思路是:
在父組件定義一個函數接受參數,接收的參數用于接收子組件的信息,把函數傳給子組件,子組件調用父親傳來的函數并把要告訴父親的話傳到函數中,就實現了子傳父消息
import { useState } from 'react'import { useRef } from 'react'
// import './App.css'function Son({onGetSonMsg}) {
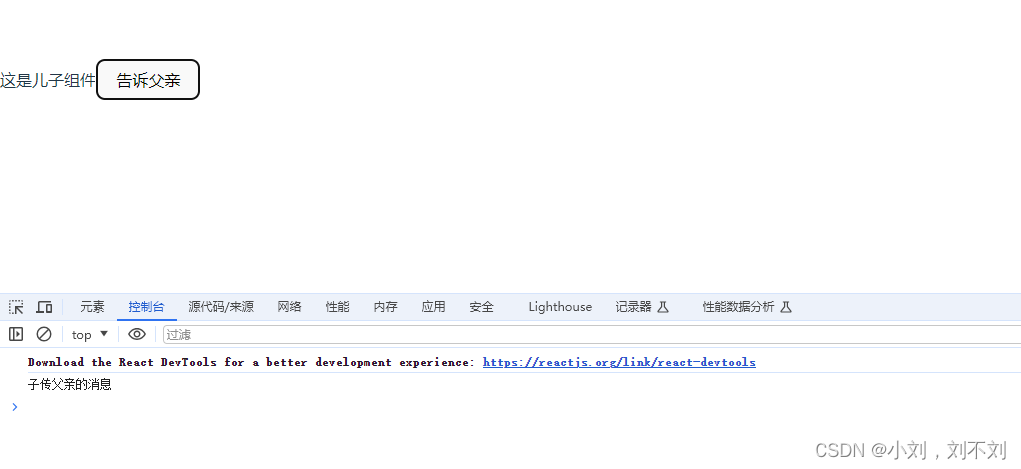
const mesgForFa = "子傳父親的消息"return(<div>這是兒子組件<button onClick={()=>onGetSonMsg(mesgForFa)}>告訴父親</button></div>)
}function App() {const [count, setCount] = useState(0)
const inputRef = useRef(null)
const sonMsg = (msg)=>{console.log(msg);}return (<><Son onGetSonMsg={sonMsg}></Son></>)
}export default App










——元組)









