<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>簡單標記</title>
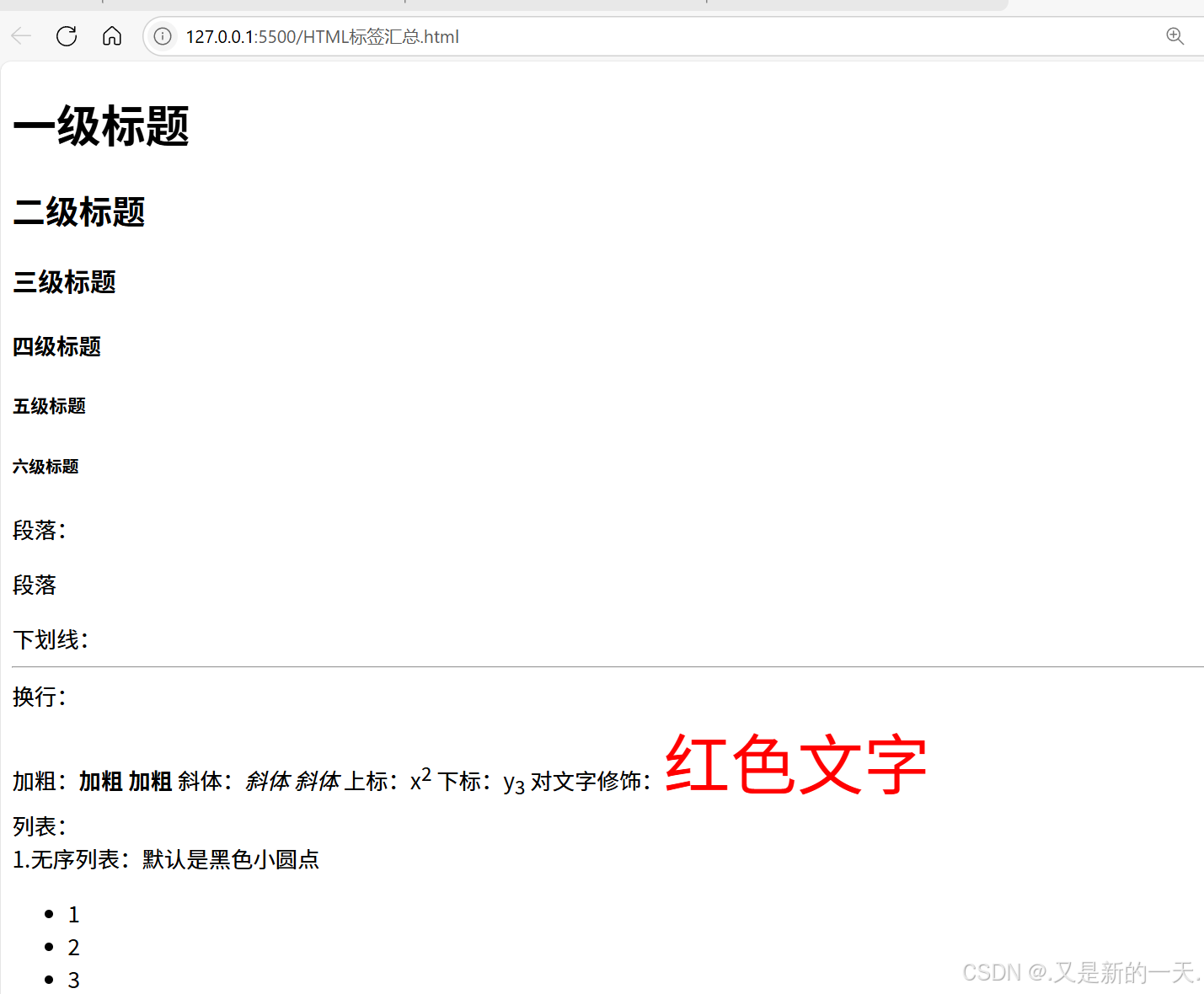
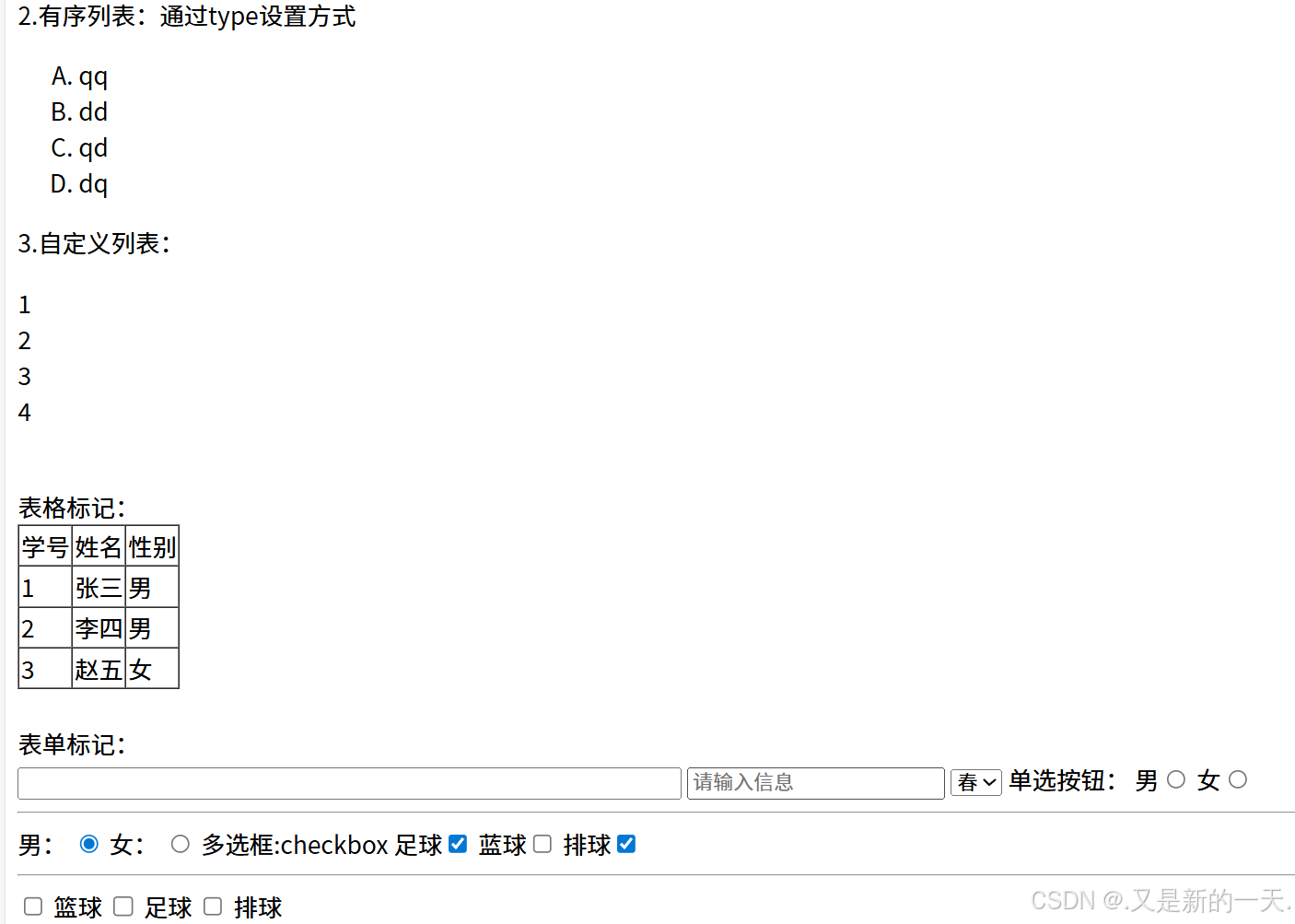
</head><body><h1>一級標題</h1><h2>二級標題</h2><h3>三級標題</h3><h4>四級標題</h4><h5>五級標題</h5><h6>六級標題</h6>段落:<p>段落</p>下劃線:<hr>換行:<br>加粗:<b>加粗</b> <strong>加粗</strong>斜體:<i>斜體</i> <em>斜體</em>上標:x<sup>2</sup>下標:y<sub>3</sub>對文字修飾:<font size="40" color="red">紅色文字</font><br>列表:<br>1.無序列表:默認是黑色小圓點<ul><li>1</li><li>2</li><li>3</li></ul>2.有序列表:通過type設置方式<ol type="A"><li>qq</li><li>dd</li><li>qd</li><li>dq</li></ol>3.自定義列表:<dl><dt>1</dt><dt>2</dt><dt>3</dt><dt>4</dt></dl><br>表格標記:<br><!-- 設置表格邊框 --><table border="1" cellpadding="1" cellspacing="0"><!-- tr行,td列 --><tr><td>學號</td><td>姓名</td><td>性別</td></tr><tr><td>1</td><td>張三</td><td>男</td></tr><tr><td>2</td><td>李四</td><td>男</td></tr><tr><td>3</td><td>趙五</td><td>女</td></tr></table><br>表單標記:<br><form action=""><!-- 文本框type="text" id不能重復,不能數字開頭--><input type="text" id="text" size="60" maxlength="5"><!-- 密碼框tpye="pass",顯示提示信息 --><input type="password" placeholder="請輸入信息" id="password"><!-- 下拉列表:select里面嵌套option --><select><option value="1">春</option><option value="2">夏</option><option value="3">秋</option><option value="4">冬</option></select>單選按鈕:<!