在數字化學習日益普及的今天,高質量的在線課程已成為教育機構、知識付費平臺和講師的核心競爭力。如何在不影響學員正常學習體驗的前提下,有效防止課程視頻被惡意盜取?今天介紹在線教育課程防下載、防盜錄的10種視頻加密方法,看看哪一種適合您吧!
1、域名白名單OVP視頻防盜鏈
2、瀏覽器防錄屏
3、AI隱形溯源水印
4、視頻問答功能
5、數字化動態ID隨機水印
6、用戶ID跑馬燈
7、VRM視頻分片錯序加密
8、ATS/HTTPS數據防劫持防篡改
9、視頻水印/企業圖標
10、禁用視頻課程進度條
一、域名白名單OVP視頻防盜鏈
保利威OVP防盜鏈技術可以實現指定授權特定域名網站播放,俗稱域名黑白名單。設置網站A白名單,則只允許視頻在A網站下播放;設置網站B黑名單,則禁止視頻在B網站下播放,并提示“當前視頻無法播放,請向管理員反饋 #006 ”或“ 該站點未被授權播放該視頻 ”,可有效防止用戶原創視頻資源被非法盜用。
OVP視頻防盜鏈效果示例
圖1(開啟OVP域名限制后,正常授權時的播放畫面)

正常授權播放時,畫面可正常播放,觀看者可流暢觀看視頻
圖2(開啟OVP域名限制后,未授權時的播放畫面)

未授權播放時,畫面停止播放,并提示“當前視頻無法播放,請向管理員反饋 #006”
二、瀏覽器防錄屏
通過播放器實時監測實現,當檢測到瀏覽器有錄制視頻的行為時,立即傳輸信號控制視頻停止播放,并向錄屏用戶提示終止錄屏操作,阻止視頻被偷錄,杜絕瀏覽器翻錄的行為。有效削弱市面主流的瀏覽器錄屏功能(如360/QQ瀏覽器等),捍衛視頻版權。
瀏覽器防錄屏的效果示例
圖1(正常播放的畫面)

正常播放時,畫面無變化,觀看者可正常觀看視頻
圖2(當檢測到360/QQ瀏覽器嘗試錄屏時,播放畫面停止)

當檢測到360/QQ瀏覽器嘗試錄屏時,畫面會停止播放,并提示“視頻禁止在小窗口播放,請關閉當前標簽重新打開頁面或重啟瀏覽器繼續播放!#016”
三、AI隱形溯源水印
保利威AI隱形溯源水印是一項結合人工智能與數字水印技術的版權保護方案,主要應用于在線教育、企業視頻、影視資源保護等領域。通過在視頻中嵌入人眼不可見的隱形水印,實現防盜錄盜播、全鏈路版權保護和實時溯源功能。嵌入隱形水印,不影響觀看體驗,但能有效追蹤盜錄行為。

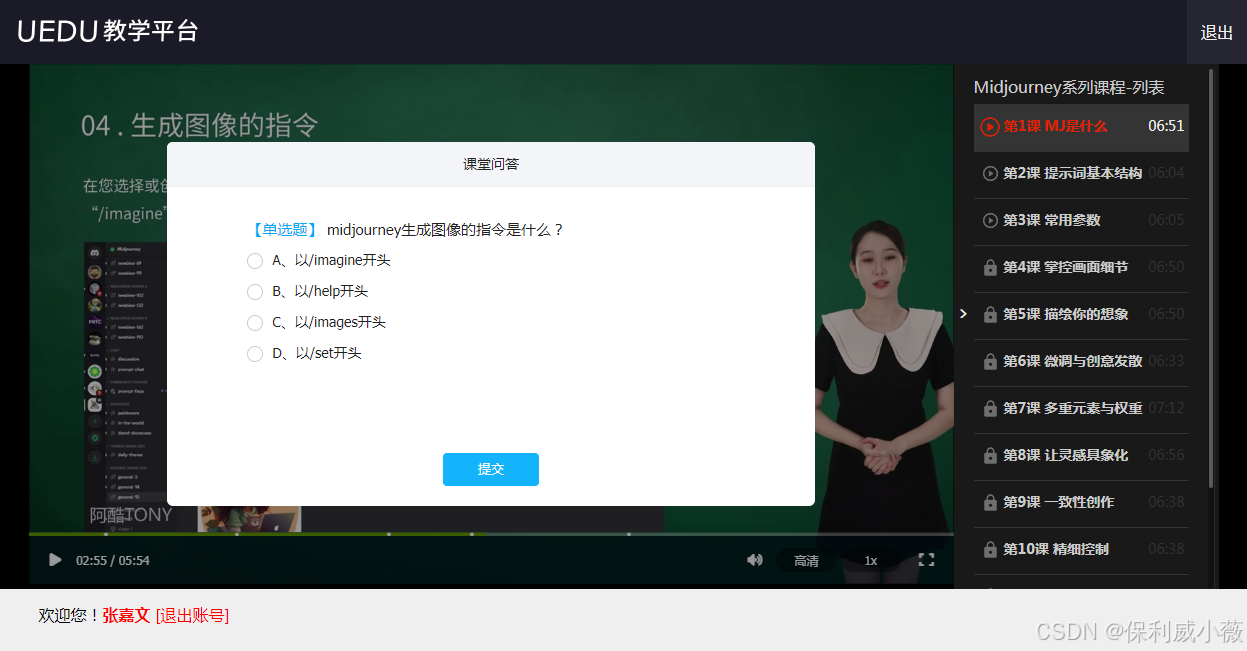
四、視頻問答功能
視頻問答功能,主要是在視頻播放過程中,彈出問題卡片,學員回復問題后,再繼續播放,增強學員的參與度和學習效果。盜版者錄制的問答界面是固定的,而正版平臺每次生成的問答都是隨機的。這種設計使得通過錄屏方式盜版的視頻無法正常播放。即便盜版者嘗試剪輯掉問答部分,視頻也會因頻繁中斷而嚴重影響觀看流暢度。這種技術手段既保護了版權內容,又不會影響正版用戶的體驗。相比傳統DRM加密技術,這種方案實現成本更低,且更難以被破解。
視頻問答功能代碼調用示例
<!doctype html>
<html lang="cn" data-bs-theme="light">
<head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="assets/plugins/simplebar/css/simplebar.css" rel="stylesheet"><link href="assets/plugins/perfect-scrollbar/css/perfect-scrollbar.css" rel="stylesheet"><link href="assets/plugins/metismenu/css/metisMenu.min.css" rel="stylesheet"><link href="assets/css/pace.min.css" rel="stylesheet"><script src="assets/js/pace.min.js"></script><link href="assets/css/bootstrap.min.css" rel="stylesheet"><link href="assets/css/bootstrap-extended.css" rel="stylesheet"><link href="assets/sass/app.css" rel="stylesheet"><link href="assets/css/icons.css" rel="stylesheet"><link rel="stylesheet" href="assets/sass/bordered-theme.css"><title>問答播放器/視頻彈題觀看效果</title><meta name="Keywords" content="問答播放器/視頻彈題觀看效果,視頻企業圖標,防錄屏,視頻防盜錄,視頻防錄屏" /><meta name="Description" content="在線教育、在線培訓、視頻教學課程如何問答播放器/視頻彈題觀看效果?即不能點擊進度條,提前觀看內容;或拖動進度條到新的位置上播放,這個在教育培訓的場景中,應用非常廣。" />
<link href="https://cdnjs.cloudflare.com/ajax/libs/prism/1.29.0/themes/prism-okaidia.min.css" rel="stylesheet" />
<link href="https://cdnjs.cloudflare.com/ajax/libs/prism/1.29.0/plugins/line-numbers/prism-line-numbers.min.css" rel="stylesheet" />
</head><body><!--wrapper--><div class="wrapper"><!--sidebar/b--><div class="sidebar-wrapper" data-simplebar="true"><div class="sidebar-header"><div><img src="assets/images/logo-icon.png" class="logo-icon" alt="logo icon"></div><div><h4 class="logo-text">H5Player</h4></div><div class="mobile-toggle-icon ms-auto"><i class='bx bx-x'></i></div></div><!--nav/b--><ul class="metismenu" id="menu"><li><a href="javascript:;" class="has-arrow"><div class="parent-icon"><i class="bx bx-category"></i></div><div class="menu-title">教育場景視頻應用</div></a><ul> <li class="none"> <a href="index.php"><i class='bx bx-radio-circle'></i>H5多終端調用范例</a></li><li class="none"> <a href="vrm.php"><i class='bx bx-radio-circle'></i>VRM分片錯序加密</a></li><li class="none"> <a href="userid.php"><i class='bx bx-radio-circle'></i>用戶ID跑馬燈 </a></li><li class="none"> <a href="random-watermark.php"><i class='bx bx-radio-circle'></i>數字化動態ID隨機水印</a></li><li class="none"> <a href="ai-invisible-watermark.php"><i class='bx bx-radio-circle'></i>AI隱形溯源水印</a></li><li class="none"> <a href="no-screen-recording.php"><i