基于Vue和UCharts的前端組件化開發:實現高效、可維護的詞云圖與進度條組件
摘要
隨著前端技術的迅速發展和業務場景的日益復雜,傳統的整塊應用開發方式已無法滿足現代開發的需求。組件化開發作為一種有效的解決方案,能夠將系統拆分為獨立、可復用的組件,從而提高開發效率和可維護性。本文將以基于Vue和UCharts的詞云圖與進度條組件為例,探討如何在前端開發中實現組件化,并介紹其設計思路和實現過程。
一、引言
在現代前端開發中,組件化已成為一種趨勢。通過將系統拆分為多個獨立的組件,可以實現單獨開發、單獨維護,并且組件之間可以靈活組合,以適應不同的業務場景。此外,組件化開發還有助于降低代碼的耦合度,提高系統的可擴展性和可維護性。
二、組件化開發的優勢
-
獨立開發:每個組件可以獨立開發、測試和部署,提高了開發并行度。
-
單獨維護:組件的維護變得更為簡單,只需關注特定組件的邏輯和功能。
-
靈活組合:組件之間可以隨意組合,方便構建復雜的前端應用。
-
降低耦合度:減少了代碼之間的依賴關系,降低了系統的復雜性。
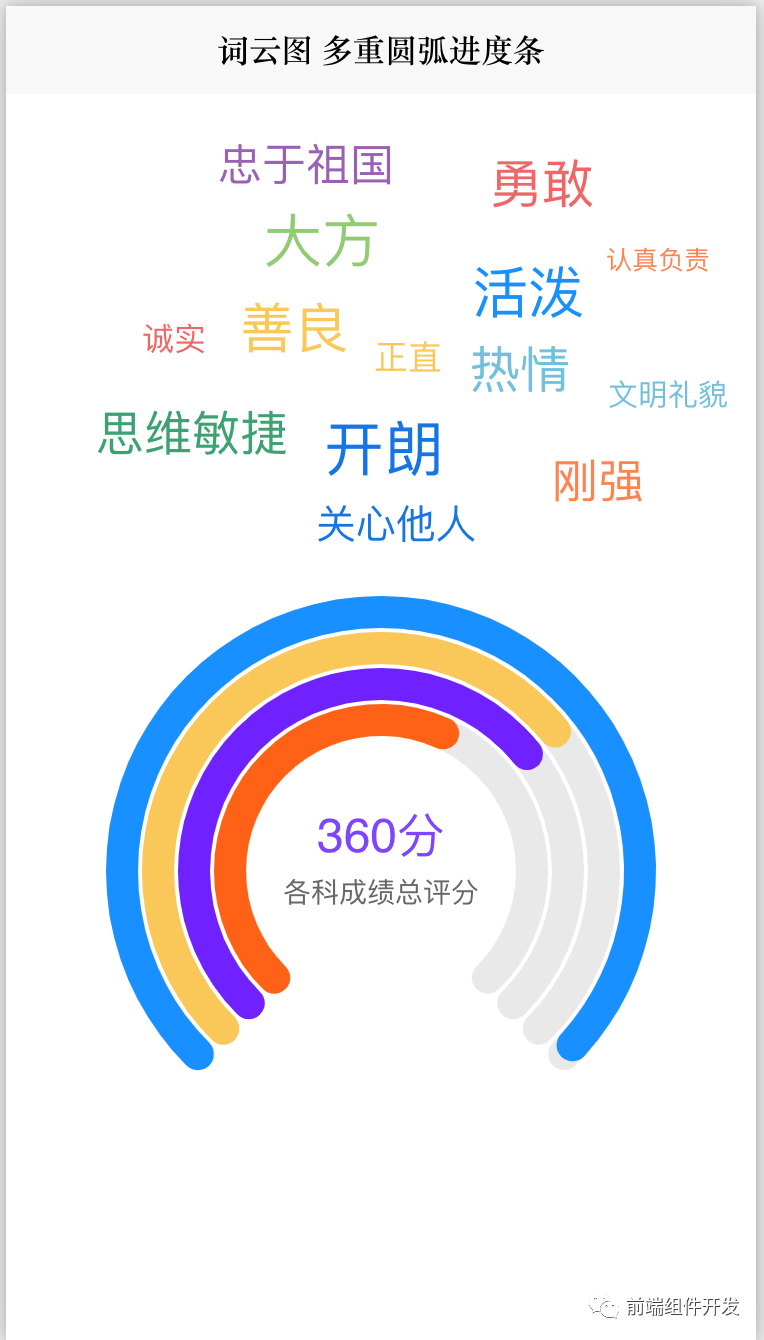
效果圖如下:

