書接56. UE5 RPG 給敵人添加AI實現跟隨玩家,我們實現了AI一些基礎設置,并實現了獲取敵人附近的玩家實現了跟隨功能

接下來,我們將實現區分職業,并根據職業不同設置不同的攻擊距離,并且根據職業實現不同的技能施放。
黑板裝飾器
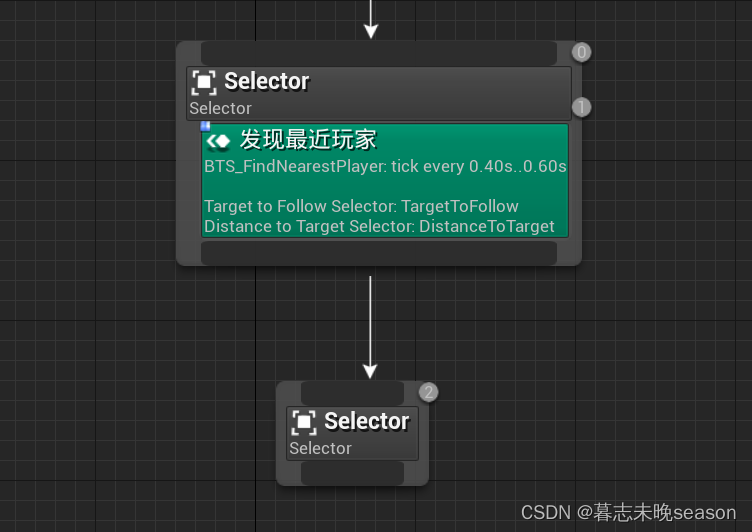