class='bx bx-radio-circle'></i>瀏覽器防錄屏</a></li><li class="none"> <a href="OVP.php"><i class='bx bx-radio-circle'></i>OVP視頻防盜鏈</a></li><li class="none"> <a href="ats-https.php"><i class='bx bx-radio-circle'></i>ATS/HTTPS數據防篡改</a></li><li class="none"> <a href="watermark.php"><i class='bx bx-radio-circle'></i>視頻水印/企業圖標</a></li><li class="none"> <a href="no-seeking.php"><i class='bx bx-radio-circle'></i>禁止拖動視頻進度條</a></li><li class="none"> <a href="multilingual-subtitles.php"><i class='bx bx-radio-circle'></i>智能字幕/自動生成字幕</a></li><li class="none"> <a href="continue-playing.php"><i class='bx bx-radio-circle'></i>視頻自動續播</a></li><li class="none"> <a href="trial.php"><i class='bx bx-radio-circle'></i>片段試看/試聽購買</a></li><!--li> <a href="collector.php"><i class='bx bx-radio-circle'></i>視頻信息收集器</a></li--><li> <a href="qa-player.php"><i class='bx bx-radio-circle'></i>問答播放器/視頻彈題</a></li><li> <a href="speed.php"><i class='bx bx-radio-circle'></i>倍速播放/多倍速觀看</a></li><li> <a href="quality.php"><i class='bx bx-radio-circle'></i>多清晰度切換/畫質切換</a></li><li> <a href="knowledge-list.php"><i class='bx bx-radio-circle'></i>知識清單/知識點提示</a></li><li> <a href="data-analysis.php"><i class='bx bx-radio-circle'></i>數據分析/數據司南</a></li><li> <a href="cn-en-player.php"><i class='bx bx-radio-circle'></i>中英文播放器</a></li><li> <a href="ai-course.php"><i class='bx bx-radio-circle'></i>AI智能制課</a></li><li> <a href="ai-outline.php"><i class='bx bx-radio-circle'></i>視頻點播AI大綱</a></li><li> <a href="picture-in-picture.php"><i class='bx bx-radio-circle'></i>視頻畫中畫(PC端)</a></li></ul></li><li><a href="faq.php"><div class="parent-icon"><i class="bx bx-help-circle"></i></div><div class="menu-title">FAQ</div></a></li></ul> <!--nav/e--></div><!--sidebar/e --><!--header/b --><header><div class="topbar"><nav class="navbar navbar-expand gap-2 align-items-center"><div class="mobile-toggle-menu d-flex"><i class='bx bx-menu'></i></div><div class="top-menu ms-auto"><ul class="navbar-nav align-items-center gap-1"><li class="nav-item dark-mode d-none d-sm-flex"></li></ul></div><div class="user-box dropdown px-3"><a class="d-flex align-items-center nav-link " href="userlogin.php" role="button" ><img src="assets/images/mypic_no.jpg" class="user-img" alt="userpic"><div class="user-info"><p class="user-name mb-0">USER</p><p class="designattion mb-0">LOGIN</p></div></a><ul class="dropdown-menu dropdown-menu-end"><li><a class="dropdown-item d-flex align-items-center" href="userlogin.php"><i class="bx bx-user fs-5"></i><span>用戶登錄</span></a></li></ul></div></nav></div></header> <!--header/e --><!--mainpage/b --><div class="page-wrapper"><div class="page-content"><!--breadcrumb--><div class="page-breadcrumb d-none d-sm-flex align-items-center mb-3"><div class="breadcrumb-title pe-3">Edu H5Player</div><div class="ps-3"><nav aria-label="breadcrumb"><ol class="breadcrumb mb-0 p-0"><li class="breadcrumb-item"><a href="javascript:;"><i class="bx bx-home-alt"></i></a></li><li class="breadcrumb-item active" aria-current="page">Demo</li></ol></nav></div></div><!--end breadcrumb--><div class="row"><div class="col-12 col-lg-9 mx-auto"><div class="text-center"><div id="player"></div></div><div class="text-center"><hr /><h5 class="mb-0">Edu Html5Player加密視頻播放器</h5><hr /></div></div><div class="col-12 col-lg-9 mx-auto"><div class="table-responsive-lg w-lg-75 mx-lg-auto table-wrapper" ><h5 class="mb-0 text-uppercase fw-bold lh-base mt-2"> 問答播放器/視頻彈題功能</h5><div class="lh-base mt-2">視頻播放器的視頻問答功能(也叫問答播放器、視頻彈題、視頻問答功能)是一種互動的教學功能,在教育培訓機構中,用的比較多。