一、安裝依賴
npm install xlsx
二、引用依賴
import XLSX from 'xlsx'
三、代碼實現
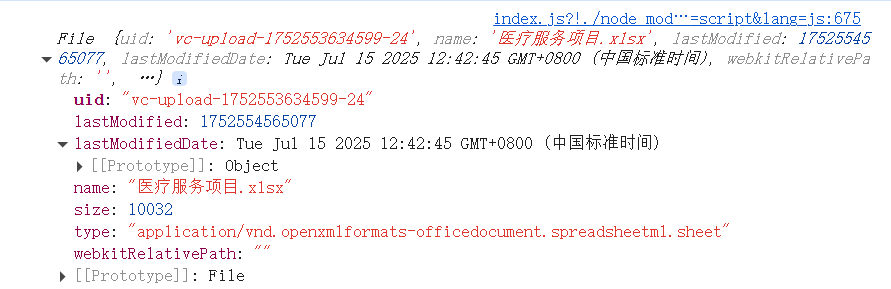
1、注意:函數?analysis 中reader.readAsBinaryString(file),file的數據格式如圖所示

2、示例代碼?
<!-- 項目使用的前端框架為非流行框架,主要關注JS實現邏輯即可 -->
<template><div><ta-upload:accept="upload.accept":fileList="upload.fileList":beforeUpload="beforeUpload":remove="uploadRemove"style="margin: 0 8px;"><ta-button>選擇附件</ta-button></ta-upload><ta-tablehaveSnsize="small":columns="columns":data-source="dataSource":scroll="{x: 1600, y: 400}"showOverflowTooltip></ta-table></div>
</template>
<script>
import XLSX from 'xlsx'export default {data () {return {columns: [{ title: '醫保目錄編碼', dataIndex: 'hilistCode', width: 300, align: 'center' },{ title: '醫保目錄名稱', dataIndex: 'hilistName', width: 200, align: 'center' },{ title: '參保所屬醫保區劃', dataIndex: 'insuAdmdvs', width: 200, align: 'center' },{ title: '醫療收費項目類別', dataIndex: 'medChrgitmType', width: 200, align: 'center' },{ title: '收費項目等級', dataIndex: 'chrgitmLv', width: 150, align: 'center' },{ title: '目錄類別', dataIndex: 'listType', width: 200, align: 'center' },{ title: '限復方使用類型', dataIndex: 'lmtCpndType', width: 200, align: 'center' },{ title: '計價單位', dataIndex: 'prcunt', width: 200, align: 'center' },{ title: '計價說明', dataIndex: 'pricDscr', width: 200, align: 'center' },{ title: '醫療服務項目輸出', dataIndex: 'servitemOupt', width: 200, align: 'center' },{ title: '價格構成', dataIndex: 'pricComp', width: 200, align: 'center' },{ title: '費用類型口徑', dataIndex: 'feeTypeCali', width: 200, align: 'center' },{ title: '開始時間', dataIndex: 'begndate', width: 200, align: 'center' },{ title: '結束時間', dataIndex: 'enddate', width: 200, align: 'center' }],dataSource: [],upload: {accept: '.xls,.xlsx',fileList: []}}},computed: {uploadTypeErrorMessage () {return `只能上傳 ${this.upload.accept.split(',')} 格式的文件`;}},methods: {beforeUpload (file) {if(!['application/vnd.ms-excel', 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet'].includes(file.type)) {this.$message.error(this.uploadTypeErrorMessage);return false;}this.upload.fileList.length>0?this.upload.fileList.splice(0, 1, file):this.upload.fileList.push(file);this.analysis(file).then(res => { if (res && res.length > 0){let list = [];res[0].sheet.forEach(d => {let data = {};Object.keys(d).filter(k => k!=='序號').forEach(k => { //過濾掉根本不需要的列,根據自己情況寫let column = this.columns.find(li => li.title===k);if(column) {data[column.dataIndex] = d[k];}});if(Object.keys(data).length>0) {list.push(data);}});this.dataSource = list;}});return false;},analysis (file){return new Promise(function (resolve) {const reader = new FileReader()reader.onload = function (e){const json = XLSX.read(e.target.result, {type: 'binary'});resolve(json.SheetNames.map(sheetName => {return {sheetName: sheetName,sheet: XLSX.utils.sheet_to_json(json.Sheets[sheetName])};}));};reader.readAsBinaryString(file);});},uploadRemove (file) {let index = this.upload.fileList.findIndex(li =>li.uid===file.uid);if(index> -1) {this.upload.fileList.splice(index, 1);this.dataSource = [];}}},mounted () {this.dataSource = [];this.upload.fileList = [];}
}
</script>四、參考文章
前端使用xlsx插件讀取excel文件數據 - yingzi__block - 博客園











)