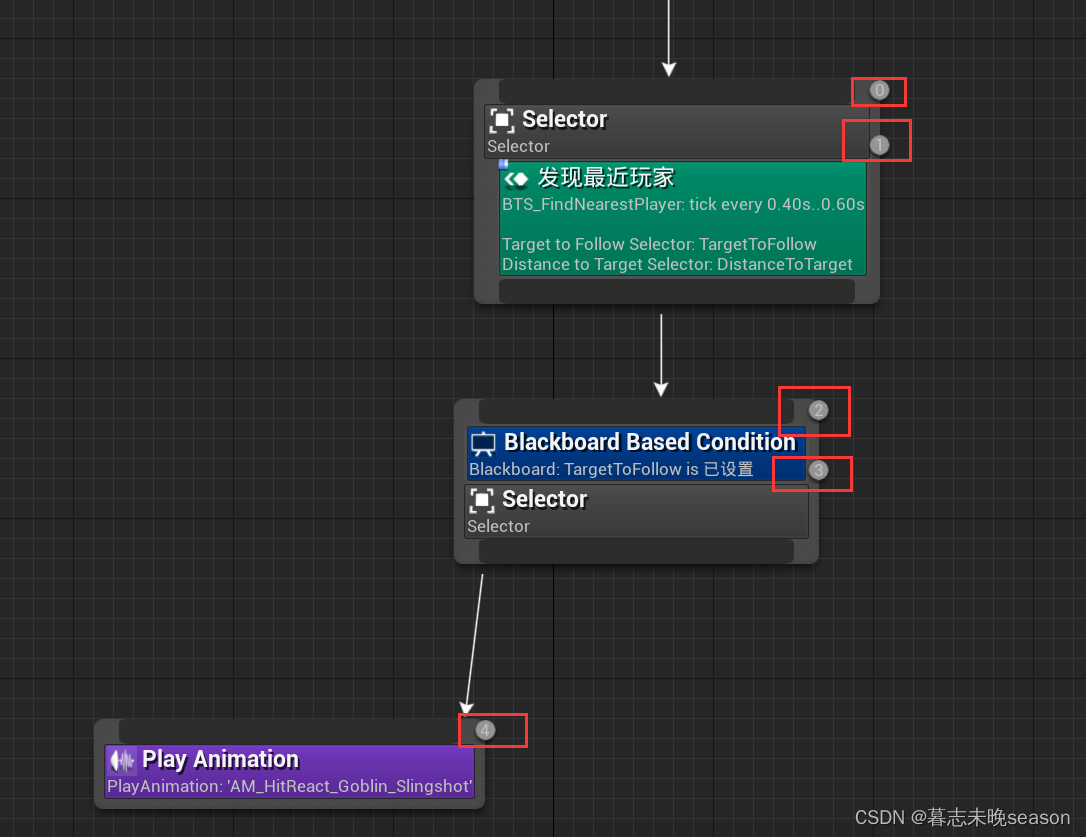
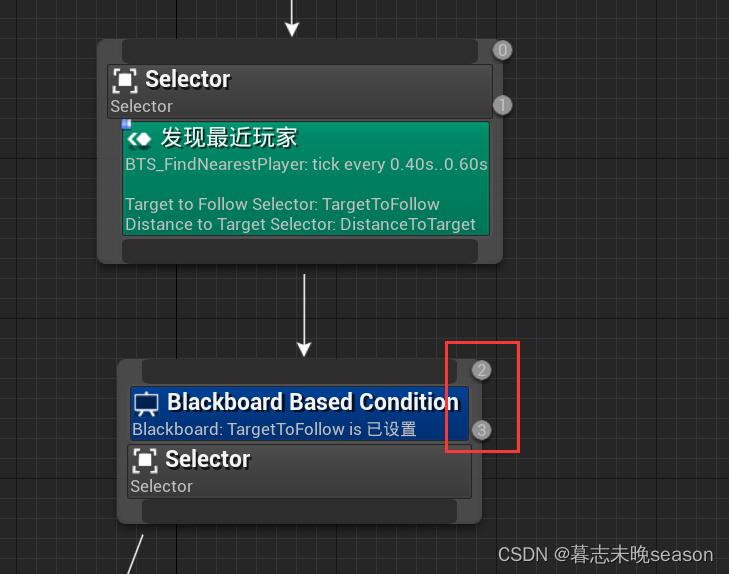
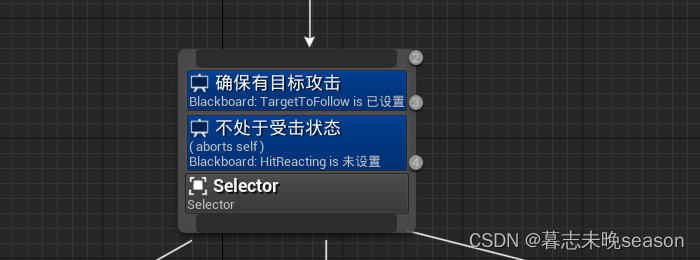
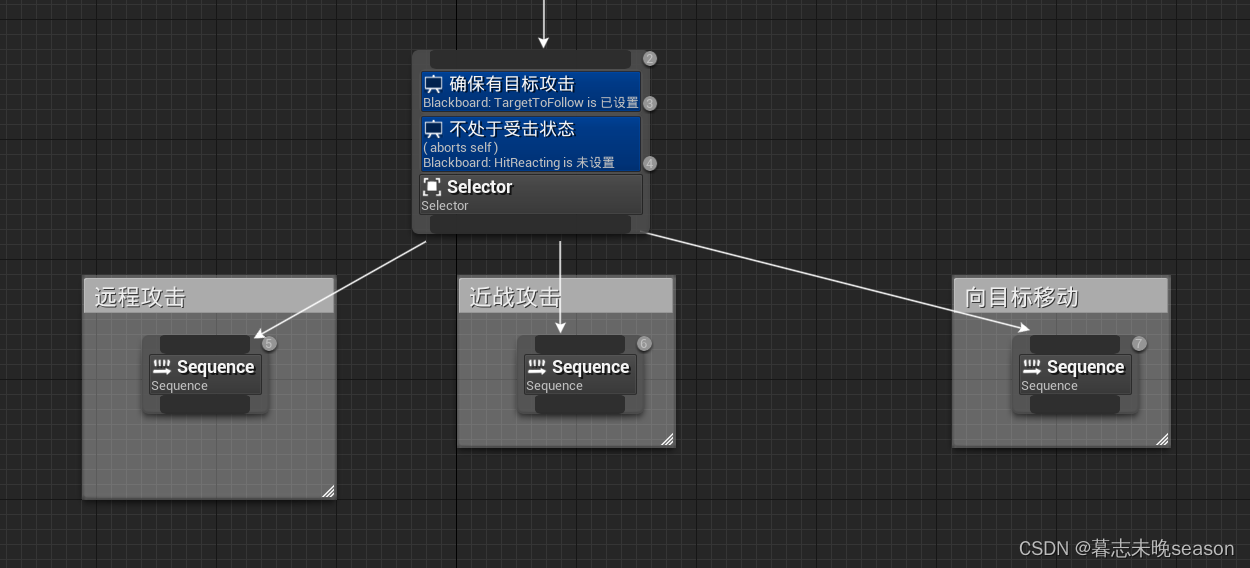
首先,我們在發現玩家下面添加一個Selector