視頻問答功能,主要是在視頻播放過程中,彈出問題卡片,學員回復問題后,再繼續播放,增強學員的參與度和學習效果。</div><div>以下是該功能的一些主要特點:<br><strong>01.與培訓視頻內容的互動性:</strong> <br>視頻播放到特定時間點時,會彈出問題卡片,學員必須正確回答問題后才能繼續觀看視頻;回答錯誤,則向前返回一小段視頻,重新觀看。<br><strong>02.學員離線防掛機:</strong> <br> 通過強制學員回答問題,有效避免學員掛機現象,確保學員積極認真的參與學習。<br><strong>03.課程內容防錄屏、防盜錄:</strong> <br> 問答功能可以降低盜版視頻的觀看體驗,因為錄屏后的視頻無法正常播放。<br></div></div></div> <div class="col-12 col-lg-9 mx-auto"><div class="table-responsive-lg w-lg-75 mx-lg-auto table-wrapper" ><hr /><h5 class="mb-0 text-uppercase fw-bold lh-base mt-2">代碼調用示例</h5><p class="lh-base mt-2">問答播放器。</p><div id="myContainer" style="position: relative; background-color: #f9f9f9; padding: 10px;height:300px;overflow: hidden;padding:0;margin:0;">
<pre class="line-numbers" style="padding:0;margin:0;padding-left:10px;"><code class="language-html" ><div id="player"></div>
<script src="//player.polyv.net/resp/vod-player/latest/player.js"></script>
<script>var player = polyvPlayer({wrap: '#player',width: 800,height: 533,ban_seek:'on', //禁止拖動視頻進度條(on,off)//ban_seek_by_limit_time:'on', //是否禁止視頻拖拽未播放區域(on,off)vid: '88083abbf5bcf1356e05d39666be527a_8', playsafe:'81814fed-bdd0-4506-bec1-ebc8093148c5-hfevwsfxcsbcocx', //playsafeUrl:'https://myDomain.com/token', ts:'1568131545000',sign:'88313661ba7ded642c7b557b0a364b4b'});player.on('s2j_onPlayerInitOver',
function(e) {var question1 = [{"examId": "1699e49ffeb","question": "第1個問題:1 x 2 = ?","choices": [{"answer": "1"},{"answer": "2","right_answer": 1},{"answer": "3"},{"answer": "4"}],"answer": "","wrongAnswer": "","skip": true,"wrongTime": 5,"showTime": 10}];player.sendQuestion(question1);
});
window.onQuestionSkip = function(data, vid) {console.log('onQuestionSkip', data, vid);
}
window.onQuestionPopUp = function(data, vid) {console.log('onQuestionPopUp', data, vid);
}
window.onAnswerResult = function(isRight, data, msg, seekTime, vid) {console.log('onAnswerResult',isRight, data, msg, seekTime, vid);if (!isRight) {var question2 = [{"examId": "1699e49ffef","question": "第2個問題:2 x 2 = ?","choices": [{"answer": "1"},{"answer": "2"},{"answer": "3"},{"answer": "4","right_answer": 1}],"answer": "","wrongAnswer": "","skip": true,"wrongTime": 5,"showTime": 10}];player.changeQuestion(10, question2);}
}
</script></code></pre></div></div></div><div class="col-12 col-lg-9 mx-auto"><div class="table-responsive-lg w-lg-75 mx-lg-auto table-wrapper" ><hr /><h5 class="mb-0 text-uppercase fw-bold lh-base mt-2">問答播放器/視頻彈題觀看效果截圖</h5><p class="lh-base mt-2">以下為問答播放器/視頻彈題的效果截圖:</p><div class="card"><div class="card-body"><img src="assets/images/qa-player-1-01.png" alt="問答播放器/視頻彈題觀看效果" width="100%"></div></div><h6 class="mb-0 text-uppercase"><em>問答播放器/視頻彈題的效果(正常播放視頻畫面)</em></h6><hr /><div class="card"><div class="card-body"><img src="assets/images/qa-player-1-02.png" alt="問答播放器/視頻彈題觀看效果" width="100%"></div></div><h6 class="mb-0 text-uppercase"><em>問答播放器/視頻彈題的效果(由于設置視頻問答彈題的時間點為第95秒,所以會在該指定時間點,彈出問題)</em></h6><div>(注:彈出題目的內容,通常是視頻剛剛介紹過的內容,學員在學習之后,看到彈出的問題,再進行回答,以達到強化學習要點的要求。)</div><hr /><div class="card"><div class="card-body"><img src="assets/images/qa-player-1-03.png" alt="問答播放器/視頻彈題觀看效果" width="100%"></div></div><h6 class="mb-0 text-uppercase"><em>問答播放器/視頻彈題的效果(學員回答錯誤,播放器彈出回答錯誤的提示)</em></h6><hr /><div class="card"><div class="card-body"><img src="assets/images/qa-player-1-04.png" alt="問答播放器/視頻彈題觀看效果" width="100%"></div></div><h6 class="mb-0 text-uppercase"><em>問答播放器/視頻彈題的效果(學員回答正確時,彈出回答正確的提示,并繼續播放視頻。)</em></h6><hr /></div> </div></div><!--end row--></div></div><!