Eel入門還有一些案例
Eel 是一個 Python 庫,它允許 Python 程序通過簡單的 API 與網頁進行交互。它使用 WebSocket 協議來實現 Python 后端和 JavaScript 前端之間的實時通信。下面是關于 Eel 的用法、通信原理和使用場景的一篇博客文章。
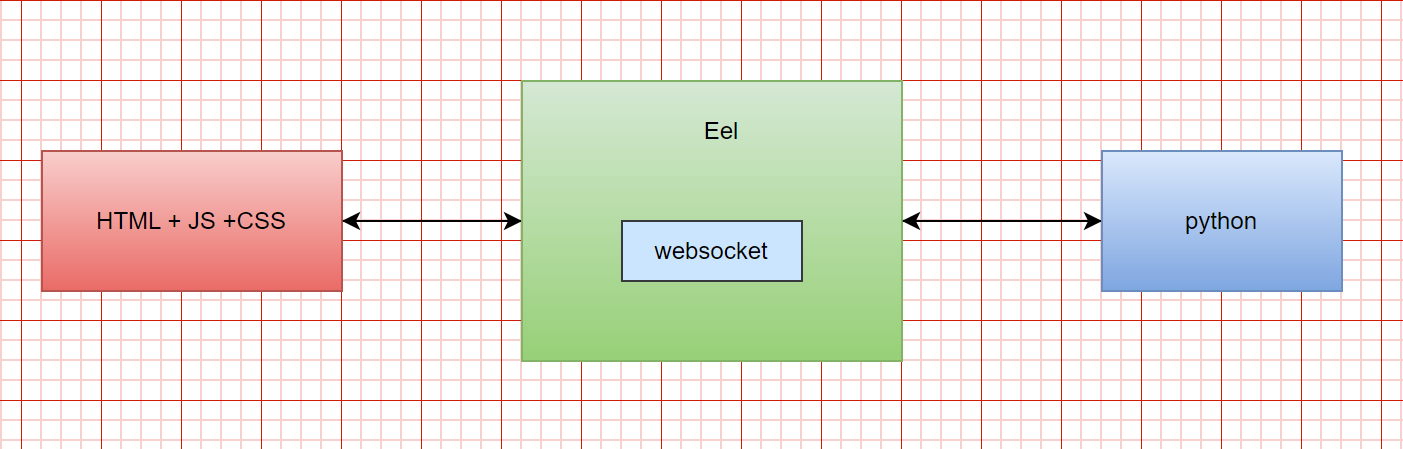
Eel的基本原理