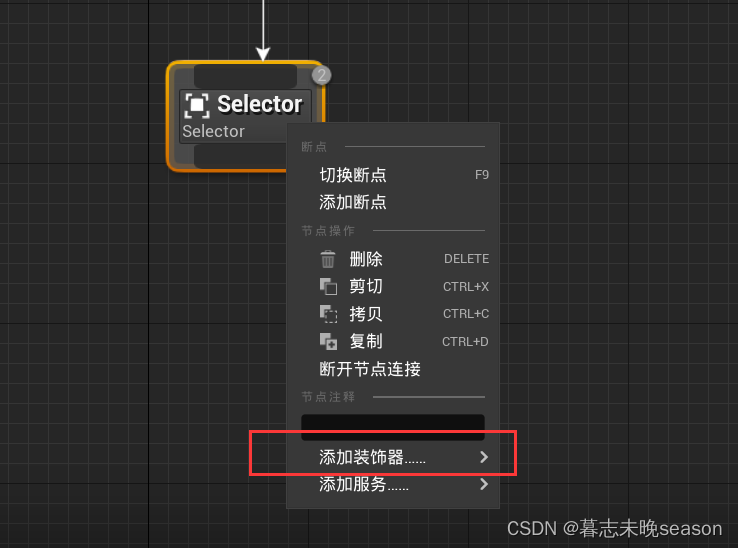
這個Selector上面右鍵添加裝飾器,裝飾器可以理解為用于增加條件判斷當前節點是否會設置為失敗,如果失敗了,節點下面的子項也將停止執行,運行其它分支邏輯,或者從頭開始重新執行行為樹。

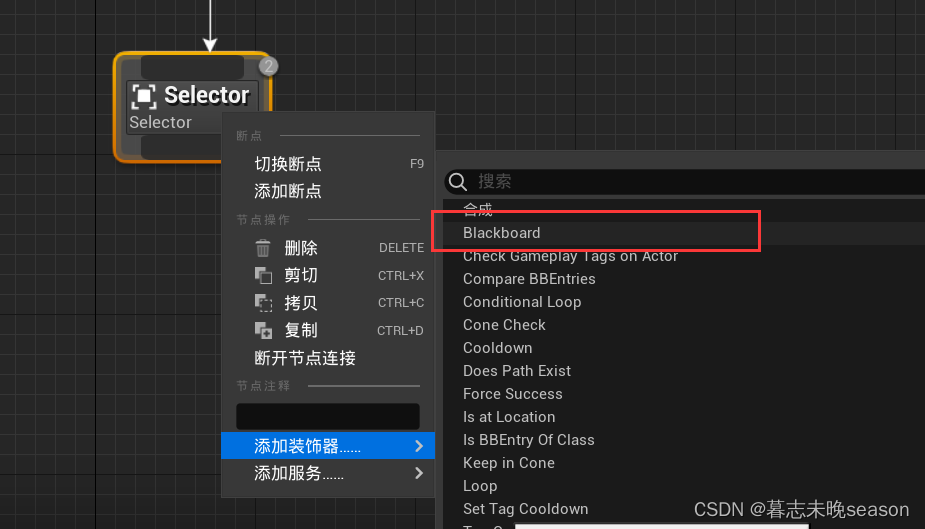
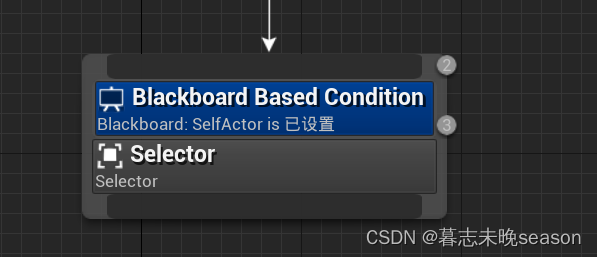
我們在節點上增加一個黑板裝飾器,這個裝飾器可以監聽黑板上的值來執行邏輯