--mainpage/e--><!--overlay/b--><div class="overlay toggle-icon"></div><!--overlay/e---><!--BackToTop/b--> <a href="javaScript:;" class="back-to-top"><iclass='bx bxs-up-arrow-alt'></i></a><!--BackToTop/e--><footer class="page-footer"><p class="mb-0">教育培訓場景視頻加密與視頻應用演示(DEMO)</p></footer> </div><!--wrapper/e--><!--js/b--><script src="assets/js/bootstrap.bundle.min.js"></script><script src="assets/js/jquery.min.js"></script><script src="assets/plugins/simplebar/js/simplebar.min.js"></script><script src="assets/plugins/metismenu/js/metisMenu.min.js"></script><script src="assets/plugins/perfect-scrollbar/js/perfect-scrollbar.js"></script><script src="assets/js/app.js"></script><!--script src="//player.polyv.net/resp/vod-player/latest/player.js"></script--><script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.29.0/prism.min.js"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.29.0/plugins/line-numbers/prism-line-numbers.min.js"></script><script src='//player.polyv.net/resp/vod-player-drm/canary/player.js'></script><script>var pdiv = document.getElementById("player");var w = pdiv.offsetWidth; // 返回元素的總寬度var h = pdiv.offsetWidth*0.5625; // 返回元素的總高度var player = polyvPlayer({wrap: '#player',width: '100%',height: h, df: 3, autoplay: 'true', ban_record_interaction_right_answer:'on',vid: 'ef03a1d2e56b28e98489335286137b0f_e',playsafe:'cea488f7-11e8-4beb-a138-27f40e097ce9-jUIDaTONYa2028', ts:'1753148360000',sign:'b2f35defc8794fc991736e3bb5d299df'});// 獲取需要應用 perfect-scrollbar 的容器元素const container = document.getElementById('myContainer');// 初始化 perfect-scrollbar
// 您可以傳入一個選項對象作為第二個參數來配置滾動條的行為
const ps = new PerfectScrollbar(container, {wheelSpeed: 1, // 鼠標滾輪滾動速度wheelPropagation: true, // 當滾動到達末端時,是否將滾輪事件傳播到父元素minScrollbarLength: 20, // 最小滾動條長度(像素)maxScrollbarLength: null, // 最大滾動條長度(像素)
});// 當容器或內容大小發生變化時,需要調用 update() 方法來更新滾動條
// 例如,在內容加載完成后或窗口大小調整時
window.addEventListener('resize', () => {ps.update();
});// 示例:動態添加內容并更新滾動條
setTimeout(() => {const contentDiv = container.querySelector('.content');const newParagraph = document.createElement('p');newParagraph.textContent = "這是延遲加載的新內容,滾動條應更新。";contentDiv.appendChild(newParagraph);ps.update(); // 內容改變后調用 update
}, 3000);// 示例:銷毀滾動條
// setTimeout(() => {
// ps.destroy();
// console.log('Perfect Scrollbar 已銷毀。');
// }, 10000);
</script><!--js/e-->
</body>
</html>視頻問答功能效果示例

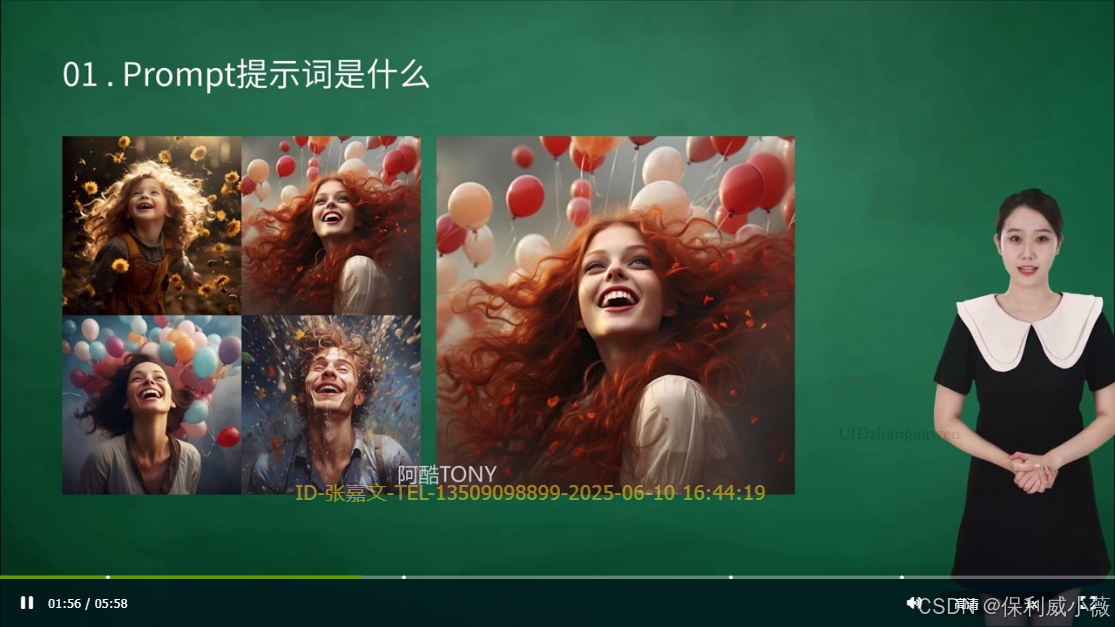
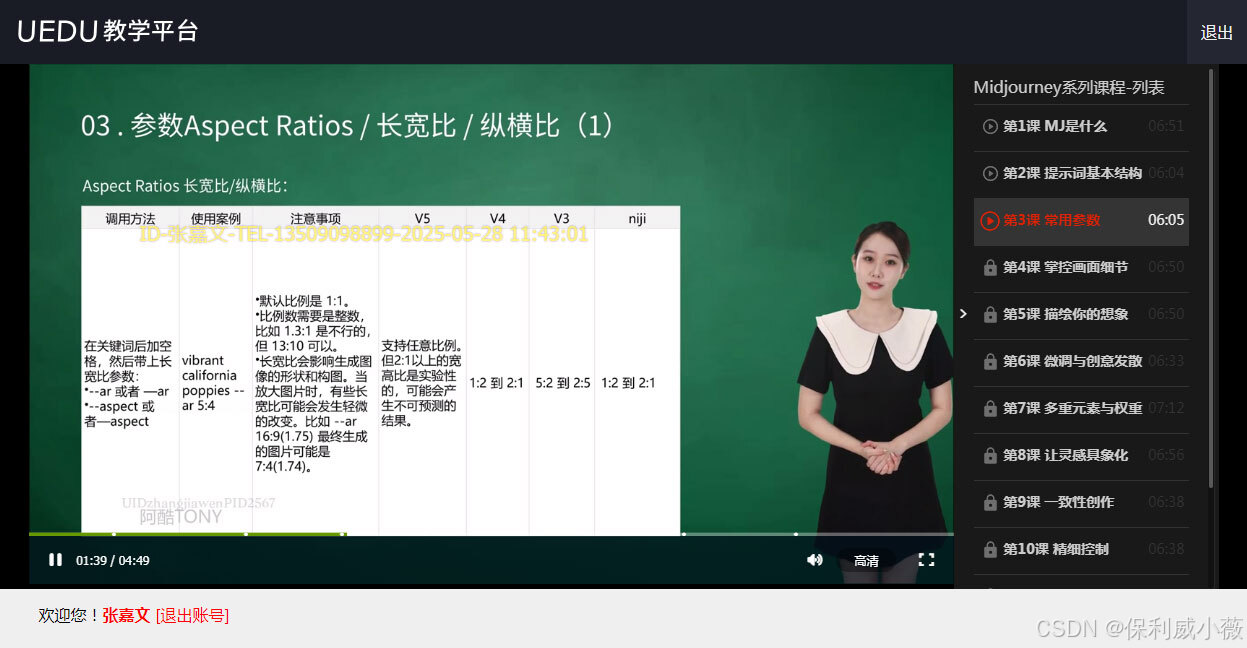
五、數字化動態ID隨機水印
將用戶ID、電話號碼或其他信息內容等以動態水印形式展現在視頻上,實現水印在視頻上不規則地跑動,可追溯錄屏者身份,對翻錄行為起到強有力的震懾作用。一鍵開啟數字化動態水印,對視頻翻錄起到震懾追溯作用。
六、用戶ID跑馬燈
用戶ID跑馬燈是指,通過接口配置獲取觀看者信息,將觀看者信息隨機顯示于視頻播放界面(可自定義位置、時間、時長及顏色等),在不影響觀看體驗的同時,讓視頻具備指紋信息。跑馬燈動態嵌入用戶唯一ID(如賬號、手機號后幾位),一旦視頻被非法錄制,可快速鎖定泄露者,提高追責效率。
用戶ID跑馬燈服務端實現的PHP示例
<!doctype html>
<html lang="cn" data-bs-theme="light">
<head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><link href="assets/plugins/simplebar/css/simplebar.css" rel="stylesheet"><link href="assets/plugins/perfect-scrollbar/css/perfect-scrollbar.css" rel="stylesheet"><link href="assets/plugins/metismenu/css/metisMenu.min.css" rel="stylesheet"><link href="assets/css/pace.min.css" rel="stylesheet"><script src="assets/js/pace.min.js"></script><link href="assets/css/bootstrap.min.css" rel="stylesheet"><link href="assets/css/bootstrap-extended.css" rel="stylesheet"><link href="assets/sass/app.css" rel="stylesheet"><link href="assets/css/icons.css" rel="stylesheet"><link rel="stylesheet" href="assets/sass/bordered-theme.css"><title>用戶ID跑馬燈防錄屏</title><meta name="Keywords" content="跑馬燈防錄屏,視頻加密,ID跑馬燈防錄屏,視頻防盜錄,視頻防錄屏" /><meta name="Description" content="用戶ID跑馬燈功能通過接口配置獲取觀看者信息,將觀看者信息隨機顯示于視頻播放界面(可自定義位置、時間、時長及顏色等),在不影響觀看體驗的同時,讓視頻具備指紋信息。" />
