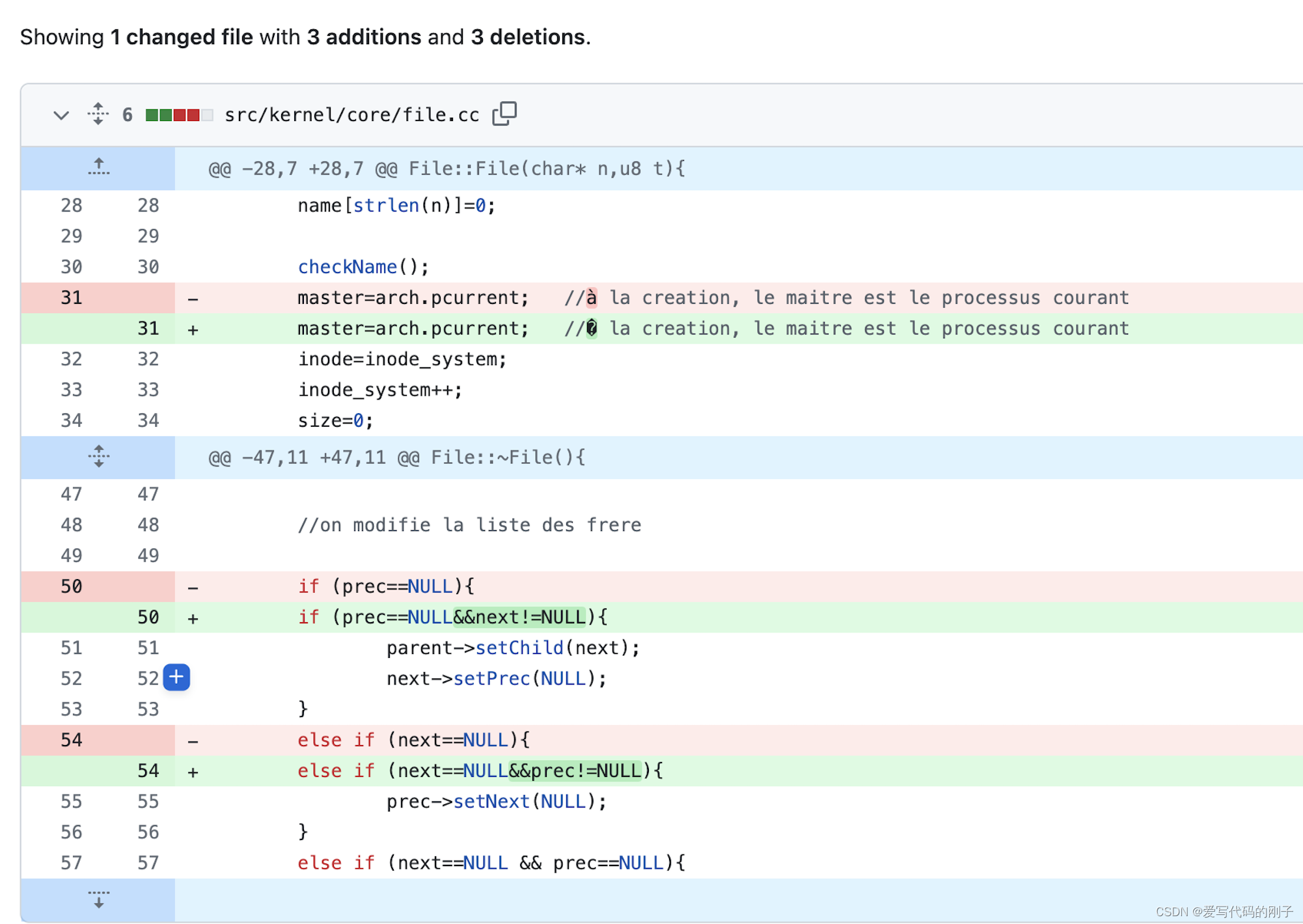
第三步:在本地對項目進行修改

第四步:依次使用命令行進行操作
- cd 項目
- git pull對倉庫進行拉取
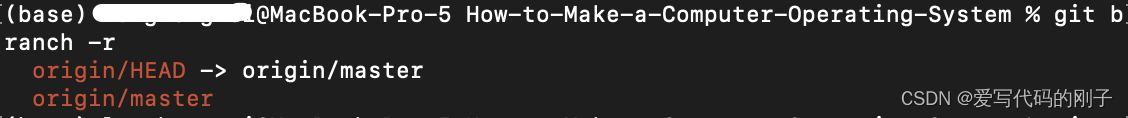
- ** git branch -r**查看分支