如果裝飾器這一關判斷通過不來,這個節點將直接被定義為失敗,節點下的行為將不被調用執行

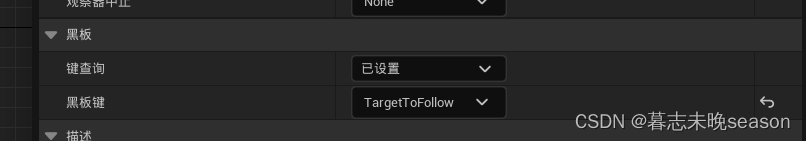
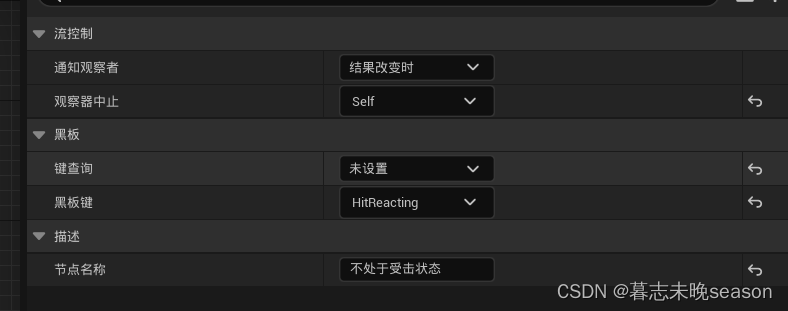
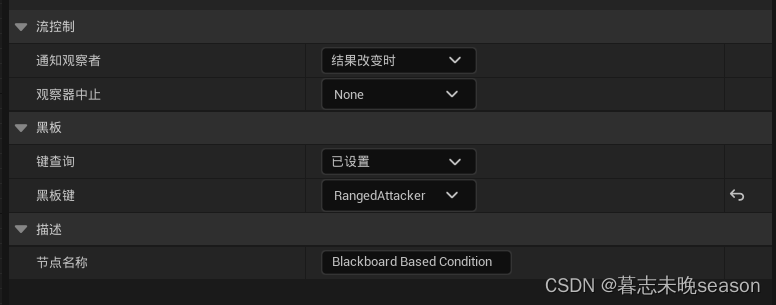
在右側屬性這里,有個黑板屬性,可以監聽一個黑板鍵,鍵查詢這里是可以通過的條件

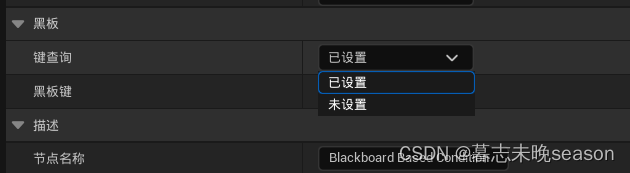
這里如果是已設置,那么如果黑板鍵被設置了值才能夠運行節點下面的節點,相反,如果設置的未設置,在這個黑板鍵被設置值以后,是無法執行此節點下面的后續節點。

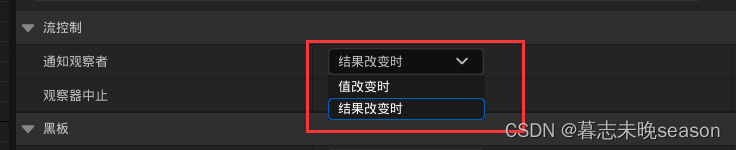
接下來是流控制這里的通知觀察者,這個值的設置用于在值在如何改變時,觀察者會中止某些流程。觀察者相當于整個行為樹的流程控制者,用于控制行為樹如何運行。
這兩個值的設置有什么區別呢?經過測試發現
- 值改變時,觀察者將在黑板的鍵的值改變時通知觀察者
- 結果改變時,是在裝飾器所在的節點結果發生變化(從成功變為失敗,從失敗變為成功)時通知觀察者