-- 單選按鈕 checked是默認選中的具有相同 name 屬性的單選按鈕(radio button)之間才會互相排斥,即只能選擇其中一個。-->男<input type="radio" name="sex" checked>女<input type="radio" name="sex"><hr><!-- 或者寫成下面這種,下面這種在點擊字的時候也會直接選中 --><label for="male">男:</label><input id="male" name="sex" type="radio" value="1" checked><label for="female">女:</label><input id="female" name="sex" type="radio" value="0">多選框:checkbox足球<input type="checkbox" name="habby" checked>藍球<input type="checkbox" name="habby">排球<input type="checkbox" name="habby" checked><hr><!-- 或者同樣下面這種,下面這種在點擊字的時候也會直接選中 --><input id="c1" type="checkbox" value="1"><label for="c1">籃球</label><input id="c2" type="checkbox" value="2"><label for="c2">足球</label><input id="c3" type="checkbox" value="3"><label for="c3">排球</label><br>文本域:<textarea name="" id="" cols="30" rows="10">請輸入內容</textarea><br>其他標記:<br>超鏈接:<a href="https://www.163.com" target="_blank">https://www.163.com</a><br>圖片:<br><img src="imgs/壁紙.jpeg" alt="壁紙1" width="70"><br>div:<br><div>我是塊標記,沒有任何樣式,可以根據需要變成自己想要的</div>span:<span>我是無任何樣式的行內標記(不換行)</span><!-- iframe畫中畫:在一個頁面嵌套另外一個頁面 --><iframe src="https://www.163.com" frameborder="0"></iframe><br><!-- 實體符號 -->小于號: <大于號:>空格: 商標:©</form></body></html>




為何要引入核函數?為何對缺失數據敏感?)

)
)


-- 計算機視覺的遷移學習)

)


)

)

)