<link href="https://cdnjs.cloudflare.com/ajax/libs/prism/1.29.0/themes/prism-okaidia.min.css" rel="stylesheet" />
<link href="https://cdnjs.cloudflare.com/ajax/libs/prism/1.29.0/plugins/line-numbers/prism-line-numbers.min.css" rel="stylesheet" />
</head><body><!--wrapper--><div class="wrapper"><!--sidebar/b--><div class="sidebar-wrapper" data-simplebar="true"><div class="sidebar-header"><div><img src="assets/images/logo-icon.png" class="logo-icon" alt="logo icon"></div><div><h4 class="logo-text">H5Player</h4></div><div class="mobile-toggle-icon ms-auto"><i class='bx bx-x'></i></div></div><!--nav/b--><ul class="metismenu" id="menu"><li><a href="javascript:;" class="has-arrow"><div class="parent-icon"><i class="bx bx-category"></i></div><div class="menu-title">教育場景視頻應用</div></a><ul> <li class="none"> <a href="index.php"><i class='bx bx-radio-circle'></i>H5多終端調用范例</a></li><li class="none"> <a href="vrm.php"><i class='bx bx-radio-circle'></i>VRM分片錯序加密</a></li><li class="mm-active"> <a href="userid.php"><i class='bx bx-radio-circle'></i>用戶ID跑馬燈 </a></li><li class="none"> <a href="random-watermark.php"><i class='bx bx-radio-circle'></i>數字化動態ID隨機水印</a></li><li class="none"> <a href="ai-invisible-watermark.php"><i class='bx bx-radio-circle'></i>AI隱形溯源水印</a></li><li class="none"> <a href="no-screen-recording.php"><i class='bx bx-radio-circle'></i>瀏覽器防錄屏</a></li><li class="none"> <a href="OVP.php"><i class='bx bx-radio-circle'></i>OVP視頻防盜鏈</a></li><li class="none"> <a href="ats-https.php"><i class='bx bx-radio-circle'></i>ATS/HTTPS數據防篡改</a></li><li class="none"> <a href="watermark.php"><i class='bx bx-radio-circle'></i>視頻水印/企業圖標</a></li><li class="none"> <a href="no-seeking.php"><i class='bx bx-radio-circle'></i>禁止拖動視頻進度條</a></li><li class="none"> <a href="multilingual-subtitles.php"><i class='bx bx-radio-circle'></i>智能字幕/自動生成字幕</a></li><li class="none"> <a href="continue-playing.php"><i class='bx bx-radio-circle'></i>視頻自動續播</a></li><li class="none"> <a href="trial.php"><i class='bx bx-radio-circle'></i>片段試看/試聽購買</a></li><!--li> <a href="collector.php"><i class='bx bx-radio-circle'></i>視頻信息收集器</a></li--><li> <a href="qa-player.php"><i class='bx bx-radio-circle'></i>問答播放器/視頻彈題</a></li><li> <a href="speed.php"><i class='bx bx-radio-circle'></i>倍速播放/多倍速觀看</a></li><li> <a href="quality.php"><i class='bx bx-radio-circle'></i>多清晰度切換/畫質切換</a></li><li> <a href="knowledge-list.php"><i class='bx bx-radio-circle'></i>知識清單/知識點提示</a></li><li> <a href="data-analysis.php"><i class='bx bx-radio-circle'></i>數據分析/數據司南</a></li><li> <a href="cn-en-player.php"><i class='bx bx-radio-circle'></i>中英文播放器</a></li><li> <a href="ai-course.php"><i class='bx bx-radio-circle'></i>AI智能制課</a></li><li> <a href="ai-outline.php"><i class='bx bx-radio-circle'></i>視頻點播AI大綱</a></li><li> <a href="picture-in-picture.php"><i class='bx bx-radio-circle'></i>視頻畫中畫(PC端)</a></li></ul></li><li><a href="faq.php"><div class="parent-icon"><i class="bx bx-help-circle"></i></div><div class="menu-title">FAQ</div></a></li></ul> <!--nav/e--></div><!--sidebar/e --><!