1. CSS 簡介
1)?CSS 簡述
CSS,即層疊樣式表(英文全稱:Cascading Style Sheets),是一種專門用于修飾 HTML 文檔呈現樣式的計算機語言。它的功能不僅限于靜態美化網頁,還能與各類腳本語言配合,實現對網頁元素樣式的動態格式化。
借助 CSS,開發者可以對網頁元素的位置進行像素級的精準排版控制,支持幾乎所有字體和字號樣式的設置,同時具備對網頁對象及模型樣式的編輯能力,讓網頁呈現更豐富、更符合設計需求的視覺效果。
2)?為什么需要 CSS 樣式表
CSS 的核心價值在于實現內容與樣式的分離:
- HTML 專注于構建網頁的結構和承載內容(相當于網頁的 “骨架”);
- CSS 則負責網頁外觀的渲染(相當于為 “骨架” 穿上華麗的 “衣服”)。
CSS 的主要特性包括:
- 實現內容與表現的分離,讓結構設計與視覺設計各司其職;
- 保證網頁表現風格的統一性,且便于集中修改樣式;
- 提供豐富的樣式選項,使頁面布局更具靈活性和創意;
- 減少網頁代碼冗余,提升頁面加載速度,節省網絡帶寬;
- 采用獨立于頁面的 CSS 文件,更利于搜索引擎抓取和收錄網頁內容;
- 由瀏覽器直接解釋執行,無需額外的編譯過程;
- 語法不區分大小寫,降低了書寫時的格式約束。
2. CSS語法
1)屬性:屬性值;
2)選擇器{屬性:屬性值}
3. CSS引入方式
1)內聯方式(行內樣式)---- 只對當前元素生效
????????利用html的style屬性
????????語法:
<開始標簽 style="css屬性:屬性值;"></結束標簽>
<div style="width:200px;height:200px;background-color: yellow;">這是一個盒子
</div>2)內部方式
????????利用html的style標簽
????????語法:
????????????????style標簽位于head標簽里面
<head><style>選擇器{屬性:屬性值}</style>
</head>3)外部方式
????????利用html的link標簽
????????語法:
<head><link rel="stylesheet" href="css文件的路徑">
</head>一個.css文件可以被多個html文件引入
一個html文件可以引入多個css文件
4)引入方式的優先級
????????內聯方式>內部方式(外部方式)
????????內部方式和外部方式優先級相同,寫在后面的生效。
4,CSS基礎選擇器
1,標簽選擇器(元素選擇器):
用HTML標簽名稱作為選擇器,按標簽名稱分類,為頁面中某一類標簽指定同意的CSS樣式。
語法:
標簽名{ 屬性1:屬性值; 屬性2:屬性值;、 ...... }p { color: pink; }2,類選擇器:
單獨選一個或者某幾個標簽,可以使用類選擇器。
語法:
.類名{ 屬性1:屬性值1; ...... }這是html文件 <div class="box"> 這是一個盒子 </div> 這是css文件 .box{ color: pink; }多類名使用方式:
(1)在標簽class屬性中寫多個類名。
(2)多個類名中間必須用空格分開。
<div class="red font20">亞瑟</div>多類名的使用場景:
(1)可以把一些標簽元素相同的樣式(共同的部分)放到一個類里面。
3,id選擇器:
id選擇器可以為標有特定id的HTML元素指定特定的樣式。
HTML元素以id屬性來設置id選擇器,CSS中id選擇器以”#“來定義。
id選擇器只能被一個標簽調用(只能調用一次)
語法:
#id名{ 屬性:屬性值1; ... }將id為nav元素中的內容設置為紅色。 #nav{ color:red; }4,通配符選擇器:
在CSS中,通配符選擇器使用”*“定義,它表示選取頁面中所有元素(標簽)。
語法:
*{ 屬性:屬性值1; ... }通配符選擇器不需要調用,自動就能給所有元素使用樣式。
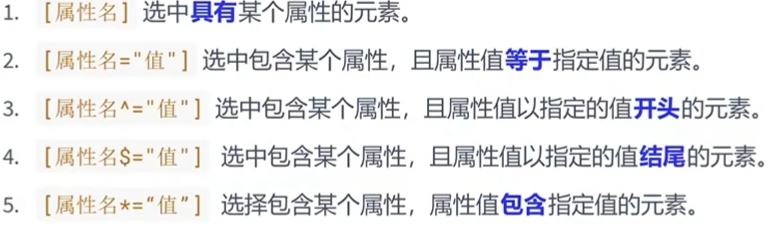
5,屬性選擇器:
可以為擁有指定屬性的HTML元素設置樣式,而不僅限于class和id屬性。