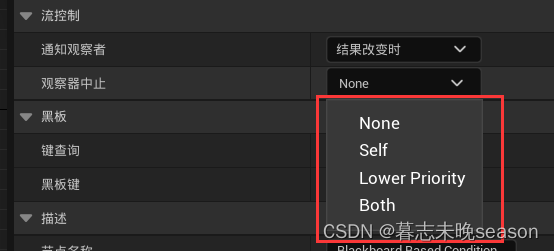
上面講到了觀察者中止,那么如何中止呢,我們可以通過配置觀察器中止來實現,下面并列出來每個可以設置的值。

這四個值將會設置需要在中止時中止那些運行的行為: - None 是不會中止
- Self:如果設置了Self,觀察者將會中止掉此行為節點的所有正在運行的行為,并將自身返回失敗。
- Low Priority:如果通知中斷,中斷所有低優先級的執行中節點。在行為樹中,節點通常具有優先級或執行順序,這種類型的中斷將影響所有優先級低于觸發中斷的節點的執行中節點。
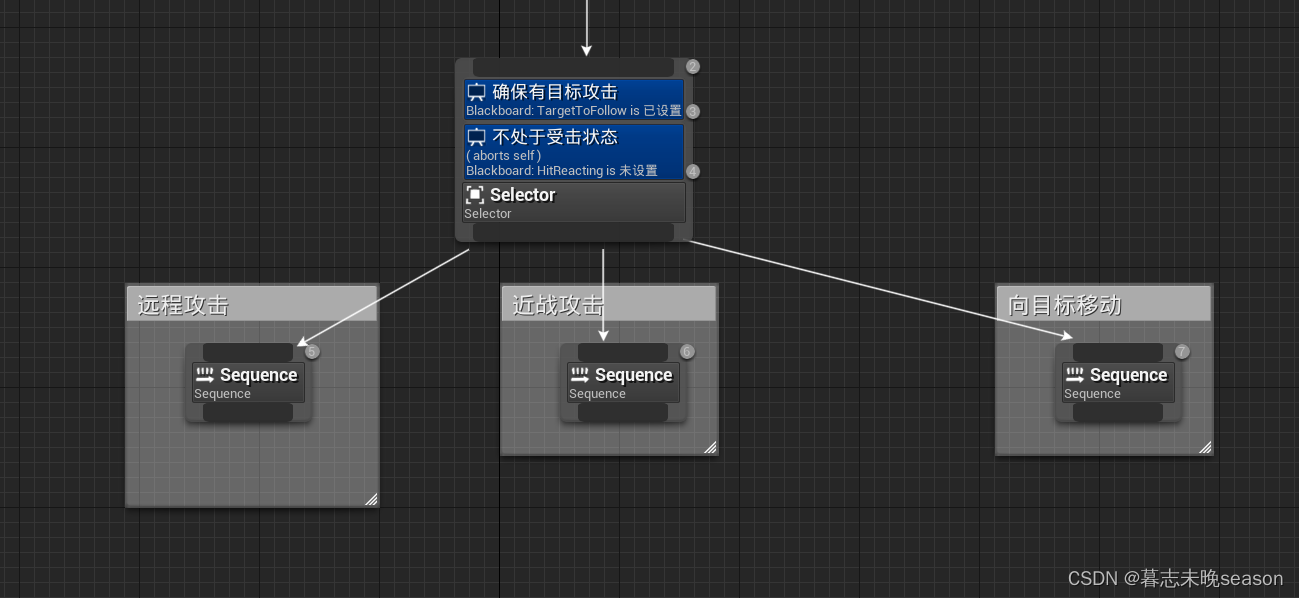
在下圖中,我們可以看到行為樹的執行順序,低優先級,就是比它的數值大的那些行為節點。

- Both: 如果通知中斷,中斷所有低優先級的執行中節點,包括當前子樹中的節點。這實際上是“Self”和“Low Priority”的結合,既中斷當前子樹中的節點,也中斷其他所有低優先級的節點。
這也是我們為什么不把裝飾器放到前面的那個行為節點上的原因,你看執行順序就會發現,裝飾器的執行優先級比Selector要高,如果和發現最近玩家設置到一塊,那么如果裝飾器不通過,AI就無法運行查找最近玩家的服務。