Eel的基本原理可以分為以下幾個方面:
- WebSocket通信:WebSocket是一種網絡通信協議,它允許在用戶的瀏覽器和服務器之間建立一個持久的連接。Eel利用WebSocket實現前端和后端之間的實時、雙向通信。
- Python后端:Eel的后端使用Python編寫,可以執行復雜的邏輯和數據處理任務。Python代碼可以通過Eel提供的API來向前端發送數據和接收前端的事件。
- HTML/JS/CSS前端:Eel允許開發者使用標準的Web技術來創建用戶界面。HTML定義頁面的結構,CSS用于樣式設計,而JavaScript用于處理用戶交互和動態更新頁面內容。
- 動態內容更新:Eel的前端可以通過JavaScript調用后端Python函數,并將結果動態顯示在網頁上。同樣,前端也可以監聽用戶的交互事件,并將這些事件發送到后端進行處理。
- 跨平臺:由于Eel基于Web技術,因此它可以在任何支持現代Web瀏覽器的平臺上運行,包括Windows、macOS、Linux以及移動設備。
- 簡單易用:Eel旨在簡化Python GUI開發過程,使得開發者可以快速構建具有豐富交互性的應用程序,而無需深入了解底層的網絡通信細節。
eel + vue 實現一個python腳本
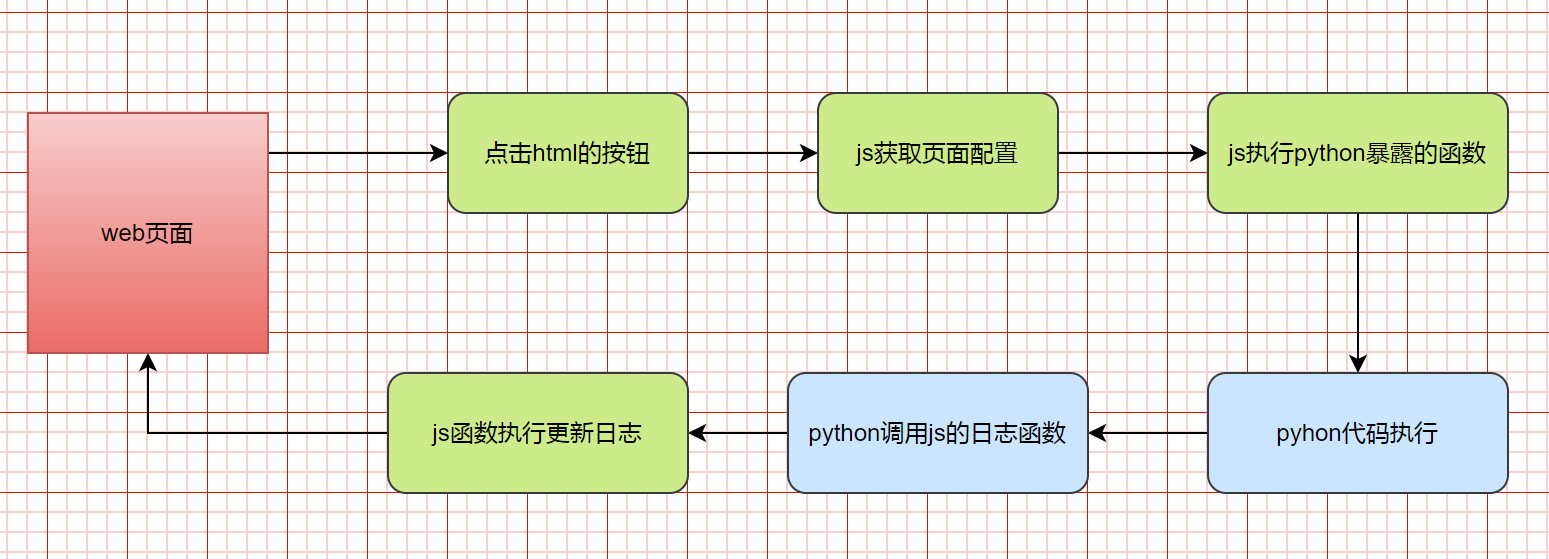
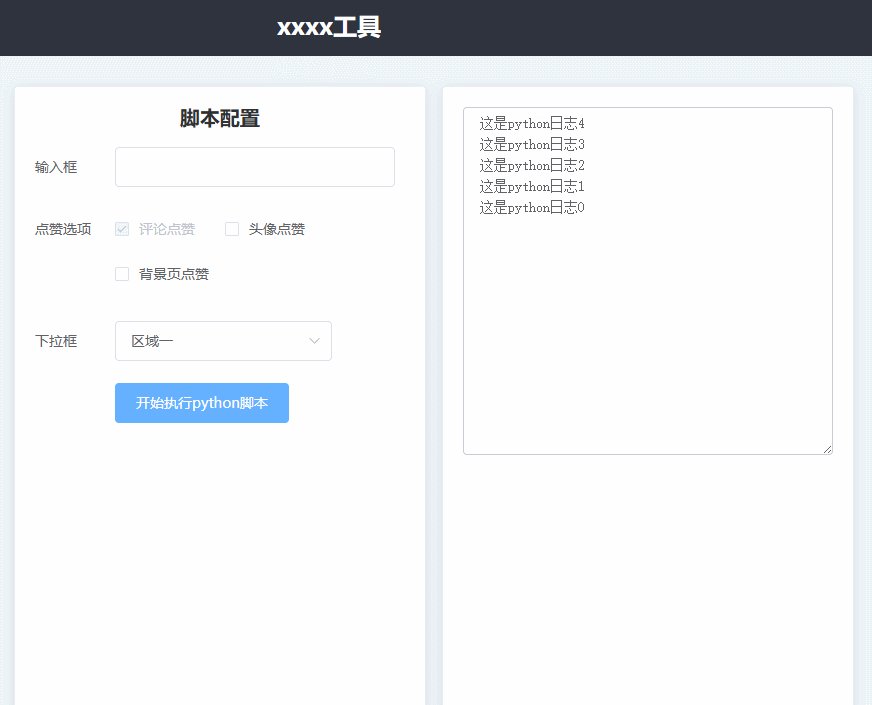
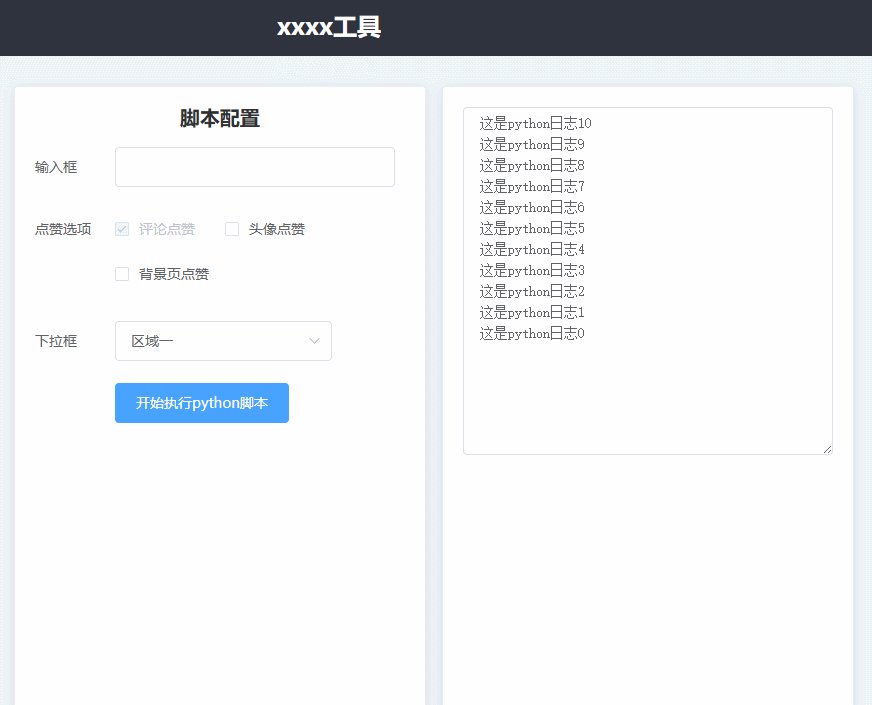
我先要實現如下效果,根據配置執行python腳本,并且輸出pyhton 腳本的日志。