- git checkout -b dev origin/master
- git add .
- git commit -m “添加的事項”
- git push origin dev將dev分支推送到遠端
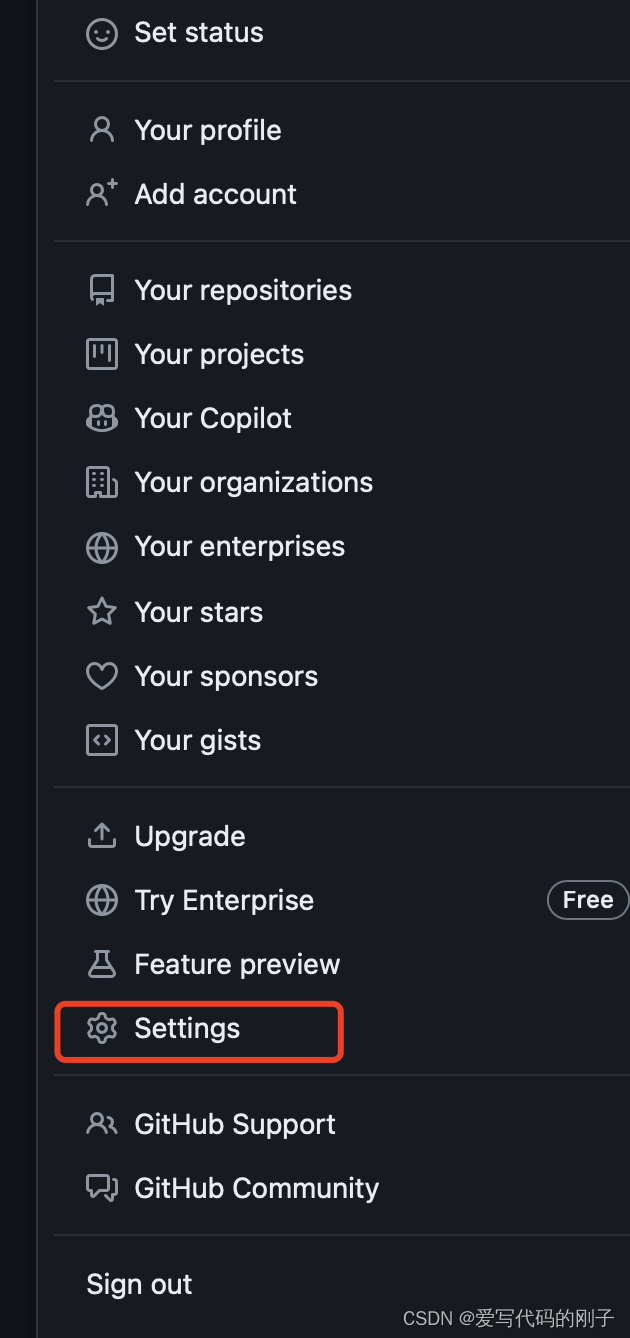
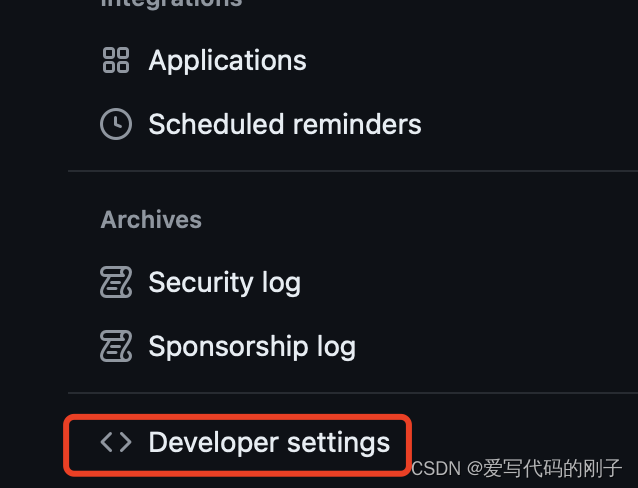
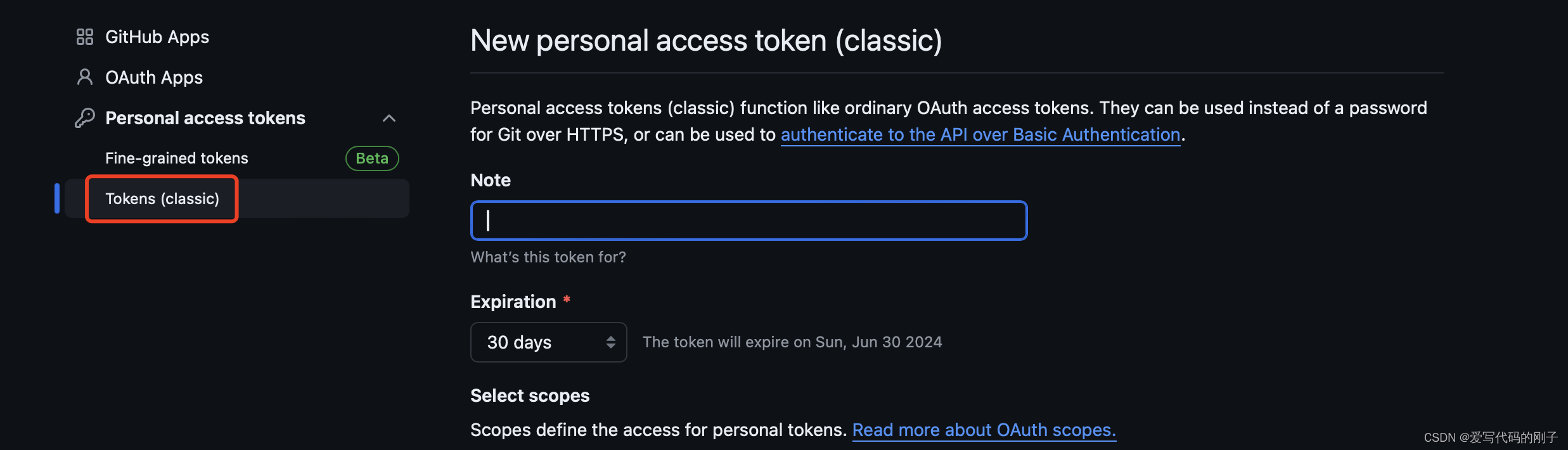
注意:GitHub不再支持原始密碼登錄


生成tokens來代替原始的密碼登錄

提交完成:








后臺系統的員工管理業務開發)



@entry和@Component的生命周期)
)

值得一看)


:DISTINCT)

)