增加角色狀態的判斷
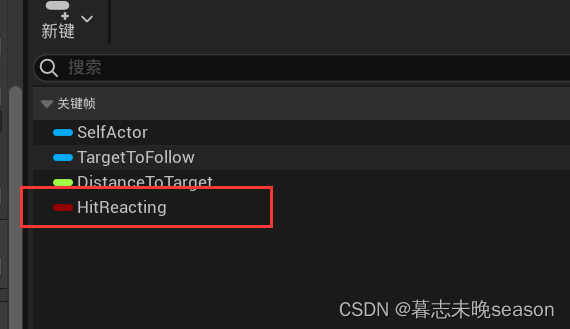
我們要執行移動或者攻擊時,還要判斷當前角色是否處于受擊狀態,所以,我們在黑板里增加一個布爾鍵,用于設置當前是否處于受擊狀態

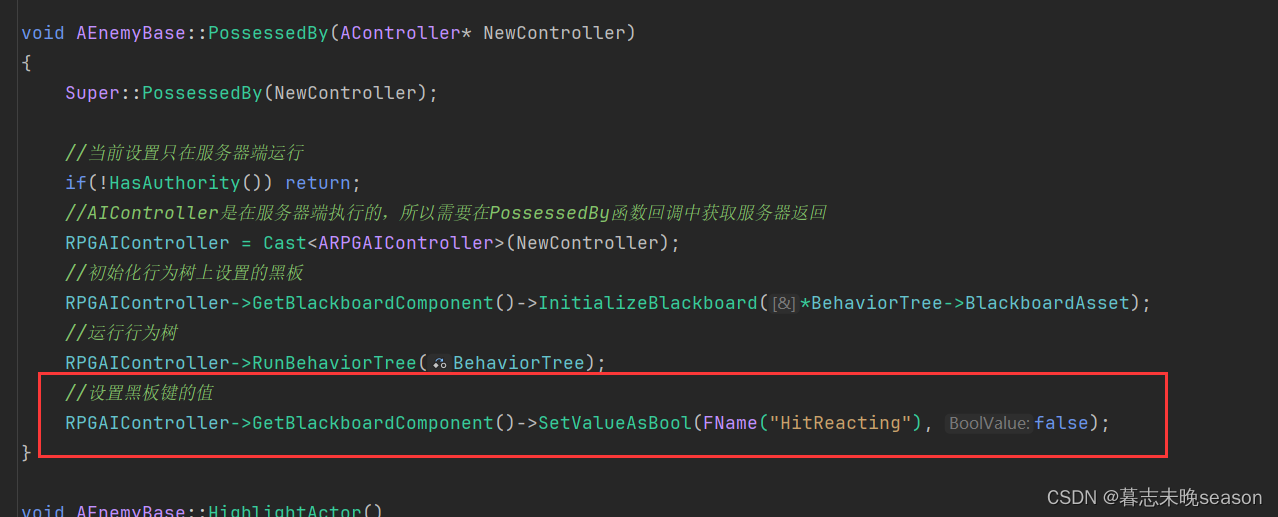
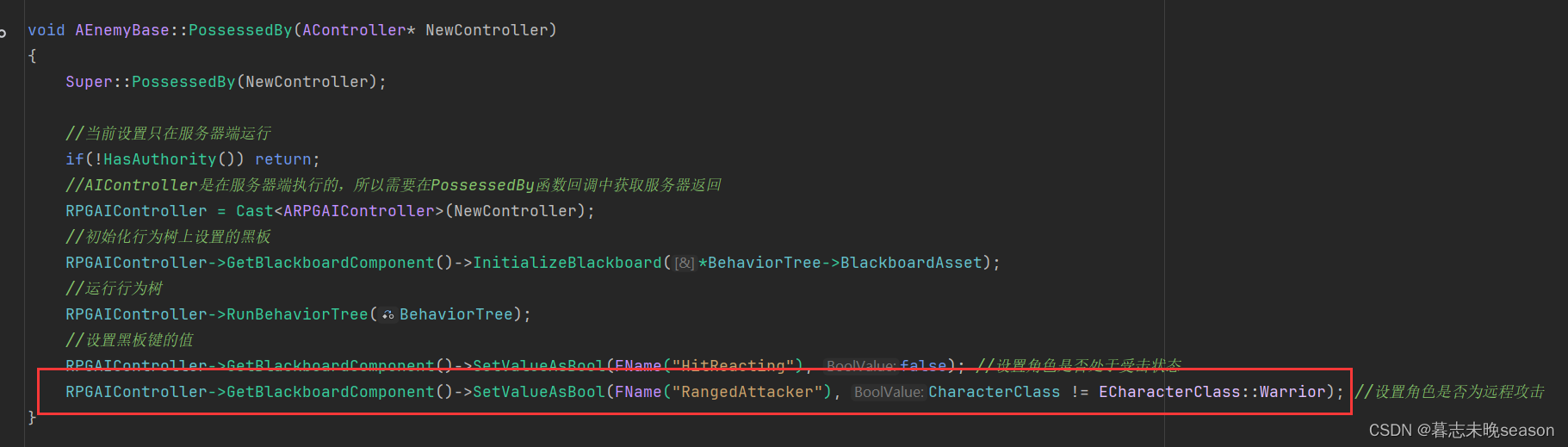
然后,我們在敵人基類里面,對其值進行初始化,從AIController里面獲取到黑板控件,然后調用函數設置即可。