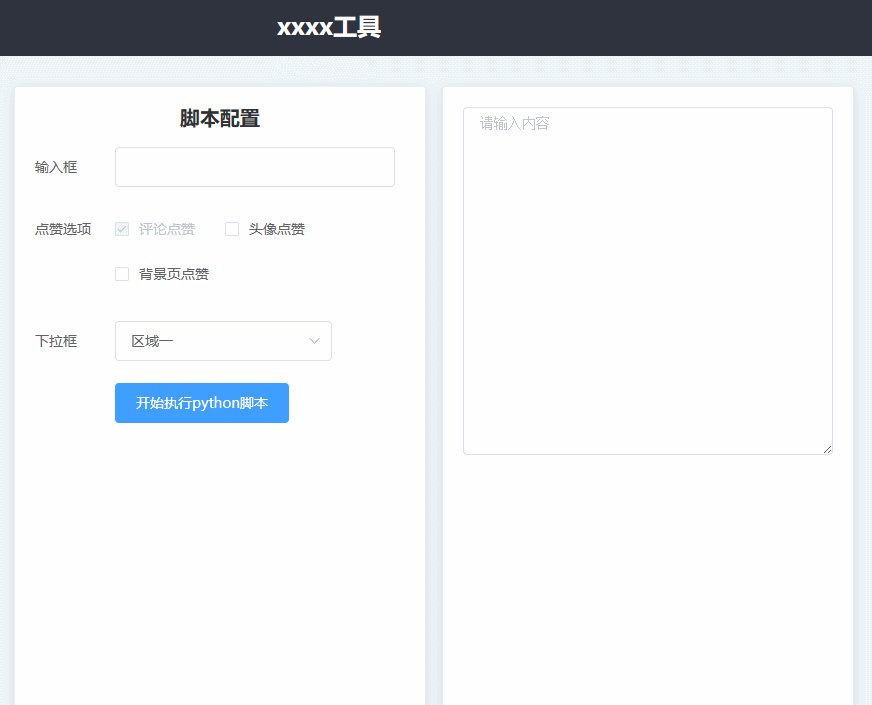
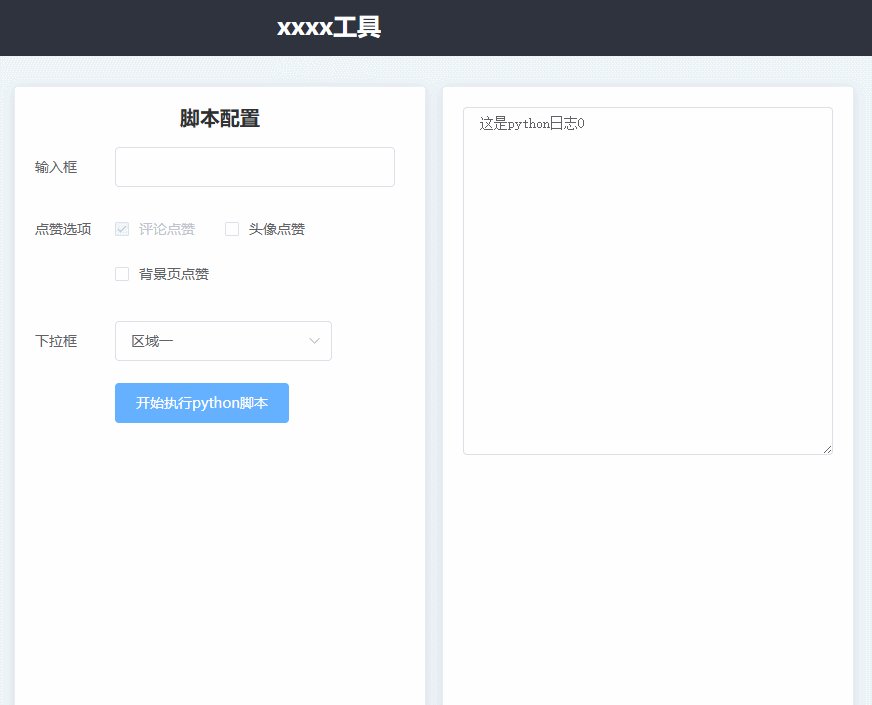
效果展示