--header/b --><header><div class="topbar"><nav class="navbar navbar-expand gap-2 align-items-center"><div class="mobile-toggle-menu d-flex"><i class='bx bx-menu'></i></div><div class="top-menu ms-auto"><ul class="navbar-nav align-items-center gap-1"><li class="nav-item dark-mode d-none d-sm-flex"></li></ul></div><div class="user-box dropdown px-3"><a class="d-flex align-items-center nav-link " href="userlogin.php" role="button" ><img src="assets/images/mypic_no.jpg" class="user-img" alt="userpic"><div class="user-info"><p class="user-name mb-0">USER</p><p class="designattion mb-0">LOGIN</p></div></a><ul class="dropdown-menu dropdown-menu-end"><li><a class="dropdown-item d-flex align-items-center" href="userlogin.php"><i class="bx bx-user fs-5"></i><span>用戶登錄</span></a></li></ul></div></nav></div></header> <!--header/e --><!--mainpage/b --><div class="page-wrapper"><div class="page-content"><!--breadcrumb--><div class="page-breadcrumb d-none d-sm-flex align-items-center mb-3"><div class="breadcrumb-title pe-3">Edu H5Player</div><div class="ps-3"><nav aria-label="breadcrumb"><ol class="breadcrumb mb-0 p-0"><li class="breadcrumb-item"><a href="javascript:;"><i class="bx bx-home-alt"></i></a></li><li class="breadcrumb-item active" aria-current="page">Demo</li></ol></nav></div></div><!--end breadcrumb--><div class="row"><div class="col-12 col-lg-9 mx-auto"><div class="text-center"><div id="player"></div></div><div class="text-center"><hr /><h5 class="mb-0">用戶ID跑馬燈功能(演示實例/請點右上角登錄后查看用戶ID跑馬燈效果)</h5><hr /></div></div><div class="col-12 col-lg-9 mx-auto"><div class="table-responsive-lg w-lg-75 mx-lg-auto table-wrapper" ><h5 class="mb-0 text-uppercase fw-bold lh-base mt-2">用戶ID跑馬燈功能</h5><div class="lh-base mt-2">通過接口配置獲取觀看者信息,將觀看者信息隨機顯示于視頻播放界面(可自定義位置、時間、時長及顏色等),在不影響觀看體驗的同時,讓視頻具備指紋信息。</div><hr /><h5 class="mb-0 text-uppercase fw-bold lh-base mt-2">用戶ID跑馬燈作用</h5><div class="lh-base mt-2">ID跑馬燈可快速追蹤被盜視頻出處,方便第一時間對錄屏者進行舉報封號,并為法律途徑起訴保留證據。在震懾盜版者的同時,也這樣可以大大的增加盜版者的錄屏成本,同時還能夠強力的震懾盜版者。</div><hr /></div></div> <div class="col-12 col-lg-9 mx-auto"><div class="table-responsive-lg w-lg-75 mx-lg-auto table-wrapper" ><h5 class="mb-0 text-uppercase fw-bold lh-base mt-2">服務端實現的PHP示例</h5><div id="myContainer" style="position: relative; background-color: #f9f9f9; padding: 10px;height:300px;overflow: hidden;padding:0;margin:0;"><pre class="line-numbers" ><code class="language-html"><?php
//服務端實現的PHP示例如下
//validate.php
$username = "elvis"; // 用戶昵稱, 若值為中文需要urlencode('張三'),可從session獲取
$secretkey = "secretkey"; // 登錄保利威管理后臺,點擊 【設置】 → 【API接口】獲取
$vid=$_GET["vid"];
$t = $_GET["t"];
$code = $_GET["code"];
$fontSize="40";
$fontColor="0xFFE900";
$speed="200";
$filter="on";
$setting="3";
$alpha="1";
$filterAlpha="1";
$filterColor="0x3914AF";
$blurX="2";
$blurY="2";
$tweenTime="1";
$interval="5";
$lifeTime="3";
$strength="4";
$show="on";
$msg="Errormessage!";if($username=="elvis"){ // 業務方可自定義授權驗證邏輯$status = 1;
}else {$status = 2;
}if(!empty($_GET["callback"])){$callback = $_GET["callback"];
}else{$callback = '';
}$sign=md5("vid=$vid&secretkey=$secretkey&username=$username&code=$code&status=$status&t=$t&msg=$msg&fontSize=$fontSize&fontColor=$fontColor&speed=$speed&filter=$filter&setting=$setting&alpha=$alpha&filterAlpha=$filterAlpha&filterColor=$filterColor&blurX=$blurX&blurY=$blurY&interval=$interval&lifeTime=$lifeTime&tweenTime=$tweenTime&strength=$strength&show=$show");
$array = Array("status"=>$status,"username"=>$username,"sign"=>$sign,"msg"=>$msg,"fontSize"=>$fontSize,"fontColor"=>$fontColor,"speed"=>$speed,"filter"=>$filter,"setting"=>$setting,"alpha"=>$alpha,"filterAlpha"=>$filterAlpha,"filterColor"=>$filterColor,"blurX"=>$blurX,"blurY"=>$blurY,"tweenTime"=>$tweenTime,"interval"=>$interval,"lifeTime"=>$lifeTime,"strength"=>$strength,"show"=>$show,);