接下來就是設置它的動態值,我們之前實現了受擊時將敵人的速度設置為0,剛好在那里,我們還是使用同樣的方法設置其受擊布爾值
void AEnemyBase::HitReactTagChanged(const FGameplayTag CallbackTag, int32 NewCount)
{bHitReacting = NewCount > 0;GetCharacterMovement()->MaxWalkSpeed = bHitReacting ? 0.f : BaseWalkSpeed;//設置黑板鍵的值RPGAIController->GetBlackboardComponent()->SetValueAsBool(FName("HitReacting"), bHitReacting);
}
我們可以在節點上面增加多個裝飾器,所以,我們再增加一個判斷當前是否處于受擊狀態的黑板鍵

這個黑板鍵監聽當前角色是否處于受擊狀態,由于使用的是布爾值,通知觀察者這里值和結果改變效果是一樣的,在通知觀察者中止行為是,我們選擇中止自身下面的子行為節點。

然后,我們在它下面創建三個子行為節點,用于不同的需求

實現根據職業切換行為節點
由于不同的職業的攻擊距離不同,所以,我們這里將區分了遠程攻擊和近戰攻擊。如果攻擊距離不夠時,我們還可以切換到向目標移動行為節點,來實現對目標的移動。
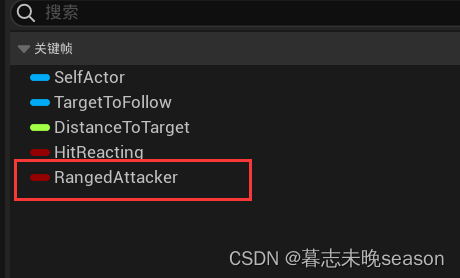
所以,我們再增加一個黑板鍵,用于記錄當前的角色是近戰攻擊還是遠程攻擊
我們增加一個RangedAttacker的布爾鍵,如果角色是近戰攻擊,我們將其設置為false,如果是法師或者游俠職業,我們將其設置為true。

接著在敵人基類PossessedBy函數中,設置它的值。

接下來,我們在下面創建三個Sequence,Sequence不同于Selector,它會執行所有的子行為,在有一個子行為失敗時返回失敗。

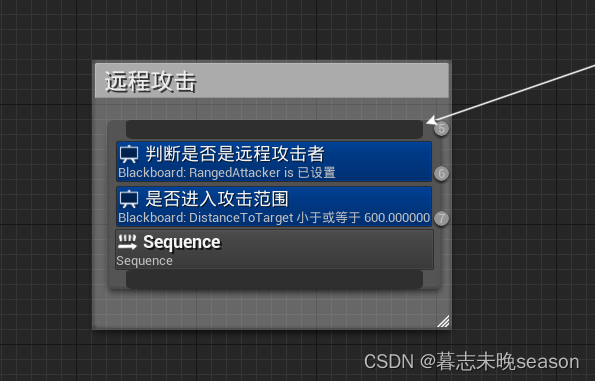
我們在遠程攻擊行為節點上增加一個裝飾器

這個裝飾器用于判斷當前角色是否為遠程攻擊者,如果是在戰士身上執行此ai行為樹,這里將直接返回false,不會運行后續的子行為
我們只需要在設置這里對RangedAttacker的鍵檢查是否已設置即可。