代碼講解
python代碼,main.py
- 引入eel,配置web目錄,配置頁面入口,模式,然后啟動。
- 定義暴露給js 的 python 函數 。
import eel
import os
import platform
import sys
import time#指定web文件的文件夾
eel.init("web")#暴露函數給 js的 eel 對象
@eel.expose
def py_start():print("開始執行")for i in range(100):#調用js方法eel.js_insertLog(f'這是python日志{i}')time.sleep(0.5)if sys.platform in ['win32', 'win64'] and int(platform.release()) >= 10:eel.start('index.html', mode='edge')
else:raise EnvironmentError('Error: System is not Windows 10 or above')
前端代碼 web/index.html
- 使用vue + elementui來作為web的框架
- 調用 python 暴露的方法
- 定義暴露給python 用來在頁面上輸出日志的 js 方法
<!DOCTYPE html>
<html>
<head><meta charset="UTF-8"><title>小紅書點贊</title><link rel="stylesheet" href="./reset.css"><link rel="stylesheet" href="https://unpkg.com/element-ui@2.15.13/lib/theme-chalk/index.css"><link rel="stylesheet" href="./index.css">
</head><body>
<div id="app"><el-container><el-header><h2>xxxx工具</h2></el-header><el-container><el-aside width="210px">目錄</el-aside><el-main><el-card class="form-box"><div class="title">腳本配置</div><el-form ref="form"label-position="left":model="form" label-width="80px"><el-form-item label="輸入框"><el-input style="width: 280px" v-model="form.name"></el-input></el-form-item><el-form-item label="點贊選項"><el-checkbox-group v-model="checkList"><el-checkbox label="1" disabled="">評論點贊</el-checkbox><el-checkbox label="2">頭像點贊</el-checkbox><el-checkbox label="3">背景頁點贊</el-checkbox></el-checkbox-group></el-form-item><el-form-item label="下拉框"><el-select v-model="form.region" placeholder="請選擇活動區域"><el-option label="區域一" value="shanghai"></el-option><el-option label="區域二" value="beijing"></el-option></el-select></el-form-item><el-form-item><el-button type="primary" @click="startPython()">開始執行python腳本</el-button></el-form-item></el-form></el-card><el-card class="log-box"><el-inputtype="textarea":rows="16"placeholder="請輸入內容"v-model="logTextarea"></el-input></el-card></el-main></el-container></el-container>
</div>
<script type="text/javascript" src="/eel.js"></script>
<script src="https://unpkg.com/vue@2.7.14/dist/vue.js"></script>
<script src="https://unpkg.com/element-ui@2.15.13/lib/index.js"></script>
<script>var vm = new Vue({el: '#app',data() {return {logTextarea: "",logArr: [],checkList: ['1'],form: {region: "shanghai"}};},methods: {startPython(){//調用python暴露的方法eel.py_start()}}})
</script><script type="text/javascript">//暴露給python 的js方法eel.expose(js_insertLog)function js_insertLog(log) {vm.logArr.unshift(log)vm.logTextarea = vm.logArr.join('\n');}</script>
</body>
</html>



:解鎖3D魔方的秘密:用Processing編程實現交互式魔方)

_RA8889_8080參考代碼(v1.3))

)
)








- 函數)

行業概覽,2027年將達到235.1億元)