$Json = json_encode($array);if($callback!=''){echo $callback."(".$Json.")";
} else{echo $Json;
}
?></code></pre>
</div> <h5 class="mb-0 text-uppercase fw-bold lh-base mt-2">Sign的計算規則為(參數必須按照示例中的順序拼接)</h5><pre class="line-numbers"><code class="language-html"><?php
//Sign的計算規則
Plain = "vid=" + vid + "&secretkey=" + secretKey + "&username=" + username + "&code=" + code + "&status=" + status + "&t=" + t +
"&msg=" + msg + "&fontSize=" + fontSize + "&fontColor=" + fontColor + "&speed=" + speed +"&filter=" +filter + "&setting=" + setting +
"&alpha=" + alpha + "&filterAlpha=" + filterAlpha + "&filterColor=" + filterColor + "&blurX=" + blurX + "&blurY=" + blurY +
"&interval=" + interval + "&lifeTime=" + lifeTime + "&tweenTime=" + tweenTime + "&strength=" + strength + "&show=" +show;
sign = MD5.hash(Plain);
?></code></pre></div> </div><div class="col-12 col-lg-9 mx-auto"><div class="table-responsive-lg w-lg-75 mx-lg-auto table-wrapper" ><hr /><h5 class="mb-0 text-uppercase fw-bold lh-base mt-2">接口返回參數說明</h5><p class="lh-base mt-2">由于私有加密對瀏覽器版本有一定要求,web端在各端系統瀏覽器支持情況具體如下:</p><div class="card"><div class="card-body"><table class="table mb-0 table-striped"><thead><tr><th>參數名</th><th>類型</th><th>必填</th><th>默認值</th><th>說明</th></tr></thead><tbody><tr><td>status</td><td>Integer</td><td>是</td><td>/</td><td>是否允許播放:1 允許 2 禁止</td></tr><tr><td>username</td><td>String</td><td>是</td><td>/</td><td>觀眾名稱,也會用于跑馬燈顯示的文字內容</td></tr><tr><td>sign</td><td>String</td><td>是</td><td>/</td><td>接口簽名,用于校驗返回內容是否被篡改</td></tr><tr><td>show</td><td>String</td><td>是</td><td>off</td><td>當參數值為“on”時表示顯示跑馬燈,默認不顯示</td></tr><tr><td>setting</td><td>Integer</td><td>是</td><td>1</td><td>跑馬燈滾動的樣式:1 從右到左滾動 2 隨機位置閃爍 3 從右到左閃爍滾動</td></tr><tr><td>speed</td><td>Integer</td><td>是</td><td>200</td><td>跑馬燈文字從右側移至左側所需時間,單位:1/10秒,僅對setting(1、3)生效</td></tr><tr><td>lifeTime</td><td>Integer</td><td>是</td><td>3</td><td>跑馬燈文字顯示時間,單位:秒,僅對setting(2)生效</td></tr><tr><td>interval</td><td>Integer</td><td>是</td><td>5</td><td>跑馬燈文字隱藏間隔時間,單位:秒, 僅對setting(2、3)生效,</td></tr><tr><td>tweenTime</td><td>Integer</td><td>是</td><td>1</td><td>跑馬燈文字漸隱漸現時間,單位:秒 (已廢棄)</td></tr><tr><td>fontSize</td><td>Integer</td><td>是</td><td>30</td><td>跑馬燈文字的字體大小</td></tr><tr><td>fontColor</td><td>String</td><td>是</td><td>0x000000</td><td>跑馬燈文字顏色,使用十六進制顏色值表示,如0xFF0000,默認為黑色</td></tr><tr><td>alpha</td><td>Float</td><td>是</td><td>1</td><td>跑馬燈文字透明度,取值范圍0.01~1,參數值不能小于0.01</td></tr><tr><td>filter</td><td>String</td><td>是</td><td>off</td><td>跑馬燈文字是否描邊,on 描邊 off 不描邊</td></tr><tr><td>filterAlpha</td><td>Float</td><td>是</td><td>1</td><td>文字描邊透明度,取值范圍0~1</td></tr><tr><td>filterColor</td><td>String</td><td>是</td><td>0x000000</td><td>文字描邊顏色,使用十六進制顏色值表示,如0xFF0000,默認為黑色</td></tr><tr><td>strength</td><td>Integer</td><td>是</td><td>4</td><td>描邊強度,取值范圍0~255</td></tr><tr><td>blurX</td><td>Integer</td><td>是</td><td>2</td><td>描邊水平模糊量,取值范圍0~255</td></tr><tr><td>blurY</td><td>Integer</td><td>是</td><td>2</td><td>描邊垂直模糊量,取值范圍0~255</td></tr><tr><td>msg</td><td>String</td><td>是</td><td>/</td><td>自定義錯誤提示信息</td></tr></tbody></table></div></div></div> </div><div class="col-12 col-lg-9 mx-auto"><div class="table-responsive-lg w-lg-75 mx-lg-auto table-wrapper" ><hr /><h5 class="mb-0 text-uppercase fw-bold lh-base mt-2">視頻播放效果截圖</h5><p class="lh-base mt-2">以下為用戶ID跑馬燈的效果截圖:</p><div class="card"><div class="card-body"><img src="assets/images/html5player-2-02.png" alt="用戶ID跑馬燈功能" width="100%"></div></div><h6 class="mb-0 text-uppercase"><em>用戶ID跑馬燈效果(下方黃字 [ ID-張嘉文-TEL-1350909... ] 即為用戶ID跑馬燈)</em></h6><hr /><div class="card"><div class="card-body"><img src="assets/images/html5player-2-09.png" alt="用戶ID跑馬燈功能" width="100%"></div></div><h6 class="mb-0 text-uppercase"><em>用戶ID跑馬燈效果(下方黃字 [ ID-張嘉文-TEL-1350909... ] 即為用戶ID跑馬燈)</em></h6><hr /></div> </div></div><!