接著增加一個修飾器,判斷攻擊范圍,并修改一下節點名稱,方便我們查看

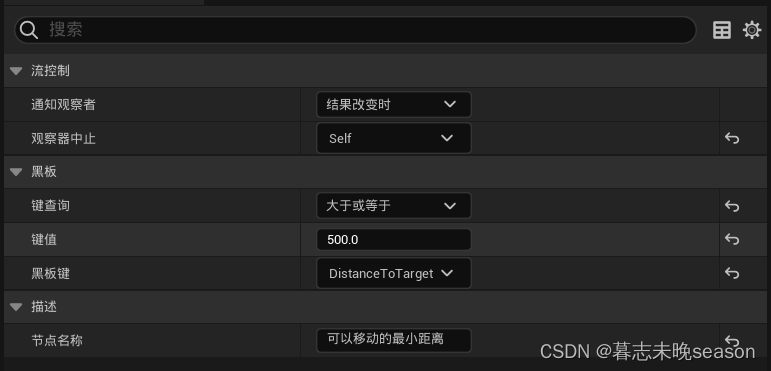
然后我們在近戰攻擊這里增加一個黑板裝飾器,用于判斷是否達到的近戰的攻擊距離

這里選擇查看黑板鍵(與目標的距離),如果小于等于500cm,則能夠執行子行為,否則,將執行后續同級別行為。

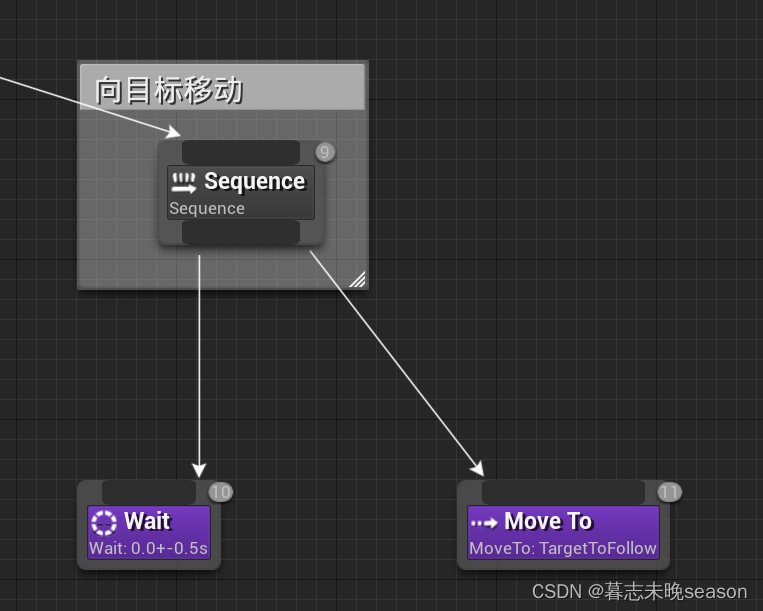
最后,我們在移動行為節點中,設置一個隨機等待時間和使用一個移動任務,任務的顏色都是由紫色標識出來。在下篇文章中,我們也會實現自己定義任務類。

接著我們在行為節點上加上修飾器,用來限制它的子行為可以運行的范圍。

它的身上變綠是因為我們設置中止規則,這個行為本來就是在玩家接近敵人一定距離后,敵人會朝向目標移動,然后在和目標距離一定距離后,切換為每個職業不同的攻擊行為邏輯。
所以,我們需要在結果改變時,終止此行為的執行。

接著就可以運行查看效果,由于我們現在還未實現角色攻擊行為,所以它們正常應該就會停留在距離玩家500cm的位置。











--faile)







:掌握AI大模型提示詞優化術,從容應對各種提問場景)