三、詞云圖與進度條組件的設計與實現
-
需求分析
詞云圖組件用于展示文本數據的權重分布,而進度條組件則用于展示任務的完成進度。這兩個組件在前端應用中具有廣泛的應用場景。
-
技術選型
選擇Vue作為前端框架,利用其組件化的特性來實現組件的開發。同時,選擇UCharts作為圖表庫,它提供了豐富的圖表類型和強大的定制能力。
-
組件實現
(1)詞云圖組件
-
基于UCharts的詞云圖實現,支持自定義詞云樣式、布局和動畫效果。
-
提供數據接口,方便與外部數據進行交互。
(2)進度條組件
-
支持多重圓弧、弧形、圓形等多種進度條樣式。
-
提供進度數據和狀態接口,實現與后端數據的實時交互。
四、組件的應用與效果
將詞云圖與進度條組件應用于實際項目中,通過對比傳統的整塊應用開發方式,展示了組件化開發在提高開發效率、降低維護成本方面的優勢。
使用方法
<!-- 關鍵字 --><view class="keyWordV"><!-- 詞云圖 --><qiun-data-charts type="word" :chartData="chartsDataWord1" /></view><!-- 圖片視圖 --><view class="chartV"><!-- 多重圓弧進度條 --><qiun-data-charts type="arcbar":opts="{title:{name:'360分' ,color:'#7E45FF',fontSize:24,offsetY:-12,fontWeight:600},subtitle:{name:'各科成績總評分',color:'#666666',fontSize:14,offsetY:-6}}":chartData="chartData" /></view>
HTML代碼部分
<template><view class="content"><!-- 關鍵字 --><view class="keyWordV"><!-- 詞云圖 --><qiun-data-charts type="word" :chartData="chartsDataWord1" /></view><!-- 圖片視圖 --><view class="chartV"><!-- 環形圖 --><qiun-data-charts type="arcbar":opts="{title:{name:'360分' ,color:'#7E45FF',fontSize:24,offsetY:-12,fontWeight:600},subtitle:{name:'各科成績總評分',color:'#666666',fontSize:14,offsetY:-6}}":chartData="chartData" /></view></view>
</template>
JS代碼 (引入組件 填充數據)
<script>export default {data() {return {chartsDataWord1: {},chartData:{},colorsArr : ['#1890FF', '#FAC858', '#7021FF', '#FF6216'],}},mounted() {this.initEchartData();},methods: {initEchartData() {// 關鍵詞云圖let tmpArr = ['開朗', '大方', '活潑', '善良', '勇敢', '熱情', '思維敏捷', '剛強', '忠于祖國', '熱愛集體', '關心他人', '樂于助人', '大公無私','正直', '誠實', '文明禮貌', '勤勞節儉', '認真負責', '謙虛謹慎'];let dataArr = [];for (let i = 0; i < tmpArr.length; i++) {let tmpDict = {};let myTextSize = (30 - i) > 9 ? (30 - i): 10tmpDict = {"name": tmpArr[i],"textSize": myTextSize,}dataArr.push(tmpDict);}this.chartsDataWord1 = {"series": dataArr};this.chartData = {"series": [{"data": '0.99',"color": this.colorsArr[0]
,},{"data": '0.69',"color": this.colorsArr[1]
,},{"data": '0.69',"color": this.colorsArr[2]
,},{"data": '0.59',"color": this.colorsArr[3]
,}]}}}}
</script>
CSS
<style>.content {display: flex;flex-direction: column;align-items: center;justify-content: center;}.keyWordV {display: flex;margin-left: 12px;width: calc((100vw - 24px));height: 240px;}.chartV {display: flex;padding: 6px 8px;width: 76vw;height:76vw;}
</style>五、總結與展望
本文介紹了基于Vue和UCharts的前端組件化開發實踐,通過實現詞云圖與進度條組件,展示了組件化開發的優勢和應用效果。未來,我們將繼續探索更多類型的組件,以滿足不斷變化的業務需求,并不斷優化組件的性能和功能,提高前端應用的用戶體驗。
項目下載地址:
https://ext.dcloud.net.cn/plugin?id=13029

:SprngBoot整合Apache tika做文件類型檢測)


](http://pic.xiahunao.cn/【C++】:繼承[下篇](友元靜態成員菱形繼承菱形虛擬繼承))












)