--end row--></div></div><!--mainpage/e--><!--overlay/b--><div class="overlay toggle-icon"></div><!--overlay/e---><!--BackToTop/b--> <a href="javaScript:;" class="back-to-top"><iclass='bx bxs-up-arrow-alt'></i></a><!--BackToTop/e--><footer class="page-footer"><p class="mb-0">教育培訓場景視頻加密與視頻應用演示(DEMO)</p></footer> </div><!--wrapper/e--><!--js/b--><script src="assets/js/bootstrap.bundle.min.js"></script><script src="assets/js/jquery.min.js"></script><script src="assets/plugins/simplebar/js/simplebar.min.js"></script><script src="assets/plugins/metismenu/js/metisMenu.min.js"></script><script src="assets/plugins/perfect-scrollbar/js/perfect-scrollbar.js"></script><script src="assets/js/app.js"></script><!--script src="//player.polyv.net/resp/vod-player/latest/player.js"></script--><script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.29.0/prism.min.js"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/prism/1.29.0/plugins/line-numbers/prism-line-numbers.min.js"></script><script src='//player.polyv.net/resp/vod-player-drm/canary/player.js'></script><script>var pdiv = document.getElementById("player");var w = pdiv.offsetWidth; // 返回元素的總寬度var h = pdiv.offsetWidth*0.5625; // 返回元素的總高度var player = polyvPlayer({wrap: '#player',width: '100%',height: h, df: 3, autoplay: 'true',vid: 'ef03a1d2e57c5a2e4db30200e4995128_e',playsafe:'c5beb982-90e2-48e8-aa84-7c1d327e619c-kUIDaTONYa2028', ts:'1753148738000',sign:'47880e0b574db7b0dcb843ee74829991'});// 獲取需要應用 perfect-scrollbar 的容器元素const container = document.getElementById('myContainer');// 初始化 perfect-scrollbar
// 您可以傳入一個選項對象作為第二個參數來配置滾動條的行為
const ps = new PerfectScrollbar(container, {wheelSpeed: 1, // 鼠標滾輪滾動速度wheelPropagation: true, // 當滾動到達末端時,是否將滾輪事件傳播到父元素minScrollbarLength: 20, // 最小滾動條長度(像素)maxScrollbarLength: null, // 最大滾動條長度(像素)
});// 當容器或內容大小發生變化時,需要調用 update() 方法來更新滾動條
// 例如,在內容加載完成后或窗口大小調整時
window.addEventListener('resize', () => {ps.update();
});// 示例:動態添加內容并更新滾動條
setTimeout(() => {const contentDiv = container.querySelector('.content');const newParagraph = document.createElement('p');newParagraph.textContent = "這是延遲加載的新內容,滾動條應更新。";contentDiv.appendChild(newParagraph);ps.update(); // 內容改變后調用 update
}, 3000);</script><!--js/e-->
</body>
</html>用戶ID跑馬燈效果示例

七、VRM分片錯序加密
VRM視頻分片錯序加密是一種視頻內容保護技術,采用分布式編碼技術,將視頻文件進行物理切片,對碎片逐一進行混淆式加密,包括AES128加密、XOR加密、關鍵幀錯序,每片視頻進行多種算法混合型加密,同時結合獨立研制密碼本,將關鍵數據進行錯序混淆,對視頻文件進行最高級別加密,這樣經過加密的視頻內容即使被下載,也無法進行惡意的二次分發,視頻破解難度倍增。
八、ATS/HTTPS數據防劫持防篡改
ATS是蘋果在iOS 9引入的安全機制,強制要求APP與服務端通信必須通過HTTPS協議(而非HTTP),確保數據傳輸全程加密。這種加密能有效防止中間人攻擊(MITM),避免傳輸過程中數據被劫持或篡改。HTTPS加密通道是通過SSL/TLS協議建立加密通道,任何篡改行為會導致解密失敗或簽名驗證不匹配,從而被系統識別為非法數據。
九、視頻水印/企業圖標
在視頻中添加企業專屬的視頻水印,從而讓視頻中融入企業的版權信息,防止盜錄者盜取版權,保護公司的知識產權。視頻上傳后自動將企業的LOGO圖標水印加在視頻右上角/右下角等位置上。

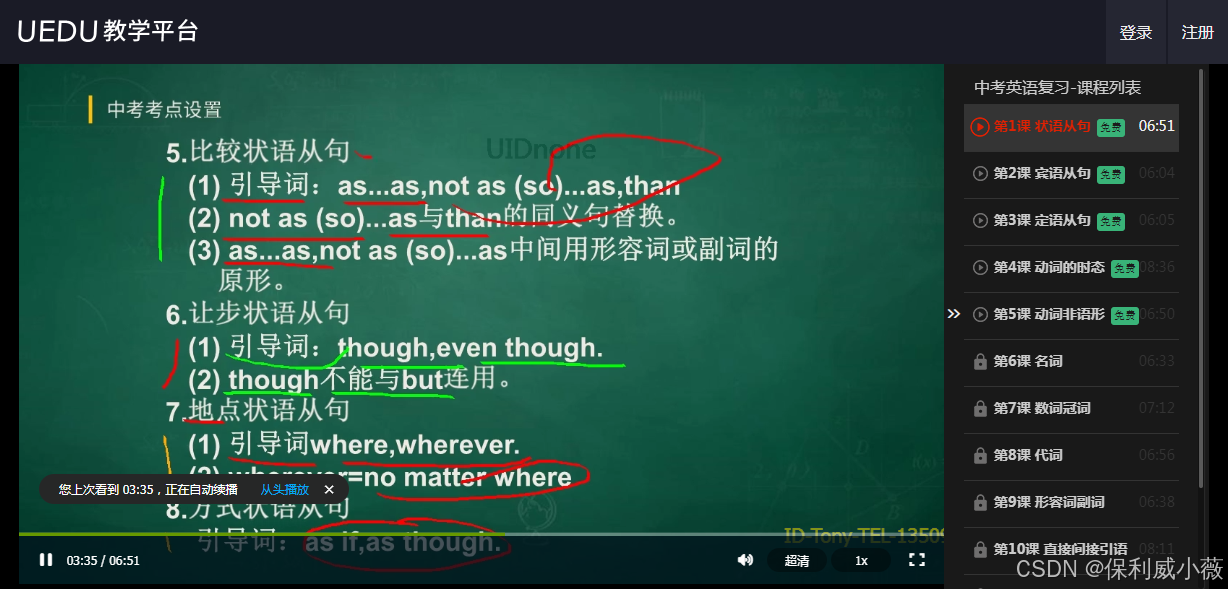
十、禁用視頻課程進度條
禁用視頻課程進度條功能的具體操作是將視頻進度條禁用,觀看者無法通過進度條隨意調整觀看進度,必須完整觀看整個視頻。進度條禁用后,用戶無法隨意跳轉或重復播放特定片段,迫使盜錄者必須完整觀看整個視頻才能獲取全部內容。這大幅增加盜錄時間成本(例如必須錄制長達數小時的完整課程),降低盜錄效率。
禁用視頻課程進度條效果示例

我的更多原創文章
一篇看懂:“禁止拖動課程視頻進度條”功能有什么用?
視頻加密技術和防翻錄技術有哪些?
付費課程視頻怎么做加密?教育視頻文件加密的9種玩法
教育培訓機構如何為課程視頻添加防盜錄的強水印?
在線教育培訓場景下,線上授課必備的六大功能
如何阻止課程視頻不被二次傳播?鎖定這三個視頻加密方法
如何確保線上課程不被盜錄?這4種方法很有效
教育培訓視頻如何讓學員學得更快?這4個方法很有效
在線教育培訓如何提高備課效率
:圖像處理基礎)





 128. 最長連續序列 (哈希表))








)
)
中命令行查看Pod所屬控制器之方法總結)