[class]{ color:red; }
[clsss='box']{ color:yellow; }
<!-- 有div標簽的同時要class='box' -->
div[class='box']{ color:green; }6,關系選擇器:
1,子代選擇器 > (僅限兒子)
選擇器1>選擇器2 {}
2,后代選擇器 空格 (包含所有后代:兒子,孫子等)
選擇器1 選擇器2 {}
3,相鄰兄弟選擇器 + (只限后面兄弟 下同)
選擇器1+選擇器2 {}
4,通用兄弟選擇器 ~
選擇器1~ 選擇器2 {}
5,偽元素選擇器
????????在元素前面或者元素后面插入一個不存在的元素(偽元素)
::before{content:"";} 在某個元素的前面::after{content:"";} 在某個元素的后面6,偽類選擇器?
1,:link 點擊之前(只適用于a)
a:link{ color:pink; }2,:visited 點擊之后(只適用于a)
a:visited{ color:orange; }3,:hover 鼠標懸停(適用于所有元素)
.box:hover{ color:pink; }4,:active 鼠標按下(適用于所有元素)
.box:active{ color:pink; }5,:checked 選中狀態
6,:focus 焦點狀態
7,:first-child 選擇器
8,:last-child 選擇器
9,:nth-child() 選擇器 (number|odd|even|倍數)
10,:first-of-type() 選擇器
11,:last-of-type() 選擇器
12,:nth-of-type() 選擇器 (number|odd|even|倍數)
13,:not() 除了......
/* 排除了class='aa' 和class='bb'*/
li:not(.aa):not(.bb){ ... }7,盒子模型(Box Model)

1,概念
所有HTML元素可以看作盒子,在CSS中,"box model"這一術語是用于設計和布局時使用。
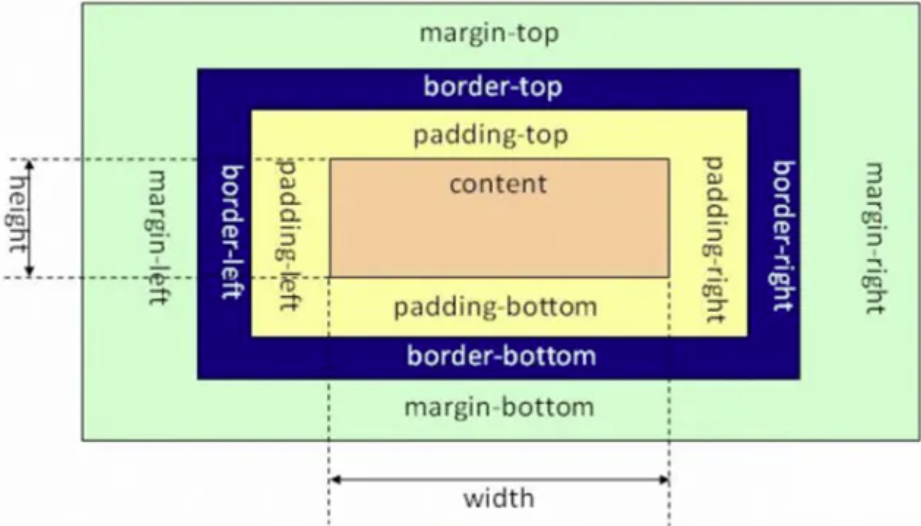
CSS盒模型本質上是一個盒子,封裝周圍的HTML元素,它包括:邊距(margin),邊框(border),填充(padding),和實際內容(content)。
盒模型允許我們在其他元素和周圍元素邊框之間的空間放置元素。
- 寬度、高度:盒子本身具有寬度(width)和高度(height)
- 內邊距:盒子里面的內容到盒子邊框之間的距離即內邊距(padding)
- 邊框:盒子本身有邊框(border)。
- 外邊距:盒子邊框外和其他盒子之間,還有外邊距(margin)

2,盒模型分類
1,標準盒模型(w3c盒模型)------ 瀏覽器默認
內容區域(content)
width:; 元素的寬度(只包含內容的寬度)
height:; 元素的高度(只包含內容的高度)
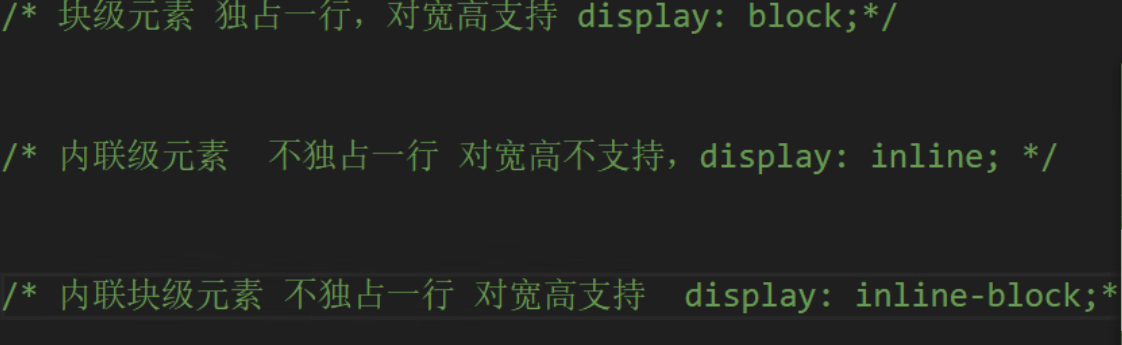
塊級元素默認寬度為100%,行內元素默認寬度由內容撐開。
塊級元素和行內元素默認高度都由內容撐開。
塊級元素可以設置寬高,行內元素設置寬高不生效。
<div class="box">塊級元素</div> <div class="box">塊級元素</div> <span class="box">行內元素</span> <span class="box">行內元素</span>
<style> .box { width: 200px; height: 200px; background-color: pink; } </style>

內邊距(Padding)
定義:
padding(填充)是一個簡寫屬性,定義元素邊框與元素內容之間的空間,即上下左右的內邊距。
可能的值:
1)定義一個固定的填充(像素,pt,em,等)
2)使用百分比值定義一個填充
單邊內邊距屬性:
可以指定不同側面不同的填充:
<style> .box { <!--簡寫--> padding:value; 四周 padding:value value; 上下 左右 padding:value value value;上 左右 下 padding:value value value value;上 右 下 左 <!--單個屬性--> padding-top: 25px; padding-bottom: 25px; padding-left: 25px; padding-right: 25px; } </style>
注意:當簡寫屬性和單個屬性同時存在,單個屬性要寫在簡寫屬性后邊。
邊框(border)
屬性:
border-style:; 必須屬性,邊框的樣式,默認是3px。
取值:
solid 實線
dashed 虛線
dotted 點線
double 雙實線
none 不顯示
border-color:; 邊框的顏色
border-width:; 邊框的寬度
簡寫:border:width style color; 沒有特定順序,默認順序。
div{ background-color: pink; width: 200px; height: 200px; border-style: solid; border-width: 10px; border-color: blue; <!--boder:10px solid blue 四周的邊框--> }
外邊距(Margin)
定義:
margin(外邊距)屬性定義元素周圍的空間。
取值:
(1)Auto
(2)定義一個固定的margin
(3)定義一個使用百分比的邊距
應用:
1)塊級元素水平居中
margin:0 auto;
注意:
1)垂直方向上外邊距合并問題
垂直方向上外邊距相撞上,取較大值。
div{ <!--簡寫--> margin:value; 四周 margin:value value; 上下 左右 margin:value value value;上 左右 下 margin:value value value value;上 右 下 左 <!--單個屬性--> margin-top: 100px; margin-bottom: 100px; margin-left: 50px; margin-right: 50px; }
2,怪異盒模型(IE盒模型)
在該模式下,瀏覽器的width屬性不是內容的寬度,而是內容、內邊距和邊框的寬度的總和;即在怪異模式下的盒模型,盒子的(content)寬度+內邊距(padding)寬度+邊框(border)寬度=我們設置的width(height也是如此),盒子總寬度/高度=width/height+margin。
<!-- 盒模型轉換 --> box-sizing:content-box; 默認值 標準盒模型 box-sizing:border-box; 怪異盒模型
3,彈性盒模型(伸縮盒模型)(flexbox)
主要用于移動端布局
目的是:設置子元素排列,對齊和分配剩余空白空間。
名詞:
父元素----彈性容器
子元素----彈性項目
主軸----默認為x軸
側軸----默認為y軸
父元素上的屬性:
1,開啟彈性盒模型 ------ display屬性
display:flex; 開啟彈性盒
display:flex; 屬性設置后子元素默認水平排列
2,設置子元素的排列方式(設置彈性盒的方向)flex-direction屬性
flex-direction屬性指定了彈性子元素在父容器中的位置。
flex-direction:row|row-reverse|column|column-reverse
row:橫向從左到右排列(左對齊),默認的排列方式
row-reverse:反轉橫向排列(右對齊),從后往前排,最后一項排在最前面。
column:縱向排列
column-reverse:反轉縱向排列,從后往前排,最后一樣排在最上面。
3,設置子元素在主軸的對齊方式
默認主軸為x軸,側軸為y軸;當子元素垂直排列時,y軸為主軸,x軸為側軸。
justify-content:;
flex-start 默認值 彈性盒的開始

flex-end 彈性盒的結束

center 居中

space-between 在子元素之間平均分配父元素剩余的空間

space-around 在子元素四周分配父元素剩余的空間,兩端是中間的一半

4,設置子元素在側軸的對齊方式
align-items:;
flex-start 默認值 彈性盒的開始
flex-end 彈性盒的結束
center 居中
2,子元素上的屬性
flex-grow:number;
子元素占父元素剩余空間的比例。





指南)



)





 單純享元模式和復合享元模式)


)
